2023-10-14 追記
書いてから数年たっても、ちょこちょこ引用されるので内容更新しました。
基本的な内容は変わってないです。
言い回しとかデザインとか写真とかを変更しました。
はじめに。Steinって何?
皆さんこんにちは。
ふくしま はやと(@MasuraoProg)と申します。
さて、この度twitterにて
SteinというGooleSpreadSheetをそのままDB化できるシステムが
軽バズりしていました。
めっちゃ便利そうでしょ!
Stein利用のための準備
2-1 先にGoogleSpreadSheetへDBを作成
練習用に以下のように、GoogleSpreadSheetに記載しました。
[1行目にカラム名(項目名)]を記載してください。
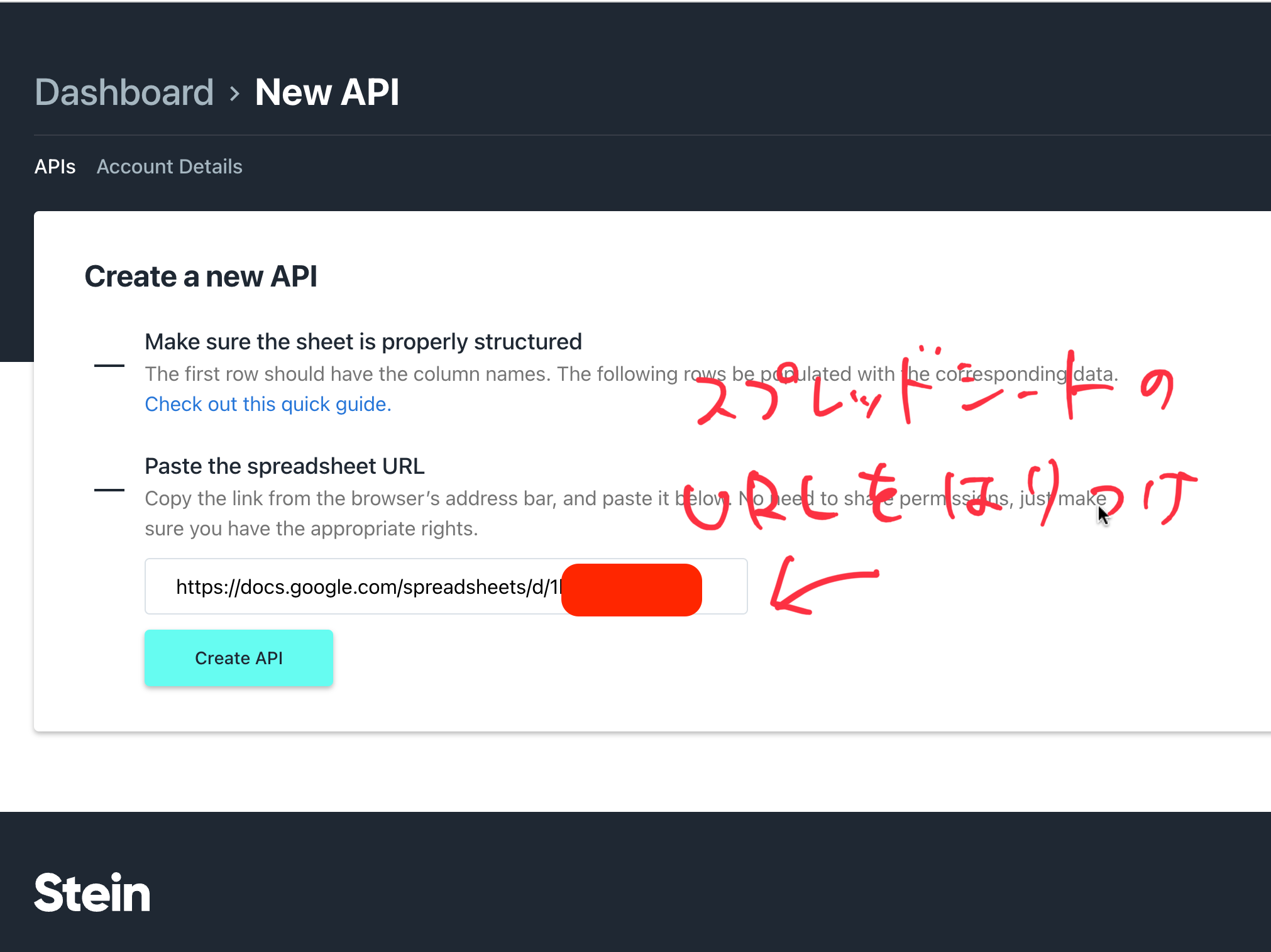
このGoogleSpreadSheetのURLはあとで使うので、控えて置きましょう。
※なおアクセス制限の設定は不要です。すごいね!

##2-2,Steinへ登録
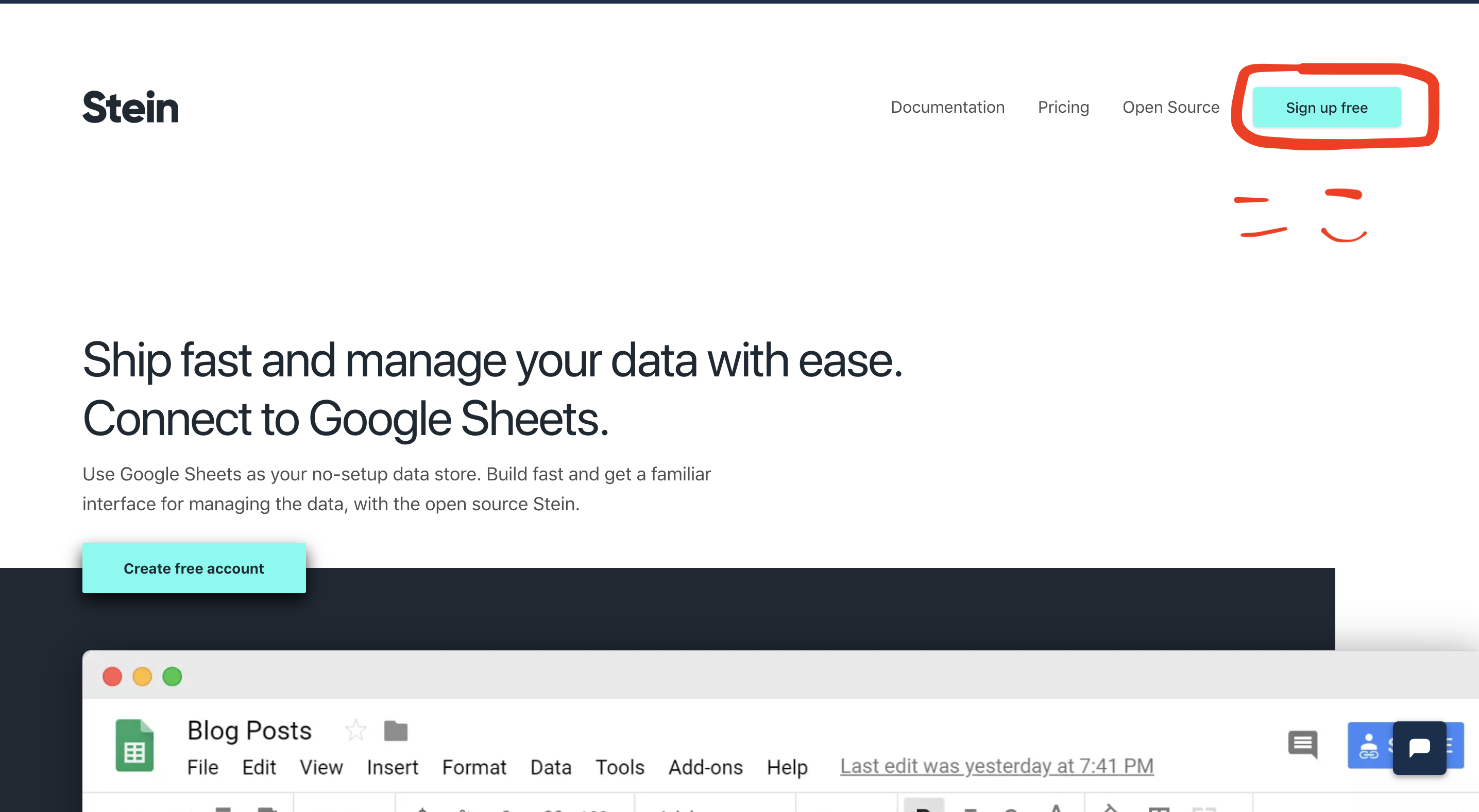
まずはStein利用のために、登録が必要となります。
こちらから登録しましょう。
→ https://steinhq.com/
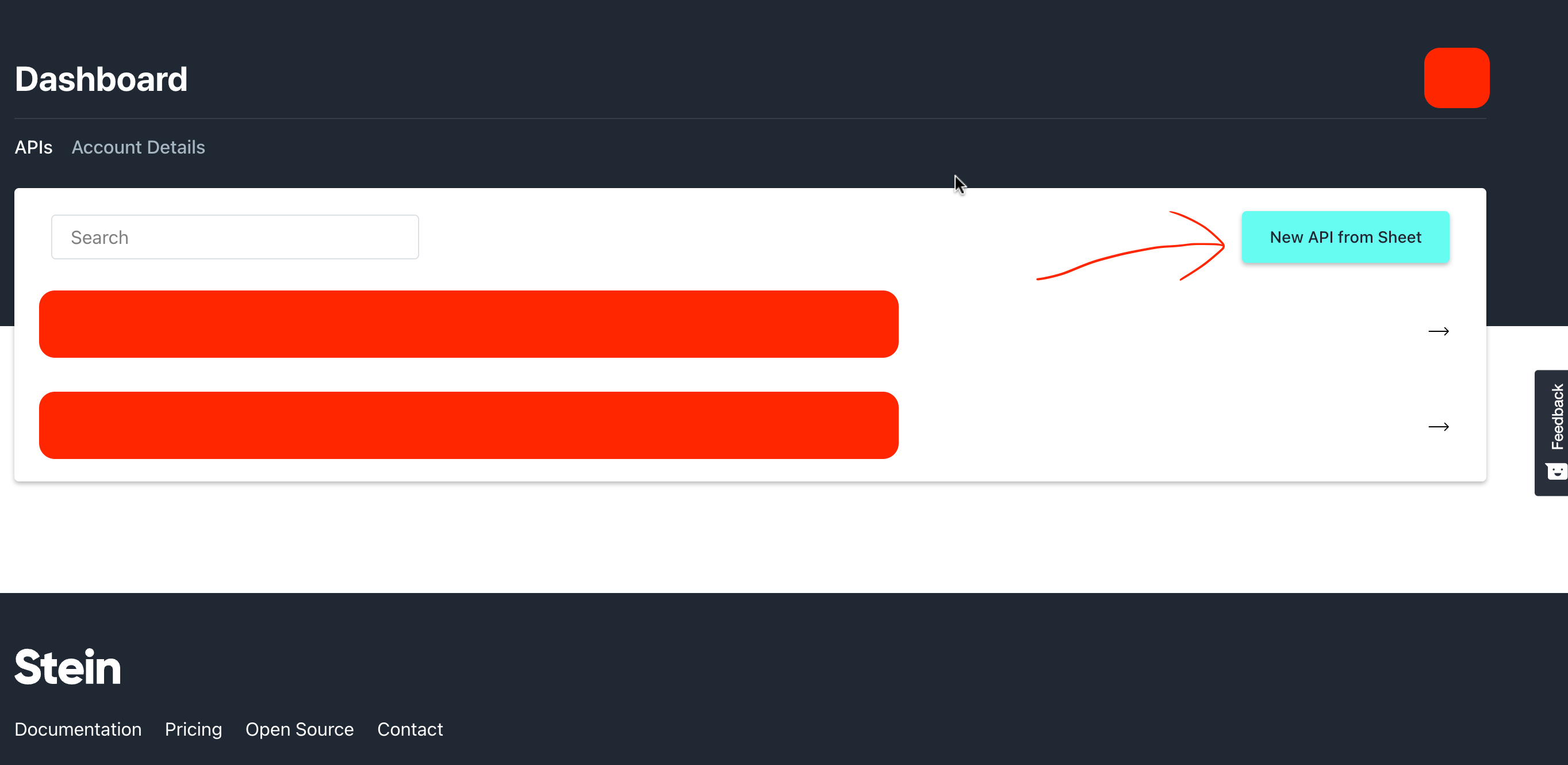
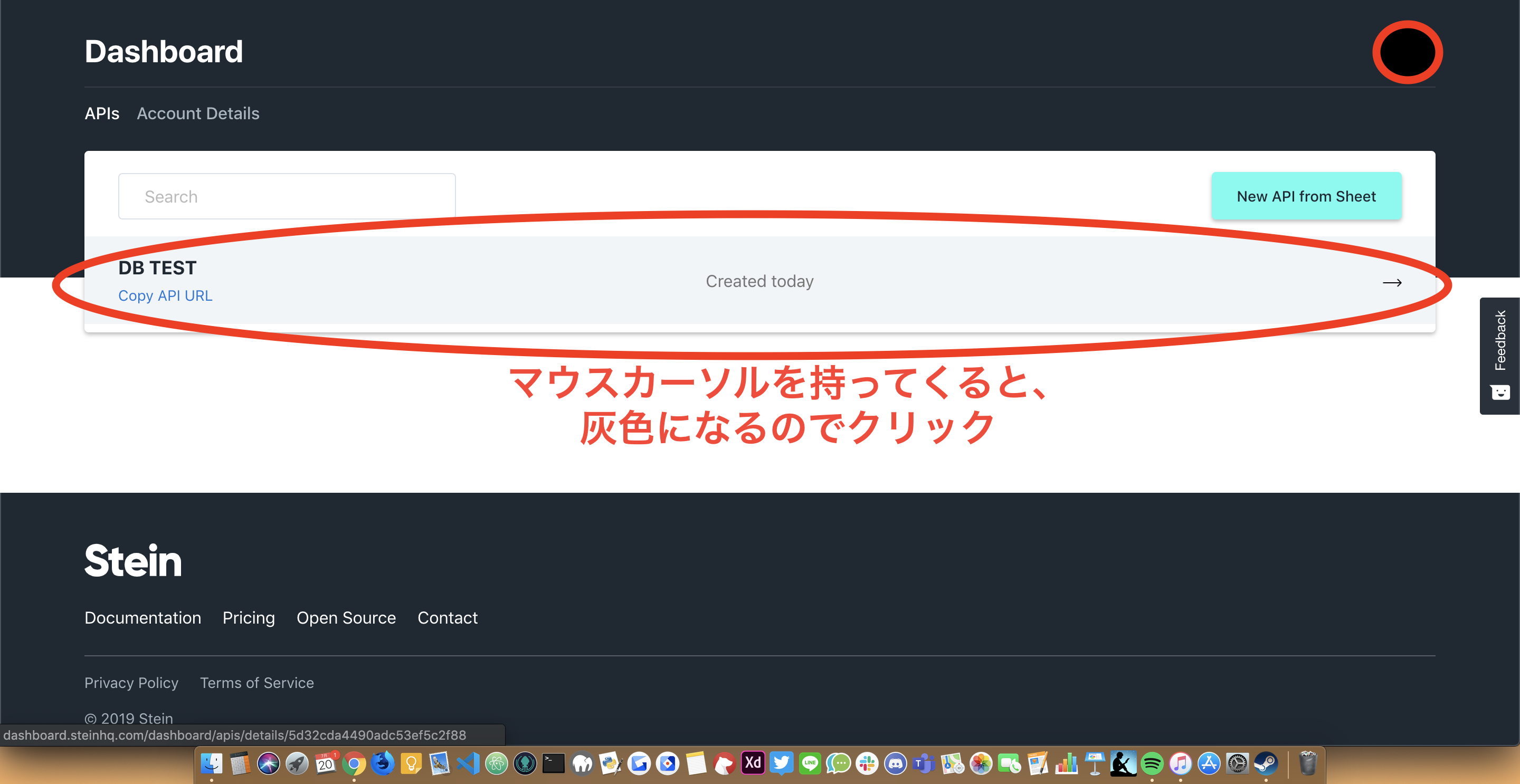
新しいシートを作成

※スプレッドシートのアクセス制限の設定は不要です。すごいね!

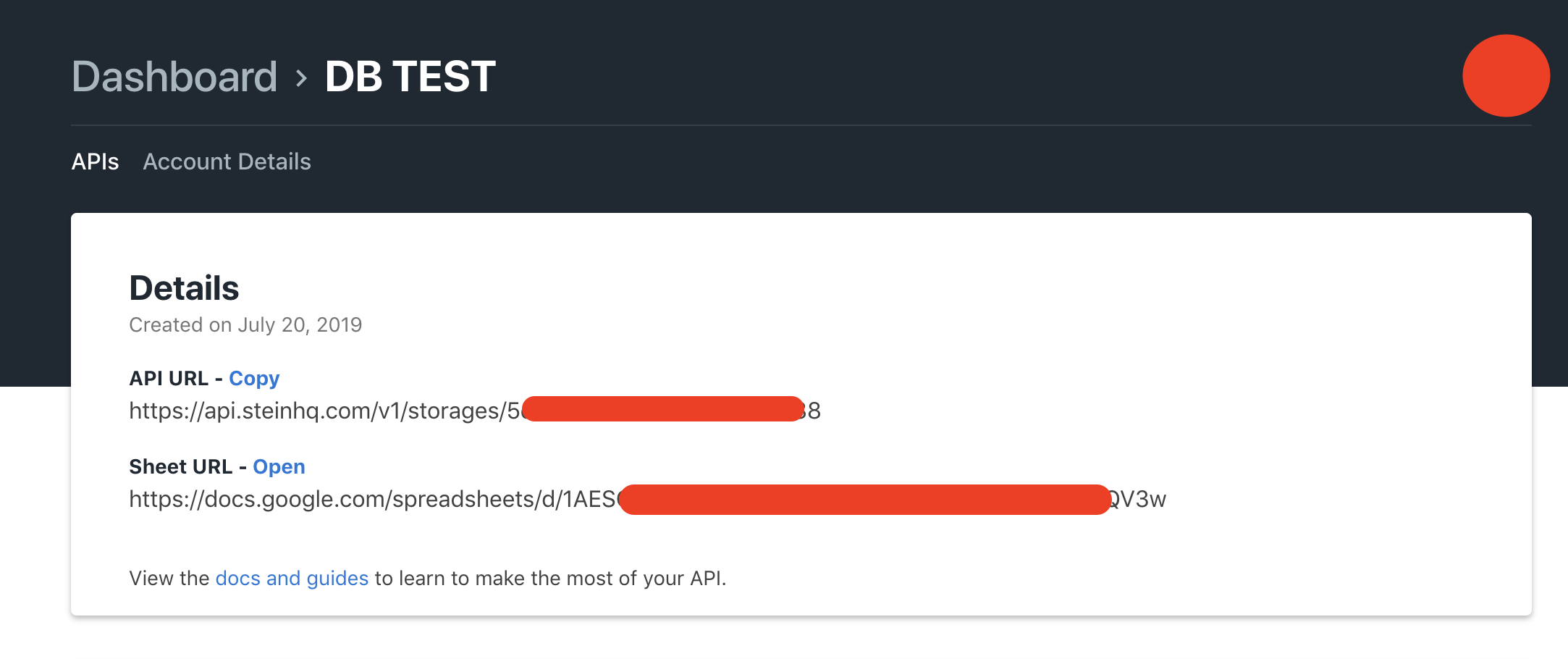
#3,Stein利用方
APIがあれば、あとはコードを書くだけです。
例えば、下記のように記載してみてください。
※なお、コード内に
・GoogleSpreadSheetのURL
・GoogleSpreadSheetの、どのシートを利用するかを記載する部分があります。
忘れがちなので、お気をつけください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test document</title>
</head>
<body>
<script src="https://unpkg.com/stein-js-client"></script>
<script>
const store = new SteinStore(
"https://api.steinhq.com/v1/storages/*********"
);
store.read("シートの名前", { limit: 100, offset: 0 }).then(data => {
console.dir(data);
console.log(" - - - - - - - - - - - ");
for (let i = 0; i < data.length; i++) {
const element = data[i];
console.log("title:"+element.text);
}
});
</script>
</body>
</html>
上記コード内の下記部分の説明です。
store.read("sheet1", { limit: 100, offset: 0 }).then(data => {
console.dir(data);
console.log(" - - - - - - - - - - - ");
for (let i = 0; i < data.length; i++) {
const element = data[i];
console.log("title:"+element.text);
}
});
※store.readの第一引数には、GoogleSpreadSheetのシート名を入れてください。
記載されている説明は以下のとおりです。
| パラメータ | 説明 | タイプ |
|---|---|---|
| limit | 何行のデータを記載するか | 数(整数) |
| offset | 取得を開始する行数(デフォルトは0) | 数(整数) |
とりあえず、全部の行を最初から取得したいので、
limitは100(何行でもいいのですが、適当に大きな数字を入れました),
offsetは0
と記載しています。
今回"data"というArrayオブジェクトがあるので、for文などで表示したい項目を指定しています。
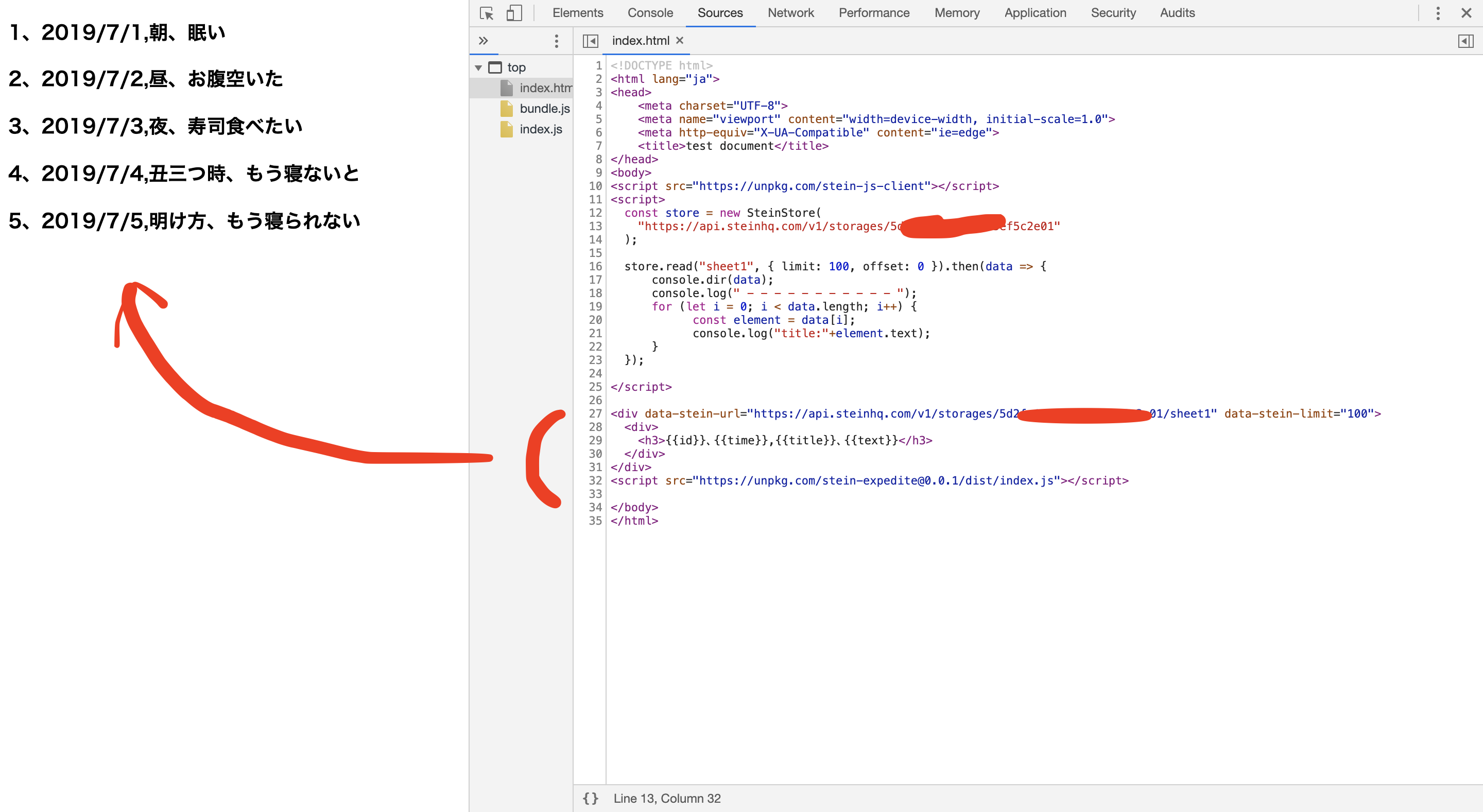
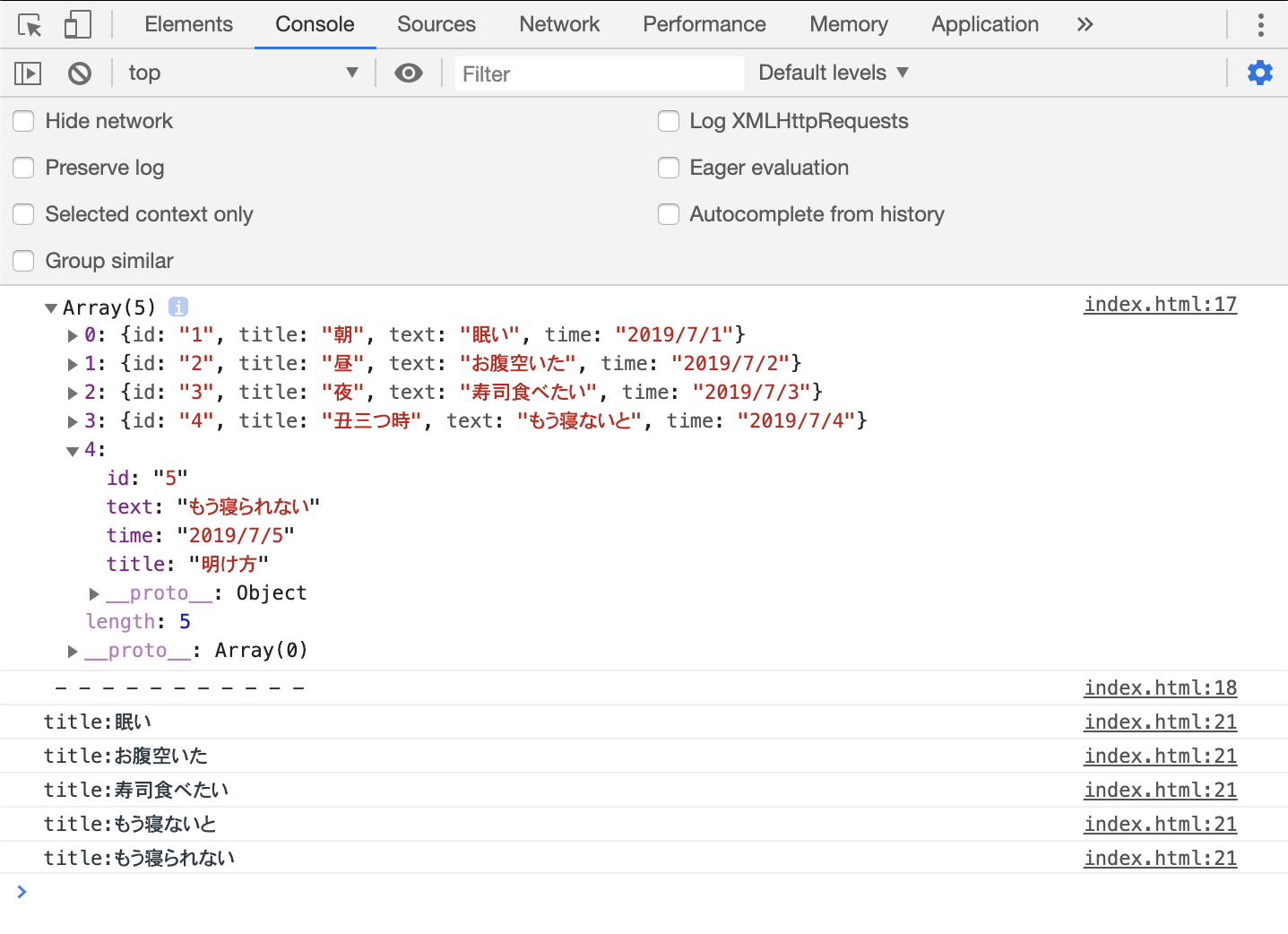
それでは、ブラウザのデベロッパーツールで確認してみましょう。

画像の通り、Arrayオブジェクトで取得できていると思います。
かんたんでしょ?
#4,HTMLへの組み込み
Arrayオブジェクトとして取得できたので、このままJavaScriptをいじって、
HTMLと組み込んで、画面にデータを表示させることができます。
けど、もっと簡単な方法があります。
#4-1
htmlの</body>タグの前に以下のコードを追加してください。
<script src="https://unpkg.com/stein-expedite@0.0.1/dist/index.js"></script>
次に以下の通り記載してください。
1.適当な<div>要素を作成する
2.作成したAPI URLをそのdata-stein-url属性として設定してください。
3.htmlに、記載したいDBの項目を{{ }}で囲ってください。
例えばこんなイメージです。
<div data-stein-url="https://api.steinhq.com/v1/storages/*********/'sheet名'" data-stein-limit="100">
<div>
<h3>{{id}}、{{time}},{{title}}、{{text}}</h3>
</div>
</div>
※data-stein-limitを記載することで、取得したい行の最大数を提示できます。
このように、簡単にDBを作成・利用することができます。
もちろん、なれたSQLを利用するのも結構ですが、
GoogleSpreadSheetでサクッと利用できるこのSteinにも
様々な利点があるのではないでしょうか。
以上、ありがとうございました。