本記事は東京学芸大学 櫨山研究室 Advent Calendar 2020の14日目の記事になります.
はじめに
本記事ではExpoを使ったReact Nativeでのアプリケーション開発にDockerを使用する際のTipsを紹介します.
概要
- ローカルのIPが変わるたびに
REACT_NATIVE_PACKAGER_HOSTNAMEで設定し直すのは面倒である. - なのでシェルスクリプトでどうにかする💡
Expoとは?
ExpoはユニバーサルなReactのフレームワークです.
React Nativeのエコシステムに則っており簡単にクロスプラットフォームで動作するアプリケーションを作成することができます.
Expoで作成したアプリケーションの実機での動作確認
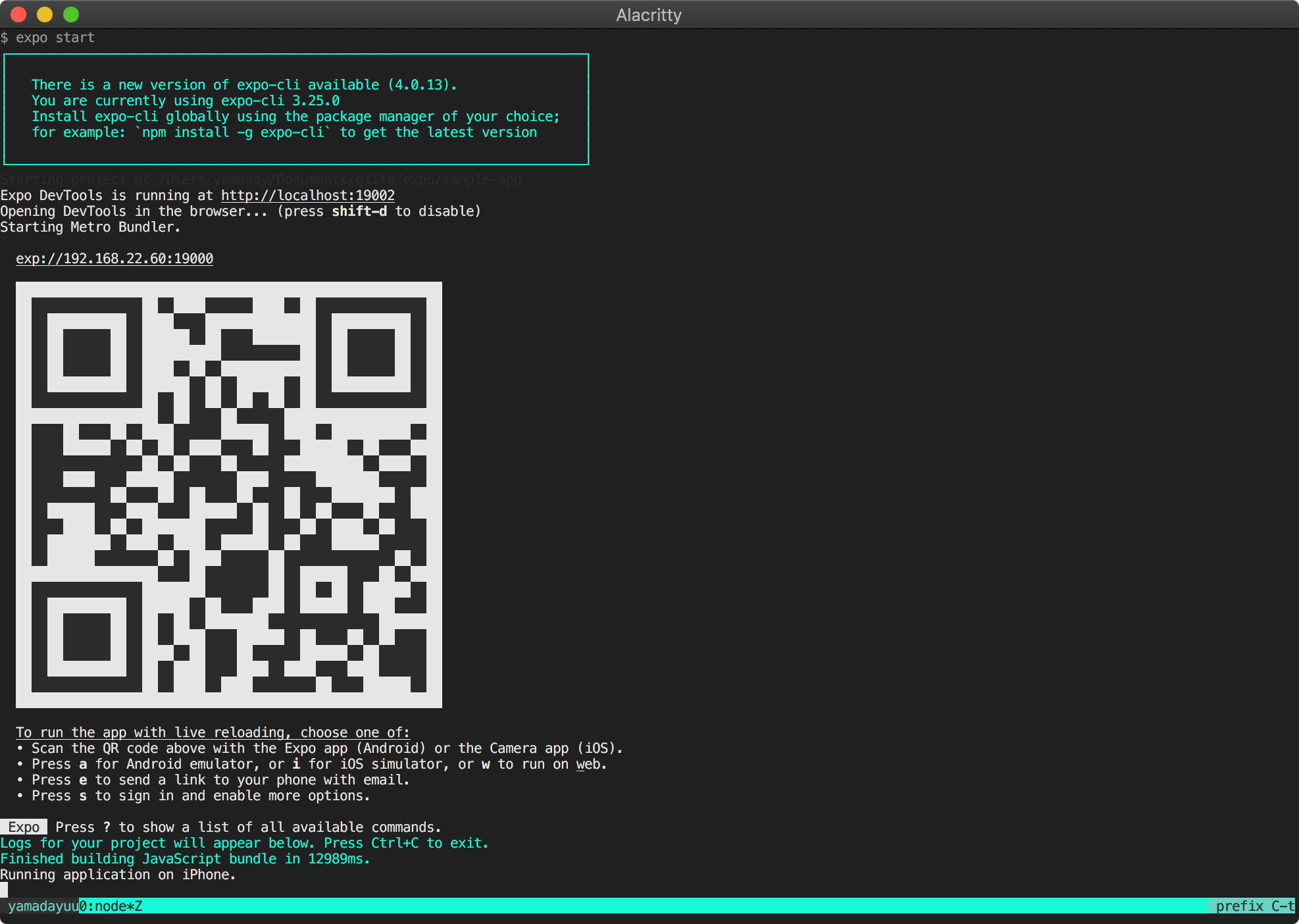
Expoではyarn startコマンドを実行すると以下のようにQRコードが表示されます.
iPhoneにExpo Clientアプリを入れておくことで開発中のアプリケーションの動作を実機で検証することができます.
このとき検証に用いる実機デバイス(iPhone)と開発マシン(PC)は同じネットワークに接続する必要があります.
よって開発環境に仮想マシンやDockerを使う場合では設定をする必要があります.
ExpoをDockerで動作させる
とりあえずDockerfileを用意します.
JSのバージョンは14.0にしておきます.
FROM node:14.4.0-alpine
WORKDIR /usr/src/
RUN apk update && apk add bash
RUN yarn global add expo-cli
ENV LANG C.UTF-8
ENV TZ Asia/Tokyo
またポートの設定も必要になるので以下のようなdocker-compose.ymlを用意します.
version: '3.7'
services:
expo:
container_name: expo
build:
context: ./
dockerfile: ./Dockerfile
working_dir: /app
volumes:
- ./:/app:cached
environment:
- REACT_NATIVE_PACKAGER_HOSTNAME=${LOCAL_IP_ADDR}
command: yarn start
ports:
- 19000:19000
- 19001:19001
- 19002:19002
ExpoをDockerで動作させる場合には動作させるコンテナの環境変数REACT_NATIVE_PACKAGER_HOSTNAMEにローカルのIPアドレスを指定する必要があります.
docker-composeでは.envファイルを用意しておくと読み取ってくれるので以下のように記述しておきます.
REACT_NATIVE_PACKAGER_HOSTNAME=ローカルIPアドレス
しかしmacbookなどの端末で開発していると移動先などでローカルIPが変わり少し手間になります.
そこでコンテナ起動時に.envファイルのIPアドレスを書き換えることで対処します.
具体的には以下のようなシェルスクリプトget-local-ip-addr.shを用意します.
# !/bin/bash
IP=`ifconfig | grep inet | cut -d " " -f2 | grep "[0-9]*\.[0-9]*\.[0-9]*\.[0-9]*" | awk 'NR==2'`
sed -i".bak" -e "/LOCAL_IP_ADDR=/d" .env
echo "LOCAL_IP_ADDR=$IP" >> .env
行っているのは以下のような簡単な処理です.
-
ifconfigコマンドでIPアドレスを調べる. -
sedコマンドで.envファイルに記述されている環境変数REACT_NATIVE_PACKAGER_HOSTNAMEの情報を削除する. - 1.で取得したIPアドレスを
.envファイルに書き込む.
このスクリプトをdocker-compose upコマンドの前に実行する必要があります.
そこでMakefileを用意してタスクとして登録します.
expo:
./get-local-ip-addr.sh
docker-compose -f docker-compose.yml up --remove-orphans
これで以下のコマンドで立ち上げることができます.
make expo
おわりに
Dockerを使ってExpoを動作させる際のTipsを紹介しました.
なお本記事のシェルスクリプトの記述はmacOS依存です,ご了承ください🙇♂️