双方向データバインディングとは
- データとUIを結びつける
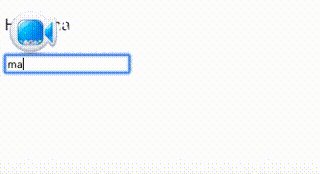
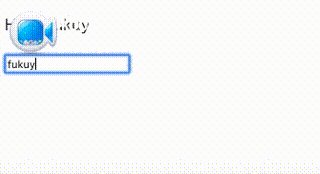
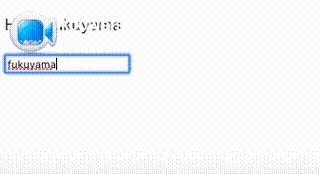
- ここで言う双方向とはデータを更新すればデータが更新されて、データが更新されればUIが更新される
文章だけだとなかなか分かりづらいので例を上げてみます。
実例
main.js
(function(){
"use strict";
var vm = new Vue({
el: '#app',
data: {
name: 'masha'
}
});
})();
vmという変数に対してnew Vueしてあげます。
new Vue = Vueのインスタンス作成と考えて良いと思います。
続いて、elというキーを指定し、cssセレクタ同様'#app'と指定します。
このモデルにデータを保持してもらうため、dataというキーを指し、nameというキーでmashaというデータを指定します。
以下のHTMLでmain.jsのデータをUIに反映させてみましょう。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My Vue App</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div id="app">
<p>Hello {{ name }}!</p>
<input type="text" v-model="name"></input>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>//CDNを読み込む
<script src="js/main.js"></script>//JSの読み込み
</body>
</html>
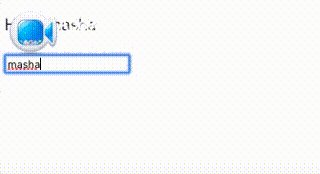
上記の通りJavaScript側のデータは**{{ }}**で表現できます。
先程main.js内で、dataには、nameというキーでmashaというデータを指定していしたので、**Hello {{ name }}**とすると、UIではHello mashaと表示されます。