この記事の内容
■ 紹介するブラウザツール
1. CodePen(HTML, CSS, JavaScritのコーディングエディタ)
2. CodeSandbox(プログラミング環境の構築・実行・公開)
3. Asciinema(シェルコマンドの録画・公開)
また、これらのツールは、開発したコードやシェルコマンドを、自身のサイトのHTMLやMarkdowmに埋め込んで綺麗に表示させることができます。本記事では、その方法について紹介します。
1. CodePen
CodePen は、オンラインのコーディングエディタで、HTML、CSS、JavaScriptのコードを作成・共有できるプラットフォームです。
サイトに埋め込む手順
- CodePenにアクセス"Start Codeing"からコードを書きます
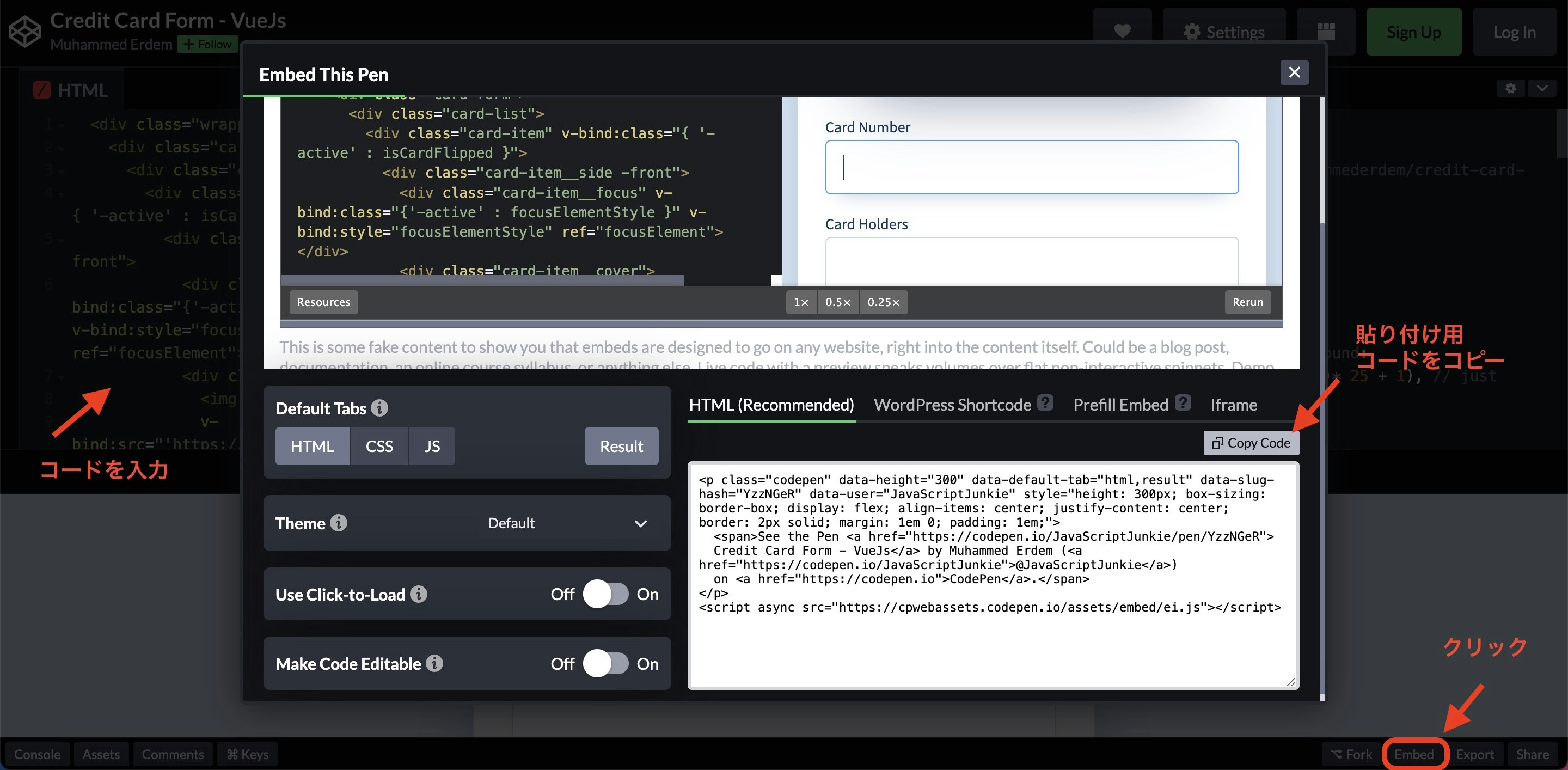
- コードを書いたら右下にある"Embed"ボタンを押します
- 貼り付け用コード(HTMLタグやiframeに対応)が表示されるので、コピペして自身のサイトのHTMLファイルやMarkDownに貼り付ける
例
See the Pen Credit Card Form - VueJs by Muhammed Erdem (@JavaScriptJunkie) on CodePen.
2. CodeSandbox
CodeSandbox は、オンラインの統合開発環境で、ブラウザ上にプログラミンング環境を構築、コーディング、実行ができます。
他のクリエイターが作成したSandBoxの検索はDsicoverから。
サイトに埋め込む手順
・共有したいCodeSandboxを開く
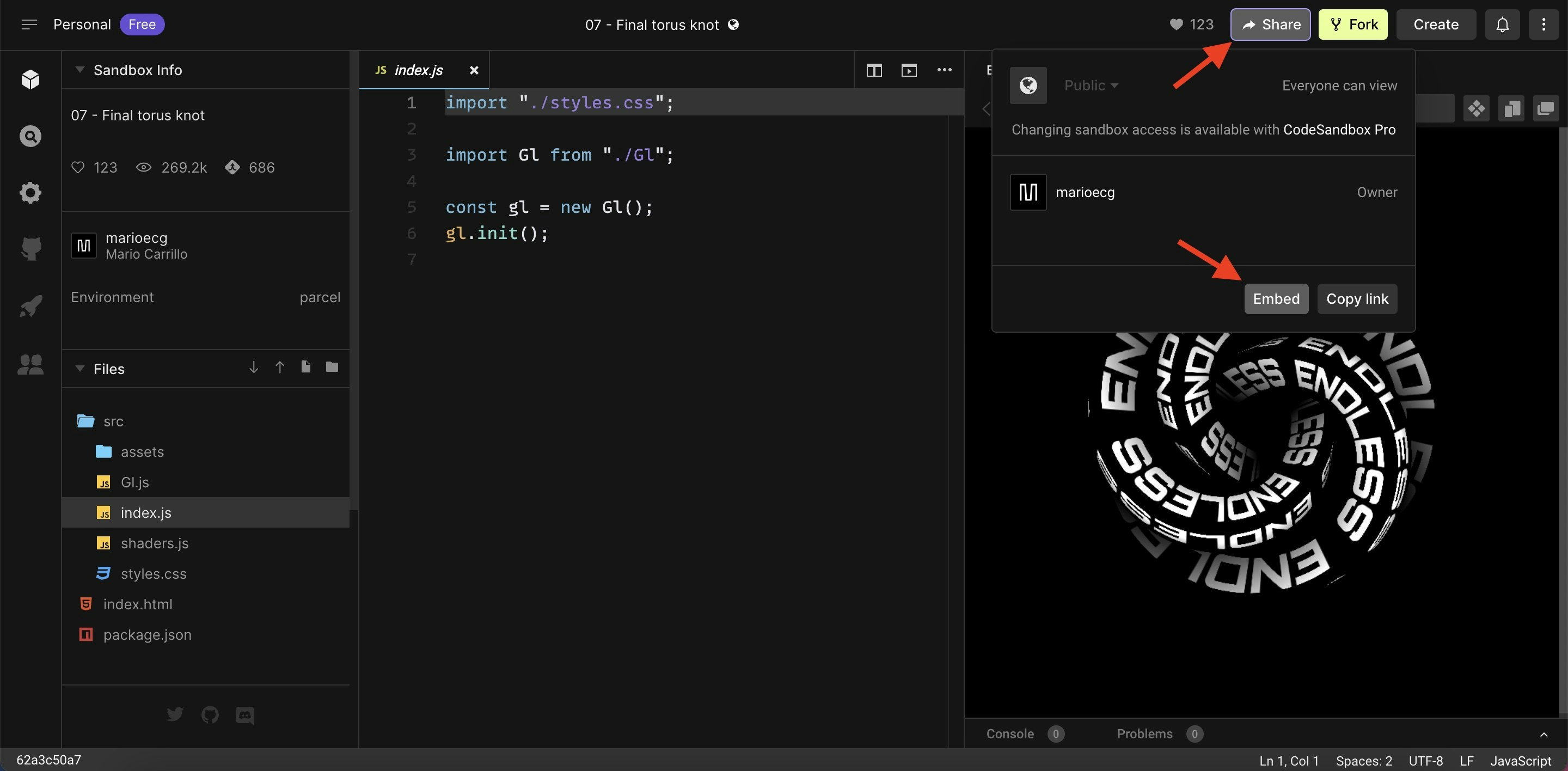
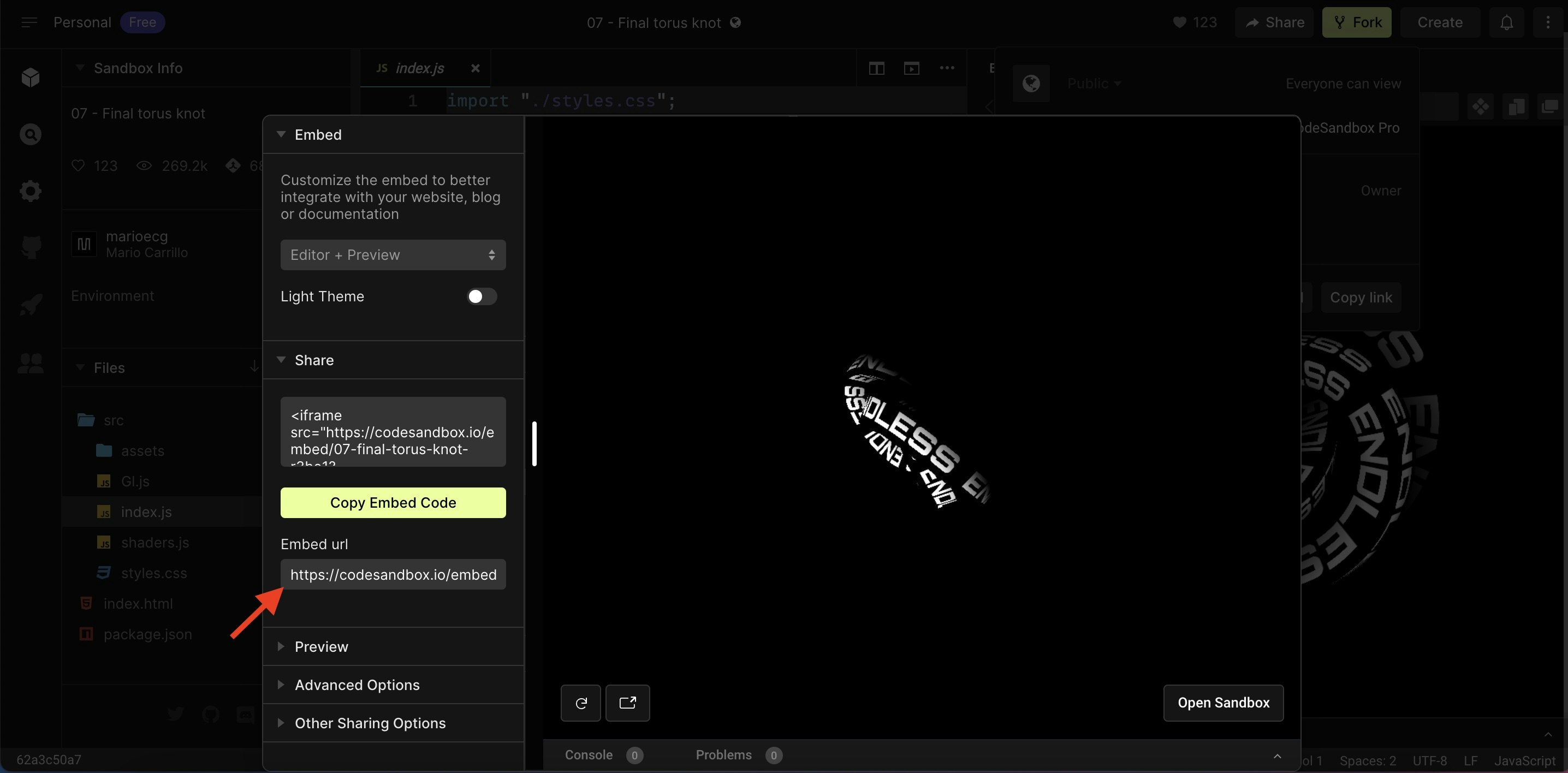
・"Shere" ▶︎ "Embed" ▶︎ "Enbed url" の文字列をコピーしてMarkdownに貼り付ける


例
3. Asciinema
Asciinema は、ターミナルセッションの録画・共有を簡単に行えるオンラインサービスです。録画するにはインストールが必要です。Python環境があればpipで導入可能(pip install asciinema)。
録画・サイトに埋め込む手順
・録画したいターミナルで以下のコマンドを実行
$ asciinema rec
・録画を終了する場合はexitを実行もしくは"ctrl-D"をキー入力
・Asciinemaのサイトで閲覧可能なURLが表示されるのでアクセス
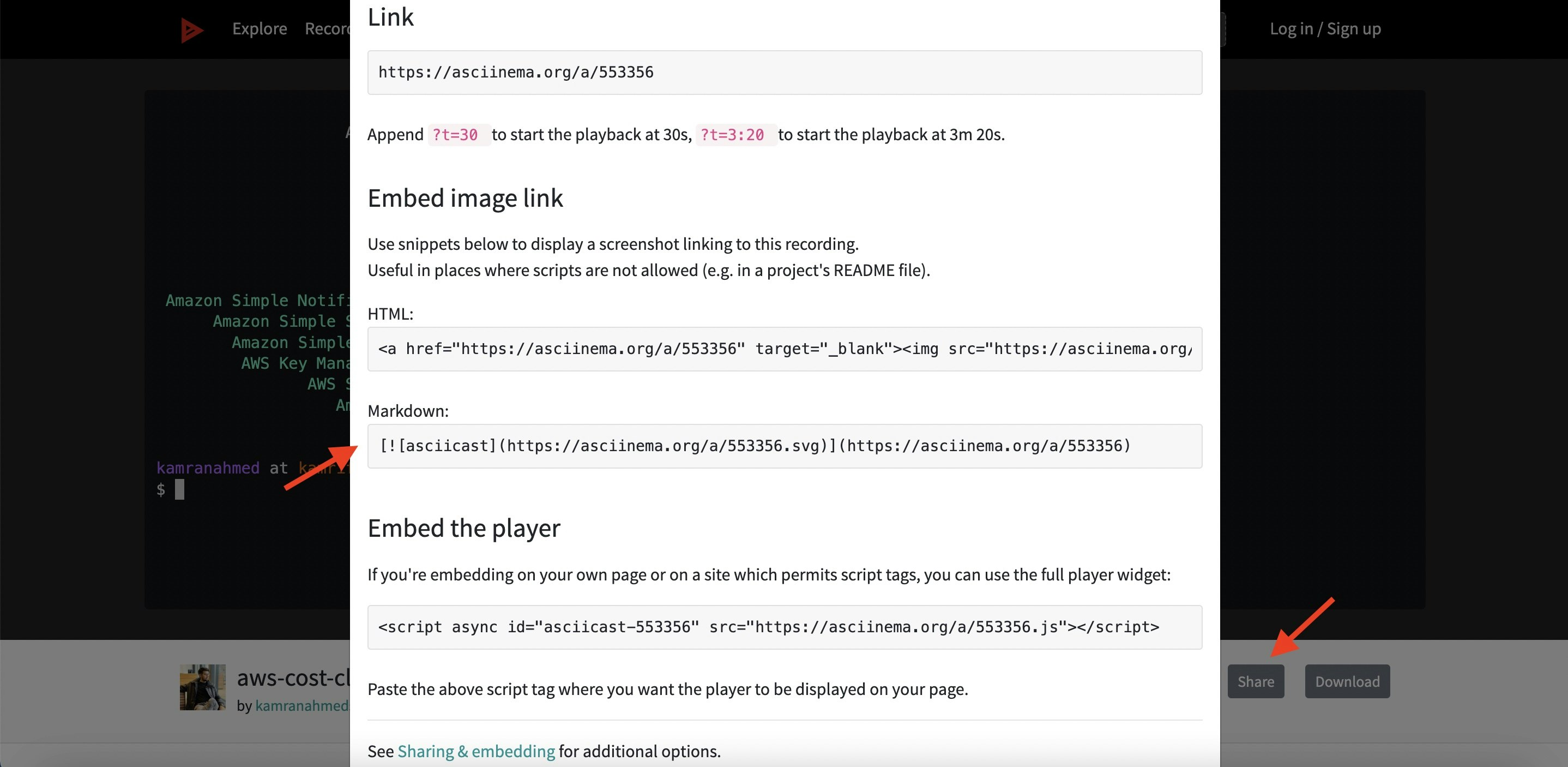
・"Share"ボタンから、適切な埋め込みコード(HTML, Markdown)をコピーしてサイトに貼り付ける
例
まとめ
ブラウザでプログラミング開発・公開するサービスを3つ紹介しました。
おまけ
・Qiita公式から"Markdown記法 チートシート" の記事が公開されており、Markdown作成時に便利です。
コードブロックでは、開始の```の右にpython:qiita.pyと書くと以下のようにシンプルなコード表示が可能です、
print("Hello Python!")
・同じくQiita公式の"Qiitaで埋め込み可能なコンテンツ一覧" では、Qitaに各種サービスのコンテンツを埋め込む方法が紹介されています。