はじめに
先日AtCoderを始めた@wawawatataruと申します。
レートはまだ茶色にすら到達していませんが楽しく参加しています。

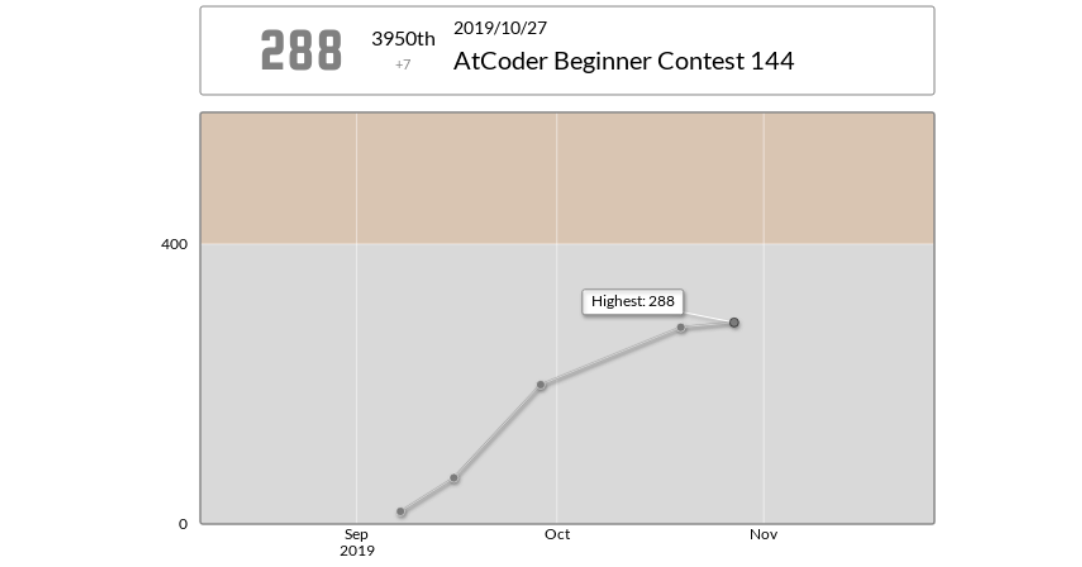
と、AtCoder参加者の方には上図のようなレーティングの画像をTwitterなどで投稿している方も多いと思います。
今回はこの作業を今後やらなくてもいいように自動化したいと考え以下の対応をおこないました。
- GitHub Actionsを利用し、一定間隔ごとにAtCoderのレーティング画像を取得
- GitHub Pagesで上記の画像をOGPに設定したページを作成
- OGPを設定したページのURLをTwitterに投稿し固定ツイートにする
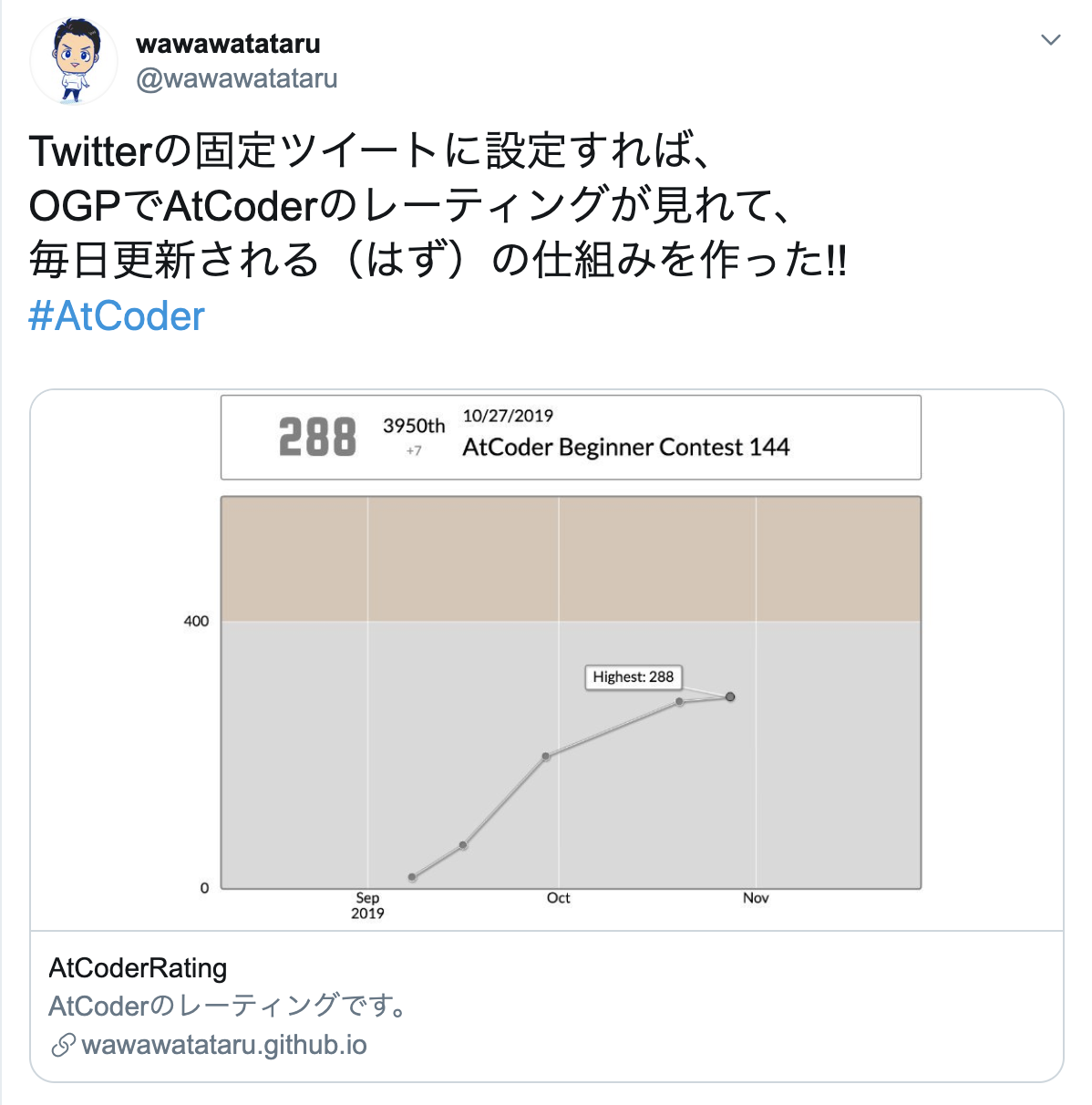
上記対応を行うと、下のツイートのようにOGPが自動で更新される(はず)ツイートを行うことができるので、
固定ツイートに設定するだけで、何度もツイートせずに自分のレートを表示することができます。
実際のツイート
https://twitter.com/wawawatataru/status/1194150708099964928

できていないこと
OGPの更新方法を完全に理解できていません。
Card validatorでOGPのキャッシュが削除されるという記載を見たのですが、画像更新後、OGPがすぐに更新されることもあれば、Card validatorを使用しても更新されないこともありました……。
詳しい方、教えてください。
実際のコード
レーティング画像の取得
レーティング画像はPythonでSeleniumを用いて行っています。
capture_rate.py
def capture_atcoder_rating():
…
driver.get("https://atcoder.jp/users/wawawatataru")
driver.set_window_size(1920, 1080)
driver.find_element_by_id("rating-graph-expand").click()
png = driver.find_element_by_class_name("mt-2").screenshot_as_png
…
AtCoderではhttps://atcoder.jp/users/user_nameでuser_nameのプロフィールページなので、そのページのCSSクラスが.mt-2の部分のスクリーンショットを保存しています。
そうするとページ上部のレーティングの画像が保存できます。
TwitterのOGPは1.91:1の割合の画像のため、コード内ではresize_image()で1.91:1になるように白で塗りつぶしています。
OGPの設定
GitHub Pagesに設定しているindex.html内で行っています。
<head>
…
<meta property="og:title" content="AtCoderRating">
<meta property="og:type" content="website">
<meta property="og:url" content="https://wawawatataru.github.io/atcoder_ogp">
<meta property="og:image" content="https://wawawatataru.github.io/atcoder_ogp/image/screenshot.png">
<meta property="og:site_name" content="">
<meta property="og:description" content="AtCoderのレーティングです。">
<meta name="twitter:card" content="summary_large_image">
…
</head>
GitHub Actionsの設定
基本的には参考記事の通りに行いました。
一定時間ごとにActionsを実行したかったため、.github/workflows/capture.ymlで実行間隔を設定しています。
on:
schedule:
- cron: "0 1 * * *"
ワークフローをトリガーするイベントに関しては公式のヘルプにも記載があるため、そちらをもとに、毎日実行されるように設定しています。
参考にさせていただいた記事
【GitHub Actions】自作Actionsのリリースを自動化する
Github Actionsで遊んでみた
Dockerを使ってHeadless Chromeを動かしてみる
Dockerでheadless-chromeを使ったスクレイピング環境を整える