Visual Studio Code(VS Code)の入門の時最初これあれば開発が便利にできるextension(拡張機能)をまとめました。
1.Live Server
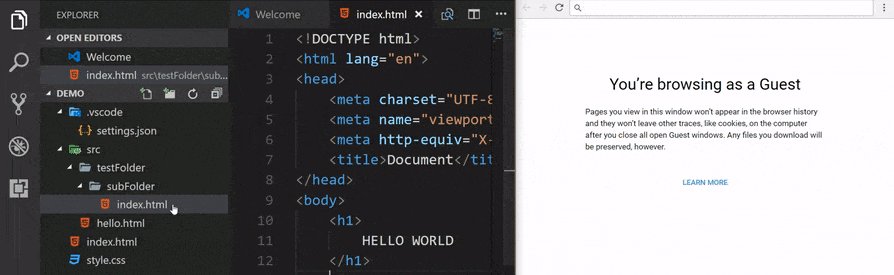
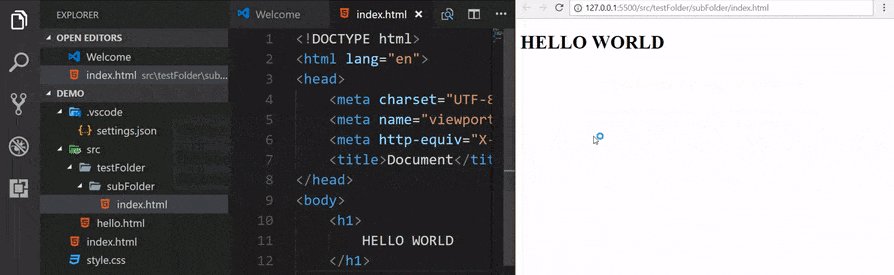
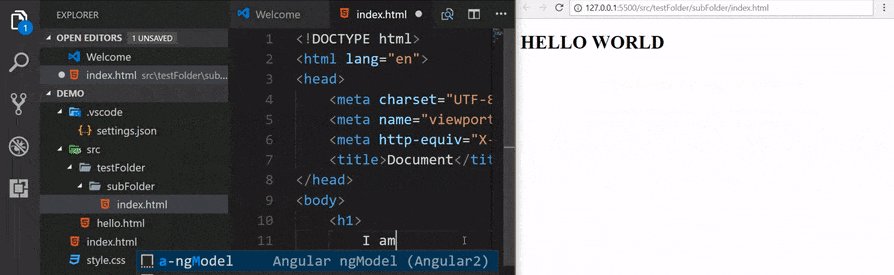
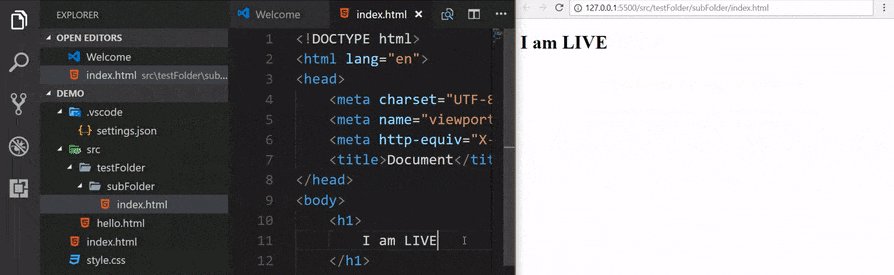
リアルタイムでブラウザ更新がされコードの修正がしやすくなります。コード修正後ブラウザの更新はもういらないです!

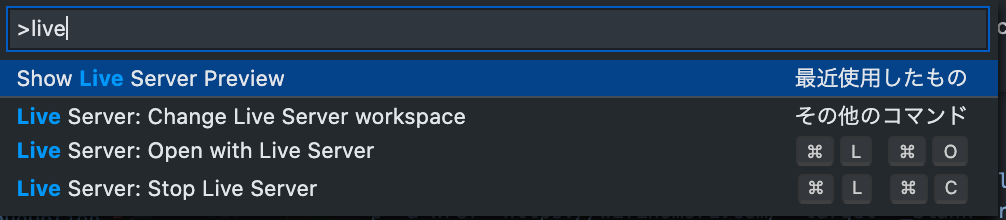
クイックオープンCmd + p → > + live

最初のShow Live Server Previewを選択するとサーバーVs Codeの横にが表示されます。

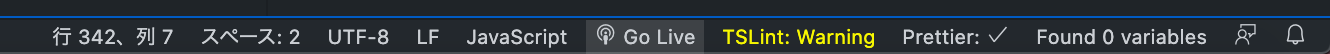
別のブラウザーがよければVs CodeのfooterにあるGo Liveを押すと別のブラウザが表示されます。
2.Material Theme
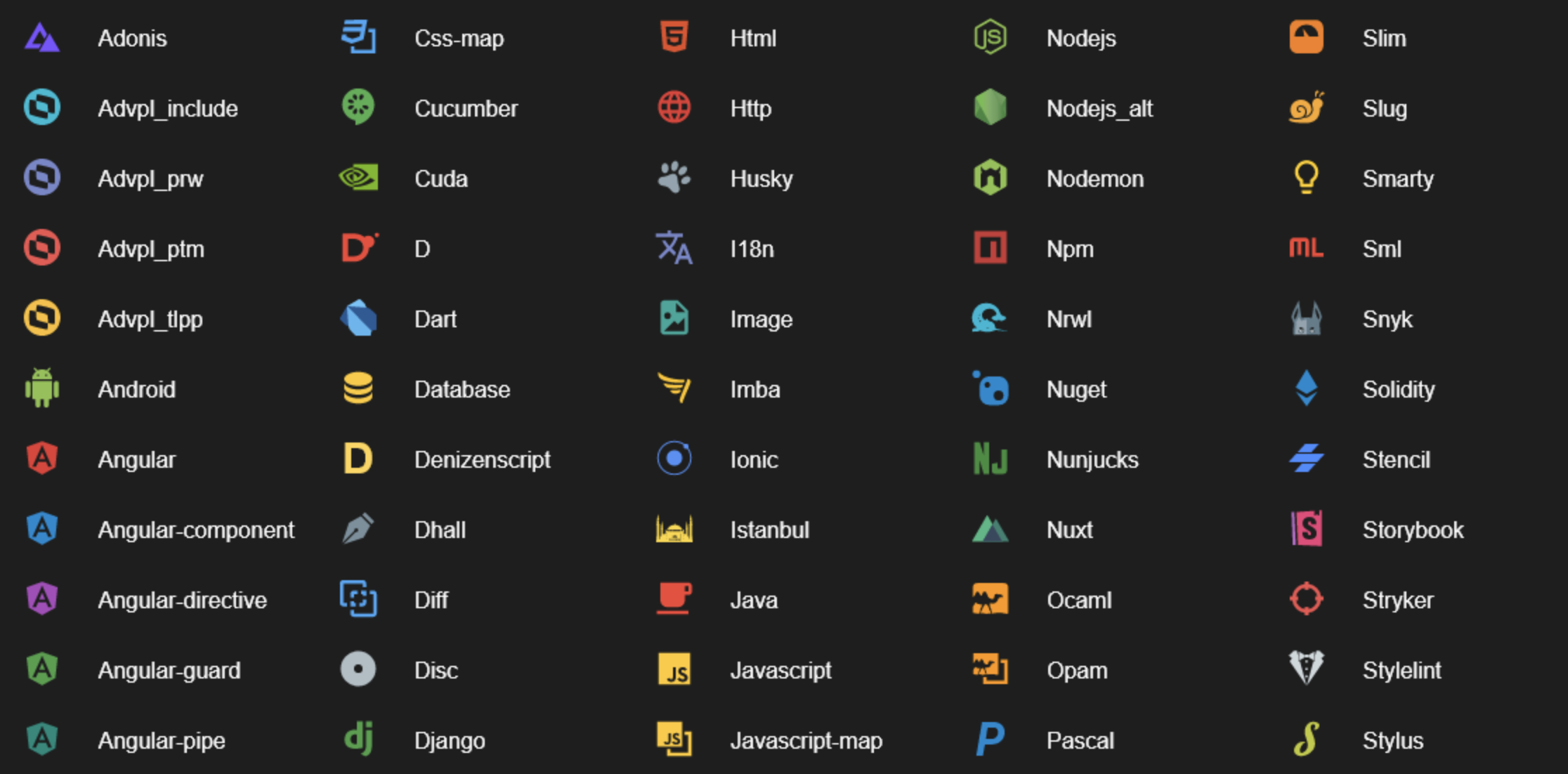
3.Material Icon Theme
ファイルがどんなファイルなのかファイルにiconを付けてくれます。

4.Prettier - Code formatter
自動整形フォーマッター何か作成したらコードを綺麗にしてくれます。

簡単な設定が必要です。
ショートカット mac-Cmd + , windowscontrol + ,で設定画面を開く

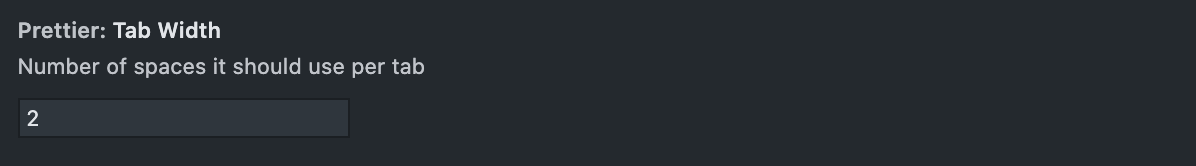
基本的には4になっていますが複雑な条件分など多くなると可読性のため2の方が適正
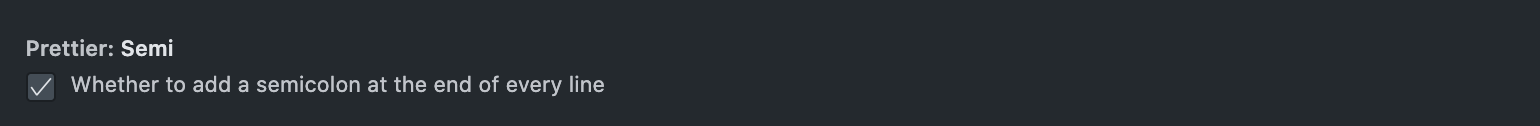
javascriptの方でコードの最後にセミコロンをつけるかつけないか

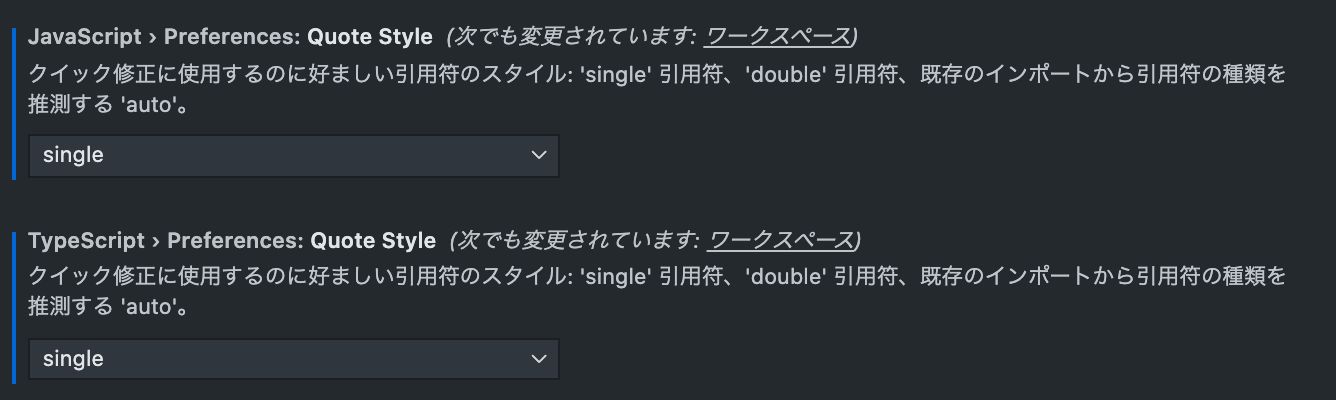
jsのsingle quotationにするか double quotationにするかの自動変換設定

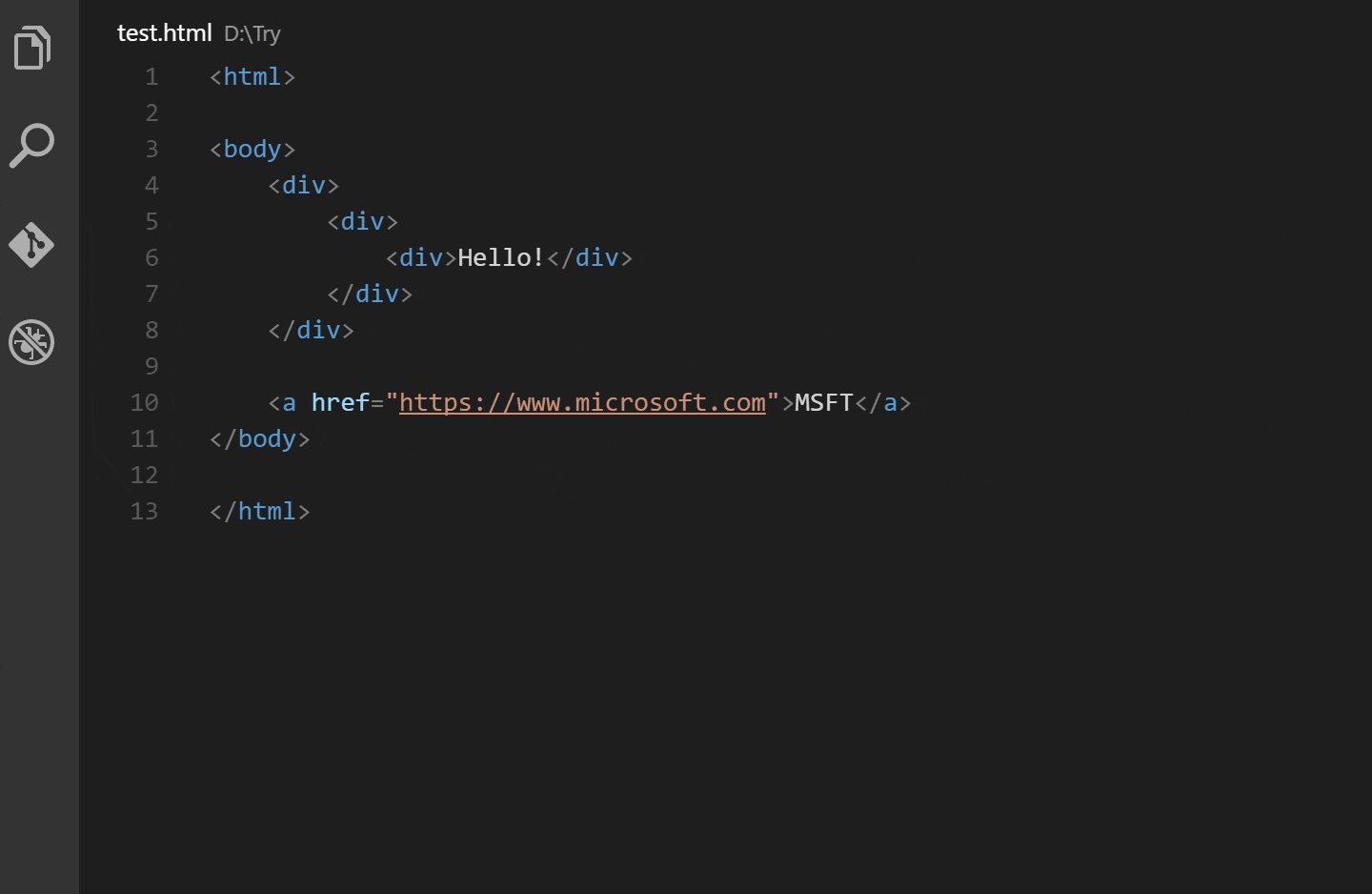
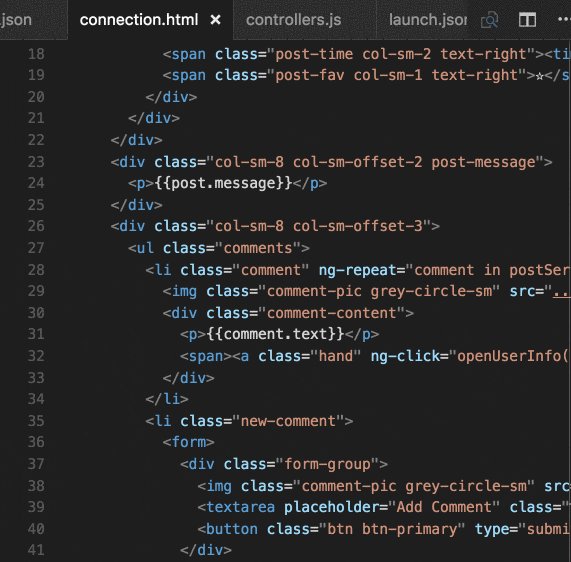
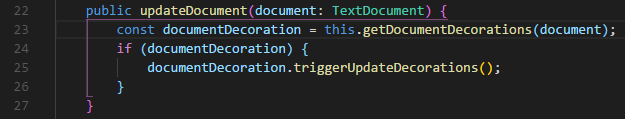
5.Bracket Pair Colorizer
プログラムが複雑になると閉じタグがどこなのかわからなくなる時があります。それを分かりやすくしてくれるextensionがBracket Pair Colorizerです。カッコ同士に色をつをしてくれるので、どの部分が閉じっているかすごくわかりやすくて便利です。

6.indent-rainbow
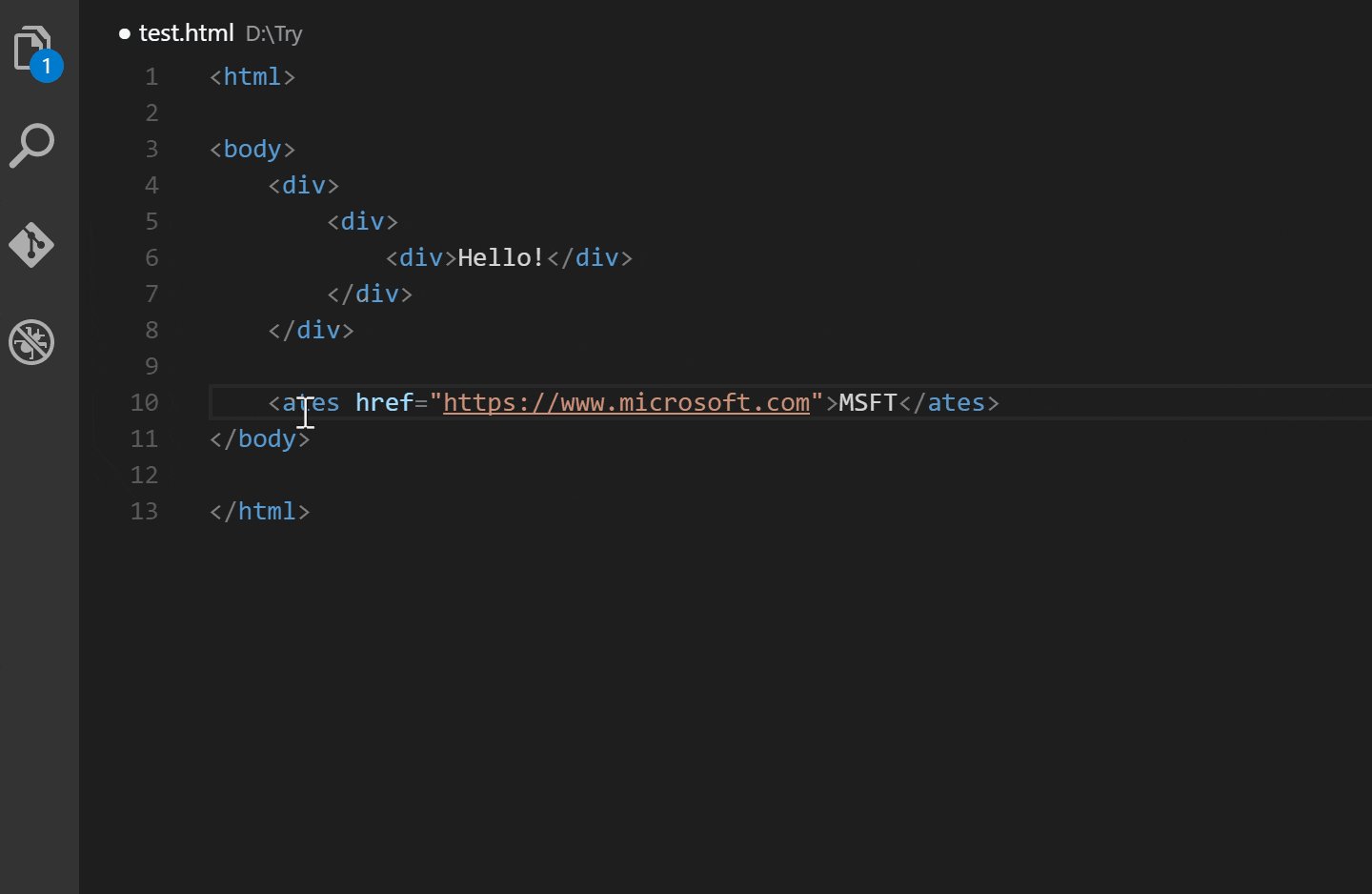
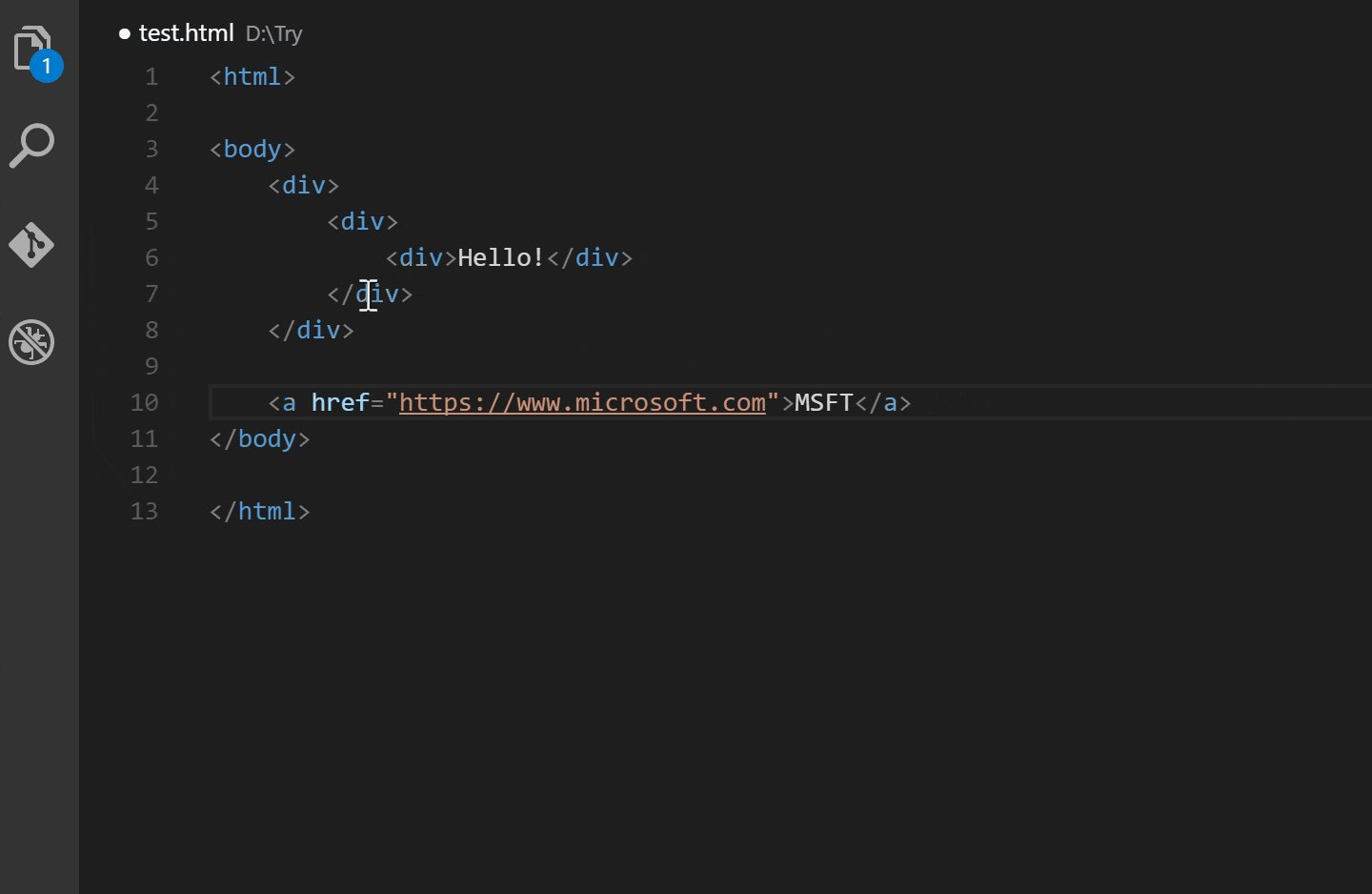
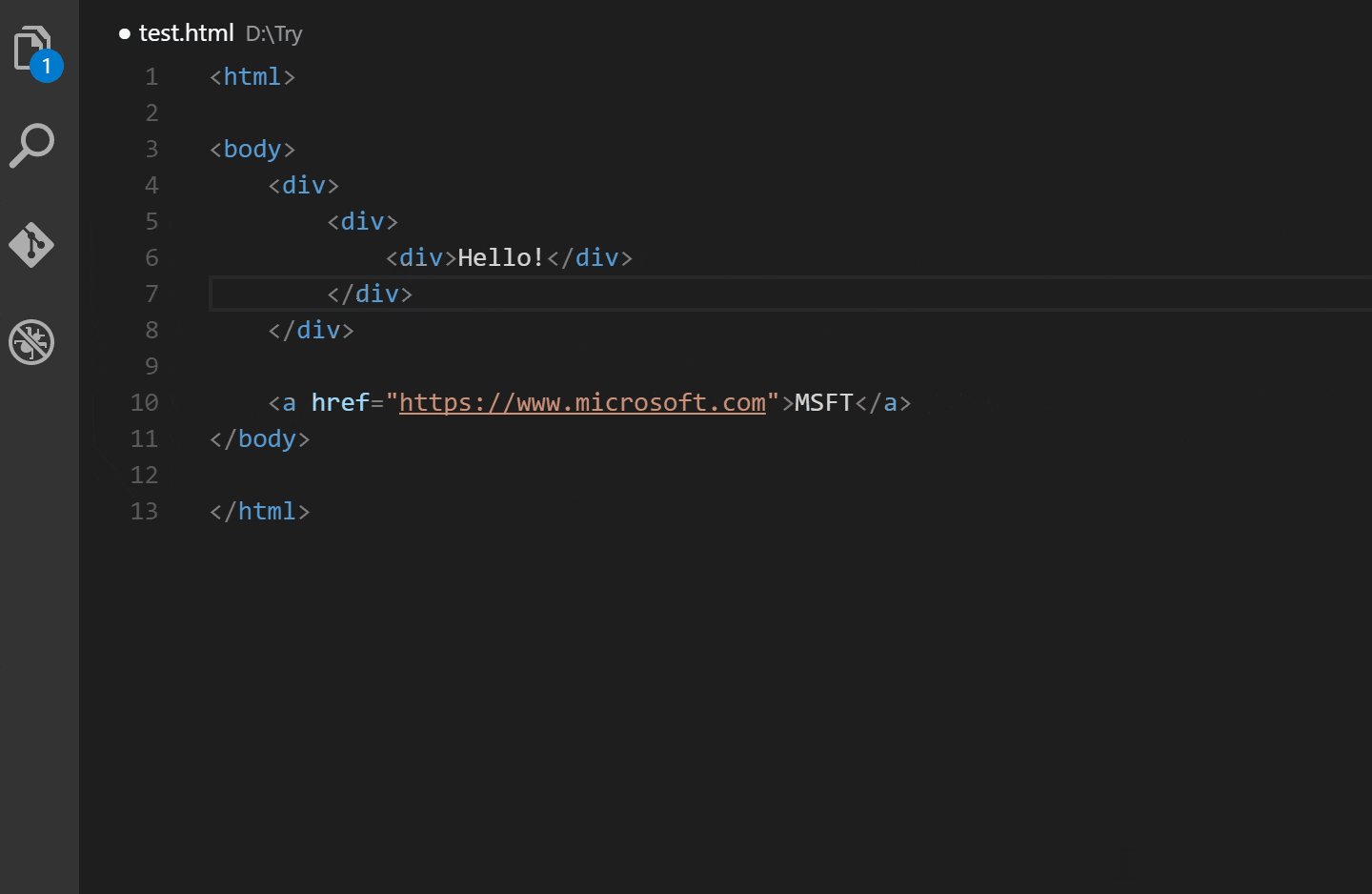
7.Auto Rename Tag
開始タグを修正した時、自動的に対になる終了タグを勝手に修正してくれる便利なextensionです。
VSCodeには間違いなく快適になるでしょう!![]()
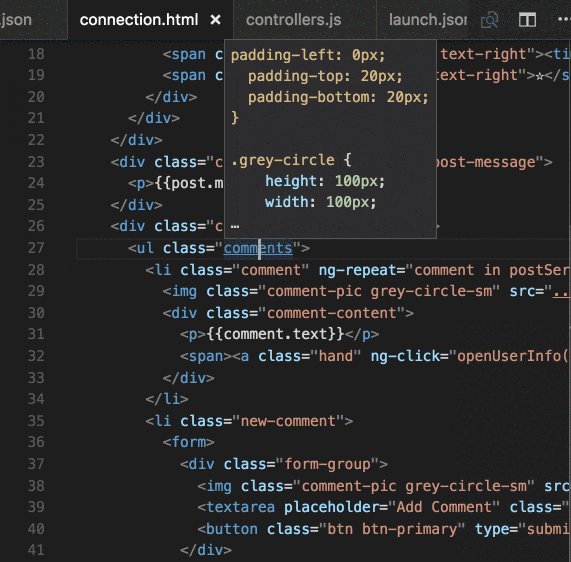
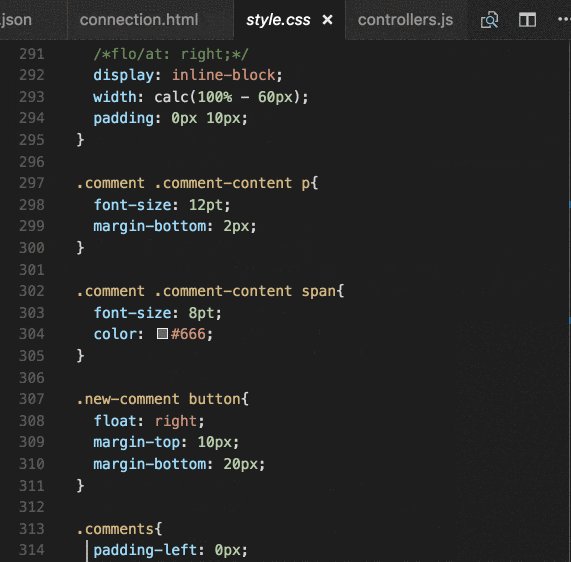
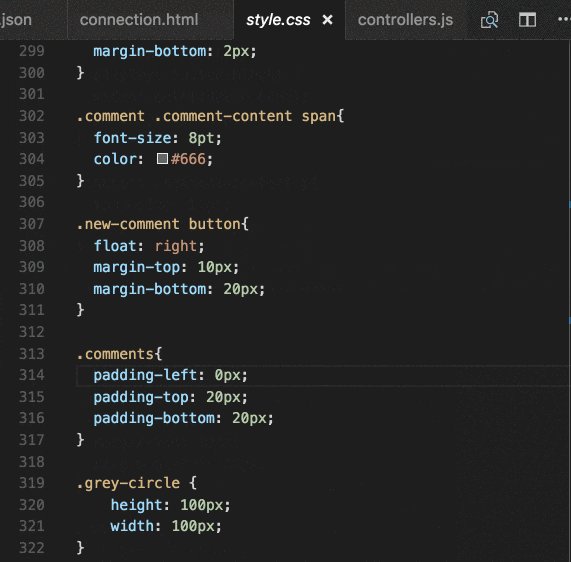
8.CSS Peek
cssに定義している箇所を探すのが少し面倒な時この拡張機能で解決!
htmlのクラスからCmdを押しながらクラスをクリックすると対処cssに移動してくれる便利なextensions!
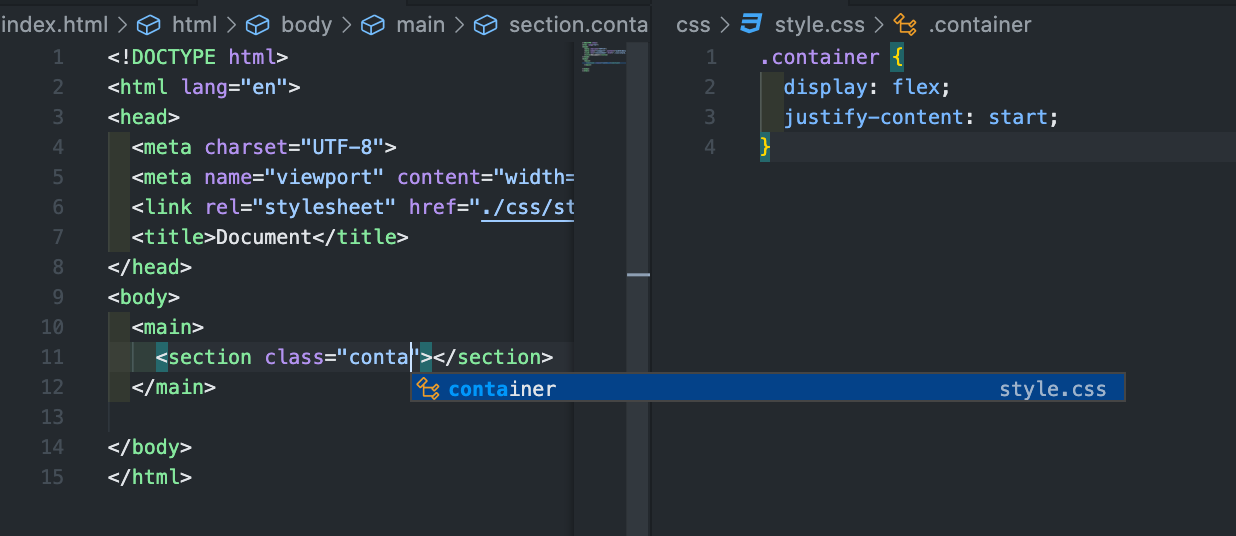
9.HTML CSS Support
HTMLを書くときに、CSS側で作ったClass名がオートコンプリートされます。
これがあればクラスの名のミスはしにくくなるでしょう!
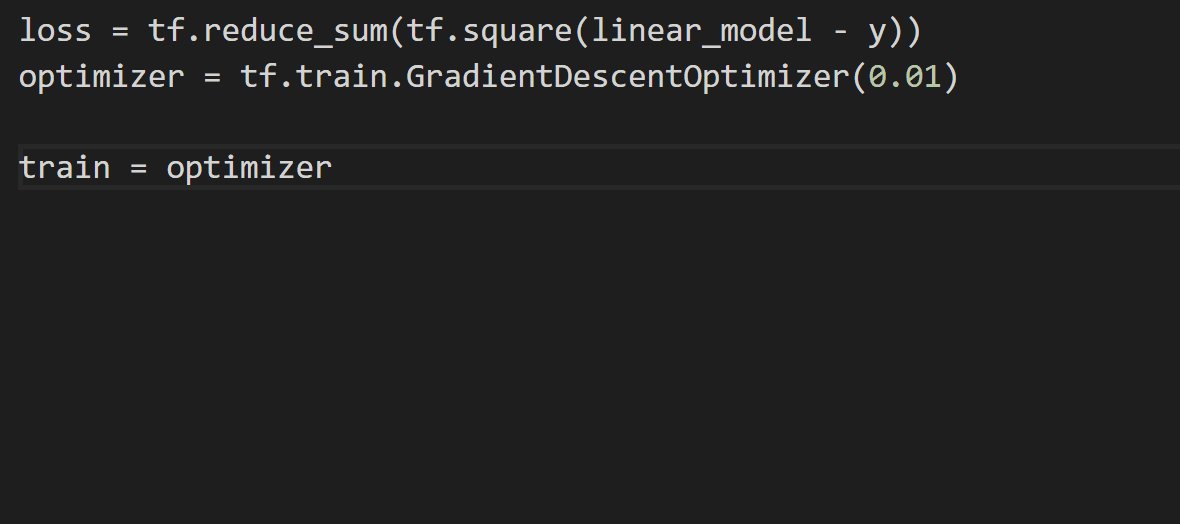
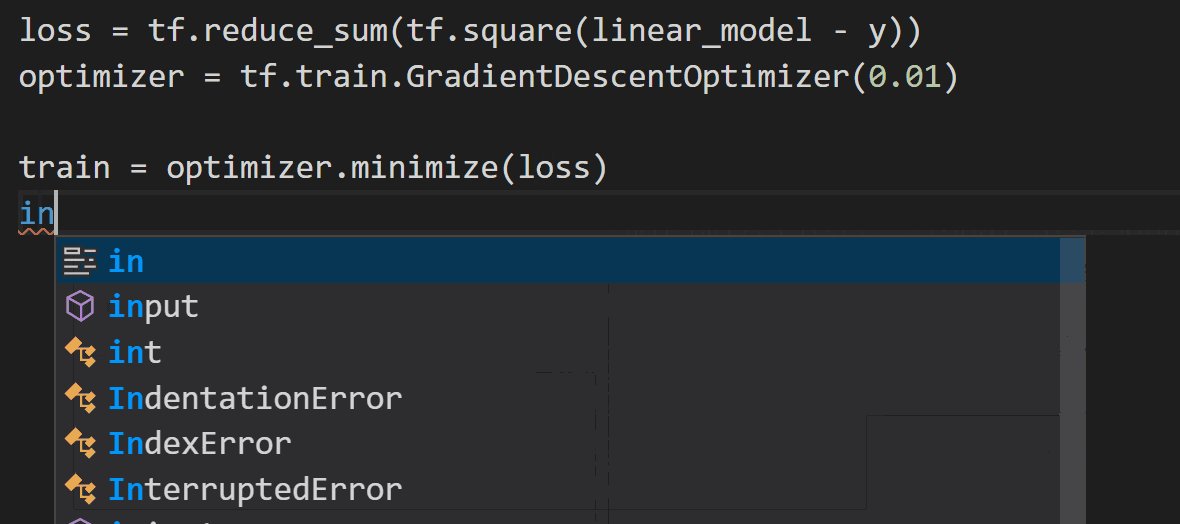
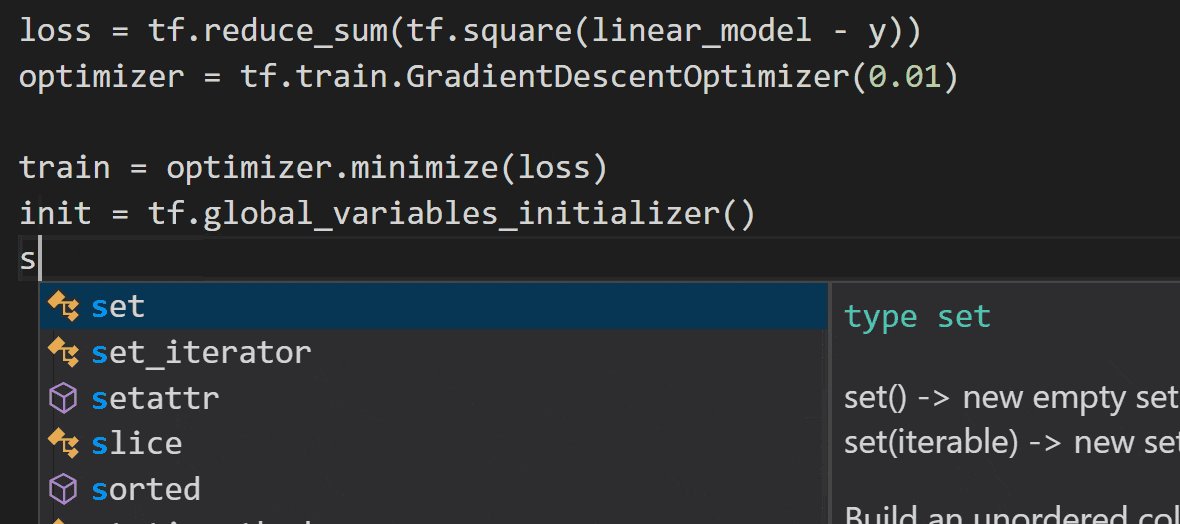
10.Visual Studio IntelliCode
micro SoftTypeScript、JavaScriptをオートコンプリートしてくれる良いextensionです。
他にもPython、Javaもサポートをしてくれます。