以前作成したこちらの記事の続きです。
スプレッドシート上に記入してあるお客さまからのご予約を、LINE Botに通知することで、客注の失念を防ぐというシステムを作成しました。
今回作成したのはスプレッドシート上への記入を行うためのUIとなります。
UIとして明確化することで、お名前・御連絡先・受取時間等必要情報の確認漏れを防ぐという効果もあるかと思います。
全体概要

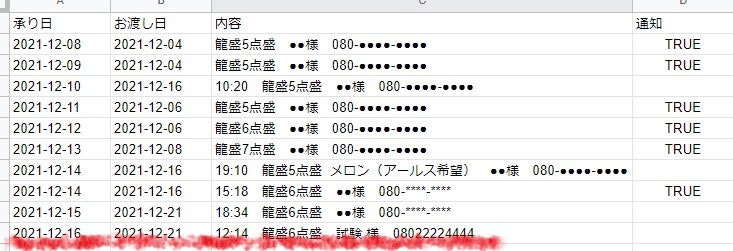
CodePenでUIを作成、Steinで入力内容をGoogle sheetsに記載しています。前回作成した部分と合わせて、スマホで入力、スマホに出力という一連の流れとなっています。
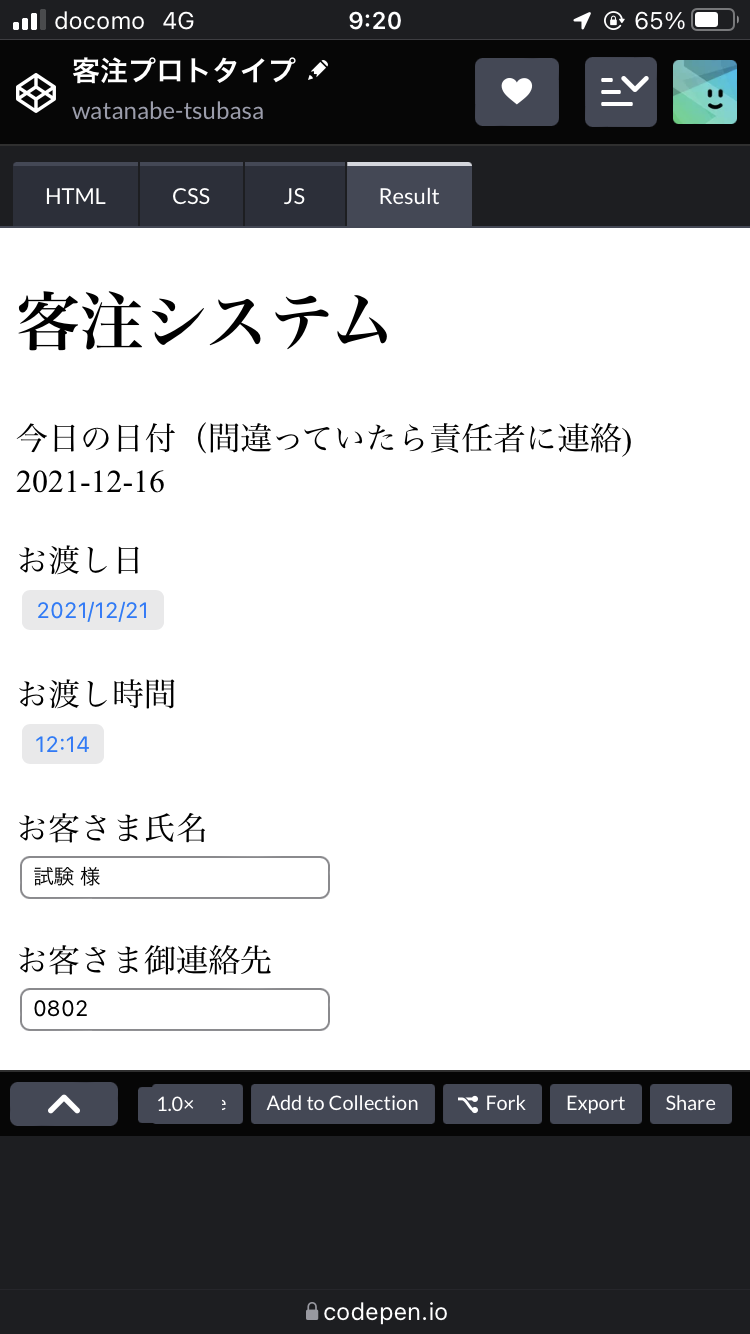
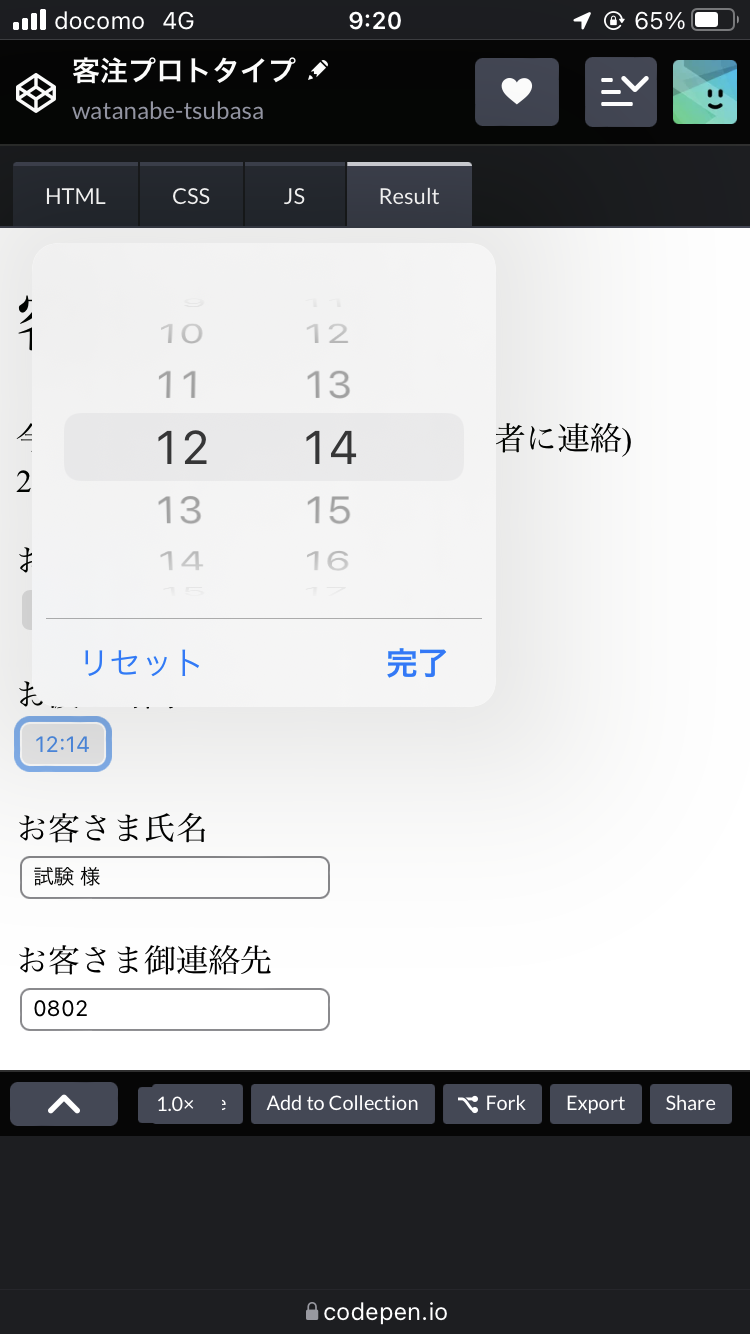
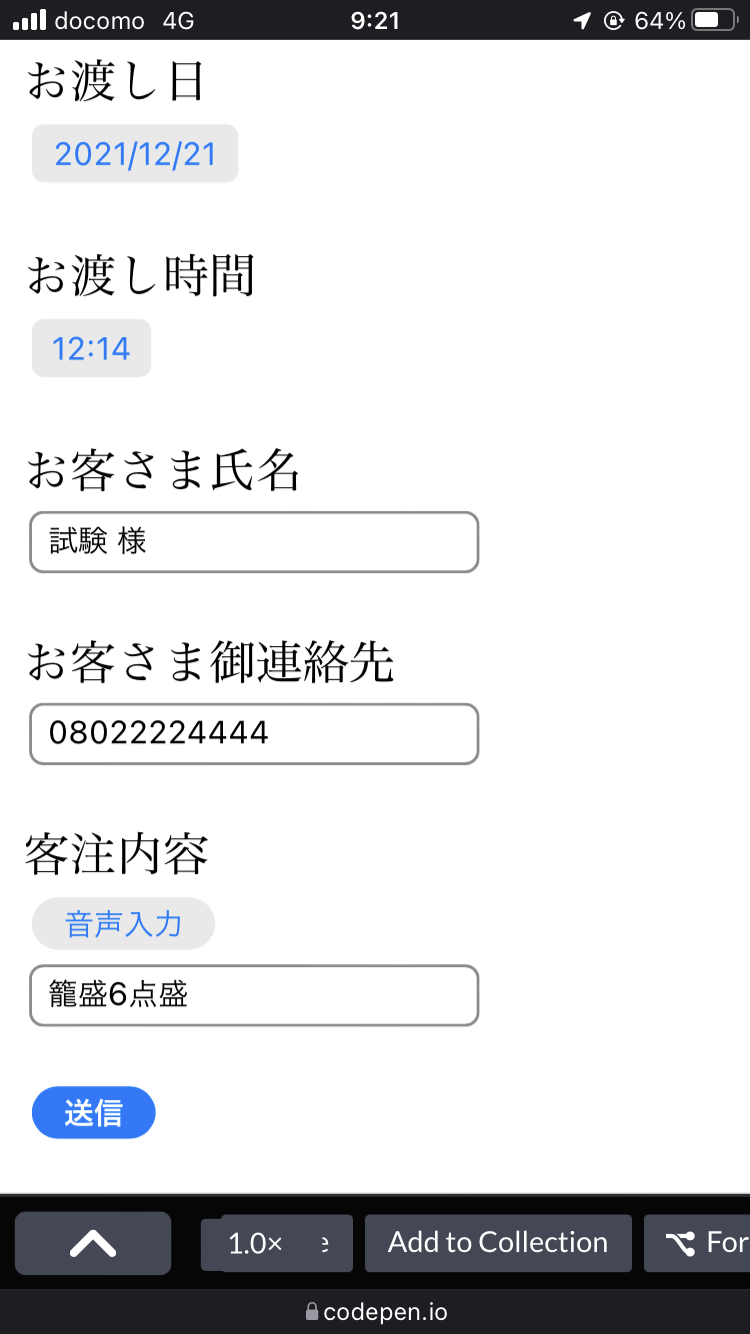
実際のプロダクト
See the Pen 客注プロトタイプ掲載用 by watanabe-tsubasa (@watanabe-tsubasa) on CodePen.
 > こちらは掲載用なのでスプレッドシートへの記入はできません
> こちらは掲載用なのでスプレッドシートへの記入はできません
steinの詳細はこちら
https://qiita.com/masuraoProg/items/efaa6397d2d5409c968b
記事の通り作成いただき、JS内 steinAPI URLの部分を発行されたAPIに置き換えてください。
2-2,Steinへ登録 までを実施いただければ大丈夫です。
また、CodePenへのSteinライブラリの埋め込みも同様に実施してください。
https://qiita.com/watanabe-tsubasa/items/d831c10ae2be574a6fd1
作り方詳細 の中の折り畳み部分を参照ください。
前回記事integromat部分を以下の通り変更してください。
承り日の自動通知が動かなくなってしまいます。

Equal to の中身を
formatDate(now ; YYYY-MM-DD)
に変更してください。
HTML上で入力した日付が、Google Sheetsにこの形式で転記されるためです(元記事はYYYY/MM/DDの形式でした)。
使い方
客注内容は音声入力も可能です。うまく認識されずに慌てふためくパートさんの顔が目に浮かんだため実装を迷いましたが、入力内容が長いときの補助になるかと思い試験的に入れてみました。
結びに
不足している機能は以下の通りです。
- 重複送信の防止(送信したら入力内容を削除等)
- 空欄ありでの送信防止
フロント作成した経験が浅いので結構粗削りですが、これ以上先延ばしすると年越ししてしまいそうなので、ひとまず出します。
作成が遅れた理由は9割音声認識の実装と両立するためだったため、落としどころの重要性を学びました。