REST APIを簡易的にテストする際に便利なツールということでRestlet Clientを紹介します。もしいまcurlなどでコツコツとテストスクリプトを書いてテストしている場合には、有効な代替手段です。同等なテストツールには、PostmanやJMeter(本当は負荷テストツール)、先述のcurlなどがあります。今回は比較は行いませんが、Restlet Clientがどこまでできるかということをまとめようと思います。なお有償プランもありますが、ここで取り扱うのはfree planの範囲となります。
1. インストール
Restlet ClientはChromeの拡張機能として提供されていますので、次の手順でセットアップします。
- Chromeをインストールする
- 「Restlet Clientのホームページ」にて、拡張機能をインストールする
2. 機能
インストールが完了するとRestlet Clientを利用できるようになります。
2-1. 全体イメージ
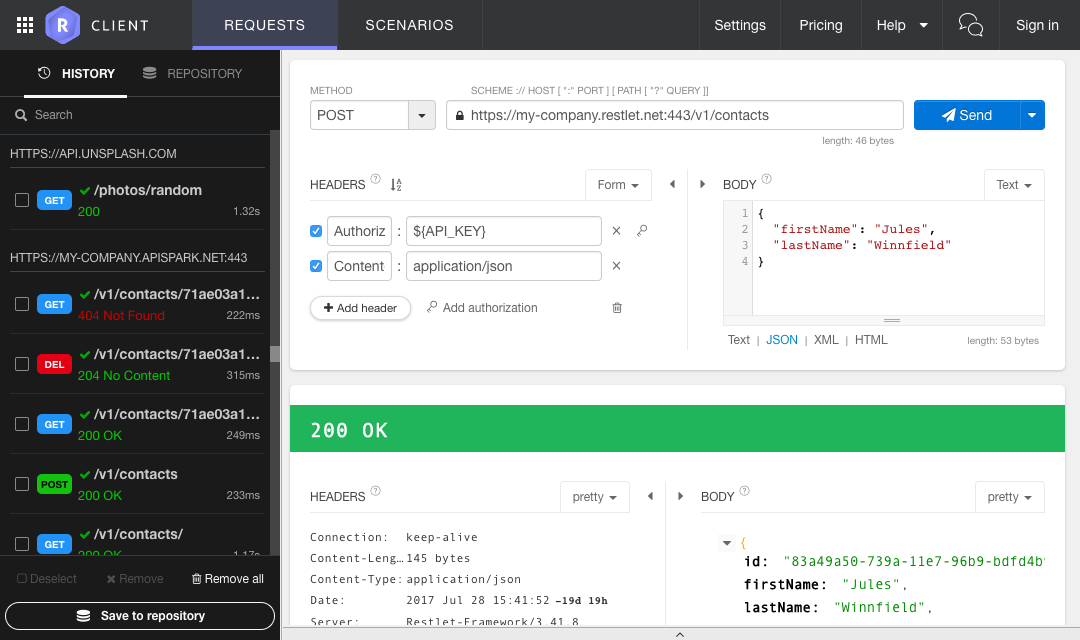
メイン画面のイメージは下記の通りです。(スクリーンショットは本家のホームページに掲載のものです)

2-2. 提供機能
提供される機能は下記の通りです。
- 基本機能(単発でAPIを叩く)
- HTTPリクエスト作成・実行
- メソッド、URL、ヘッダー、ボディの作成
- それぞれ変数化、環境変数の取り込みが可能
- curlコードの生成
- HTTPレスポンス受信
- レスポンスコード、ヘッダー、ボディの表示
- 応答時間計測
- リクエスト・レスポンスの履歴保持
- HTTPリクエスト作成・実行
- シナリオ実行機能(流れで複数のAPIを叩き、テストできる)
- シナリオ管理、プロジェクト管理
- 1シナリオという単位で複数のAPIを流れで叩くことができる
- プロジェクトを作り複数のシナリオを管理できる
- HTTPリクエストの検証(アサーション機能)
- レスポンス結果を次のリクエストへ引き継ぐなどの値の持ち回り
- シナリオ管理、プロジェクト管理
簡易的に単発のAPIを叩きたい場合は、基本機能部分で十分です。複数のAPIを連続して叩く場合は、基本機能だけでは辛いのでシナリオ実行機能を利用します。基本機能は説明なしでも利用可能かと思いますので、以降ではシナリオ実行機能についてスクリーンショットを張りながら説明します。
3. シナリオ実行機能
説明のためにシナリオを用意しました。下記の流れで2つのAPIを連続して叩きます。(説明用のためAPIには大した意味はありません)
- 1回めはGETでリクエスト
- 2回目はPOSTでリクエスト
- ボディには1回目のレスポンスボディの値を挿入
- レスポンスコードが418(c.f. RFC324)であることを検証
リクエスト先のサーバ実装には、Mockyという簡易モック作成用のWebサービスを使います。
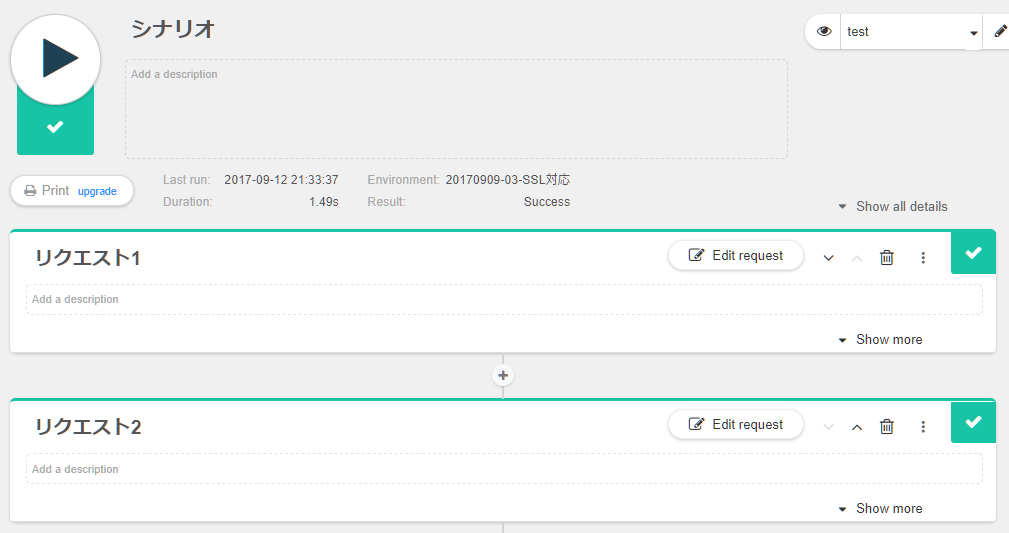
3-1. シナリオを作成する
シナリオを作成し、その配下に単発のAPIを叩くリクエストを配置する。

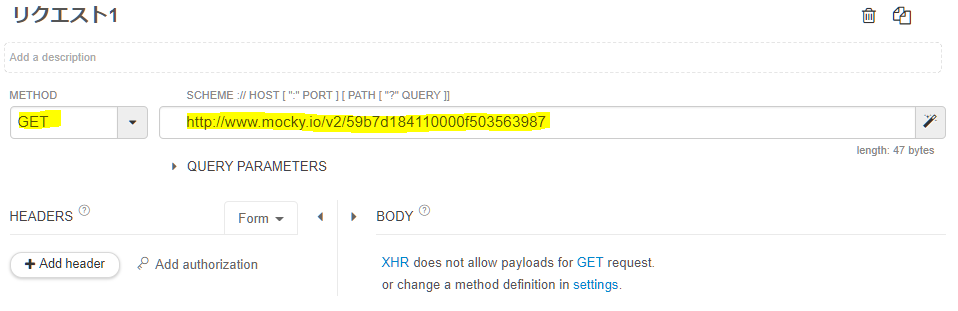
3-2. 1回目のリクエストを作成する
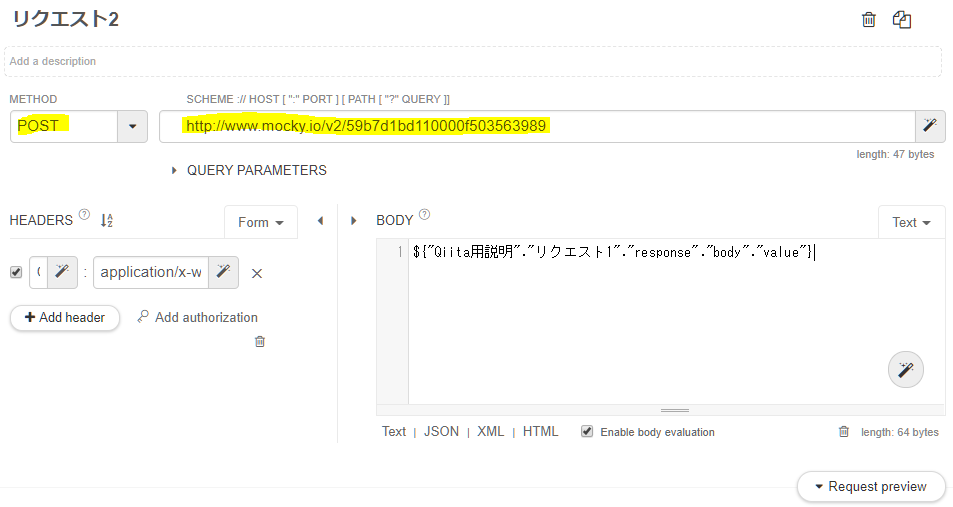
3-3. 2回目のリクエストを作成する
3-2と同様にリクエストを作成する。ボディ部分は3-4で説明するExpression Builderを利用し、変数を構築する。(魔法の杖みたいなボタンはすべてExpression Builderを起動するボタンです)

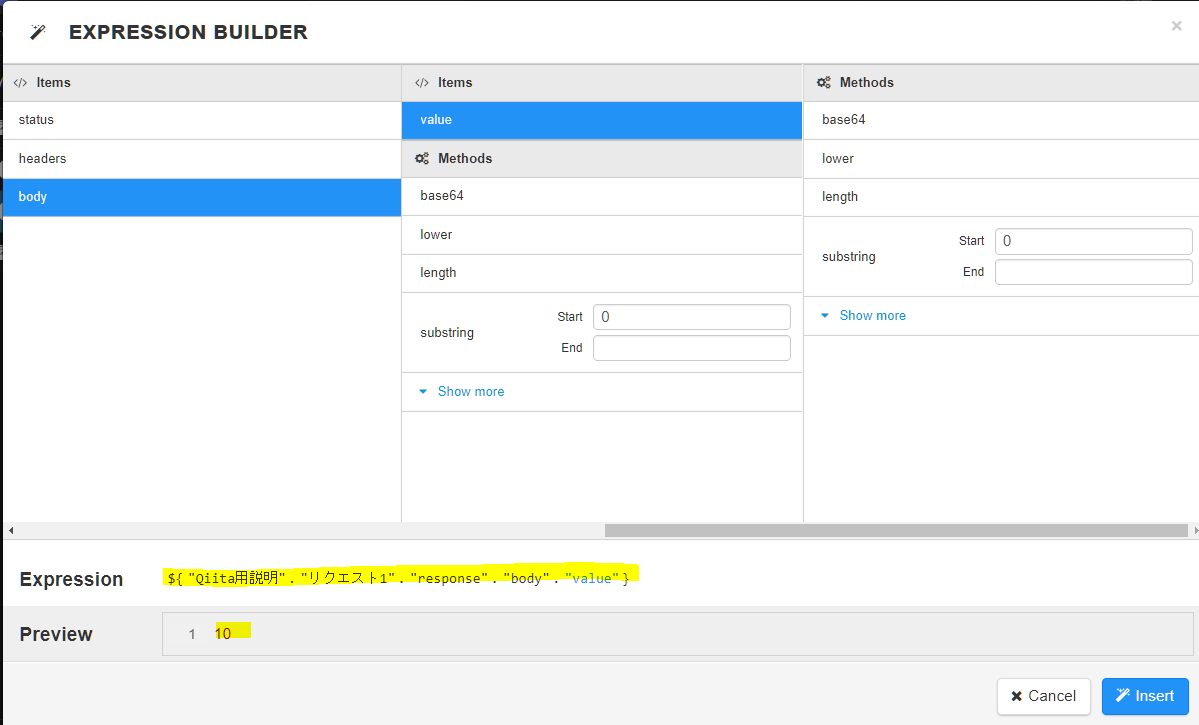
3-4. Expression Builderでボディを作成する
Expression Builderを利用し、ボタンで選択していけば、簡単に1回目のレスポンスの値を取得することが可能です。

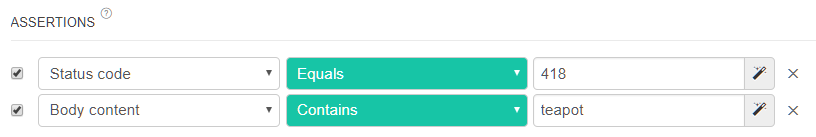
3-5. HTTPリクエストの検証
アサーションの種類をプルダウンで選んで設定します。ステータスコードが418であることと、ボディの中身に「teapot」が含まれることを検証します。

3-6. シナリオの実行と結果確認
シナリオの「▶」マークを押下すれば、実行されます。実行結果は、3-1に記載のスクリーンショットのイメージになると思います。
4. まとめ
UIを使って簡易的なシナリオの作成と実行ができました。
もう少し複雑なことをしようとする(複数シナリオ、CIとの連携など)場合には有償版の利用を検討することになりそうです。