教育者向け
CodeSandBoxとGithubの連携は
あっさりできるけれど見つけるまで迷いやすいと思ったので
記事にしておきます。
手順
前提
- GitHubにログイン済み
- codesandboxにGitHubアカウントでログイン済み
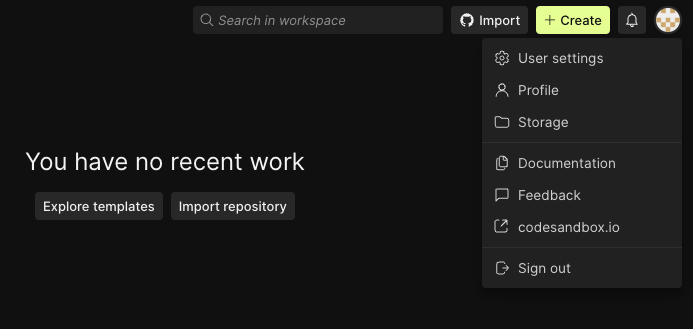
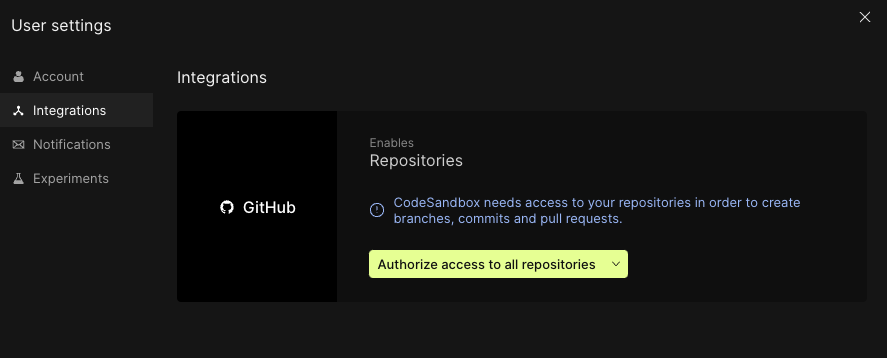
1、ダッシュボード右上の自分のアイコンからUser settingsを選び、IntegrationsでGitHubの連携を許可しておく
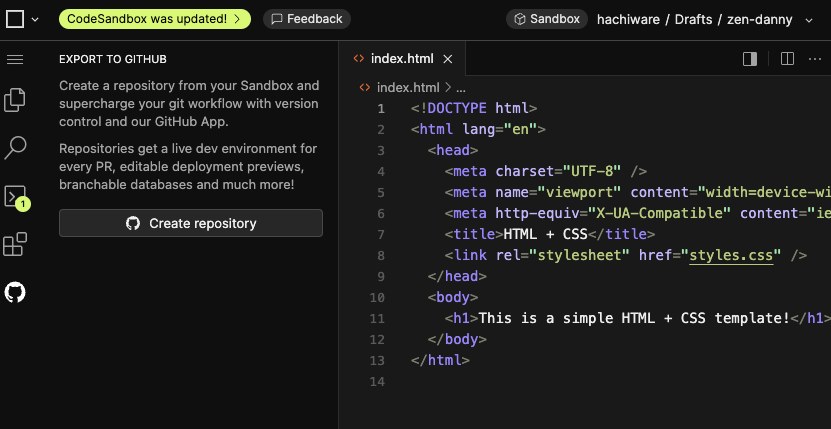
2、エディター左のGitHubの猫マークから、Create repositoryでリポジトリを作成
※ sandboxで作成している場合、devboxに変更させられるので注意
これで後はホスティングサービスとつなげば、気軽にインターネットにWEBページを公開できます。
初学者への最初の一歩としておすすめです。
参考