はじめに
今回は話題のブラウザArcを実際に使ってみた感想をエンジニア視点で話そうと思います。
結論から言うと、2週間足らずでChromeに戻しました。
そこまでに至ったメリットデメリット・経緯を記します。
メリット(使いやすかった点)
ほぼ上記記事の内容がすべてだと思います。簡単にまとめると
- 他ブラウザからの移植性が高く移行しやすい
- サイドバーやショートカットなどUIの工夫が素晴らしい
デメリット(使いづらかった点)
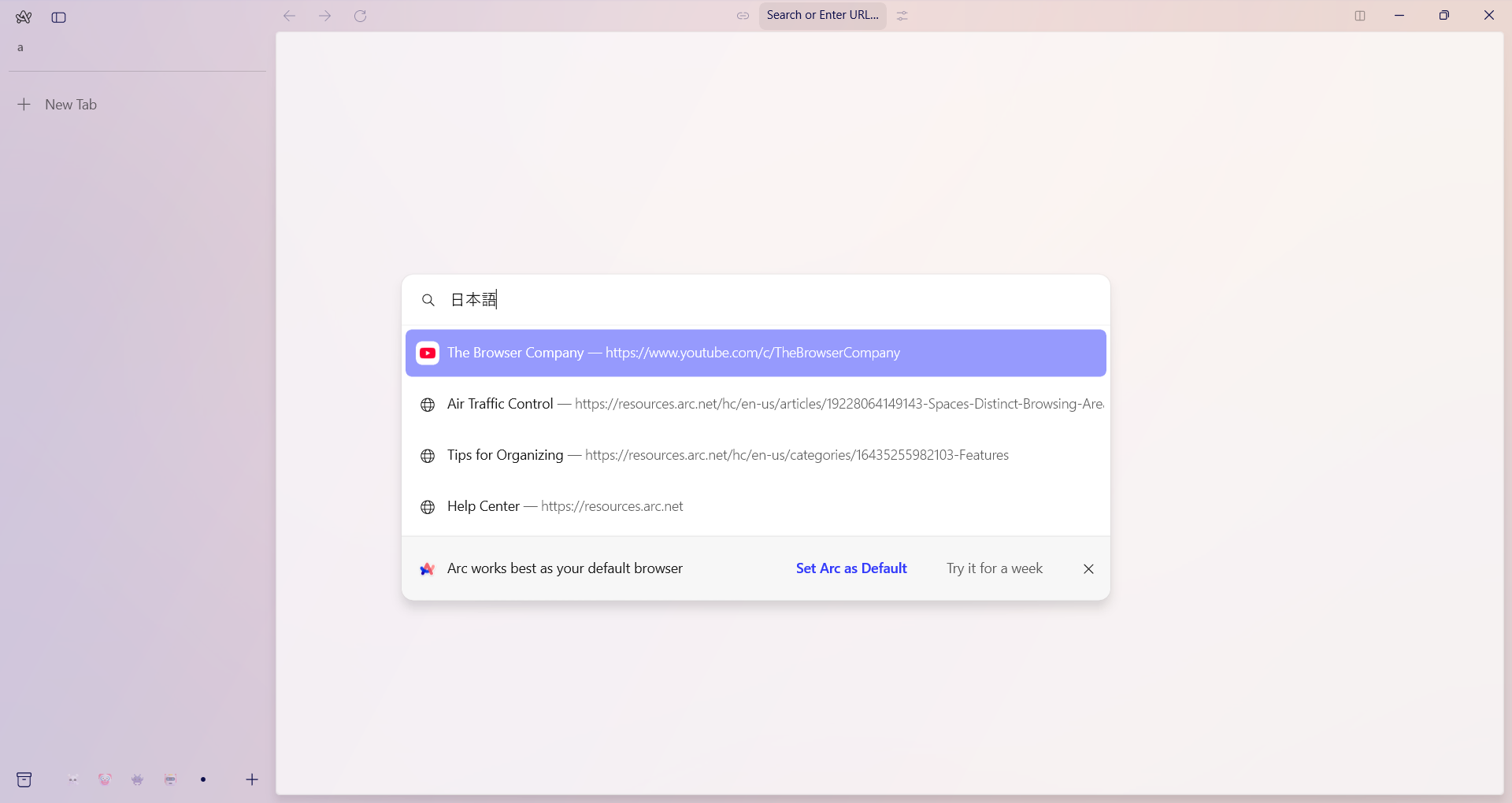
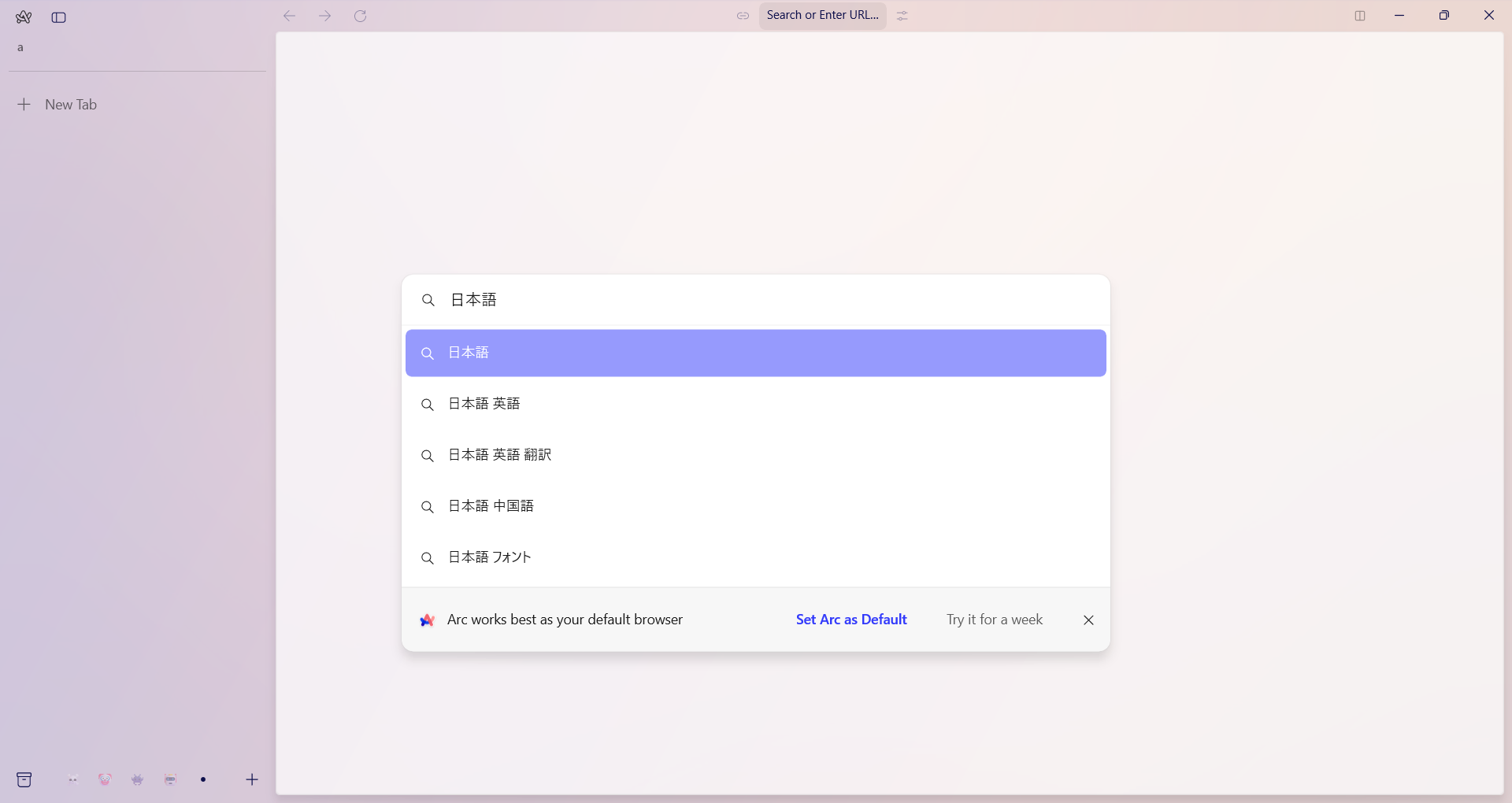
- 日本語入力での検索が致命的
日本語で検索する際にいちいち半角スペースを入力しないと入力値の補完がでないのは本当に致命的だと思いました。
スペース前 入力値の補完が出てこない。(このままEnter押すとYoutubeに飛びます)

スペース後 やっと入力値の補完が出てくる。(この状態でEnter押すとやっと検索したい内容に飛びます)

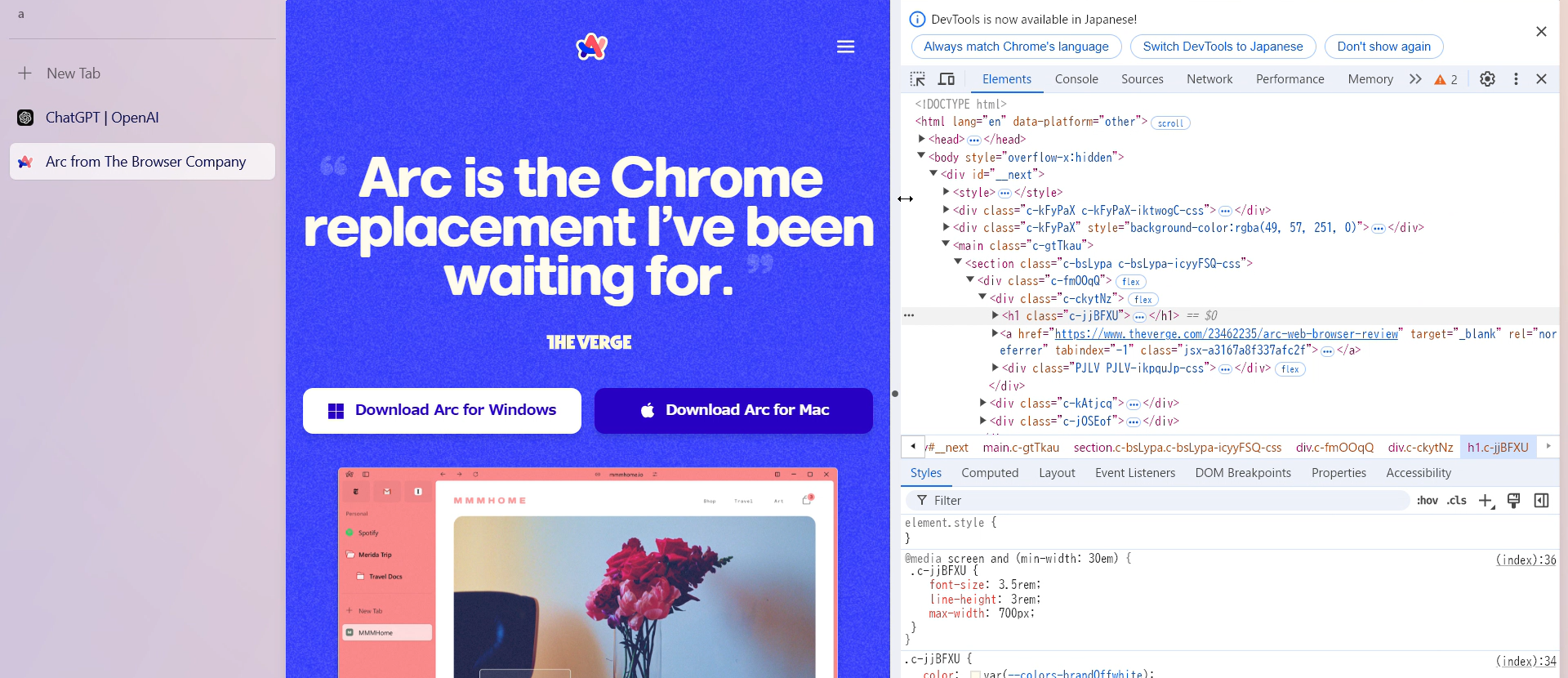
- シンプルに重い&開発者ツール利用時が特にストレス大きい
エンジニアだと開発者ツールを利用することも多いと思いますが、とにかく重い&UXが悪い印象でした。サイズ変更の際のレスポンシブが微妙&開発者ツールを開いている画面と開いていない画面の行き来もかなりかくつきました。
- AWSのS3でアップロードする際にドラック&ドロップできない
少々コアな内容になりますが、AWSのS3でアップロードする際にドラック&ドロップできなかったです。
Chromeではできるのに、こういったバグ?のような使い勝手の悪い事が他にもあるのではないかと継続意欲を失ってしまいました。

まとめ
UIはかなり好みだったのですが、エンジニアとして開発をする際には効率が悪くなってしまう点が多々あり結局2週間足らずでChromeに戻しました。
逆に、この辺りが改善されたら是非また使ってみようと思います。