本記事のGitHubのリポジトリ:
やりたいこと
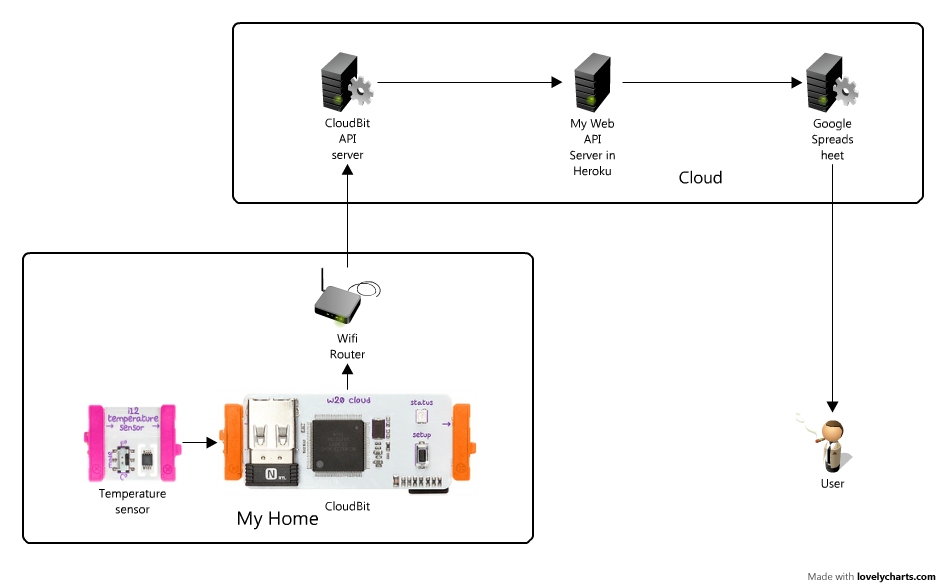
これから暑い夏がやってくる!冷房をつけてもしばらくは暑い。そこで、littleBitsを使って部屋の室温をインターネットから見れるようにして、暑いならインターネットから冷房のスイッチをオンにできるようにします。
littleBitsとは? - littleBitsから引用させて頂くと、以下のようなものです。
littleBits(リトルビッツ)とは、磁石で電子回路をつないで電子工作を行うことを通して、電子回路を楽しく学べるオープンソースのライブラリー(引用者注:ハードウェア含む。というかほとんどがハードウェア)です。
littleBitsのライブラリーは、磁石で接続できる単機能の小さな電子回路基板で構成されています。面倒なハンダ付けや配線、専門知識を要するプログラミングは不要で、基板同士をつなげるだけで電子工作を行え、電子回路を楽しく学べます。
各Bit(ビット)にはそれぞれ決まった機能(光るもの、音を出すもの、センサー、ボタン、一定の条件でスイッチが入るもの、連続的にスイッチ信号を出すもの、モーターなど)があり、各Bitをつなげていくことで規模の大きな電子回路を組み立てることができます。
技術的な専門知識をそれほど必要とせずに、複雑な電子/電気工作が行えるLEGO™と同様、littleBitsではよりシンプルで自由度が高く、磁石で基板同士を接続できるという新しい発想による電子工作を行える点に特長があります。
AmazonのLittleBitsのページ
なお、冷房のスイッチのコントロールはIRKitをそのまま使います。UIやリモコン学習のやり方がわかりやすいので使いやすいです。
(画像をクリックするとAmazonに飛びます)
ハードウェアを組む
まず装置を組みます・・・といっても、磁石の力で3つの部品をくっつけるだけですが。
上から順に、
- USB Power
- Temperature Sensor
- CloudBit
です。発熱するUSB Wi-Fiドングルと温度センサのあいだが近いのが少し気になりますが・・・
CloudBitはマニュアルにしたがってアクティベートしておきます。
ちなみに即時的な温度を見るだけであれば、何もコーディングしなくてもOKです。CloudBitをアクティベートすると、以下のようなページがLittleBitsのホームページにつくられます。
おお、つなぐだけでできちゃったよ!SUGEEEE!
でも妻にグラフで見せたい(じゃないと使ってくれなさそう)なので、コーディングすることにします。
curlで温度を取得
次に、curlで温度をとってみましょう。
$ curl -i -H "Authorization: Bearer ACCESS_TOKEN" -H "Accept: application/vnd.littlebits.v2+json" https://api-http.littlebitscloud.cc/devices/DEVICE_ID/input
すると以下のようなレスポンスが返ってきます。
data:{"type":"input","timestamp":1436265799248,"from":{"socket":{"remotePort":54479,"remoteAddress":"125.30.76.200","localAddress":"172.17.0.4","localPort":9000,"id":"EySesDNO"},"server":{"id":"4yRl0U4_"},"user":{"id":xxxxx},"device":{"id":"xxxxxxxxxxx","device":"littlebits-module-cloud","setup_version":"1.1.0","protocol_version":"1.1.0","firmware_version":"1.0.150603a","mac":"00e04c032d62","hash":"18CCD9A21A3F3E428CF055097180D524","ap":{"ssid":"LB-HAVENT-READ-SSID","mac":"00:00:00:00:00:00","strength":82},"settings":{"label":"thermometer","input_interval_ms":750}},"is_identified":true},"percent":31,"absolute":319,"name":"amplitude","payload":{"percent":31,"absolute":319}}
最後の"percent":31が温度です。
Web API サーバをつくる
それでは、室温グラフを描く前に、HTTP GETで温度を返すようなWeb APIサーバをつくりましょう。Sinatraでつくります。
require 'sinatra/base'
require 'net/http'
class Server < Sinatra::Base
uri = URI(
"https://api-http.littlebitscloud.cc/devices/#{ENV['THERMO_CLOUDBIT_DEVICE_ID']}/input"
)
request = Net::HTTP::Get.new uri
request['Accept'] = "application/vnd.littlebits.v2+json"
request['Authorization'] = "Bearer #{ENV['THERMO_CLOUDBIT_TOKEN']}"
get '/' do
Net::HTTP.start(uri.host, uri.port,
:use_ssl => uri.scheme == 'https') do |http|
http.request request do |response|
response.read_body do |chunk|
return chunk
end
end
end
end
end
デバイスIDとアクセストークンは環境変数に入れておきます。
$ export THERMO_CLOUDBIT_DEVICE_ID=xxxxxxx
$ export THERMO_CLOUDBIT_ACCESS_TOKEN=xxxxxxxxxxxxxx
データはストリームで返ってくるので、最初のchunkをとって出力したらreturnしちゃいます。
root = ::File.dirname(__FILE__)
require ::File.join(root, 'app')
run Server
source "https://rubygems.org"
gem 'sinatra'
group :development do
gem 'shotgun'
end
ruby '2.2.0'
ここでローカルでサーバを起ち上げてみましょう。先ほどcurlで取得したJSONが表示されればOKです。
$ rbenv exec bundle exec shotgun
なお、gemの管理は以下の記事のようにやっています。適宜読み替えて下さい。
Rubyのプロジェクト毎のモジュール管理、バージョン管理 - Qiita
Herokuにプッシュ
あとはこのサーバをHerokuに上げましょう。
web: bundle exec rackup config.ru -p $PORT
うまくいきましたでしょうか。とりあえず今日はここまでです。
なお、コーディングに当たってAyumu AIZAWA(@ayumin)さんに多大なヘルプをしていただきました。厚く感謝いたします。
続きます:
JavaScript - IoTをつくり、Googleスプレッドシートで家の室温変化のグラフを公開する(後編) - Qiita
ブログやっています:http://weed.nagoya