初投稿で簡単ですがAdventCalendarに参加させて頂きました。今後も勉強した事を色々投稿していこうと思っております。
※次の記事も書きました→MIDIコントローラーでProcessingをコントロールする
普段VSやCloud9、公式IDEやらバラバラな環境で勉強しているのですが、
一纏めにしたいな_という事で元々お気に入りだったVisual Studio Codeで開発環境を整えています。
今回はProcessingをVisual Studio Codeで動かすという何番煎じか分からないエントリーを備忘録としてココに記します。
1.Visual Studio Codeインストール
サクサクっと入れちゃいましょう。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
2.拡張機能【processing language】のインストール
・シンタックスハイライトやコード補完をしてくれるようになります。
インストールしたらVsCodeを再起動して有効化しましょう。

3.Processingを実行出来る様にする(ビルドタスクの作成)
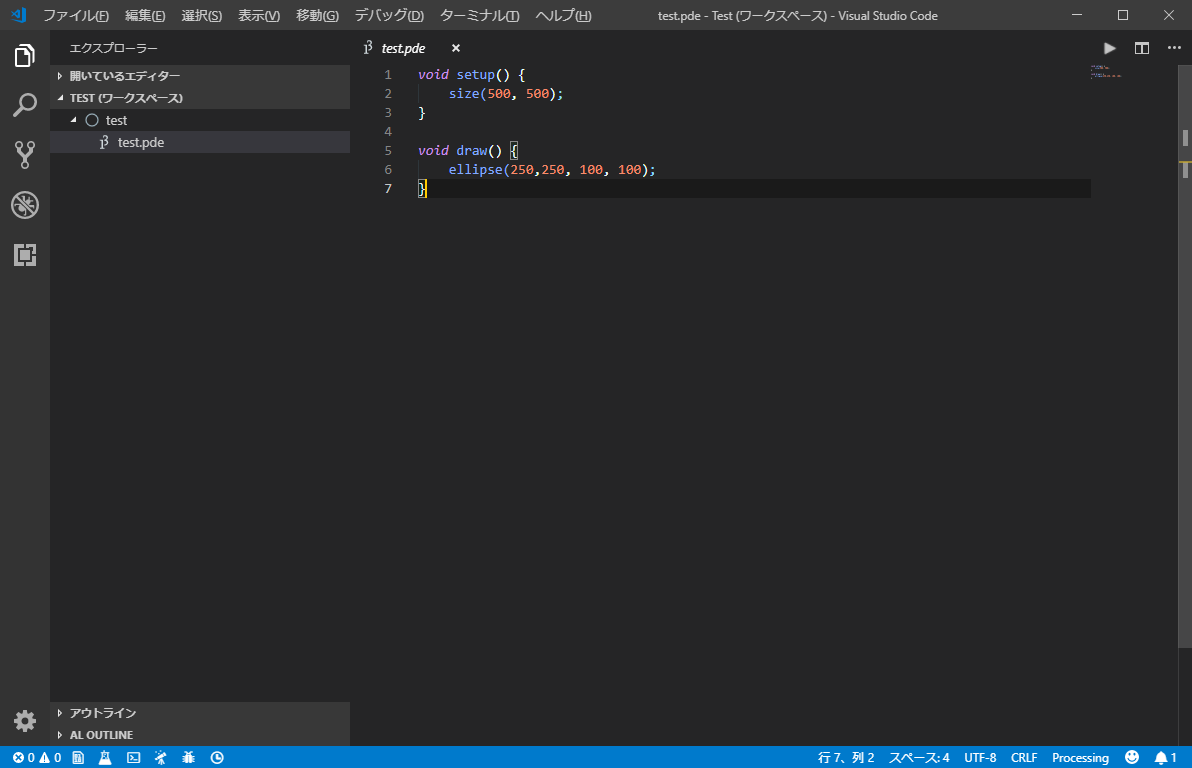
ワークスペースフォルダに新しくprocessingのファイル(.pde)を作成し適当に何か書きます。

・このままでは実行出来ませんので以下の作業を行います。
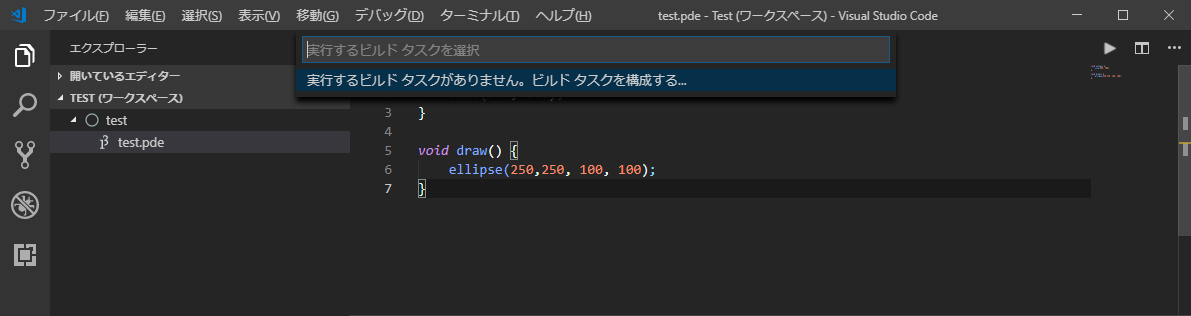
Ctrl+Shift+Bでビルドタスクの実行をしようとすると_
コマンドパレットに「実行するビルド タスクがありません。タスクを構成する…」と表示されますのでクリックします。

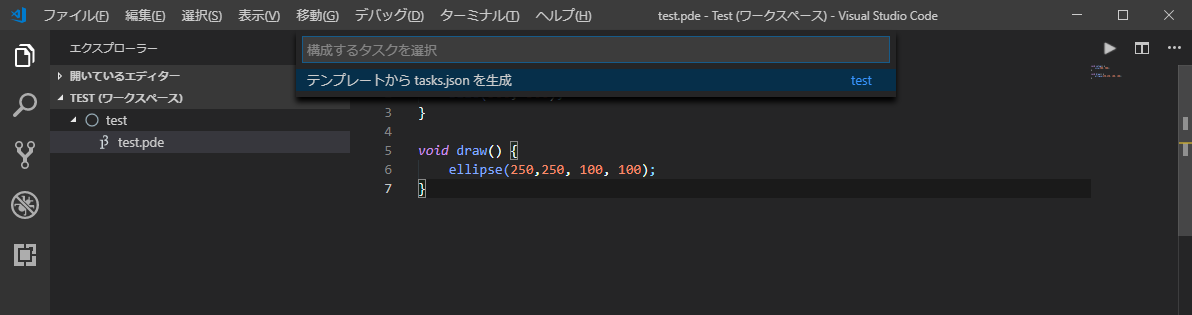
次に「テンプレートからtasks.jsonを生成」をクリック

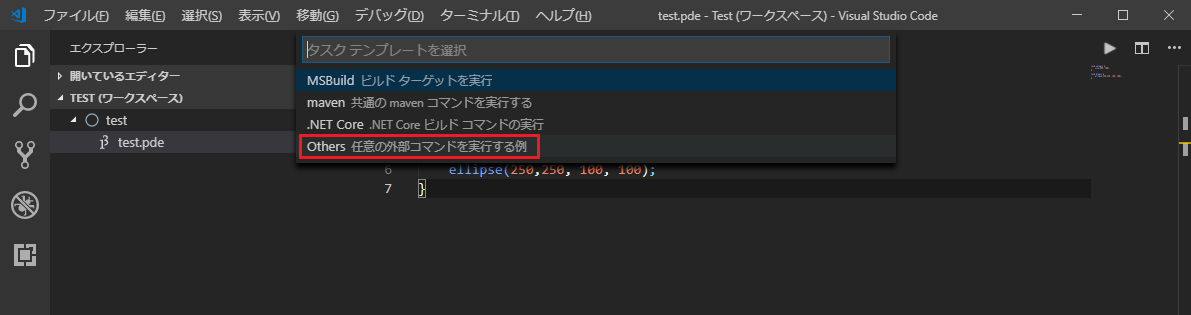
続いて「Others 任意の外部コマンドを実行する例」をクリック

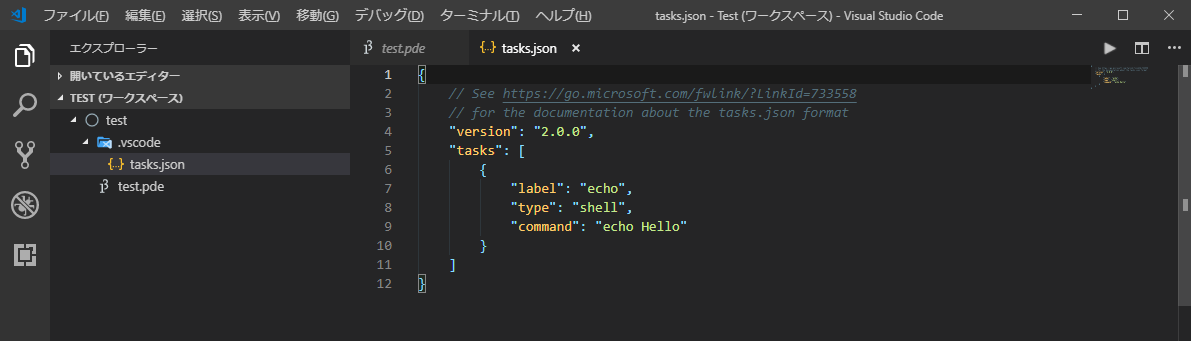
すると以下の様に.vscodeフォルダが作成され配下に「tasks.json」ファイルが生成されます。

「tasks.json」の内容を以下の様に編集します。
以下の記事を参考にさせて頂きました。
Visual Studio CodeでProcessing(2018年版)
※"command":~のパスの部分はprocessing-java.exeが入ったフォルダのパスを指定して下さい。
(processing.exeと同じ場所に居ます)
※追記(2020/11/22)
コメントよりご教授頂きました。(めっちゃ気付くの遅れた・・・)
sketchフォルダの指定にworkspaceFolder以下のカレントファイルネーム置換変数を加えております。
有難う御座いました!
{
"version": "2.0.0",
"tasks": [
{
"label": "Run",
"command": "C:\\Program Files\\processing\\processing-java",
"type": "process",
"args": [
"--force",
"--sketch=${workspaceFolder}\\${relativeFileDirname}",
"--run"
],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
4.Processingを実行する
さて準備が出来ましたので実行してみましょう。
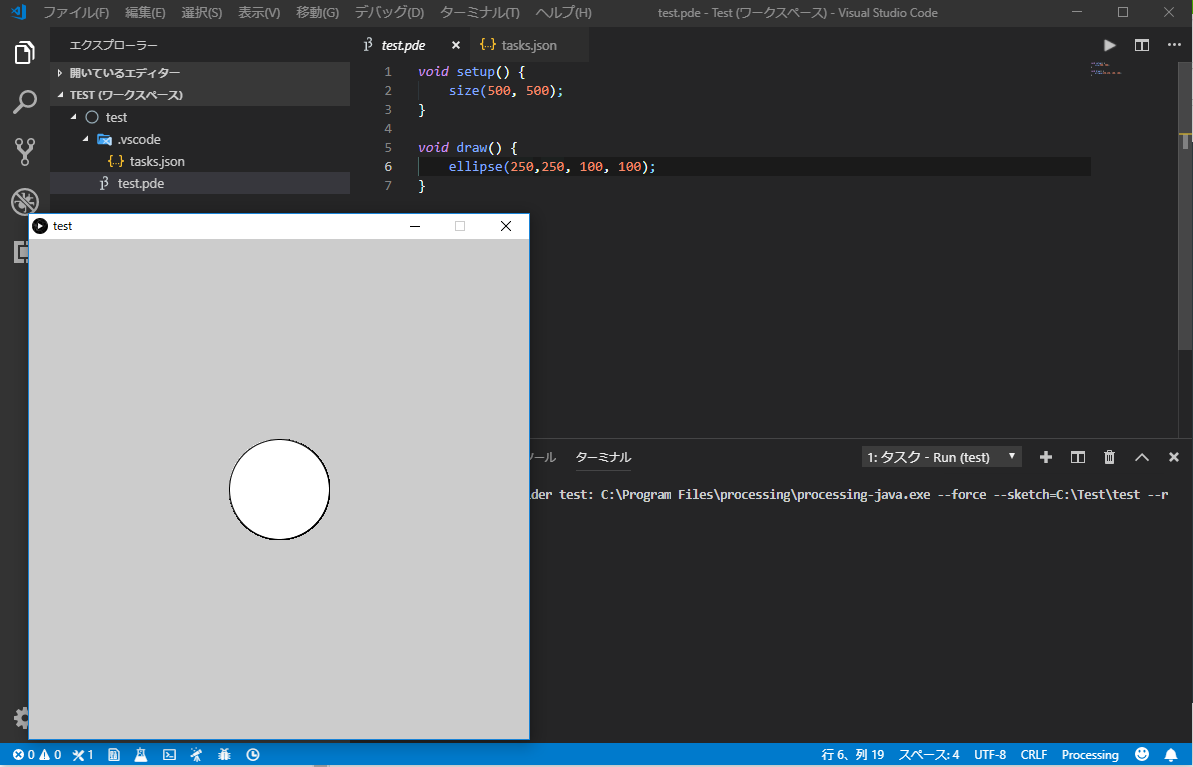
改めてCtrl+Shift+Bでタスクの実行を行います。

外部コマンドの実行が行われ、Processingが起動しました。
ここまでパッと出来ちゃう人も居れば、小さな事で躓いてしまう人も居ると思います。
特に拘らなければ公式IDEで十分(ライブラリは結局、公式IDEからインストールする)なのですが、
色々カスタマイズ出来るVisual Studio Codeでコーディングするのも楽しいものです。