vuexのgettersやactionsでrouterのパスやクエリパラメータなどを使ってデータを整形したいケースはよくあると思います。
そんな要望を叶えるためにvuexが保持しているstoreとvue-routerが保持しているデータを同期してくれるvuex-router-syncがあります。
今回はNuxtのプロジェクトにvuex-router-syncを導入する方法についてまとめました。
1. vuex-router-syncのインストール
yarn add vuex-router-sync
2. pluginsにファイルを追加
plugins/vuex-router-sync.jsを作成
import { sync } from "vuex-router-sync"
export default ({ app: { store, router } }) => {
sync(store, router)
}
3. nuxt.config.jsにpluginを追加
nuxt.config.jsを編集します。
// ...省略
plugins: ["~/plugins/vuex-router-sync"],
// ...省略
実際にstoreからrouteにアクセス
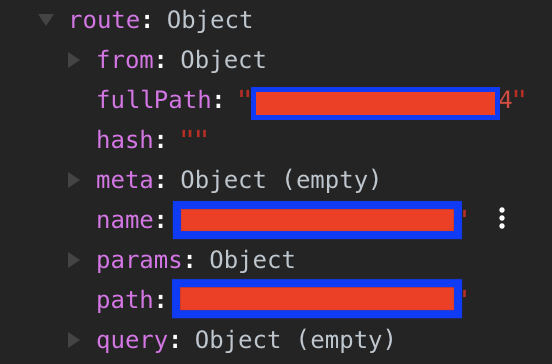
rootStateにrouteが追加されています。
routeが保持している情報は以下になります。

以下のようにアクセスすることが出来ます。
export const getters = {
getHogeData(state, getters, rootState) {
return rootState.route.params
}
}
手軽に導入、アクセスすることができました。
以上になります。