フィーーーーーーーーーッシュ
スマホ一つで直感操作。楽しく魚を釣りましょう。
未完です。完成記事は以下のアドベントカレンダーに投稿します。
操作方法
スマートフォンから以下のQRコードを読み取ってください。
加速度センサーが必要なので、ブラウザでは動作しません。

スマートフォンを振り上げる動作を検知して、y方向の加速度を緯度、z方向の加速度を経度として、スプレッドシートに記録していきます。
開発中に撮影したものなので、画面上にはフィッシュと出力されていますが、ここに緯度・経度として設定する数値が出力されるイメージです。
その後シートに記録された経緯と東京の経緯差から距離を測定、LINE notifyに返してくれます。
まるで旅をしているような気分になれる、夢を釣るアプリです。
 スマホにいきなり6件も通知来て何かと思ったら、**” 夢 ”**でした。
スマホにいきなり6件も通知来て何かと思ったら、**” 夢 ”**でした。
開発環境、使用アプリ・ライブラリ
作り方詳細
CodePen部分
See the Pen 釣り by watanabe-tsubasa (@watanabe-tsubasa) on CodePen.
27行目から32行目で加速度の最高値を記録し、加速度がyかつz方向で15m/s^2を記録すると、スプレッドシート上にその時のy,z方向の加速度が、緯度・経度として出力されます。
動かしてみるとわかりますが、加速度変化はdevicemotionで常時変化を観測しております。
出力後、再度最高値を0に戻す処理をしてプログラムを継続するので、勢いよく振り抜くと、1振りで複数回スプレッドシート上に出力されます。
加速度の閾値(今回は15m/s^2)を変更することで、振り抜く速度に応じた出力個数を調整可能です。
複数回転記されれば、複数個所の距離が返ってくるので、世界中を旅した気分が味わえます。
Vue.js, steinを使用しているのでCodePenにライブラリを埋め込んでください。
詳細はこちら展開ください
- 編集画面上部 Settingsを開く
- JS Add External Scripts/Pensに以下のURLを入力
- https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js //Vue.js
- https://unpkg.com/stein-js-client //stein-js-client

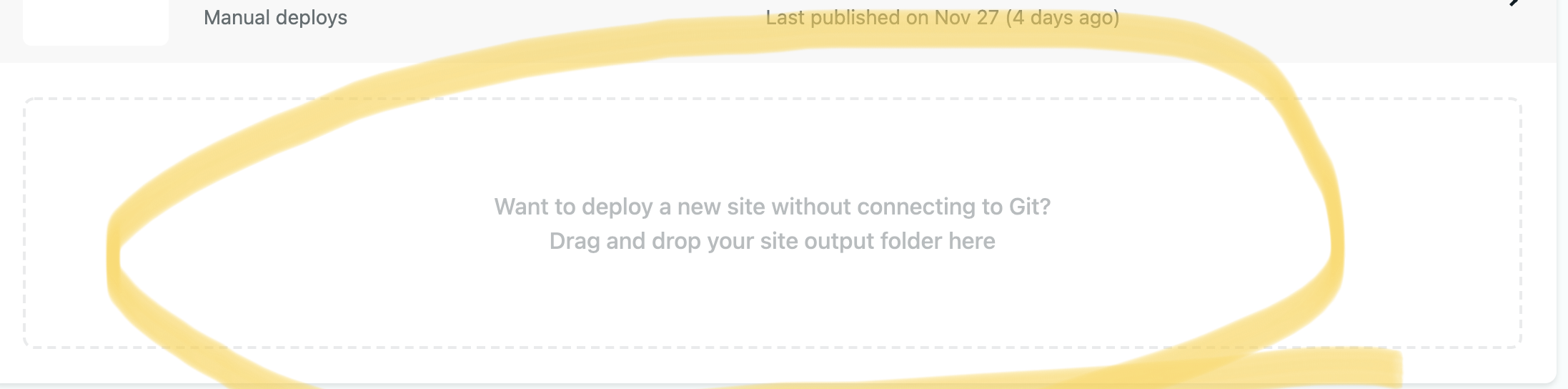
iOSで加速度センサーを有効にするためにはデプロイが必要です。今回はNetlifyを使用しています。
詳細はこちら展開ください
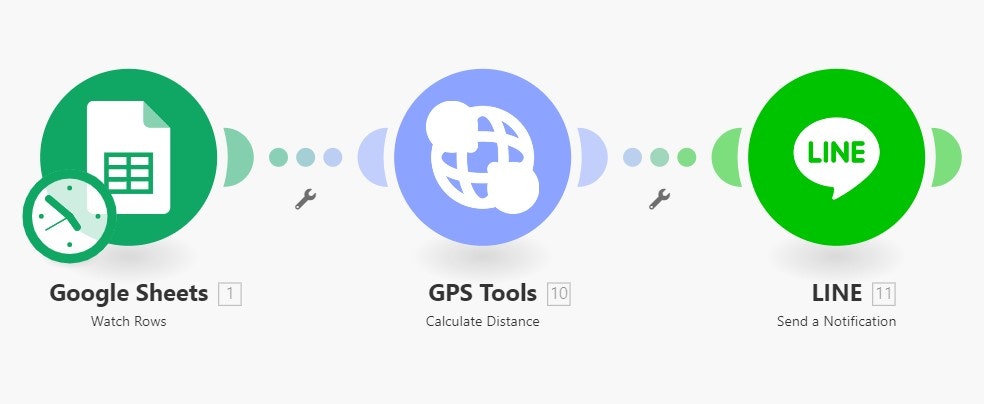
integromat部分
スプレッドシートにはあらかじめA1にlatitude,B1にlongitude を記載しておきます。
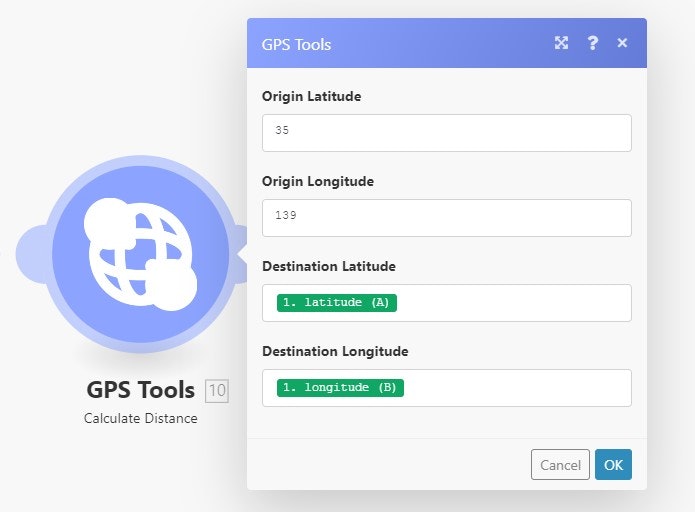
GPS Toolsはoriginに東京、destinationに取得した経緯を記載しています。

最後に計算した距離が最大15分後にLINEに帰ってきます。
但し、QRリンク先のアプリで釣りをしても、残念ながら通知先は私のスマートフォンです。
誰かが釣りをしているんだな、とうれしくなりますので、ぜひ実施していただけるとありがたいです。
釣果については、15分後に聞いてください。
追記
想定の100倍くらい通知くるので、ある程度溜まったらTwitterに投稿するようにします。
追記2
通知は1時間ごとにします。一日の最後に釣果を報告させていただきます。
皆さま、ありがとうございます。
今後の改善点
- フィーーーッシュと叫んで、釣りをスタートさせる
- スプレッドシートに、一定数のログがたまったら消去する機能を、GASで付随する。