最近、Processingの勉強を始めました。初めはPDE上で実行していましたが、VSCodeの方が見た目的にも好きだし、外部エディタってなんかかっこよくね!?などなどさまざま理由から、VSCodeへの移行を試みました。
この記事では、私が実際に移行した際につまづいた点や注意すべき点について、綴ります。尚、筆者はろくに記事を書いたことがないため、ダメ出しや改善点もバンバン出していただきたいと思います。ぜひコメントで私を罵ってください()
移行するにあたって参考にした記事はこちら
ProcessingをVisual Studio Codeで動かしたい
Visual Studio CodeでProcessingを動かす
筆者のMacOS・ソフトウェアのバージョン
- MacOS:Mojave 10.14.4
- VSCode:1.38.0
- Processing:3.5.3
※この記事ではVSCodeやProcessingのダウンロード・インストールが完了していることを前提として進めていきます(その辺は他の記事漁ってちょ)。
1. processing-javaをインストール
何やらこのファイルをインストールする必要があるようです。
私は初めにこれをインストールし忘れて、「できねえじゃねえかこのやろう」とあたふたしていました。
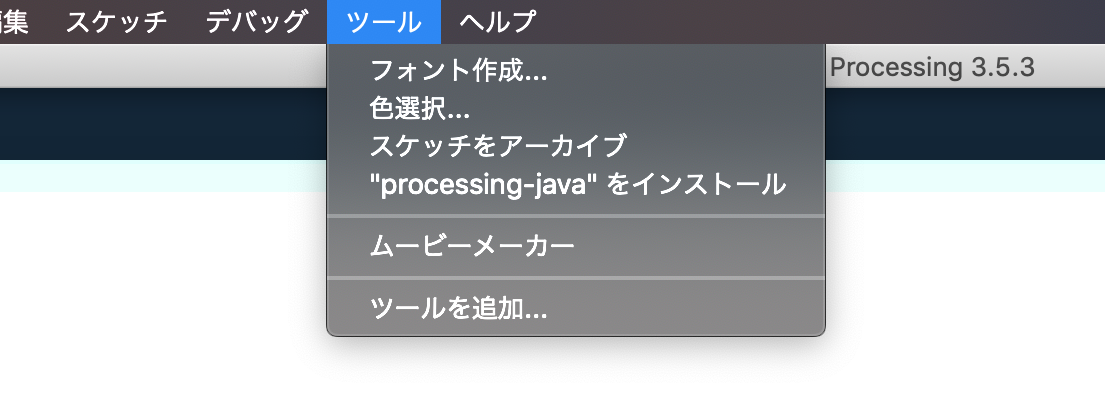
Processingを開いた状態で、
ツール → "processing-java"をインストール
でインストールできます。

2. フォルダやファイルを作成して実行する
この辺りから少しややこしくなってきます(少なくとも私はとっても苦労した)。
どこでもよい(多分)ので、フォルダを作成します。私の場合はユーザディレクトリに Processing_test という名前で作成しました。
そしてこれをVSCodeで開きます。

いつも通り、Welcomeが出てきますね。
次に、適当にフォルダとpdeファイルを作成して、実行します。
ここで気をつけてもらいたいのが、pdeファイルのファイル名をそのフォルダ名と同じにするということです。Processingファイルはフォルダ名とファイル名が同じでなければ実行できません(多分)。なぜこのような仕様なのかはよくわかりませんが。
ずべこべ言わずその通りにやってみます。
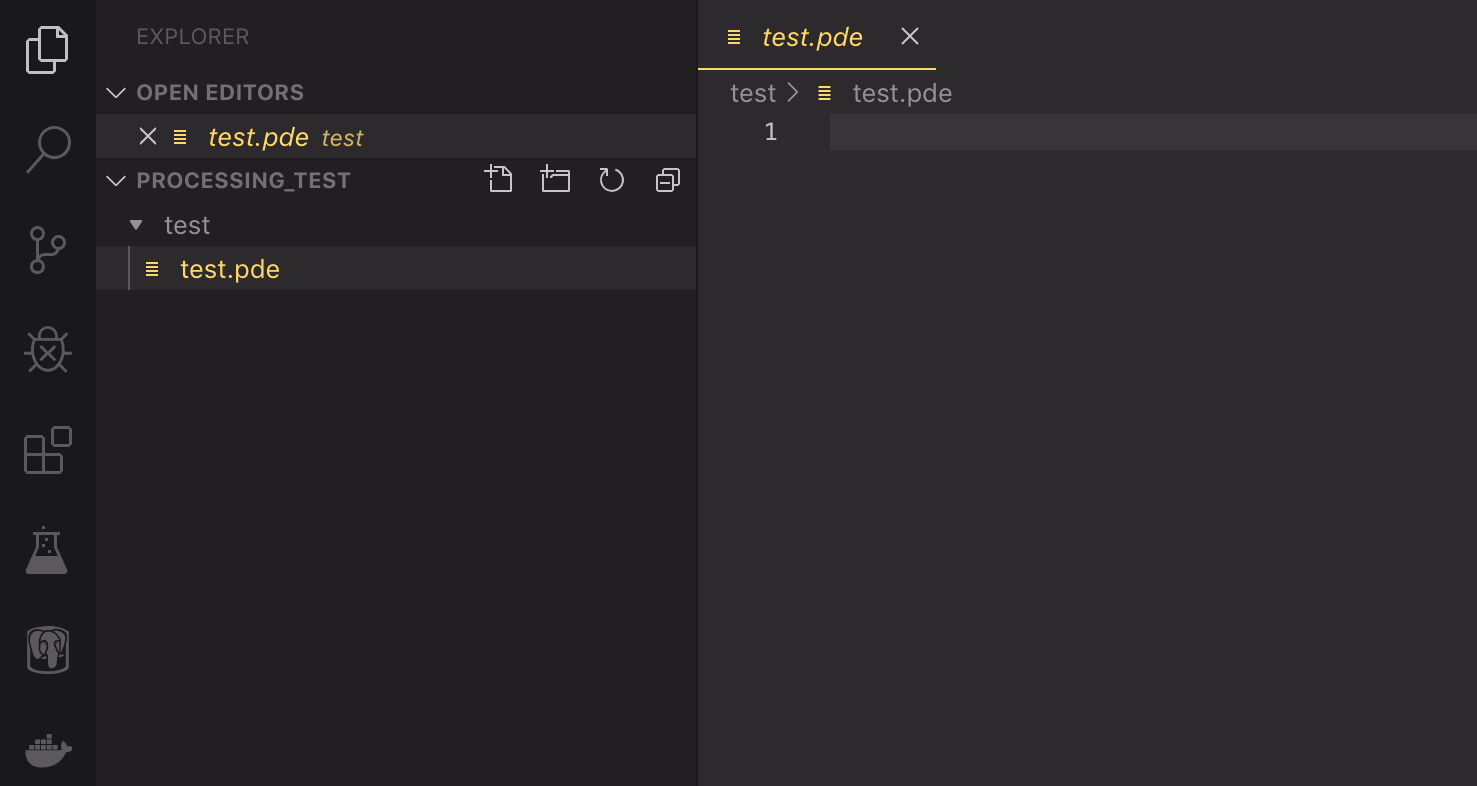
Processing_test に testフォルダ を作成してその中に test.pde を作成しました。

そして適当にプログラムを書きます。
size(500, 500);
background(255);
500×500の白いウィンドウを表示するプログラムを書きました。これを実行します。
実行するには command + Shift + B を使うと便利です。
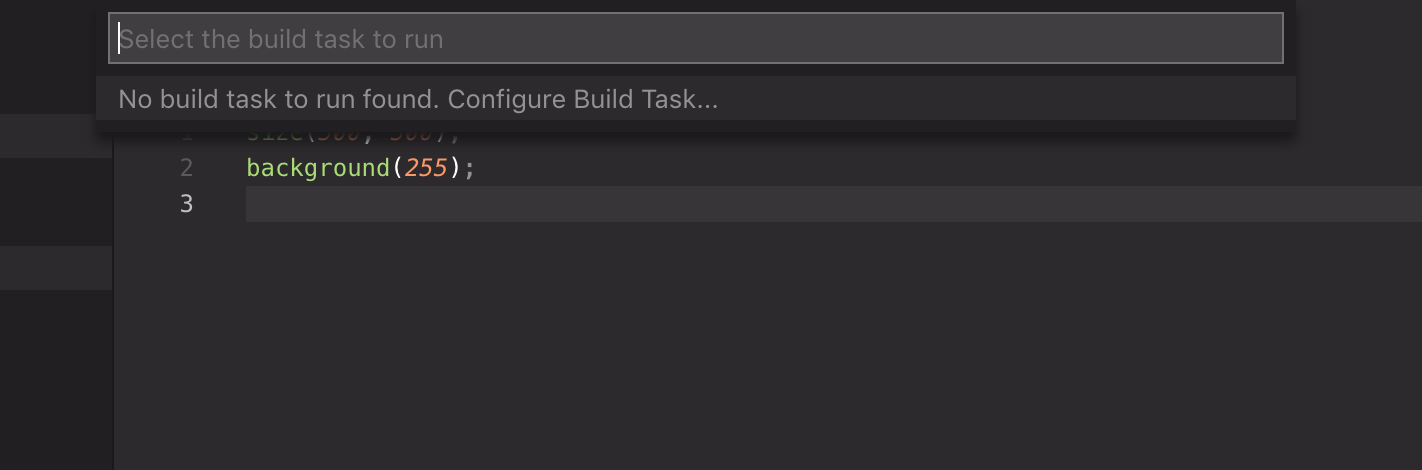
すると、このように表示されます。

なんと書いてあるかというと
No build task to run found. Configure Build Task…
日本語に訳すと
実行するビルドタスクがありません。タスクを構成する…
という意味になります。
まあ簡単にいうと、「このままじゃ実行できねえぜ兄弟」みたいな感じでしょう。
3. jsonファイルを設定する
このままでは実行できないため、実行できるようにするためのファイルを作成します。
先ほど表示された
No build task to run found. Configure Build Task…(実行するビルドタスクがありません。タスクを構成する…)
から
Create tasks.json file from template(テンプレートからtasks.jsonを生成)
さらに
Others Example to run an arbitary external command(Others 任意の外部コマンドを実行する例)
と進んでいきます。
ここまで進むと自動的に tasks.json というファイルが作成されます。

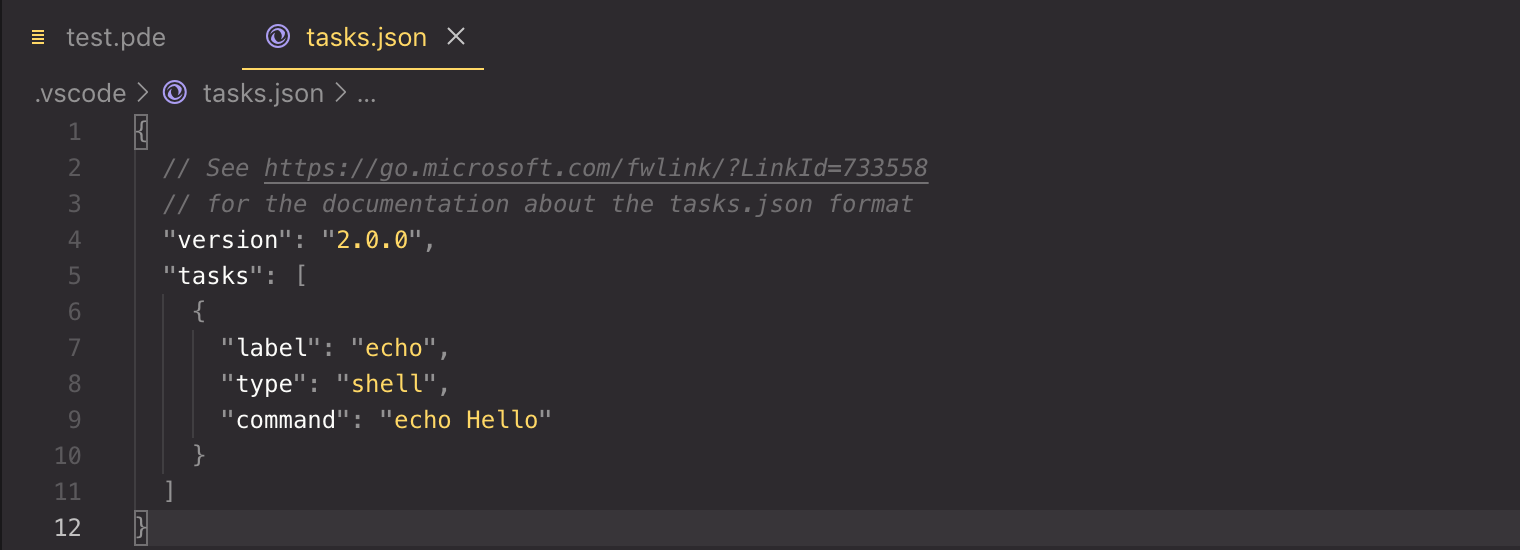
このファイルを編集していきますが、これは人によって異なる(下に説明有り)ので、参考程度に筆者のtasks.jsonを載せておきます。
{
"version": "2.0.0",
"tasks": [
{
"label": "Run",
"command": "/usr/local/bin/processing-java",
"type": "process",
"args": [
"--force",
"--sketch=${fileDirname}",
"--run"
],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
このファイルを編集する際に、command と --sketch=${} の部分に注意してください。
まず、command の部分は初めにインストールした processing-java.exe が存在するパスを指定する必要があります。筆者のprocessing-java.exeは /usr/local/bin/processing-java にありました。これは人によって変わる可能性があるみたいなので、頑張って探してください。
次に、--sketch=${} の部分で、{} の中を弄ることによってオプションを変えることができます。さまざまなオプションがあるため、ここでは省略します。
この部分も人によって変える必要があるため、こちらの記事を参考にしてください。
4. 実行する
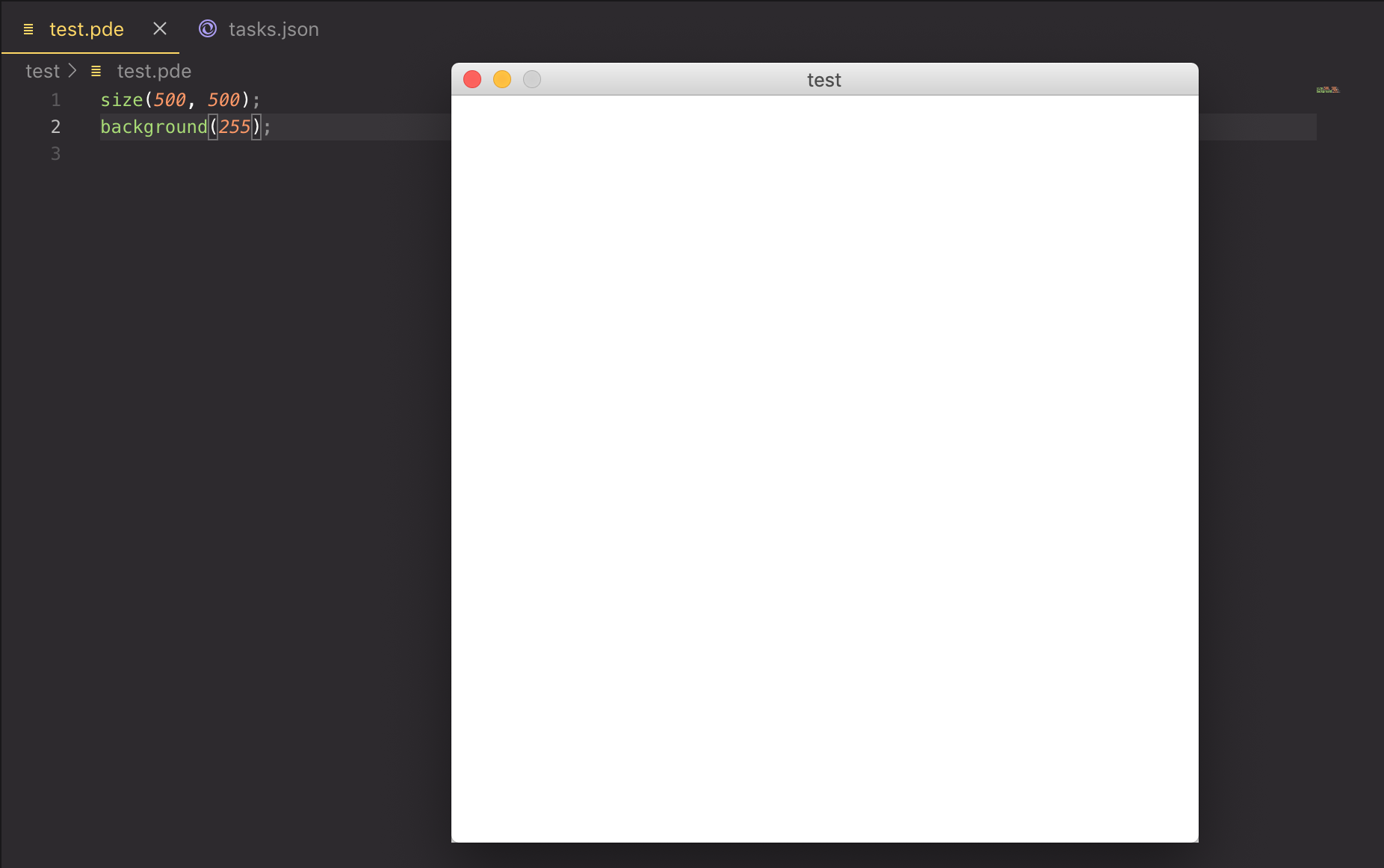
tasks.json を保存して、test.pde を実行します。
すると

無事にウィンドウを表示することができました。
同じようにしたのに動かへんやん
という状況になった方に向けて注意点をおさらいします。
- processing-java.exeはインストールできているか
- tasks.jsonのcommandの内容は正しいか
- tasks.jsonの--sketch=${}の{}内は適切か
この3点についてもう一度よく見直してみてください。
試行錯誤もまた一興。
それではまたどこかで。