気付いている方は、けっこういるかも知れませんが…
Bootstrap4の可変グリッド(col-{breakpoint}-auto)には、本来の幅を超える改行が含まれないテキストが入ったときに崩れる不具合があります。
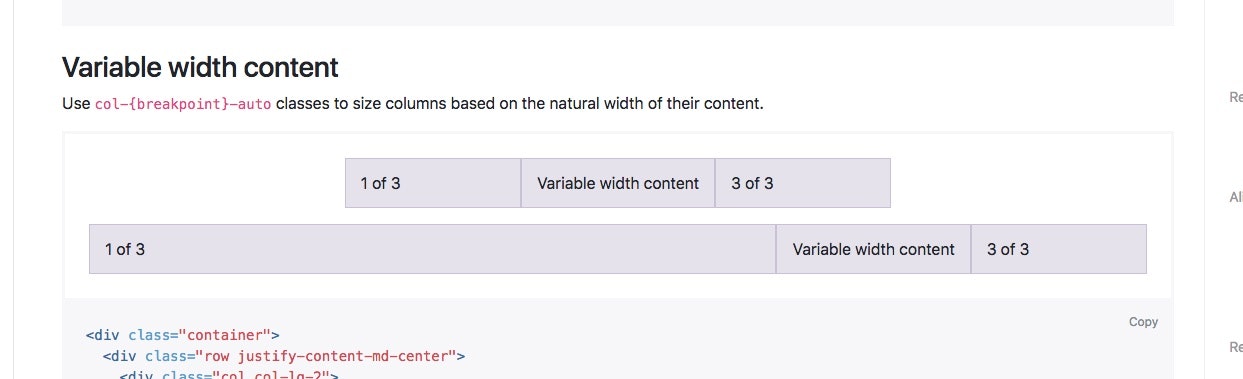
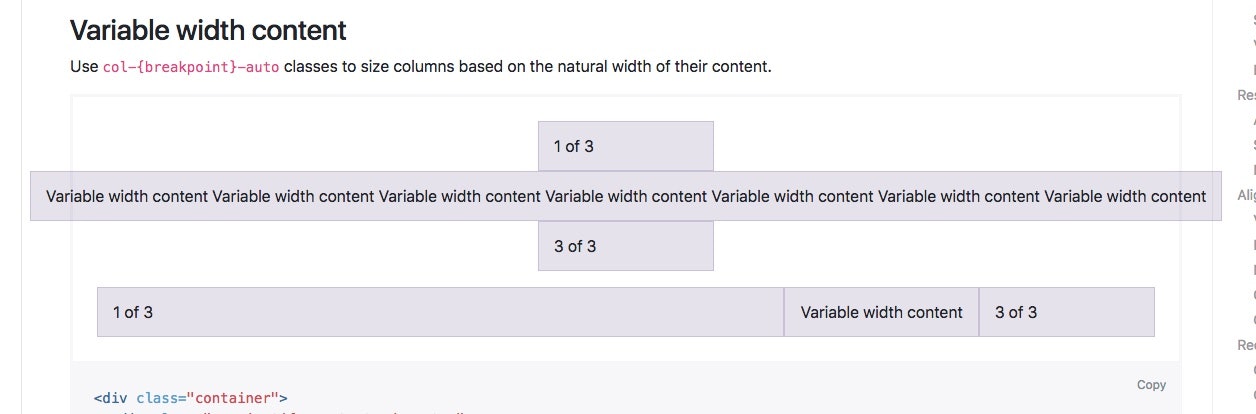
https://getbootstrap.com/docs/4.0/layout/grid/#variable-width-content
本来想定されている見た目
開発者ツールで大量のテキストを流し込んだ状態
これを修正しようとすると、ほぼすべてのグリッドに手を入れなければならないらしいので、ここではこの問題に関する解決策は割愛しますが、このような挙動が起こる原因について書いておきます。
flex-shrinkの役割
結論から書くと、 flex-shrink:1 を指定していないためです。
こちらに、floatを使った場合と、Flexboxを使った場合のサンプルを作りました。
左に幅固定ボックス、右に幅可変ボックスとテキストがある、よくあるコンポーネントです。
3つめの「flexbox + flex-grow:1 & flex-shrink:0」のパターンは、大量のテキストが入った場合に伸び切ってしまいます。
flex-growや、flex-basisを指定したときに、テキストが少ない場合のみで動作確認をしていると、この事故が起きやすくなります。
ウェブクリエイターボックスさんのチートシートでは、flex-shrinkの役割について、以下のように解説されています。
flex-grow と逆で、親要素に余ったスペースがなくすべての子要素が入り切らない場合、指定のある子要素が他の子要素に対してどれくらい縮むかを指定します。
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
つまりflex-shrinkは、flex-growではフォローできない、ボックスの幅が伸び切った際に適切な幅に制限する役割を持っているのです。
どのような要素が入るか予測できない可変ボックスでは、flex-growとflex-shrinkの両方を指定するのが良いと考えられます。
逃げるは恥だが役にt(ry
以上、flex-grow:1と一緒にflex-shrink:1も指定しようねという話でしたが、このような「何が入るのか、左側がどのような幅になるのかわからない」状況の場合、旧来の float + overflow:hidden とか、 display:table の方が無難なこともあります。
CSS Gridがもっと楽に使えるようになればそれに越したことはないでしょうし、理想ではあるのですが…