概要
github
今回作ったサンプルは、こちらにあります
https://github.com/wheatandcat/example-golang-oauth2
※動作確認時はconf/app_template.conf → conf/app.confに変更して、 必要な設定を追加して下さい
全体の手順
- 各APIが使用できるようにサービス登録
- Go言語からAPIを実装して認証ユーザのメールアドレスを取得
ここまでやってみる
Go言語でOauth認証
golang/oauth2
公式で提供しているOauth2パッケージを使う
https://github.com/golang/oauth2/
github.com/garyburd/go-oauth/oauth
twitterはOauth1.0認証を使用
https://github.com/garyburd/go-oauth
Google API
事前準備
- Google Cloud Platform
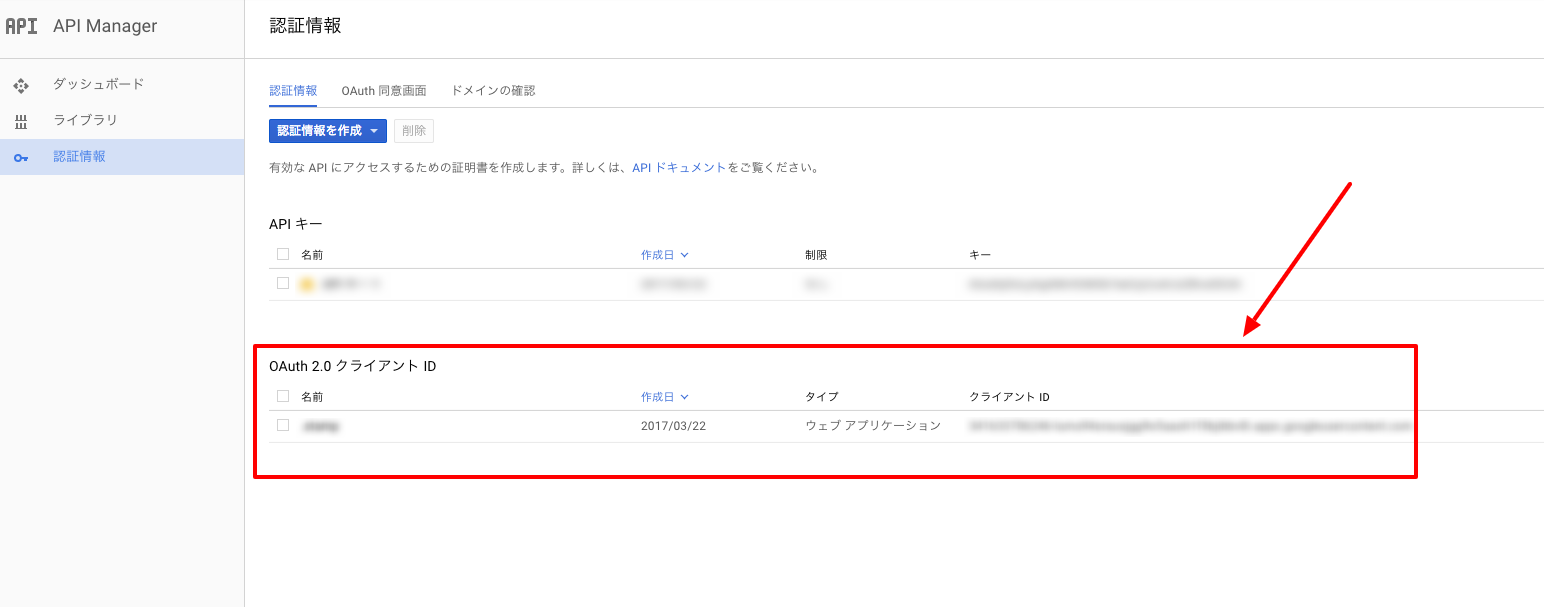
- プロジェクトを作成し、認証情報追加
実装
- クライアントIDとシークレットを設定
googleClientID = "xxxxxxxx"
googleClientSecret = "xxxxxxxx"
- 接続設定
const (
authorizeEndpoint = "https://accounts.google.com/o/oauth2/v2/auth"
tokenEndpoint = "https://www.googleapis.com/oauth2/v4/token"
)
// GetConnect 接続を取得する
func GetConnect() *oauth2.Config {
config := &oauth2.Config{
ClientID: beego.AppConfig.String("googleClientID"),
ClientSecret: beego.AppConfig.String("googleClientSecret"),
Endpoint: oauth2.Endpoint{
AuthURL: authorizeEndpoint,
TokenURL: tokenEndpoint,
},
Scopes: []string{"openid", "email", "profile"},
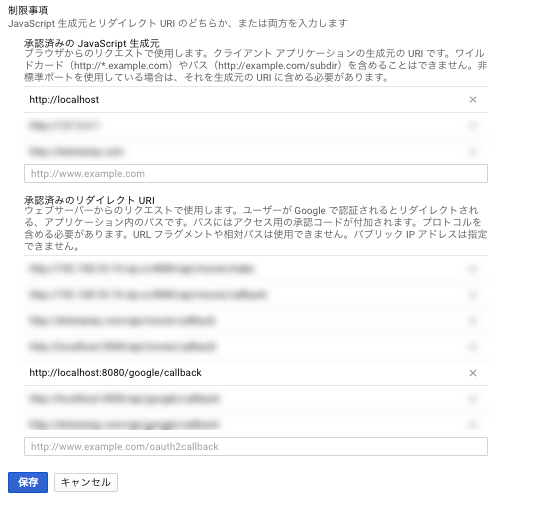
RedirectURL: "http://localhost:8080/google/callback",
}
return config
}
- コールバック
config := google.GetConnect()
context := context.Background()
tok, err := config.Exchange(context, request.Code)
if err != nil {
panic(err)
}
if tok.Valid() == false {
panic(errors.New("vaild token"))
}
service, _ := v2.New(config.Client(context, tok))
tokenInfo, _ := service.Tokeninfo().AccessToken(tok.AccessToken).Context(context).Do()
c.Data["ID"] = tokenInfo.UserId
c.Data["Email"] = tokenInfo.Email
Twitter API
事前準備
- Twitter Apps
- プロジェクト作成
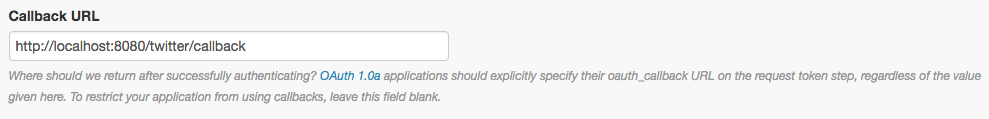
- Callback URLを設定

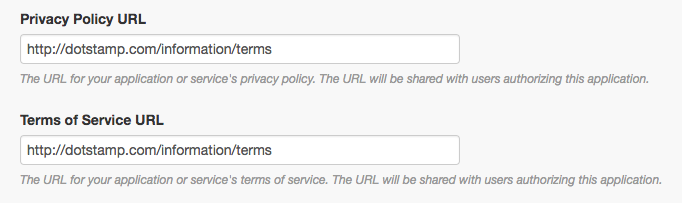
4. メールアドレスを取得できるようにするためにPrivacy Policy URLとTerms of Service URLに設定

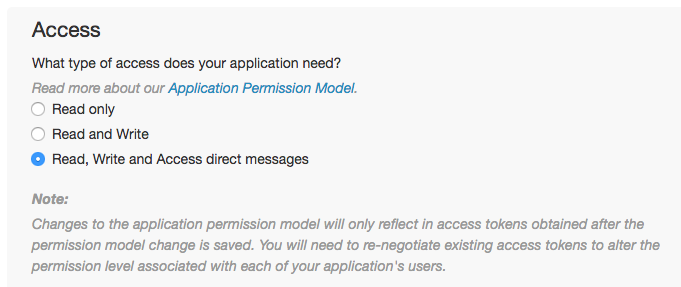
5. permissionsのAccessをRead, Write and Access direct messagesに変更

6. Consumer KeyとConsumer Secretを確認
実装
- Consumer KeyとConsumer Secretを設定
twitterConsumerKey = "xxxxxxxx"
twitterConsumerSecret = "xxxxxxxx"
- 接続設定
// GetConnect 接続を取得する
func GetConnect() *oauth.Client {
return &oauth.Client{
TemporaryCredentialRequestURI: "https://api.twitter.com/oauth/request_token",
ResourceOwnerAuthorizationURI: "https://api.twitter.com/oauth/authorize",
TokenRequestURI: "https://api.twitter.com/oauth/access_token",
Credentials: oauth.Credentials{
Token: tempCredKey,
Secret: tokenCredKey,
},
}
}
// GetAccessToken アクセストークンを取得する
func GetAccessToken(rt *oauth.Credentials, oauthVerifier string) (*oauth.Credentials, error) {
oc := GetConnect()
at, _, err := oc.RequestToken(nil, rt, oauthVerifier)
return at, err
}
// GetMe 自身を取得する
func GetMe(at *oauth.Credentials, user *Account) error {
oc := GetConnect()
v := url.Values{}
v.Set("include_email", "true")
resp, err := oc.Get(nil, at, "https://api.twitter.com/1.1/account/verify_credentials.json", v)
if err != nil {
return err
}
defer resp.Body.Close()
if resp.StatusCode >= 500 {
return errors.New("Twitter is unavailable")
}
if resp.StatusCode >= 400 {
return errors.New("Twitter request is invalid")
}
err = json.NewDecoder(resp.Body).Decode(user)
if err != nil {
return err
}
return nil
}
- コールバック
at, err := twitter.GetAccessToken(
&oauth.Credentials{
Token: c.CruSession.Get("request_token").(string),
Secret: c.CruSession.Get("request_token_secret").(string),
},
request.Verifier,
)
if err != nil {
panic(err)
}
c.CruSession.Set("oauth_secret", at.Secret)
c.CruSession.Set("oauth_token", at.Token)
account := twitter.Account{}
if err = twitter.GetMe(at, &account); err != nil {
panic(err)
}
c.Data["ID"] = account.ID
c.Data["ProfileImageURL"] = account.ProfileImageURL
c.Data["ScreenName"] = account.ScreenName
c.Data["Email"] = account.Email
Facebook API
事前準備
1, Facebook Developers
2. プロジェクト作成
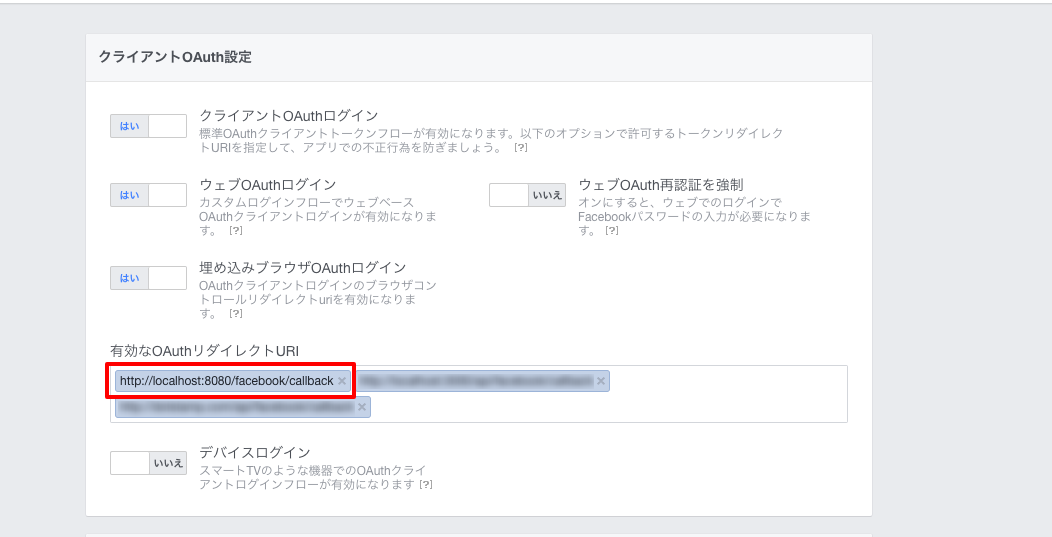
3. 有効なOAuthリダイレクトURIを設定
実装
- アプリIDとapp secretを設定
twitterConsumerKey = "xxxxxxxx"
twitterConsumerSecret = "xxxxxxxx"
- 接続設定
const (
authorizeEndpoint = "https://www.facebook.com/dialog/oauth"
tokenEndpoint = "https://graph.facebook.com/oauth/access_token"
)
// GetConnect 接続を取得する
func GetConnect() *oauth2.Config {
config := &oauth2.Config{
ClientID: beego.AppConfig.String("facebookClientID"),
ClientSecret: beego.AppConfig.String("facebookClientSecret"),
Endpoint: oauth2.Endpoint{
AuthURL: authorizeEndpoint,
TokenURL: tokenEndpoint,
},
Scopes: []string{"email"},
RedirectURL: "http://localhost:8080/facebook/callback",
}
return config
}
- コールバック
config := facebook.GetConnect()
tok, err := config.Exchange(oauth2.NoContext, request.Code)
if err != nil {
panic(err)
}
if tok.Valid() == false {
panic(errors.New("vaild token"))
}
client := config.Client(oauth2.NoContext, tok)
session := &fb.Session{
Version: "v2.8",
HttpClient: client,
}
res, err := session.Get("/me?fields=id,name,email", nil)
if err != nil {
panic(err)
}
c.Data["ID"] = res["id"]
c.Data["Name"] = res["name"]
c.Data["Email"] = res["email"]
サンプル
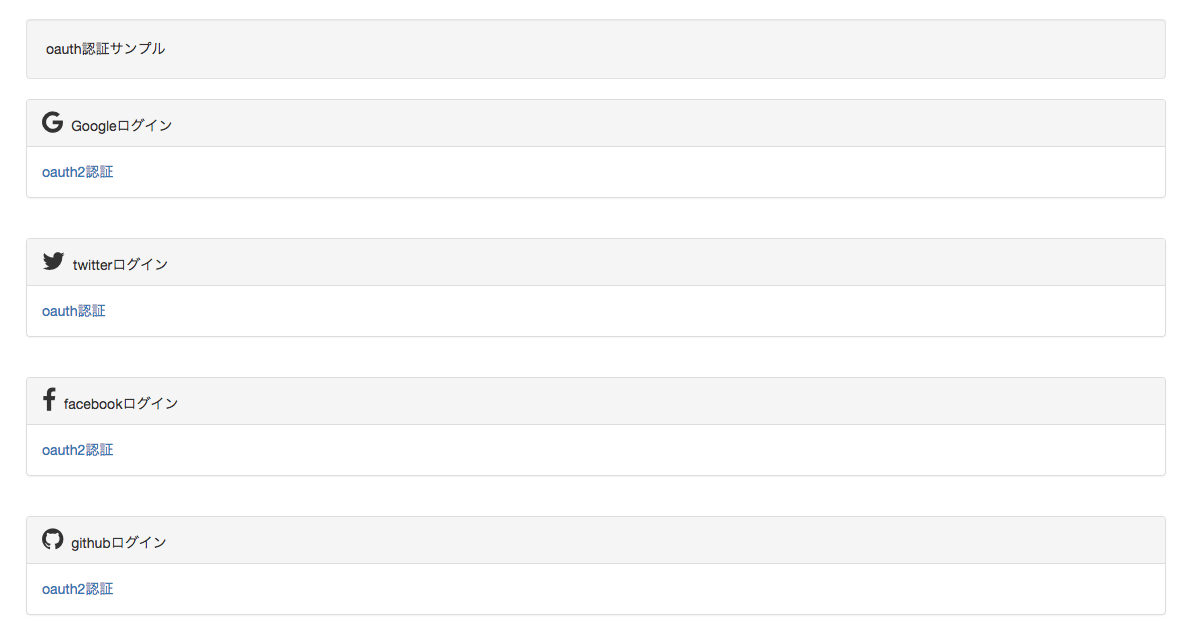
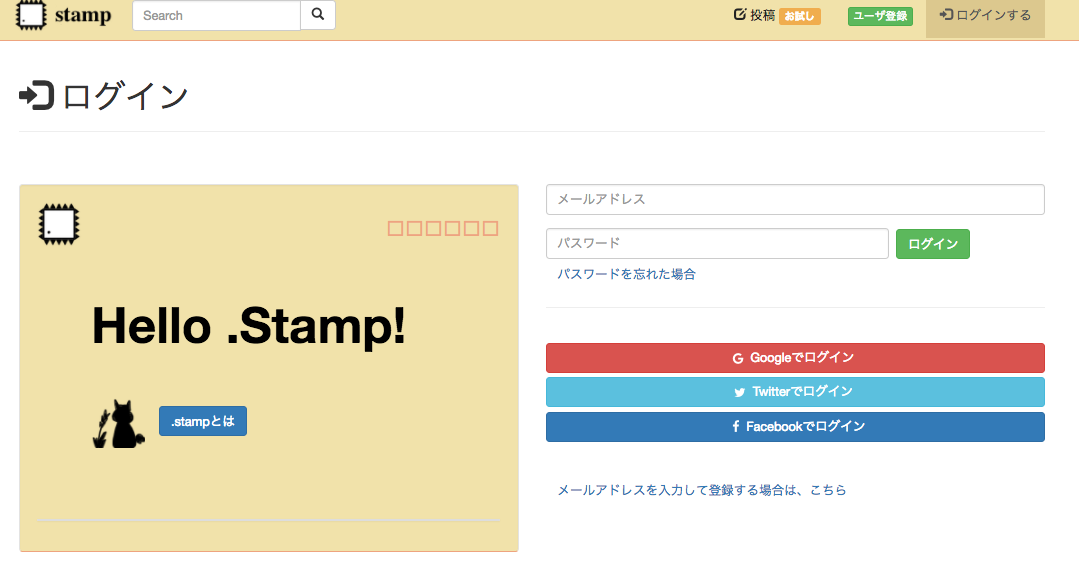
- githubのソースを実行すると以下が表示されます
- twitterログインする
- 認証成功!アカウント情報が取得できます
蛇足
- 実際にサイトにもアカウントログインを追加してみました
- 構成:サーバーはGo言語、フロントはreact + redux
- 実装を確認したい場合は、githubから確認できます
実装サイト