本記事は「Snow Monkey Advent Calendar 2021」に寄稿予定の記事に関連するカスタマイズTIPSのまとめです。
寄稿した解説記事も見ていただければ幸いです。
Snow Monkeyの「メタ」のカスタマイズについて、いろいろ調べました | ウェビンブログ
https://webbingstudio.com/weblog/entry-929.html
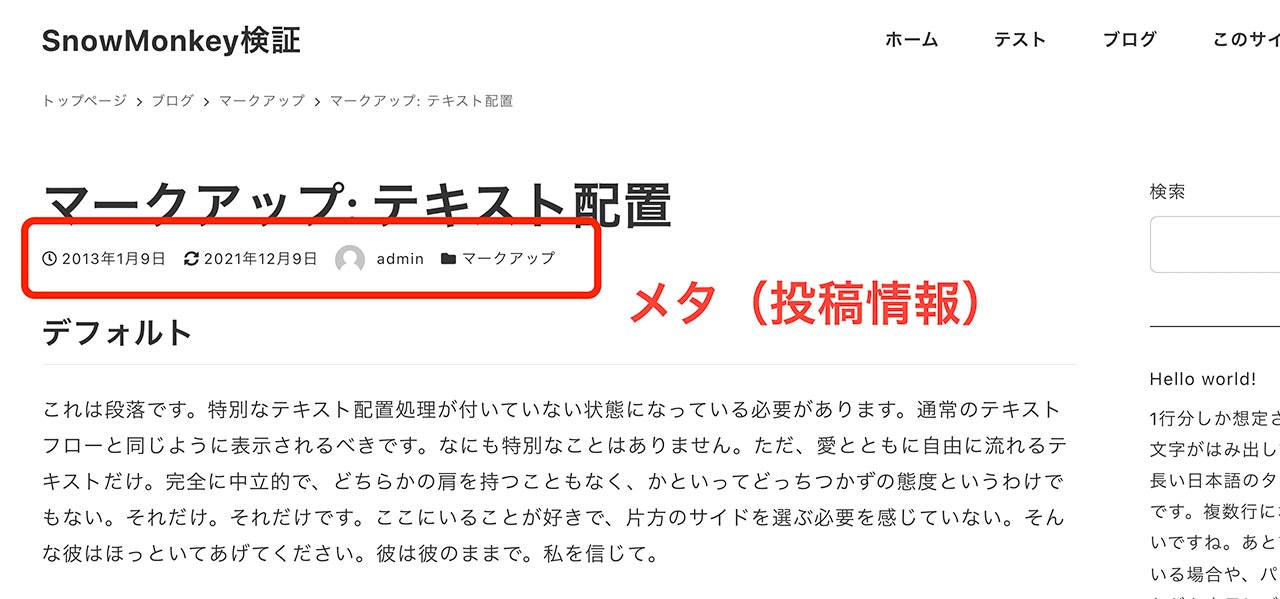
投稿情報とは
投稿一覧や詳細のタイトル周辺には、公開日やカテゴリー等が出力されます。本記事ではこれをメタ=投稿情報としています。
この内容は、WordPressテーマ「Snow Monkey」では、テーマのカスタマイズ画面で選択したレイアウトテンプレートによって自動的に決められます。
メタは、作成するコンテンツによっては、一部が不要、もしくは追加が必要なことがあります。ですが、カスタマイズ画面では細かすぎて対応できないケースが多いです。
Snow Monkeyでは短いPHPコードの追加でメタを調整できるよう、多数のフックが用意されています。
よく使いそうなものを以下にまとめます。
注意点
以降のコードはすべて、カスタマイズ用プラグイン「my-snow-monkey」に書く前提です。
また、投稿タイプが「test(カスタム投稿タイプ)」であるかという判定を通してから実行しています。事故を防ぐため、投稿タイプ判定を必ず行うようにしてください。
投稿タイトルを表示しない
がっつりデザインする固定ページでは、タイトルの文字の一部をspan要素でマークアップして、フォントや文字サイズを変えることがあります。この場合はブロックエディタにh1要素を書きます。
Snow Monkeyでは「ランディングページ」用テンプレートを選択すれば投稿タイトルが非表示になりますが、本文が画面幅いっぱいに広がるのは面倒です。
かといって、タイトルを消すためだけに固定ページ用テンプレートを上書きするのは避けたいところです。
snow_monkey_get_template_part_args_{テンプレートまでのパス} というフィルターフックには $args という情報の表示を管理する引数があり、真偽値で表示の上書きができます。タイトルは _display_entry_header です。
function custom_remove_entry_header( $args ) {
if ( is_singular( 'page' ) ) {
$args['vars']['_display_entry_header'] = false;
}
return $args;
}
add_filter(
'snow_monkey_get_template_part_args_template-parts/content/entry/entry',
'custom_remove_entry_header'
);
この手のカスタマイズを実際の案件で使う場合は、固定ページすべてではなく、条件を追加してページごとにコントロールすることが多いです。
なお、アイキャッチ画像をページに表示する機能は変わらず使用できます。
更新時刻と投稿者名を表示しない
サイトの運用やデザインによっては、更新時刻や投稿者名を表示したくないケースがあります。これらを非表示にするカスタマイズです。
2021年12月時点では時刻と投稿者の表示はSnow Monkeyのフィルターがないので wp アクションフックを使用して表示処理を除去します。
なお、「この記事を書いた人」はコードを書く必要はなく、カスタマイズ画面で非表示にできます。
更新時刻
function custom_remove_entry_meta_items_modified() {
if ( is_singular( 'test' ) ) {
remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_modified', 20 );
}
}
add_action( 'wp', 'custom_remove_entry_meta_items_modified' );
投稿者名
function custom_remove_entry_meta_items_author() {
if ( is_singular( 'test' ) ) {
remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_author', 30 );
}
}
add_action( 'wp', 'custom_remove_entry_meta_items_author' );
タクソノミーの表示位置を変える
Snow Monkeyではカスタムタクソノミーの hierarchical (階層)が true だとカテゴリーとして本文上に、 false だとタグとして本文下に表示されます。タクソノミー設定がそのルールに沿わない場合のカスタマイズです。
hierarchicalがfalseのカスタムタクソノミーを投稿情報に表示する
「test_taxonomy」の hierarchical が false であっても、カテゴリーとして表示する例です。フォルダアイコンが付きます。
「snow_monkey_entry_meta_items」フックではメタの任意の場所にHTMLを挿入できます。第3引数は表示する場所で、必須です。41以上がデフォルトのカテゴリーのあと=最後尾です。
function custom_entry_meta_items_taxonomy() {
if( get_query_var('post_type') === 'test' ) {
$terms = get_the_terms($post->ID, 'test_taxonomy');
$output = '';
if($terms) {
foreach( $terms as $term ) {
$output .= '<li class="c-meta__item c-meta__item--categories">';
$output .= '<span class="screen-reader-text">カテゴリー</span><svg class="svg-inline--fa fa-folder fa-w-16" aria-hidden="true" focusable="false" data-prefix="fas" data-icon="folder" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" data-fa-i2svg=""><path fill="currentColor" d="M464 128H272l-64-64H48C21.49 64 0 85.49 0 112v288c0 26.51 21.49 48 48 48h416c26.51 0 48-21.49 48-48V176c0-26.51-21.49-48-48-48z"></path></svg><!-- <i class="fas fa-folder" aria-hidden="true"></i> Font Awesome fontawesome.com --> ';
$output .= '<a href="' . get_category_link($term->term_id) . '">' . $term->name . '</a>';
$output .= '</li>';
}
}
echo $output;
}
}
add_action( 'snow_monkey_entry_meta_items', 'custom_entry_meta_items_taxonomy', 41 );
hierarchicalがtrueのカスタムタクソノミーをタグ風に表示する
「test_taxonomy」の hierarchical が true であっても、本文下にタグのように表示する例です。
function custom_add_taxonomy_as_tags( $args ) {
if ( get_query_var('post_type') === 'test' ) {
$args['vars']['_terms'] = get_the_terms( get_the_ID(), 'test_taxonomy' );
}
return $args;
}
add_filter(
'snow_monkey_get_template_part_args_template-parts/content/entry-tags',
'custom_add_taxonomy_as_tags'
);
ビューテンプレートが「投稿」用以外だとタグ欄が表示されないので、以下の強制表示するフックも必要になります。
function custom_display_tags( $args ) {
if ( get_query_var('post_type') === 'test' ) {
$args['vars']['_display_tags'] = true;
}
return $args;
}
add_filter(
'snow_monkey_get_template_part_args_template-parts/content/entry/entry',
'custom_display_tags'
);
カスタムフィールドを追加する
「test」投稿タイプに追加したカスタムフィールド「作者(test_text)」を、メタに追加します。工具のサイズや書籍のISBNなどでよくやるカスタマイズです。
先述の snow_monkey_entry_meta_items フックを使用して最後尾に追加しています。
Snow MonkeyはFont Awesomeに対応しています。
function custom_entry_meta_items_field() {
if( get_query_var('post_type') === 'test' ) {
$output = '';
$field = get_field('test_text');
if( $field ) {
$output .= '<li class="c-meta__item c-meta__item--text">';
$output .= '<span class="screen-reader-text">作者</span>
<svg class="svg-inline--fa fa-user-edit fa-w-20" aria-hidden="true" focusable="false" data-prefix="fas" data-icon="user-edit" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><path fill="currentColor" d="M224 256c70.7 0 128-57.3 128-128S294.7 0 224 0 96 57.3 96 128s57.3 128 128 128zm89.6 32h-16.7c-22.2 10.2-46.9 16-72.9 16s-50.6-5.8-72.9-16h-16.7C60.2 288 0 348.2 0 422.4V464c0 26.5 21.5 48 48 48h274.9c-2.4-6.8-3.4-14-2.6-21.3l6.8-60.9 1.2-11.1 7.9-7.9 77.3-77.3c-24.5-27.7-60-45.5-99.9-45.5zm45.3 145.3l-6.8 61c-1.1 10.2 7.5 18.8 17.6 17.6l60.9-6.8 137.9-137.9-71.7-71.7-137.9 137.8zM633 268.9L595.1 231c-9.3-9.3-24.5-9.3-33.8 0l-37.8 37.8-4.1 4.1 71.8 71.7 41.8-41.8c9.3-9.4 9.3-24.5 0-33.9z"></path></svg><!-- <i class="fas fa-user-edit" aria-hidden="true"></i> Font Awesome fontawesome.com --> ';
$output .= $field;
$output .= '</li>';
}
echo $output;
}
}
add_action( 'snow_monkey_entry_meta_items', 'custom_entry_meta_items_field', 41 );
メタを途中で分割する
最近は雑誌のようなアクロバティックなデザインが増えてきました。メタの前半と後半がぜんぜん違う位置に振られていた場合は、ul要素を2つに分けなければなりません。
JavaScriptを使ってもいいですが snow_monkey_entry_meta_items フックでHTMLタグを差し込んで、一旦閉じる手があります。ただし、ul要素のクラスが今後永久に .c-meta であるとは限りません。
function custom_split_entry_meta_items() {
echo '</ul><ul class="c-meta">';
}
add_action( 'snow_monkey_entry_meta_items', 'custom_split_entry_meta_items', 21 );
一覧ページのメタを操作する
投稿の一覧ページの、繰り返し部分のメタを操作することもできます。
記事一覧にカスタムフィールド「作者(test_text)」を追加するカスタマイズです。
ここでもフィルターフック snow_monkey_get_template_part_args_{テンプレートまでのパス} が使えます。
前項のようなメタの途中の差し込みはできないようなので preg_replace でHTMLを最小限に書き換えました。
function custom_add_entry_summary_meta_items( $html ) {
if( get_query_var('post_type') === 'test' ) {
$field = get_field('test_text');
$output = '';
if( $field ) {
$output .= '<li class="c-meta__item c-meta__item--text">';
$output .= '<span class="screen-reader-text">作者</span>
<svg class="svg-inline--fa fa-user-edit fa-w-20" aria-hidden="true" focusable="false" data-prefix="fas" data-icon="user-edit" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><path fill="currentColor" d="M224 256c70.7 0 128-57.3 128-128S294.7 0 224 0 96 57.3 96 128s57.3 128 128 128zm89.6 32h-16.7c-22.2 10.2-46.9 16-72.9 16s-50.6-5.8-72.9-16h-16.7C60.2 288 0 348.2 0 422.4V464c0 26.5 21.5 48 48 48h274.9c-2.4-6.8-3.4-14-2.6-21.3l6.8-60.9 1.2-11.1 7.9-7.9 77.3-77.3c-24.5-27.7-60-45.5-99.9-45.5zm45.3 145.3l-6.8 61c-1.1 10.2 7.5 18.8 17.6 17.6l60.9-6.8 137.9-137.9-71.7-71.7-137.9 137.8zM633 268.9L595.1 231c-9.3-9.3-24.5-9.3-33.8 0l-37.8 37.8-4.1 4.1 71.8 71.7 41.8-41.8c9.3-9.4 9.3-24.5 0-33.9z"></path></svg><!-- <i class="fas fa-user-edit" aria-hidden="true"></i> Font Awesome fontawesome.com --> ';
$output .= $field;
$output .= '</li>';
}
$html = preg_replace( '/<\/ul>/', $output . '</ul>', $html );
}
return $html;
}
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta',
'custom_add_entry_summary_meta_items'
);
魔改造を避ける
WordPressはPHPでフックを追加すればいろいろなことができますが、そもそもSnow MonkeyはPHPを書かなくても充分なカスタマイズが可能です。
あまりに変更点が多いのであれば、レイアウトテンプレートの追加が無難でしょう。また、ラベルを追加する程度ならCSSのbefore疑似要素でもなんとかなります。
凝りすぎて、あとで誰も改修できない魔改造サイトにならないよう、バランスを考えて使いましょう。
参考記事
Snow Monkey でテンプレートの内容を書き換えるフィルターフック – WordPress テーマ Snow Monkey
https://snow-monkey.2inc.org/manual/manual-advanced/template-hooks/
投稿タイトル下の著者情報を、特定のカスタム投稿タイプのときだけ非表示にしたい – WordPress テーマ Snow Monkey https://snow-monkey.2inc.org/forums/topic/%e6%8a%95%e7%a8%bf%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e4%b8%8b%e3%81%ae%e8%91%97%e8%80%85%e6%83%85%e5%a0%b1%e3%82%92%e3%80%81%e7%89%b9%e5%ae%9a%e3%81%ae%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%a0%e6%8a%95/
singleページ meta情報のカテゴリ表記を任意のタクソノミーのタームが表示されるように変更する - おれのゴリラ
https://ore-gori.ah-kutsu.net/snippet-single-meta-cat-change/
アクションフック | HAPPY SNOW MONKEY
https://happy-snow-monkey.olein-design.com/category/action-hook
フィルターフック | HAPPY SNOW MONKEY
https://happy-snow-monkey.olein-design.com/category/filter-hook