開発速度を上げたいんです
「いかにして仕事を速く終わらせるか」を追求するのが大好きです。
なぜかと言うと、早くタスクを終わらせてゲームをしたいから![]()
開発速度を上げるには、スキルを高めることも当然重要ですが
頻繁に行っている作業を、アプリや設定で高速化・自動化しつつ、いかにミスを減らすように工夫するか?
これが、チリツモでかなり重要だと思っています。
そのために、僕が開発機である Mac book の設定やら、インストールしているアプリやらをメモしたいと思います。
(随時更新していきます)
ちなみに、対象プロジェクトは以下をイメージしています。
- 業界
- ソーシャルゲーム
- プログラム言語
- Python
- フレームワーク
- Django
- DB
- MySQL
- KVS
- Redis
- バージョン管理
- Git
MacBookの設定
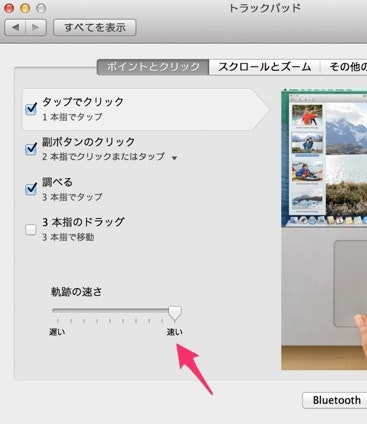
トラックパッドの速さ
必須レベル ![]()
![]()
![]()
MacBookの設定で、トラックパッドのカーソルを速くしておきます。
カーソルを移動させる時間は無駄でしかないので、少ないスライドで目的地まで到達させたいためです。
MacBookの「システム環境設定」→「トラックパッド」の中の「軌跡の速さ」を最速にしています。(できればもっと速くしたい!!)
インストールしているアプリ
Chrome
必須レベル ![]()
![]()
![]()
説明不要ですね。メインで使用する Webブラウザとしてインストールしています。
JavaScript や HTML を書く時に便利な デベロッパーツール の使いやすさが突出しているので、管理画面などの CSS や js の解析速度が上がります。
また、検索速度が向上する好みのエクステンションがあるところが選択ポイントです。
インストールはこちらから。
Chrome公式サイト
Chrome にインストールしているエクステンション3選
① ato ichinen
Google の検索結果を、1年以内のサイトに絞りこむ Chromeエクステンションです。
エンジニアの情報は刻一刻と新しくなっていき、1年以上前の情報は参考にならなくなってしまっている場合が多いです。
このエクステンションを使うと、Google 検索結果にfilter設定が表示され、簡単に最終更新が1年以内のサイトに絞ることが可能になります。
サイトを開いて頑張って英語を読んだ後に「あぁ...この情報は古すぎて使えない...orz」といったタイムロスを軽減できます。
当然、劣化しない情報は、絞り込んでしまうと件数が減ってしまいますので気をつけないといけませんが。

使い方は、ここが分かりやすそうです。
ここ1年以内の情報のみをGoogle検索したい時は「ato-ichinen」が便利!
インストールはこちらから。
Chromeウェブストア - ato ichinen
② Evernote Web Clipper
Evernote と連携するための Chrome エクステンションです。
サイトの情報を直接 Evernote に取り込めるのが主目的ですが、選りすぐっている(はずの)自分の Evernote の記事を関連表示してくれるので非常に便利です。
僕は、過去にまとめたこともすぐ忘れるメモリが少ない脳の為、1から調べ直してしまうことも多いのでタイムロスを軽減できます。

使い方は、ここが分かりやすそうです。
ブックマークはもう不要!? 『Evernote Webクリッパー』を使ってみよう
インストールはこちらから。
Chromeウェブストア - Evernote Web Clipper
③ Restlet Client - REST API Testing
リクエストヘッダやパラメータをカスタマイズしたAPIを登録しておき、実行することができる Chrome エクステンションです。

ソーシャルゲームアプリ開発を行う関係上、APIの実行テストを行うことが多いので重宝します。
pytestで APIテストを実行することも多いのですが、こちらだと柔軟に試せて助かります。
また、URLに環境変数を設定しておけば、ローカルサーバと開発サーバの切り替えも簡単に行えるので素晴らしく便利です。
例)
http://${server_url}/api/gacha/top
使い方は、ここが分かりやすそうです。
Qiita - Restlet Clientで始めるREST APIテストの自動化
インストールはこちらから。
Chromeウェブストア - Restlet Client - REST API Testing
docker
必須レベル ![]()
![]()
![]()
こちらも言わずと知れた仮想コンテナです。
複数プロジェクトの開発に携わることが多く、異なるバージョンの開発環境をローカルで構築するにあたって使っています。
バージョンが重要な MySQL や nginx、 uwsgi、 supervisord などは docker で構築しています。

使い方やインストールはこちらから。
Docker for Mac
ちなみに、複数のコンテナに分けて構築するので、Docker Compose も必須です。
GitHub - Docker Compose
Pycharm
必須レベル ![]()
![]()
![]()
Python の統合開発環境 (IDE)です。
よく vim でコードを書く達人を見かけますが、僕はその域に達していないので(...というか永遠に不可能なので)、IDE を使うことで圧倒的な速度アップになります。
関数の参照ジャンプやコマンド補完、pep8 の規約違反表示なども魅力ですが、git との連携機能も優れています。
例えば git blame を表示でき、そこからコードの修正履歴をすぐ追えるので、運用時の「どうしてこうなった!?」という調査時に、かなり時短できます。
ファイル単位の log や diff もヴィジュアル的に確認できて、とても分かりやすいです。

インストールはこちらから。ちなみに、僕は Community版(無料版) をインストールしています。
Pycharm公式サイト
Evernote
必須レベル ![]()
![]()
![]()
学んだことや作業内容など、(すぐ忘れてしまうので)後で確認できるようにメモするのに使っています。
先に書いた通り、Chrome の検索キーワードと連携もできるので、同じことを調べなおしてしまうロスも防げます。

インストールはこちらから。
Evernote公式サイト
Evernote用に行う設定
① シングルクォーテーション変換をオフにする
デフォルトだと、入力したシングルクォーテーションやダブルクォーテーションが変換されてしまい、大変不便です。
例) '' と入力したのに ‘’ になる。
これを回避するために、MacBook の「システム環境設定」→「キーボード」→「ユーザー辞書」タブの中の、「スマート引用符とスマートダッシュを使用」のチェックを外します。

② スペルの自動修正をオフにする
Evernote のメニュー「編集」→「スペルと文法」→「スペルを自動修正」のチェックを外してスペルチェックをオフにします。
この設定を行っておくと、Evernote がよかれと思って自動修正を行ってくれた結果、思いもよらない変換をされてしまうのを阻止できます。
Alfred
必須レベル ![]()
![]()
![]()
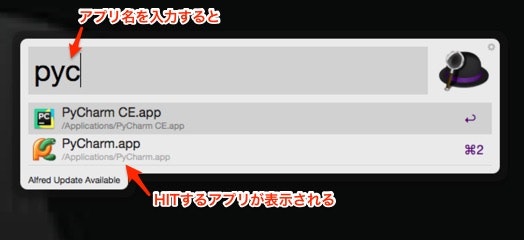
アプリランチャーです。
ショートカットキーで Alfred の入力バーを表示させ、そのまま起動させたいアプリの名前を入力することで、そのアプリを起動できます。
ブラインドタッチ状態から手を動かすことなくアプリが起動できてステキです。
例えば、意外と起動する 電卓 は、calc と入力してenterを押せば起動可能です。
インストールはこちらから。
Alfred公式サイト
Sequel Pro
必須レベル ![]()
![]()
![]()
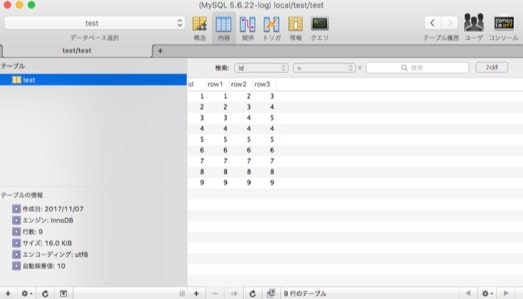
MySQLのGUIツールです。
ssh経由での接続も可能なので、踏み台経由でしか接続できない MySQL サーバにも接続可能です。
使い方は、ここが分かりやすそうです。
Qiita - Sequel PRO:データベースに接続する方法
インストールはこちらから。
Sequel Pro公式サイト
iTerm2
必須レベル ![]()
![]()
![]()
ターミナルアプリです。
標準のターミナルに較べて、細やかな設定が出来るので自分好みにカスタマイズ可能です。

特に便利な機能が、作業中のデスクトップにターミナルを被せる設定です。開発中は、ターミナルと IDE を頻繁に行き来しますので、この設定を行っておくと、かなりの時短になります。
Qiita - iTerm2のおすすめ設定〜ターミナル作業を効率化する〜

それと、サーバコマンド実行ログは非常に(行が)長いこともあり、再実行できないコマンドでは、切れてしまうと困るので表示を無限にしています。

インストールはこちらから。
iTerm2公式サイト
憶えておくべき便利なショートカットキー
・ タブ系
・ command + t
... 新規タブを開く
・ command + ←
... 左のタブに移動する
・ command + →
... 右のタブに移動する
・ 画面分割系
・ command + d
... 垂直画面分割
・ command + shift + d
... 水平画面分割
・ option + command + (↑ or ↓ or ← or →)
... 矢印の位置の分割画面に移動する
・ 便利系
* optionボタンを押しながらクリックする
... カーソル移動
Skitch
必須レベル ![]()
![]()
![]()
チャット上で、仕様を確認したり、発生した問題などを伝えたい時に便利なアプリです。
キャプチャした画面に対して、説明用に線を引いたり、矢印を付けたり、文字を書いたりできます。
skitch を起動しっぱなしにしていなくても、command + shift + 5 を押すと skitch が起動して範囲キャプチャからの加工を行えるのでとても便利です。

インストールはこちらから。
Skitch公式サイト
Atom
必須レベル ![]()
![]()
![]()
テキストエディタです。
パッケージをインストールすることでカスタマイズ可能で、好みのパッケージが多いので使っています。

インストールはこちらから。
Atom公式サイト
Atomにインストールしているパッケージ8選
僕が Atom にインストールしている、8つのパッケージです。
パッケージのインストール方法はこちら。
Atomでパッケージをインストールする方法とメニューの日本語化
① vim-mode-plus
Atom が vim 入力になるパッケージです。
vim 入力の方が速いから・・・
というのもありますが、一番の理由は「vim をサーバにログインした時にしか使わないので、細かいコマンドを忘れないように普段から使いたいから」です。
② file-icons
Atom の「Project tree view」に、ファイル形式に該当するアイコンが表示されるようになるパッケージです。
パッと見でファイル形式が分かるので、とても便利です。

③ markdown-scroll-sync
markdown-preview は同期してスクロールしてくれるパッケージです。
デフォルトだと同期してくれないので、編集しながら確認する時にかなり不便です。

④ show-ideographic-space
全角スペースと半角スペースにマークを付けることにより、入力ミスをなくすパッケージです。

⑤ highlight-selected
選択したキーワードが同じファイル内にあったらハイライトしてくれるパッケージです。

⑥ minimap
ファイルの全体をイメージできるミニマップを表示してくれるパッケージです。
正直、単体では必要ないのですが、これ以降に記述する、minimap 関連のパッケージがとても便利なのでインストールしています。

⑦ minimap-highlight-selected
選択したキーワードを、minimap 上でもハイライト表示してくれるパッケージです。

⑧ minimap-bookmarks
ブックマークしている行を minimap 上で表示してくれるパッケージです。

SourceTree
必須レベル ![]()
![]()
![]()
git のGUIツールです。
git コマンドを使用した方が柔軟に操作出来ていいのですが、ロググラフと diff の確認のみ SourceTree を見た方が分かりやすく早いので使っています。

インストールはこちらから。
SourceTree公式サイト
Clipy
必須レベル ![]()
![]()
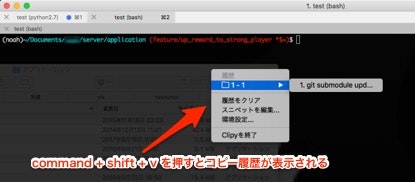
コピーした履歴を一覧表示して、選択することによりペーストできるアプリです。
更に、このアプリが便利なのは、「スニペット」という、よく使うキーワードを定型文として登録・貼り付けできるところです。
僕は、よく使う長ったらしい shell コマンド(各サーバへのsshコマンドとか)を登録しています。
ローカルだったら .bashrc に alias を登録しておけるのですが、サーバ上だと登録できないので便利です。
使い方は、ここが分かりやすそうです。
Macのクリップボード履歴の決定版「Clipy」の詳しい使い方。
インストールはこちらから。
Clipy公式サイト
Redis Desktop Manager
必須レベル ![]()
![]()
Redisサーバにアクセスして、データを確認できるアプリです。

インストールはこちらから。
Redis Desktop Manager公式サイト
Gifted
必須レベル ![]()
![]()
動画ファイルを、gif画像にコンバートできるアプリです。
Mac の画面で操作した内容を、チャットや Qiita などに貼り付ける時に便利です。

画面録画の行い方から、gif の作成まで、ここが分かりやすそうです。
Qiita - 【Mac】自分の画面を録画して、即gif動画化する方法
インストールはこちらから。
Mac App Store - Gifted
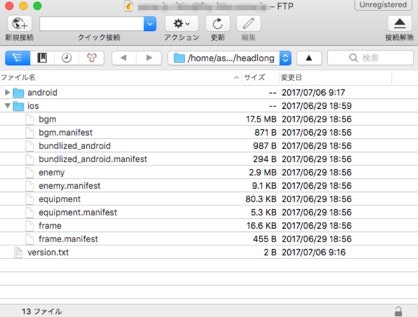
Cyberduck
必須レベル ![]()
FTPクライアントソフトです。
SFTPも使えます。
サーバからログをダンロードしたり、素材などをアップロードする場合、基本的には scpコマンドで行いますが、頻度が高い場合は面倒くさいのでこのツールを使っています。
インストールはこちらから。
Cyberduck公式サイト
Charles
必須レベル ![]()
プロキシツールです。
携帯から API や HTML へのアクセスした時のリクエスト・レスポンスを、Charles を通して確認することができます。

使い方は、ここが分かりやすそうです。
Qiita - CharlesでiOS Simulatorの通信をキャプチャする方法
インストールはこちらから。
Charles公式サイト
shellに設定・インストールしているコマンド
git-completion
必須レベル ![]()
![]()
![]()
git コマンドの入力補完を行ってくれます。
shell コマンドと同様に、TABキーを押すと、git コマンドとブランチ名を補完してくれます。

設定方法はここが分かりやすそうです。
Qiita - bash で git コマンドのブランチ名などを補完するには
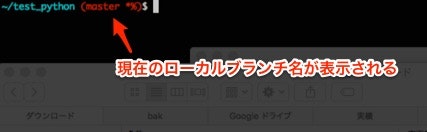
git-prompt
必須レベル ![]()
![]()
![]()
現在作業を行っている git のローカルブランチの状況を表示できます。
一番便利なのは、ブランチ名が表示されることです。
モリモリ作業してコミットを行った後、別ブランチだったことが何度もありますので...
設定方法はここが分かりやすそうです。(git-completionも入っちゃってますが)
Qiita - 「Git補完をしらない」「git statusを1日100回は使う」そんなあなたに朗報【git-completionとgit-prompt】
aws-cli
必須レベル ![]()
![]()
![]()
AWS系の操作コマンドを実行できるようになります。
例えば S3 のファイルを別バケットにコピーしたり...など、AWSコンソールよりも簡単に実行できて便利です。
インストール・設定方法やS3に関するコマンドはここが分かりやすそうです。
Qiita - AWS CLI で S3 にファイルをアップロード
jqコマンド
必須レベル ![]()
![]()
![]()
json文字列をフォーマット、かつ整形表示してくれるコマンドです。
例えば、実行結果のjson出力がこんな文字列だったとした場合、パッと見では構造が理解できません。
{"action":"start","os":{"name":"linux"},"sys":{"name":"atomic","level":"INFO","info":{"type":"normal"},"time": 1443057867}}
でも、jqコマンドを通すと、分かりやすくなります。
(コマンドが長くなってしまうので、上記文字列をクリップボードにコピーしている前提で例を書きます)
$ pbpaste | jq
{
"action": "start",
"os": {
"name": "linux"
},
"sys": {
"name": "atomic",
"level": "INFO",
"info": {
"type": "normal"
},
"time": 1443057867
}
}
更に、"sys" 内の "info" 要素のみ抽出したい場合は、.sys.info をパラメータとして渡すとできます。
$ pbpaste | jq .sys.info
{
"type": "normal"
}
更に詳細な使い方はここが分かりやすそうです。
Qiita - jq コマンドを使う日常のご紹介
インストールは HomeBrewで行えます。
$ brew install jq
favdir
必須レベル ![]()
![]()
ディレクトリをお気に入り登録できるコマンドです。
# お気に入り登録
~$ cd ~/docker
~/docker$ reg docker
# お気に入り一覧表示
~/docker$ show
docker ~/docker
test1 ~/test1
test2 ~/test2
# お気に入りディレクトリ test1 に移動
~/docker$ gg test1
~/test1$
# お気に入りディレクトリ docker に移動
~/test1$ gg docker
~/docker$
インストール方法・使い方はここが分かりやすそうです。(というか作者のページでした)
Qiita - お気に入りディレクトリをブックマーク的に管理する
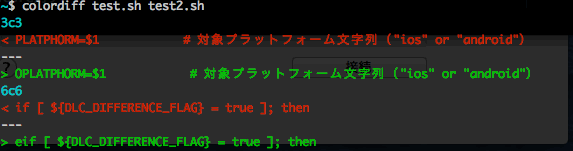
colordiff
必須レベル ![]()
![]()
diff の結果に色を付けて分かりやすくするコマンドです。
インストールは HomeBrewで行えます。
$ brew install colordiff
pwgen
必須レベル ![]()
ランダム文字列パスワードを生成してくれるコマンドです。
サーバなどでパスワードを設定する時に使用しています。
$ pwgen -B 10
ip4ong4Eeb maiyae7aej xeikah4ahT aukiev3ahX Neb3aghaiV aeth3oree3 Ua9jai3aaC
haeza4iegi tohy9cohbi Noovaeja9C vee3dahsi9 uph3eiV9Ph shuabah4Ee nai4heir9E
goo4axeMo3 Ee9Eiphaid eethahMee7 ooX4ooV7sa kahTiHoh7b aeh7pheisa chaegh4jie
AhfeiP4ahb fahx4Ahchu nos9Nuquoh iph7phohro faiy4oobai AoTei7iesh eef3wu4Aec
jiL3FeC9Ei coi3yee3Ho eeCeiyah3u pi4AhW4uga Aesh3yohx7 phiavo9chi thoh7ahwox
oob3bep3Ei zohm4Per3a ohkahNgah9 eiPhoo3aiw eefoo7nioj zohNgei7ci fiuMif9ei4
teetoh4Vee ahquoh7Wae Perekeis4t Eezuxayai3 yauL9eetah doosaizoh9 Thoowuch3g
up4fe3Ac4d aeghae9oob ejoohae4ae xixah9gaiw geir4om9ej eNu9rie7sh ohbaiPuo4W
eipohTae7e yaef9Uhaif Xi3ThaiXeP cei3ikebiw aid7iephoz zee4Eibo9L eejifeey7V
mei9sam3fa hah4Wecher Pox9ui9eec Eew9ootah7 gooz9uXied chahT4Thai rohC7emair
quoh7Koove ahx4aighi4 wahn4KeiPi aa4ii9ieb3 rooPh4ha9e Eif9oe7tu4 Jiveich3vu
Theishina7 eequoo3ieH meiNgae4aH aefi4jaise aeh3ohghuK aeCi4Eez4x Ye3hiuh3di
eiw9ahng3W afe9haexai aemahdei3U Lae7Piec9v ood4aiHoo4 uot3ohteir raefooJ4Ja
giirae9eeM ze3Cengaht ohPiej4ooy que9aodaiy aequ7Eigoo quahfaev3u eeweihai4e
bah4aekuFi aechoo9Uup ahnofoo4Ah oKee3vie4v ier7Eiyum3 ahsh3ta3co ood9ohx3uo
Aexaejie4i ooNgeK9wie Lemeequoh7 ita9boweer eepeud9Coo va4Nukong9 ohnoPhe3vu
zaeTh4veik ahka7ahVae Chah9shu7w eiJoi9ahgh iuquahV3ie vie3duk3To shoo4Pe3ii
ahwiyoo9Ai ue3arohVah jesheitu3p Caetha9obu iem4Aishex eeNa4vaeno ohhoNg3Ahw
Mobei7faev aoth7eeThe ec3XuareeY foiVai9eim taichie9Yu jeiNae9wo3 thof3ieTai
aetoa7aeph ooM3ahjied EThoh7ooxu oat7ash4th NaeH9oo7oo eiKe3eet7E ohph4Eex7w
インストールは HomeBrewで行えます。
$ brew install pwgen
tree
必須レベル ![]()
Windowsでは標準で使える、ディレクトリ構造を表示するコマンドです。
README.md でアプリの説明を書く時に使用しています。
$ tree ~/
/Users/hoge/
├── cron.d
│ ├── batch.crontab
│ ├── develop.crontab
│ ├── feature1.crontab
│ └── production.crontab
├── newrelic
│ ├── develop.ini
│ └── feature2.ini
└── supervisord.d
├── develop.conf
└── feature1.conf
インストールは HomeBrewで行えます。
$ brew install tree