前置
私はプログラミングを始めて半年の初心者である。名前はまだない
モバイルアプリの勉強をずっとしてきたが、ハッカソンでwebAPIを作ることに
なったので作ってみた。多分間違っている部分があると思う。
※これは時間がない人向けに簡単にまとめたものです。
詳しく書いた物も随時投稿していきますので、お待ちください。
APIとは
そもそもAPIとはなんでしょうか?
API(Application Programming Interface)とは、プログラムの機能の一部を別のプログラム上で利用できるように共有する仕組み。簡単に言うとweb上で動かすプログラム関数みたいなことだと思う。
webAPI
その中でもhttpやhttpsなどWeb技術を用いて実現されるAPIの一種。
今回はこれを実装していく。
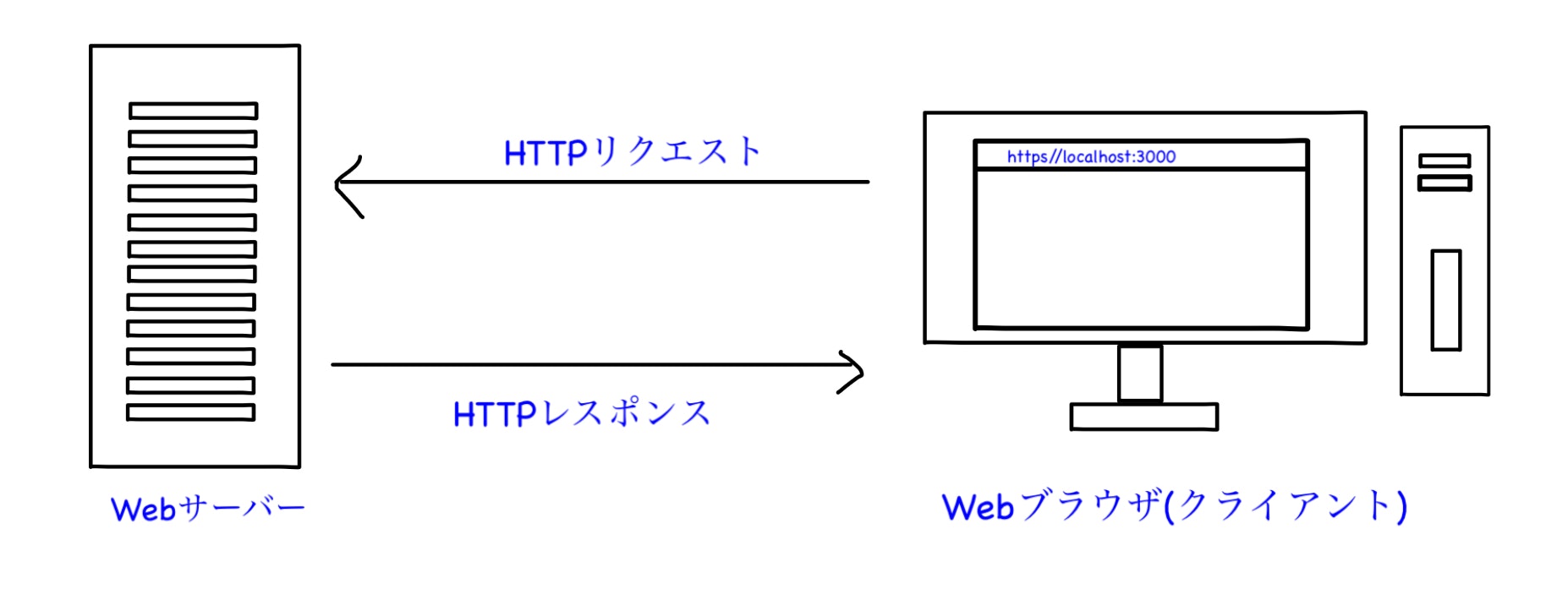
イメージしにくいので画像を置いておく。画像のようにサーバーとwebブラウザで通信を行い、画面の切り替えをしたり、データを保存,呼び出しをしたりする。

Node.jsとは
JavaScriptを用いてサーバーサイドで動作するアプリケーションを開発するための実行環境です。
※cjsやejsなど書き方の違いでモジュールの選択が変わって来る部分もありますが、そこに関しては今後詳しくまとめた物を投稿していきます。
Express.jsとは
Express.jsとはnode.jsのためのフレームワークです。
jsでwebAPIを実装する一番ポピュラーなやつらしい。
事前準備
はじめにnode.jsをインストールしてnpmを使用できるようにしておく。
下のようにバージョンバージョンが帰ってこればOK!
$ node -v
v21.1.0
$ npm -v
10.2.0
※インストール方法は今回は省くため参考サイトを貼っておきます。
環境構築
1.プロジェクトの作成
まず作業ディレクトリを作成し、そのディレクトリに移動します。
$ mkdire express-web-api
$ cd express-web-api
そのディレクトリでnpmを初期化します。
初期化と言っているが、package.jsonというプロジェクトの管理ファイルをディレクトリ下に作成することです。
ちなみに何か問題が起こった時にも初期化としても使用できる。
$ npm init --yes
{
"name": "express-web-api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
これでnode.jsのプロジェクトが作れた。
2.Expressのインストール
express.jsをインストールする
$ npm install express
dded 62 packages, and audited 63 packages in 4s
11 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
3.ファイルの
コードをメインで書いていくindex.jsファイルを作成する

このファイルがメインファイルになる。
4.サーバーを建てよう!
4.1 APIを作成
もちろんindex.jsに記入していくー
説明は後でするので、とりあえず下のコードを作成する。
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`繋がったよ:http://localhost:${port}`)
});
4.2サーバーを起動
ターミナルでnode index.jsとコマンドを打てば、ローカルサーバー(パソコン内のみのサーバー)が起動できる。
$ node index.js
繋がったよhttp://localhost:3000
このhttp://localhost:3000をブラウザでひらけばHello World!が出力される。
※ package.jsonにstartコマンドを追加して起動コマンドを変更するのが一般的らしい。
{
"name": "express-web-api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}
上の様に書き換えれば、node index.jsでサーバーが起動できる。
$ node index.js
繋がったよhttp://localhost:3000
4.3サーバーを停止
control + cで停止できる
(windows:ctrl + c)
これでAPIサーバーをローカールで起動,アクセス,停止までをできるようになった。
APIの作成の仕方
先ほどのindex.jsの中身で説明していく。
1.Expressの基本
1.1モジュールのロード
expressモジュールを読み込み、appに代入する。
//1.1
const express = require('express');
const app = express();
1.2ポート指定
ポートとは
そもそもポートとはそのサーバーに接続するときの入り口番号であり。ここではその番号の入り口を開きますよと指定をしておく。
※ローカルサーバーでは3000番や8080番をよく使う。
//ポート番号を指定
const port = 3000;
//指定したポートを開く
app.listen(port, () => {
console.log(`繋がったよhttp://localhost:${port}`)
});
1.3処理を書く
APIの処理はHTTPメゾットとエンドポイントを使用してルーティングを行う。
1.3.1 HTTPメゾットとは
HTTPメゾットはGET、POST、PUT、DELETE、CONNECT、OPTIONS、TRACE、PATCHの8個あるが今回はGET、POST、PUT、DELETEの4個を説明する。
| HTTPメゾット | 説明 |
|---|---|
| GET(参照) | HTMLファイルや画像といったデータを取得する際に使用される。webサイト閲覧時には一番使われる |
| POST(新規作成) | データの追加や作成。 |
| PUT(更新) | データを更新する際に使われる。 |
| DELETE(削除) | データの削除に使用される。 |
1.3.2 エンドポイントとは
エンドポイント(URI)とは連携したいAPIにアクセスするための接続先
http://localhost/listこのURLの場合/listこれがエンドポイントになる
1.3.3 ルーティング
HTTPリクエストのURLに応じて、アプリケーション内で実行する処理を決定する仕組みです。
Express.jsでは、app.HTTPメソッド名() 関数を使用してルートを定義します。
app.get()、app.post()、app.put()、app.delete() などのHTTPメソッドに対応した関数を使用する。
書き方は、app.HTTPメソッド名(エンドポイント,指定するコールバック関数)
第二引数のコールバック関数でしたい処理を書いていきます。またreqとresを呼び出します。
※req:リクエストオブジェクト(簡単に言うと、クライアント側から送られてきたデータを保持するオブジェクト)
res:レスポンスオブジェクト(処理したものをクライアントに返す物を構成したオブジェクト)
resのプロパティやメソッド:https://expressjs.com/ja/4x/api.html#res
1.3.4 GETの処理
例では、getのHTTPメゾットを呼び出しています。
//getの処理をする
app.get('/', (req, res) => {
//Heello Woldとクライアントに送る
res.send('Hello World!');
});
今回は言葉を送り返しているが、res.jsonやres.renderでjsonやHTMLファイルを返すこともできます。
1.3.5 POSTの処理
例では、postのHTTPメゾットを呼び出しています。
//postの処理をする
app.post('/list',(req,res) => {
//送られてきたデータをlistに代入
const list = req.body.list;
//ここでDBにデータを保存などの処理をするが今回は省く
//listを返す
res.send(list);
});
getでもURLに値を記入して送る方法もあるがそれではパスワードなどの機密情報で使用できないため、データを送るときはpostを使用すると良い。また処理ができたことを確認できるように、何かしらはクライアントに返すのが良い。
1.3.6 PUTの処理
//putの処理をする
app.put('/list/upd',(req,res) => {
//送られてきたデータをlistに代入
const list = req.body.list;
//ここでDBのデータを更新などの処理をするが今回は省く
//listを返す
res.send(list);
});
1.3.6 DELETEの処理
//DELETEの処理を書く
app.delete('/list/del',(req,res) => {
//送られてきたデータをlistに代入
const list = req.body.list;
//ここでDBのデータを消去などの処理をするが今回は省く
//listを返す
res.send(list);
});
Exspressは基本的にこの様にAPIを構築していく。
便利ツール
1 postman
postやputなどのクライアントからデータが送られてくる処理を書くときに使用します。
送信側と繋ぐ前に処理がちゃんと動くかをチェックするときに手軽にデータだけを送ることができるので便利!しかもローカルサーバーで建てていても送ることができる。
2 render
APIができた!と思ってもローカルサーバーで建てていては、外部(自分のPC以外)からのアクセスができません。そこで役に立つのがこのrenderです.
renderはクラウドのサーバーを立ち上げることができます。githubのリポジトリーにあげておけば簡単にAPIサーバーを使えるのでおすすめです。またDBサーバーも立ち上げることもできるので、これ一つで完結します。
最後に
WebAPIの概念、実装方法を簡潔にまとめてみました。多々認識の違いがあると思いますので修正コメントをお願いします。
また今回は忙しい人向けにかなり端折って書いてあります。冒頭にもありました通り今後詳しく書いたものを随時更新をしていくつもりですのでそちらも是非読んでみてください。