この記事は、微妙に以下の記事の延長線上です。わかりにくければ、こちらから読んでいただいた方がいいかもしれません。
「インタラクティブなWeb APIドキュメント」とはどういうものか
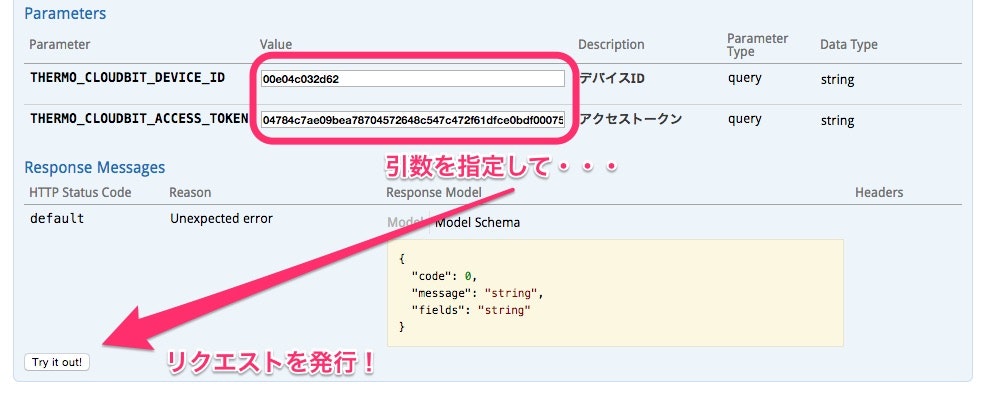
Swaggerというツールを使います。Web APIをYAMLで書いておいて、Swaggerでサーバを立てると、読むだけのドキュメントではなくて、以下のようにパラメータを指定して実際にHTTPリクエストを送ることができるWebページが生成されます。
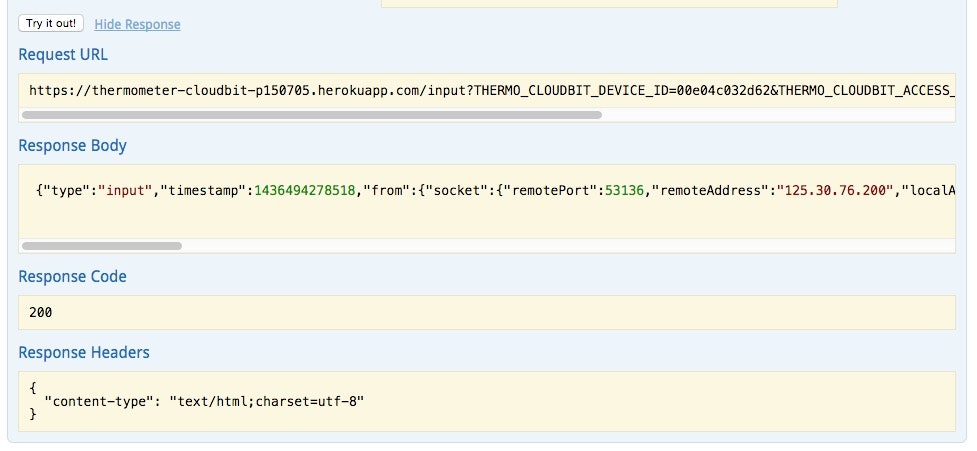
以下が返ってきたレスポンスです。
以下は実物です。ご自由に動かしてみて下さい。
まだちょっと分かりにくいという方のために、アノテーションからドキュメントを作れるswaggerの使い方 - gong023の日記から引用させていただくと、Swaggerの概要は以下のようなものです。
開発ドキュメントをどうやって書くかという話題は常々ある。そして一番素直なアプローチを取ると、大抵 wiki みたいなアプリケーションを用意して、そこにドキュメント書こうぜという話になる。しかし、この管理は割とすぐ破綻してしまう。 理由はいろいろあるが、最新のコードに追従できなくなるとか、統一されたフォーマットを保証できず書き手によっては何を書いているのか全くわからないとかそういうケースが多い。
前者について、 swagger はアノテーションでドキュメントを書けるので違いは起きづらくなる。( それでも不足だが自分でライブラリ作って補った )
また後者に関していえば、swagger は API の仕様を記述するためのフォーマットを提供してくれる。
つまり、swagger は API の記述方法について考える手間を肩代わりし、また違反があれば解析の段階でエラーを吐くのでドキュメントの一貫性保証もしてくれる。
作業の流れ
- Swagger Editorを使ってWeb APIドキュメント(swagger.yaml)を書く
- swagger.yamlからswagger.jsonを生成する
- Swaggerサーバをダウンロードする
- Swaggerサーバをローカルで立ててみる
- Swaggerサーバを修正する
- SwaggerサーバをHerokuにプッシュして立てる
なお、
- いきなりWeb APIドキュメントを書く方法の他に・・・
- アプリケーション・コードにアノテーションを付けて、それを読み込ませてドキュメントを自動生成させる
こともできますが、今回はやりません(たぶんそうしたほうがコードが読みやすくなって良いと思うのですが、実はやり方がまだよくわからないです)。
Swagger Editorを使ってWeb APIドキュメントを書く
以下のページがSwagger Editorです。
画面の右側に、出力されるインタラクティブWeb APIドキュメントが表示されます。左側のソースを編集すると、右側のドキュメントがリアルタイムに更新されます。
JSONオブジェクト・モデルの書き方は、以下のページが参考になります。
右側のドキュメントから実際にWeb APIを叩くことも可能ですが、そのためにはクロスオリジンを許可しなければなりません(自分でEditorを立てるなど、もっと安全な方法もあります)。
今回のWeb APIサーバはSinatra / Rubyだったので、以下のページを参考にさせて頂きました。
Sinatraとajax通信でクロスドメイン制約の突破方法 - Qiita
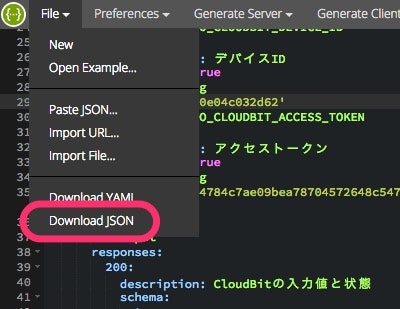
swagger.yamlからswagger.jsonを生成する
「File」→「Download JSON」
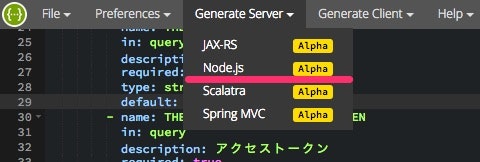
Swaggerサーバをダウンロードする
「Generate Server」→「Node.js」
Swaggerサーバをローカルで立ててみる
先ほどダウンロードしたファイルを解凍して、以下のように進めます。
$ cd nodejs-server
$ npm install
APIドキュメントはapiフォルダに入ります。swagger.jsonというファイルがあると思います。Swagger EditorでAPI ドキュメントを更新したら、jsonファイルを再度ダウンロードして、ここに入れます。
個人的にはSwagger Editorで「File」→「Download YAML」して、swagger.yamlをapiフォルダに保存しておいた方が良いと思います。
$ node index.js
これでローカルにSwaggerサーバが起ち上がります。
Swaggerサーバを修正する
そのままHerokuにプッシュしても動きません。これは困りました。ログを見るとHerokuからポート番号を取得できていないようでしたので、以下のように編集しました。
--- var serverPort = 8080;
+++ var serverPort = process.env.PORT || 8080;
--- http.createServer(app).listen(8080, function () {
+++ http.createServer(app).listen(process.env.PORT || 8080, function () {
また、Herokuにプッシュすると自動でnpm startが実行されるので、以下のように編集します。
+++ "scripts": {
+++ "start": "node index.js"
+++ }
SwaggerサーバをHerokuにプッシュして立てる
$ git push heroku master
お疲れさまでした!
ブログやってます:http://weed.nagoya