この記事はUnreal Engine (UE) Advent Calendar 2024(シリーズ 4)の14日目の記事です。
過去記事
この記事は昨年のUEアドカレのマテリアルで三角形のモザイクを作ろう【初心者向け】の続きです。
こちらの記事の内容が前提となっていますのでご了承ください。
マテリアルでのモザイク表現について
UEのマテリアルでは、次のようにTexCoordとFloor(もしくはCeil)を使ってUVに手を加えることで、テクスチャなどから簡単にモザイク表現を作成することができます。
こちらの詳細な仕組み等については今回は省略します。
興味がある方はぜひ、『HoudiniとUnreal Engine 4で学ぶリアルタイムVFX』(著 池田 亘 さん) の p.102~ をご覧ください。
今回の内容
以前の記事では、各方向のグラデーションをそれぞれ作成し合成することでモザイクを作成していました。
今回は、前回の記事と異なるアプローチで、正三角形・正六角形のモザイクを作ってみたいと思います。
ふつうのUVとモザイクのUVの関係
さてモザイクのUVですが、画像のようにして通常のUVとの差を求めてみると、必ず全てのマスに同じ形のグラデーションが現れるという特徴があります。

グラフで確認してみましょう。

緑が通常のUV、赤がモザイクのUVです。
モザイクのUVはこのように階段状になっています。

2つのUVの差はこの青い部分になります。
青い部分がマスごとにUVの傾きを平らにして1つの値でマスを塗り潰すことでモザイク模様になる、というのがなんとなく分かると思います。

共通する部分を取り除き、差の部分だけを表示するとこのようになります。
いわゆるノコギリ波という形になっており、これがマスごとに繰り返されるグラデーションの正体です。
0~1のグラデーションを5段階に区切っているため、1マスの中の変化量は1/5の0.2(-0.1~0.1)になっています。
以上のことから、
通常のUVからマスごとにノコギリ波のグラデーションを引き算することでモザイクのUVが作成できることが分かります。
実際に組んでみましょう。

ちゃんと同じ結果になりましたね!
意外にもノードの数も同じになりました。
正三角形のモザイク
上記を踏まえて次の画像のように組むと正三角形のモザイクが作成できます。
記事が長くなってしまうので細かい説明は省略しますが、
単純な処理ばかりなので順に確認していけば理解するのはそれほど難しくないかと思います。
1マスの縦横比を正三角形に合わせて調整するため最初に√3を計算しているのがポイントです。
また、正三角形の場合上下が逆のマスがあるため、U方向とV方向を別々に計算しています。
正六角形のモザイク
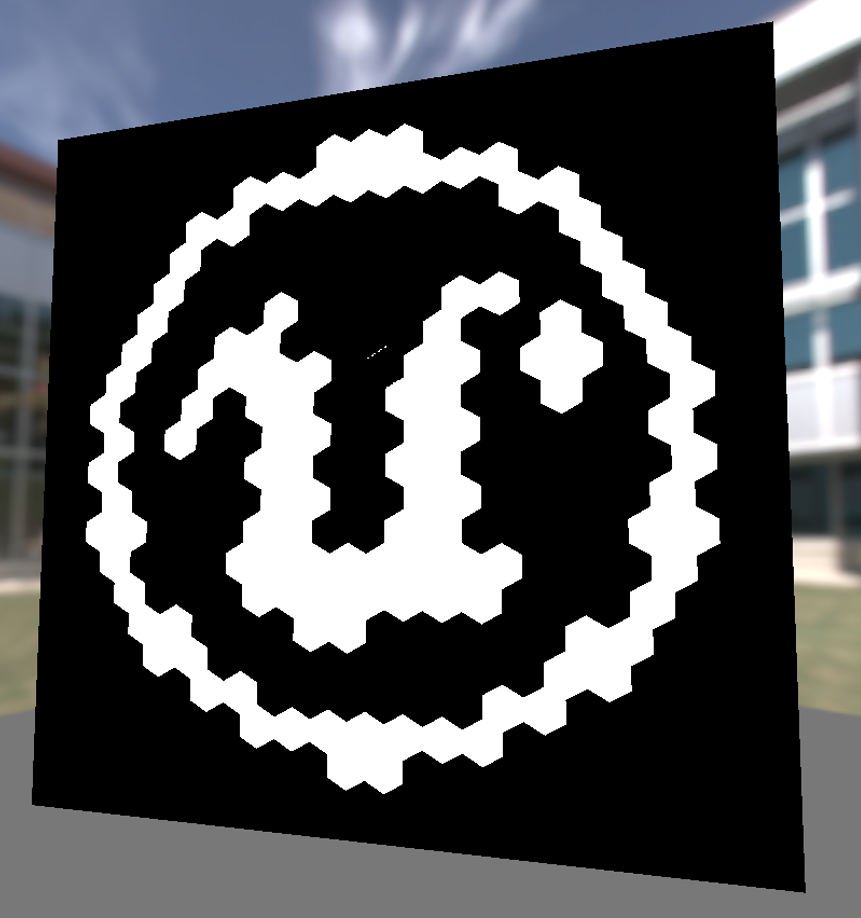
先ほどの正三角形をさらに発展させて、正六角形のモザイクを作ってみました。

正六角形の場合は上下方向のズレと左右方向のズレの割合が異なるため、計算が少し複雑になります。
とても面白い処理になっていると思うのでよければ分析してみてください。

かっこいい~~~
応用
例によってモザイクのマテリアルは普段UVを使用する部分へ置き換えるだけで様々な表現へ応用が可能です。


