この記事はUnreal Engine (UE) Advent Calendar 2023(シリーズ 3)の4日目の記事です。
バージョン:Unreal Engine 5.3.2
マテリアルでのモザイク表現について
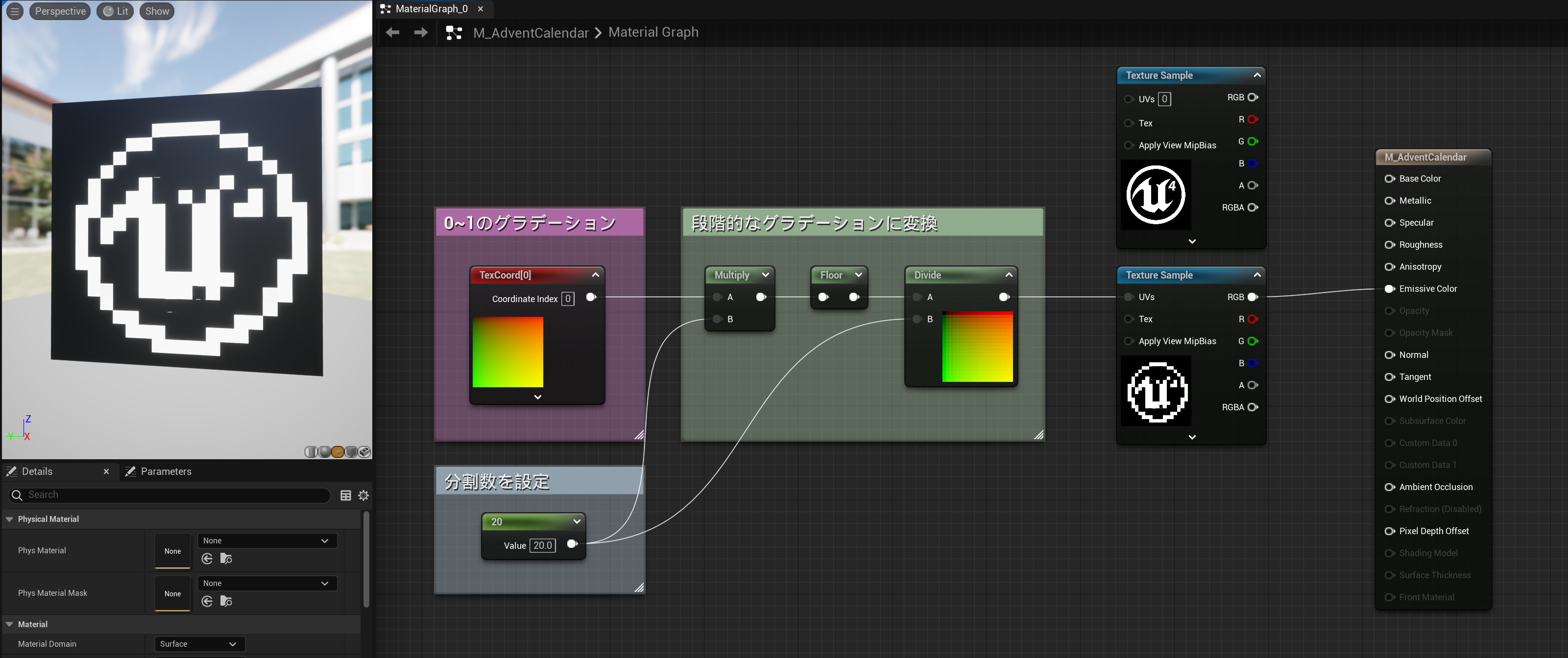
UEのマテリアルでは、次のようにTexCoordとFloor(もしくはCeil)を使ってUVに手を加えることで、テクスチャなどから簡単にモザイク表現を作成することができます。
ピクセルアートみたいでかわいいですね。
こちらの詳細な仕組み等については今回は省略します。
興味がある方はぜひ、『HoudiniとUnreal Engine 4で学ぶリアルタイムVFX』(著 池田 亘 さん) の p.102~ をご覧ください。
モザイク用UVの中身を見てみる
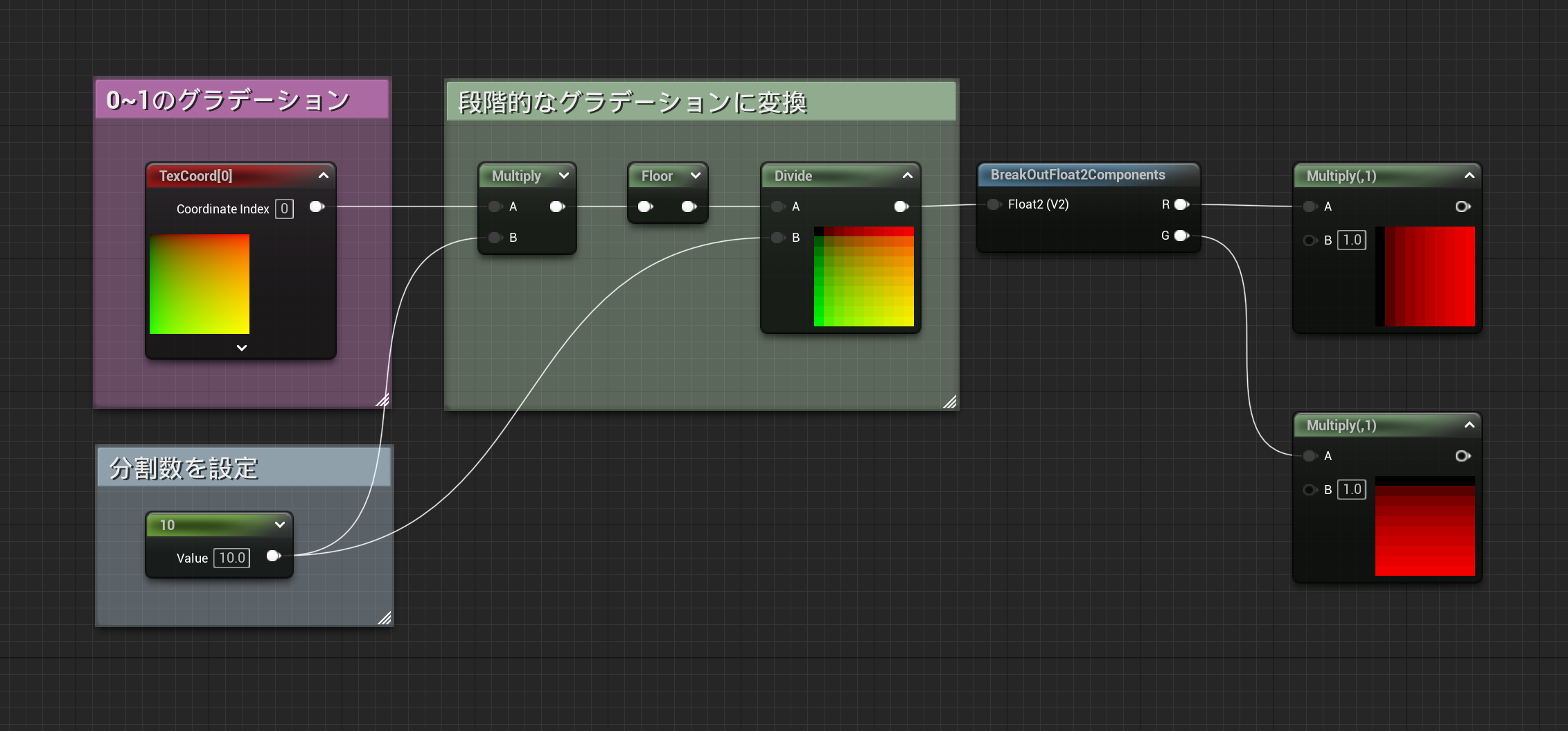
さてこのモザイク用のUVですが、UとVに分けてみるとそれぞれ水平と垂直の方向に徐々に明るくなっていく段階的なグラデーションであることが分かります。
このグラデーションの向きを斜めにすれば四角形じゃないモザイクが作れるのでは?
というのが今回の内容です。
グラデーションの向きを斜めにする
早速作ってみましょう。
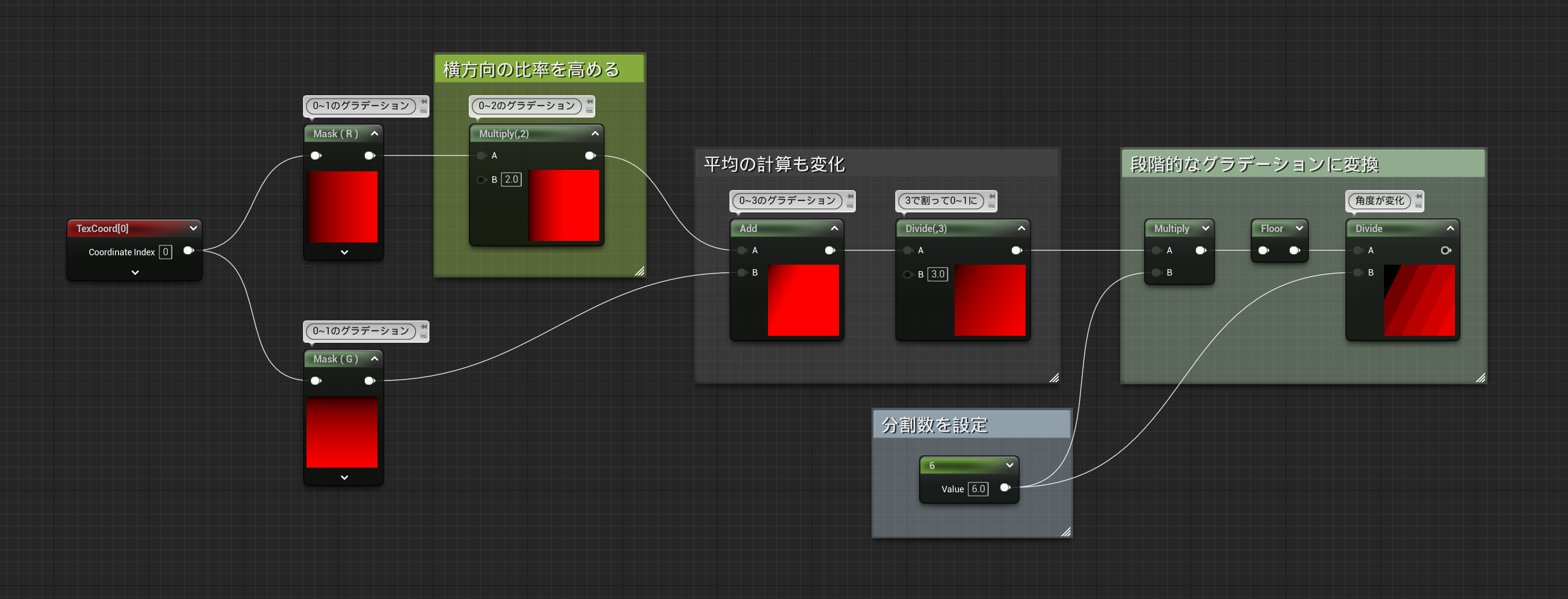
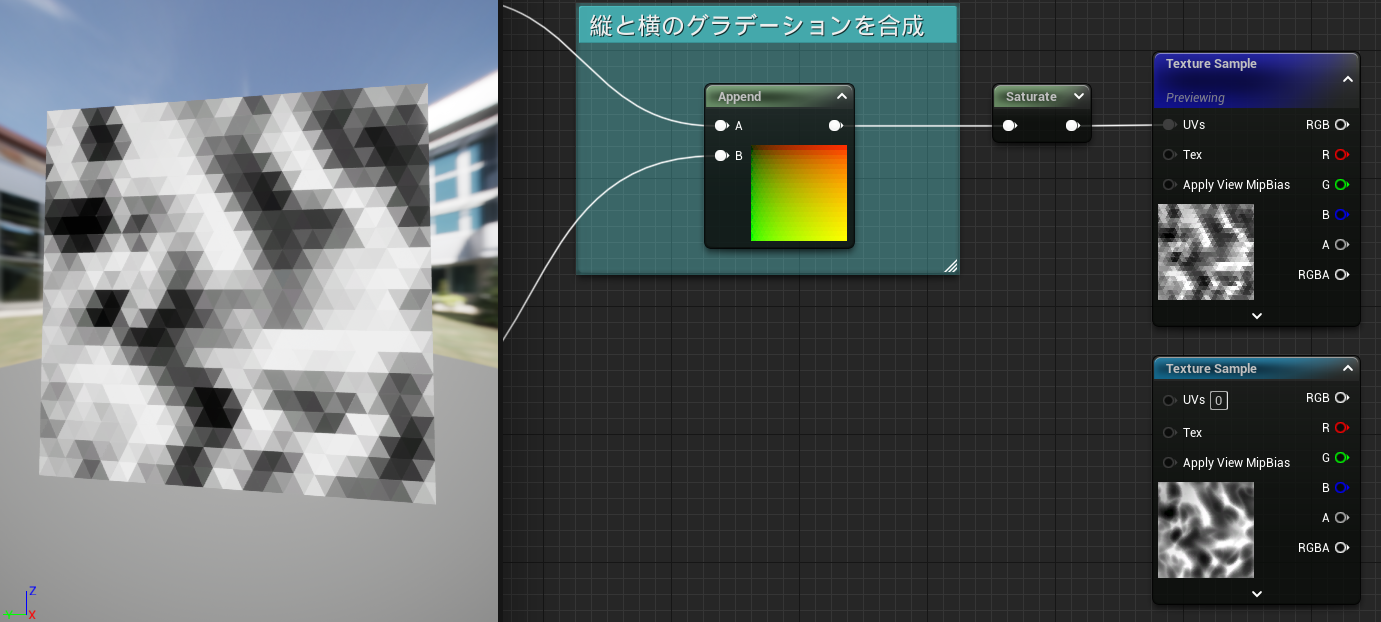
TexCoordから得られる水平方向のグラデーションと垂直方向のグラデーションはそれぞれ、
左端から右端への0.0~1.0のグラデーションと
上端から下端への0.0~1.0のグラデーションになっており
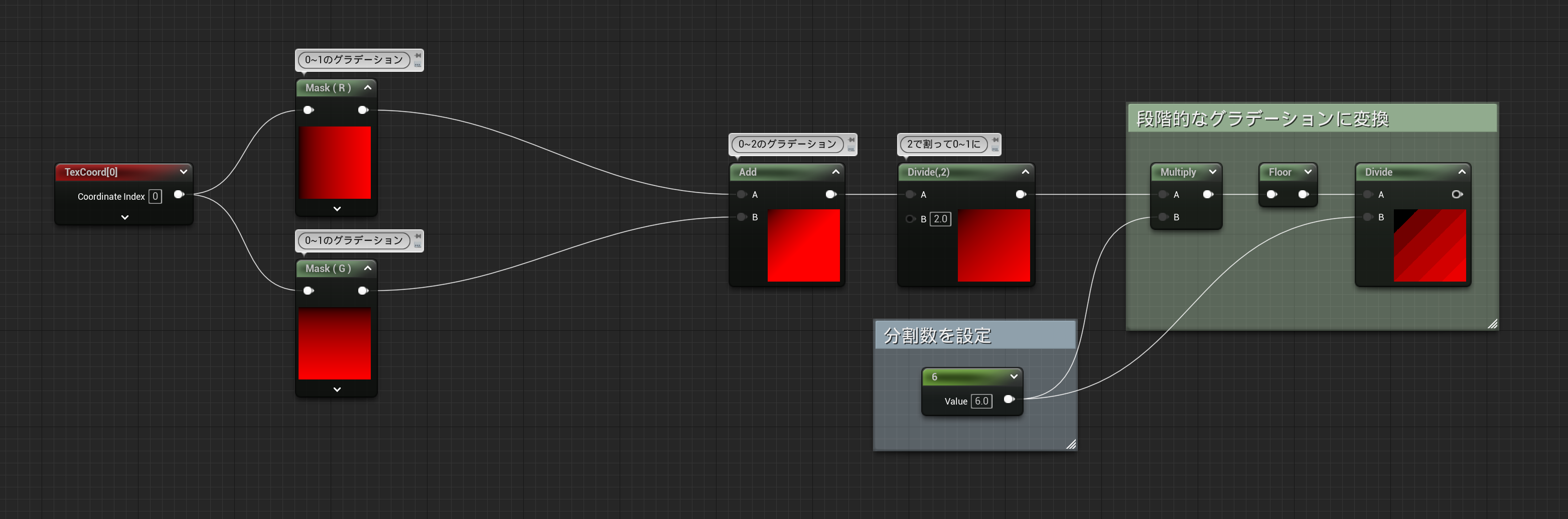
これらを足し合わせて平均を取ることで、
左上端から右下端への0.0~1.0のグラデーションが作成できます。

このように水平方向と垂直方向の足し合わせる割合を変えることで、左上端から右下端への変化量は0.0~1.0のまま角度を変化させることができます。
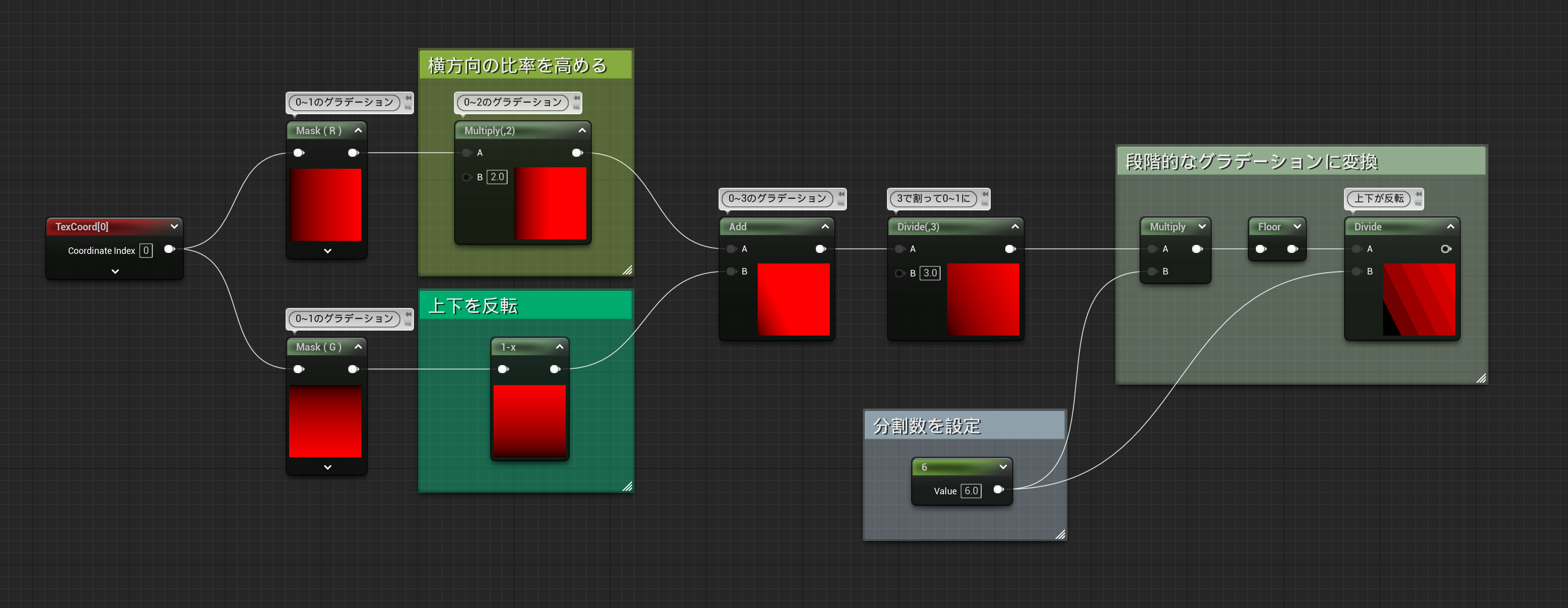
またTexCoordから得られるグラデーションは0.0~1.0のため、

OneMinusを使ってグラデーションの向きを反転させると最終結果の上下や左右の反転も簡単に変更できます。
水平方向のグラデーションにする
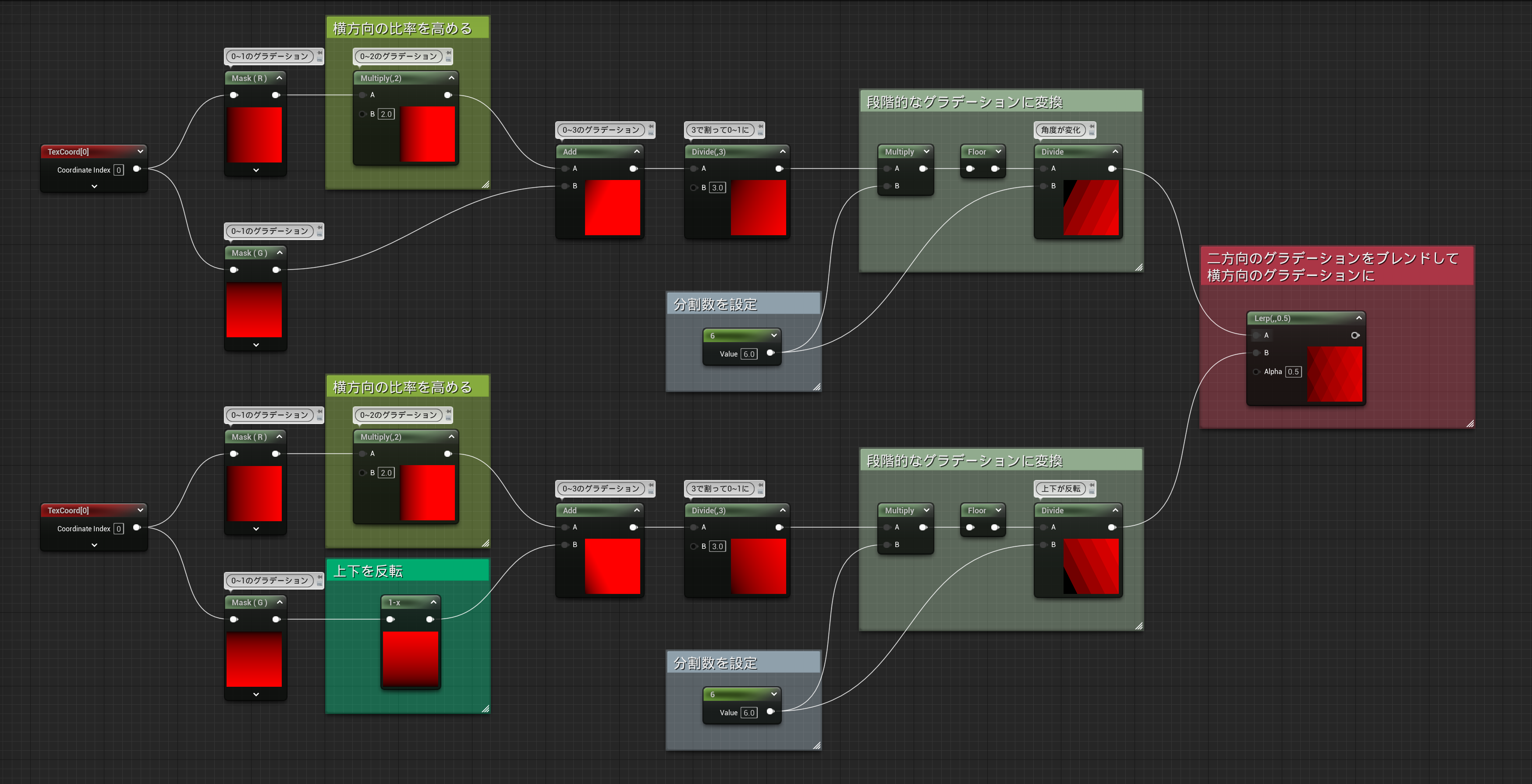
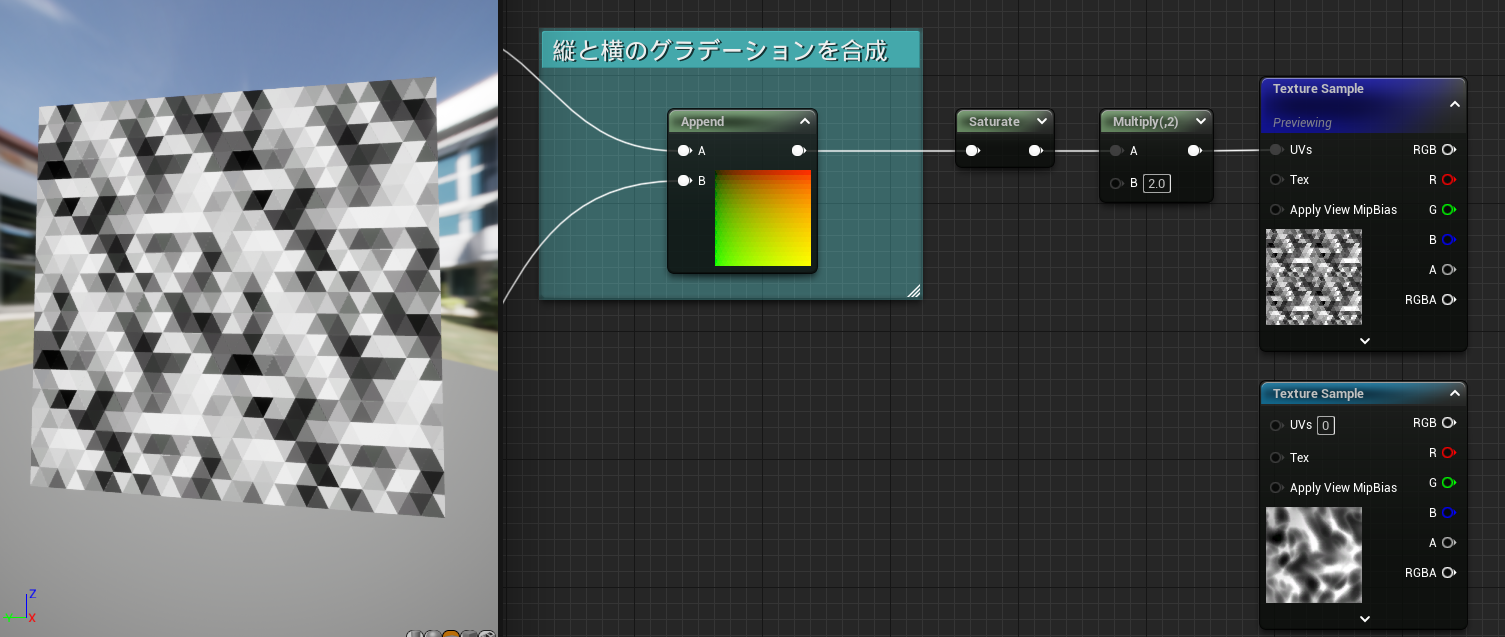
こうしてできた二種類のグラデーションをブレンドすると、斜めに区切られつつ右に向かって水平方向に明るくなっていく段階的なグラデーションができます。
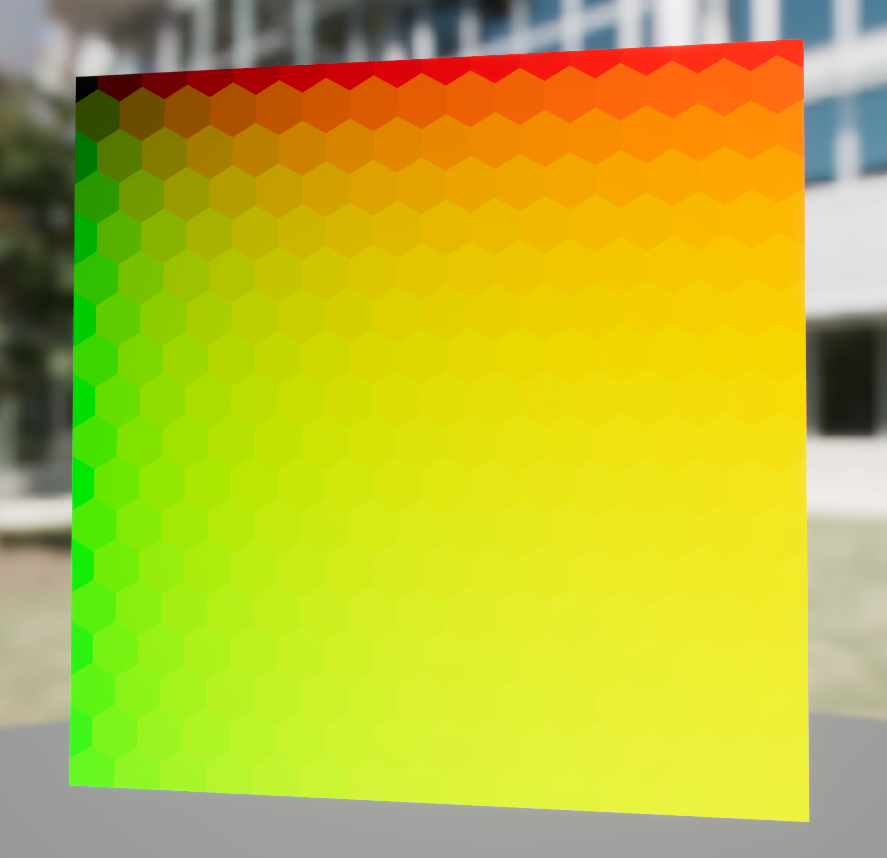
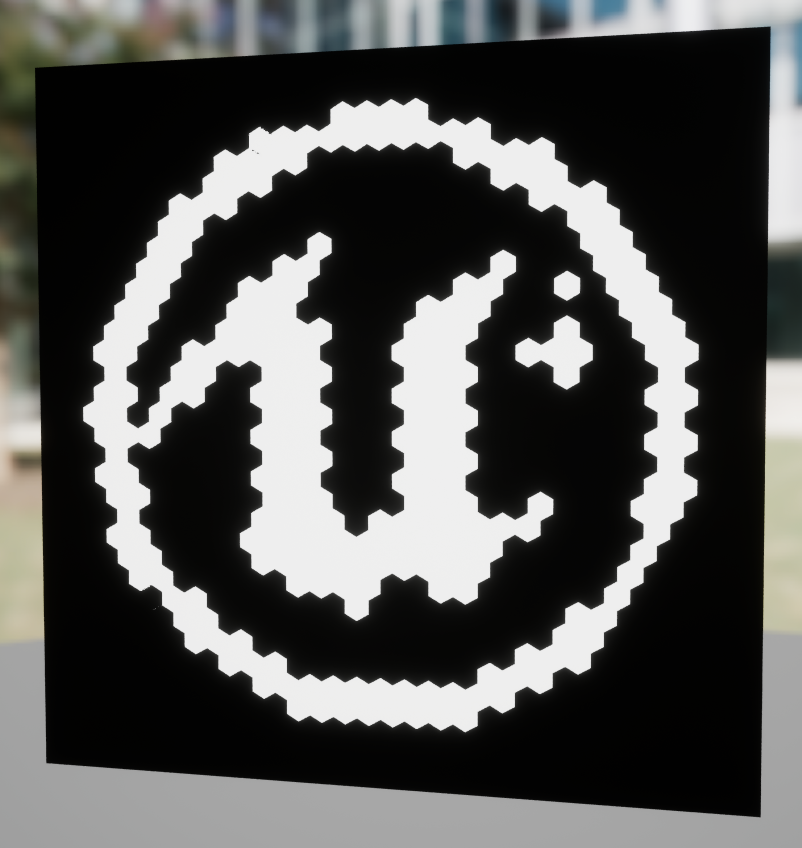
三角形のモザイク
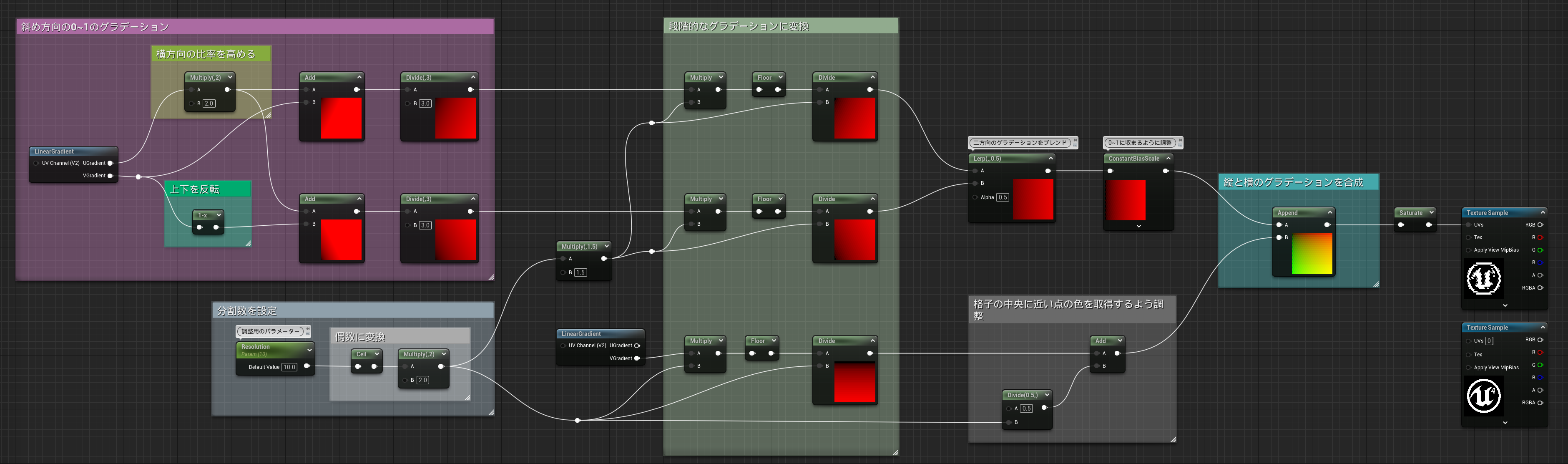
ここまでの内容を踏まえ、次のようにノードを組みます。

カッコイイ!
三角形のモザイクを作ることができました。

分割数のパラメーターを変更しても崩れないことを確認しましょう。
応用例
今回作成したマテリアルは普段UVを使用する部分へ置き換えるだけで様々な表現へ応用が可能です。

例として、汎用的なノイズテクスチャに使用すればランダム性のある模様に変換でき、

テクスチャのタイリングも可能です。
この際三角形の大きさは変化しません。

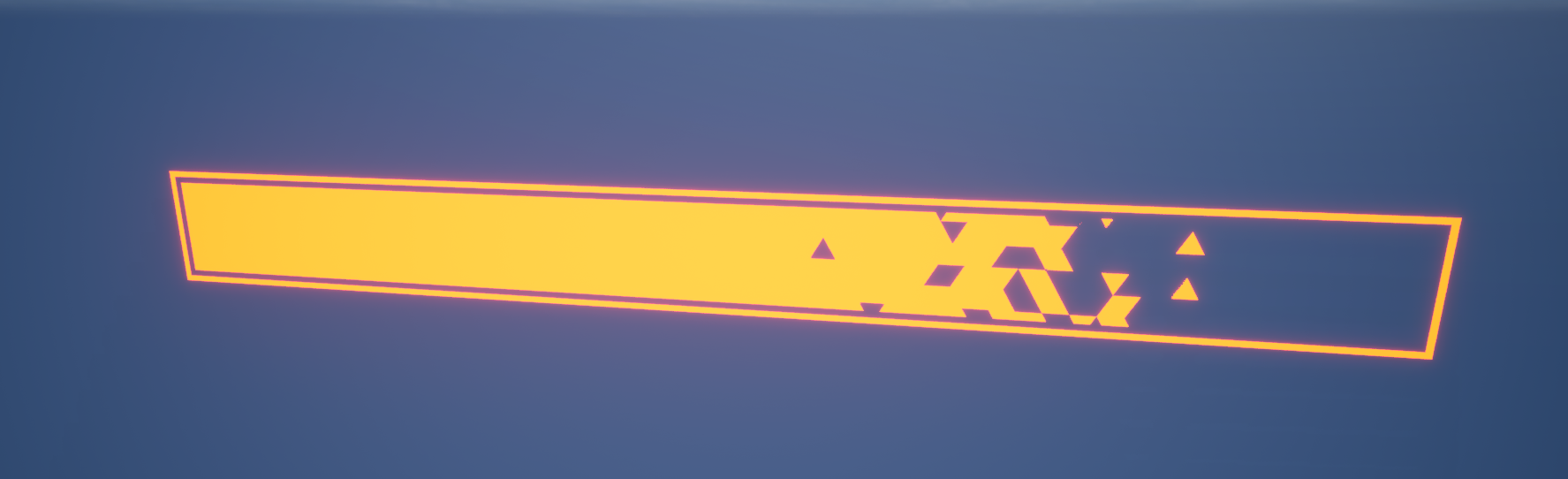
境界にパーティクルのようなディティールを追加したゲージなどが作成できます。

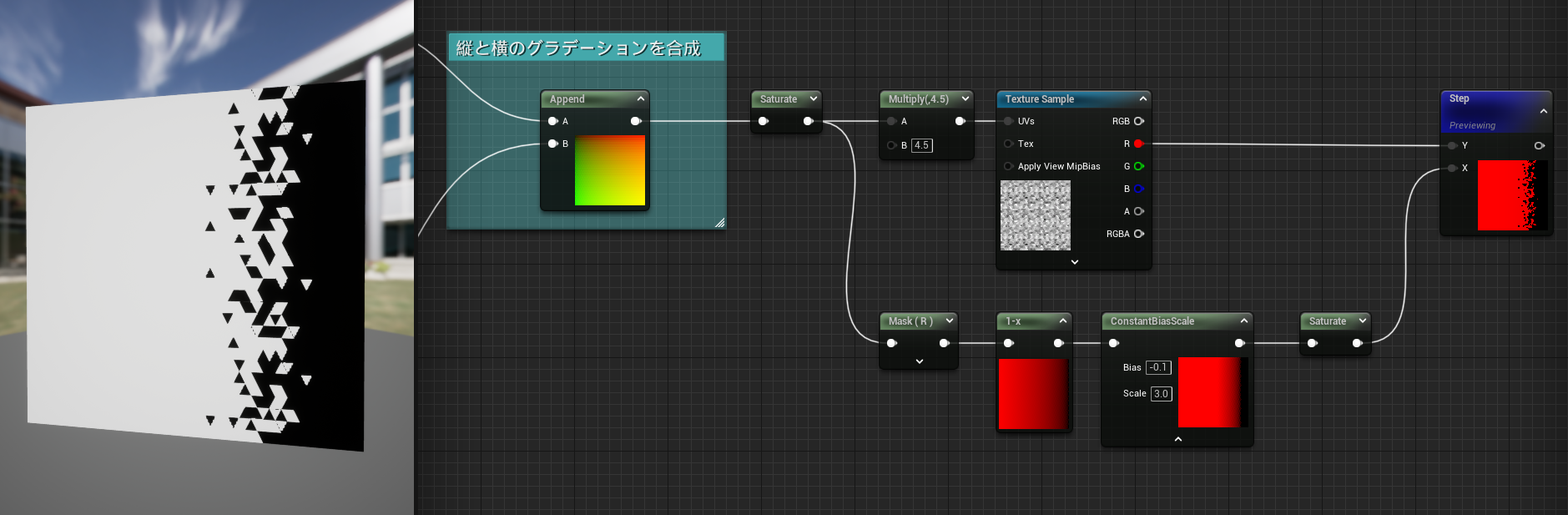
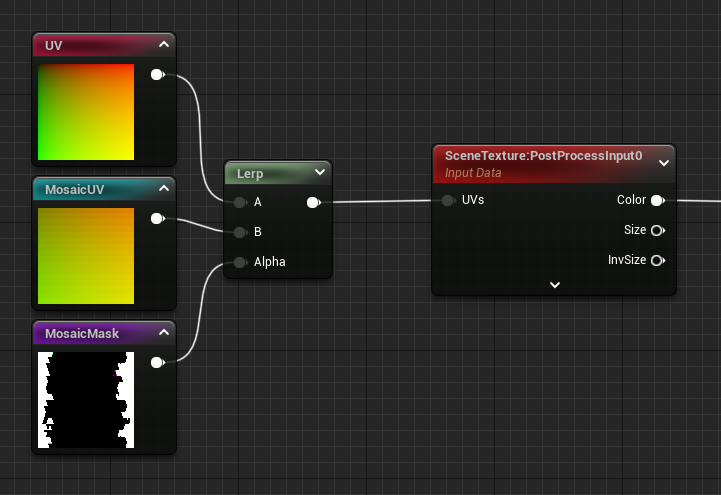
さらにポストプロセスマテリアルでSceneTextureのUVにマスクとして使用すれば・・・

このようにSFチックなバイザーを通した視界のような表現も可能です。
ぜひ面白い使い方を探してみてください。
おわりに
今回作成した三角形は正三角形のように見えますが、
正確には底辺と高さが1:1で等しい二等辺三角形であり、正三角形ではありません。
今回の方法はベクトルの計算などに慣れていない方でも仕組みがイメージしやすく作りやすい反面、
・ 正三角形にはならない(途中の値に複雑な小数を設定する必要がある)
・ 分割数によって元のテクスチャと比べて左右にズレが生じる
といった欠点があります。
今回紹介した方法のほかにも、三角関数やベクトルの計算を使った全く異なるアプローチで三角形のモザイクを作り出すことが可能です。
方法次第では上記の欠点も意外と簡単に解決できたりするのでぜひ挑戦してみてください。
余談
難易度や処理の複雑さはぐっと上がりますが、
正六角形のモザイクもそれほど多くないノード数で作ることができます。


こちらも先ほどの例のように様々な表現に応用が可能です。
自信のある方はぜひこちらにも挑戦してみてください。