Laravel+Vue.jsでInertiajsのRequestが取得できない
Q&A
Closed
解決したいこと
LaravelとVue.js、Inertiaでポートフォリオ用の備品管理システムを開発中です。
備品の一連のCRUD処理は作成できました。
しかし、備品一覧表示画面(Index)に備品検索機能を作成しようと思ったのですが、上手くいきません。
検索フォームの検索ボタンを押して一覧表示は出来ても、フォームに入力した単語をInertiaでRequestに取得できません。取得したRequsetをクエリスコープに使おうと考えています。
ControllerにLog::Infoを設置していますが、値が全く入ってきません。dd関数で見てみても中身はnullです。
GoogleChrome開発ツールのConsoleで見てみると、Vue側の関数内に設置したConsole.logの値は表示されます。
ControllerのIndexメソッドは問題なく通っているにも関わらず、Requestが取得出来ない理由が理解できません。
マルチログインを実装するための設定をしているので、そこに不備がある可能性もありますが、いくら考えてもどこに問題があるのか分かりません。
ここ数日ずっと考えていますが、解決できず困っています。
解決方法を教えて頂けると大変ありがたいです。
どうかよろしくお願い致します。
環境
Laravel: 10.48.4
Vue: 3.4.23
inertiajs: 1.0.16
発生している問題とエラー
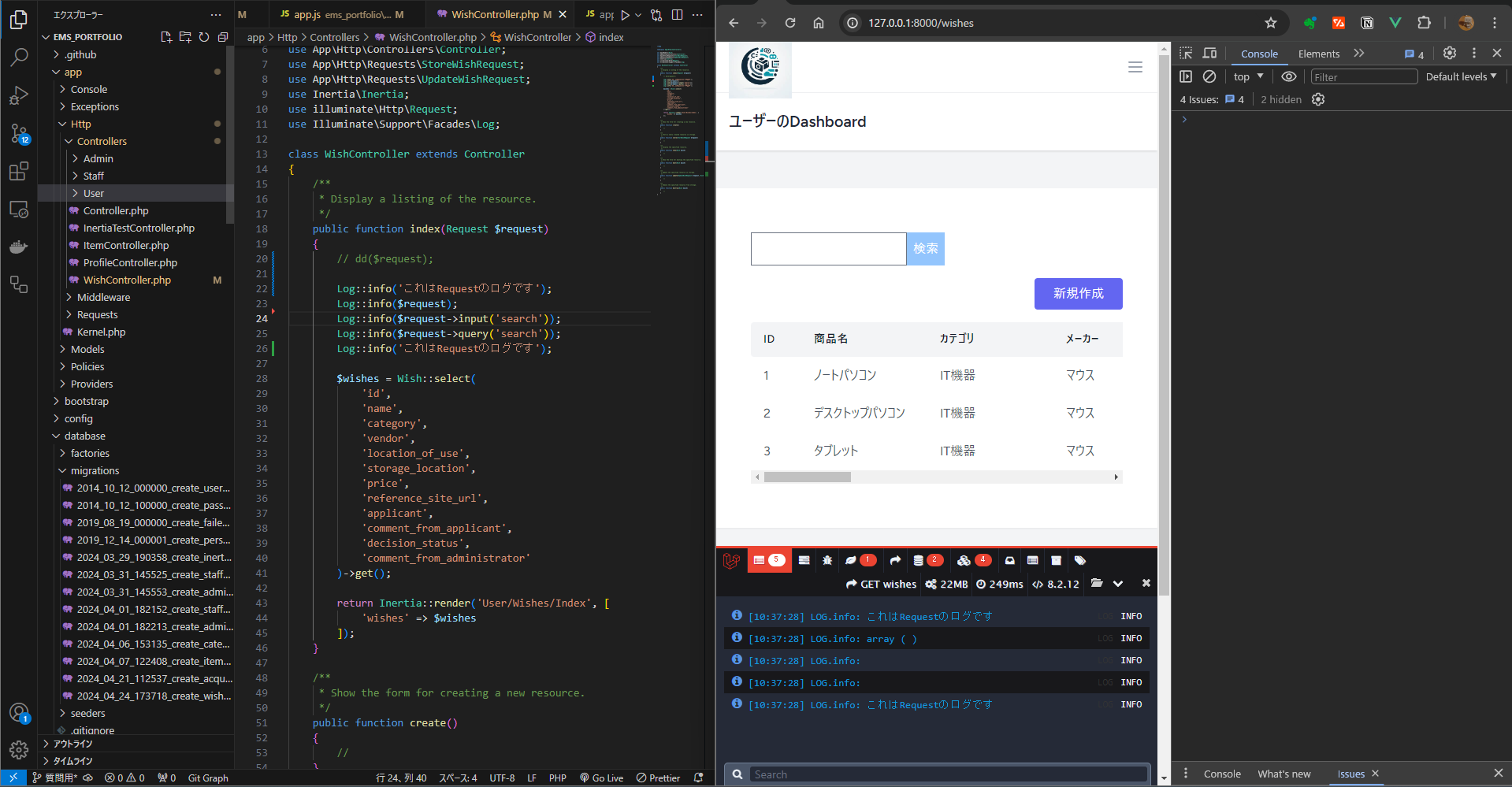
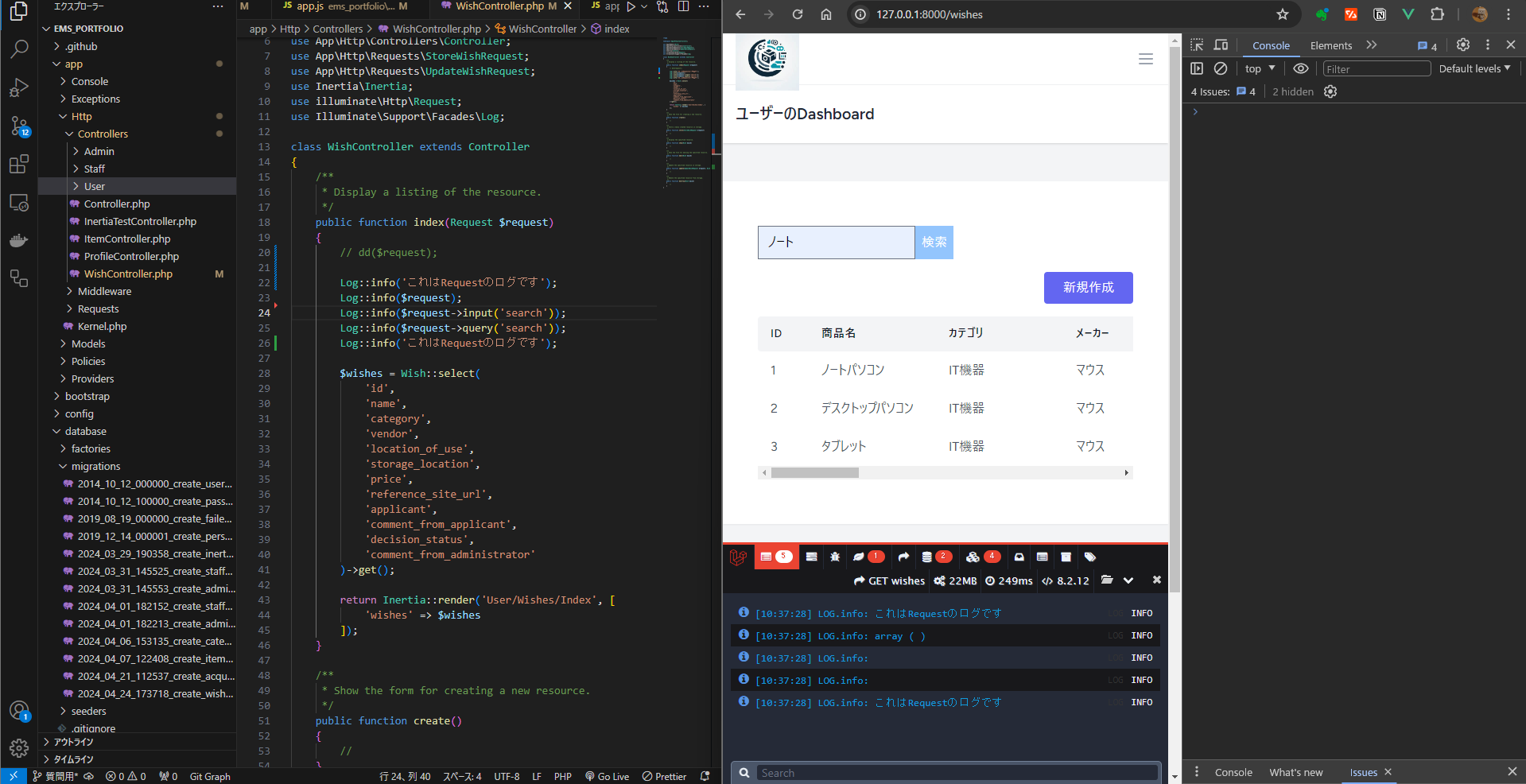
※分かりづらかったので画像を追加して文章を編集しました。
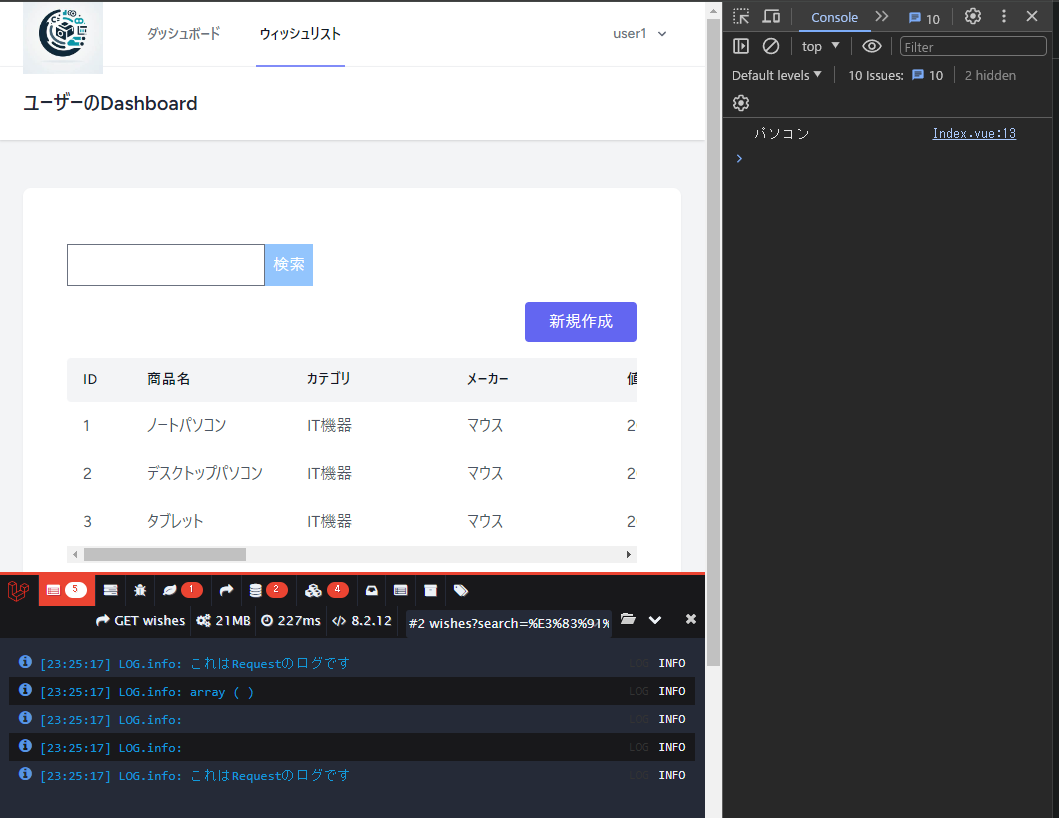
1. dd関数で止めずに、フォームに検索ワードを入力してボタンを押す場合
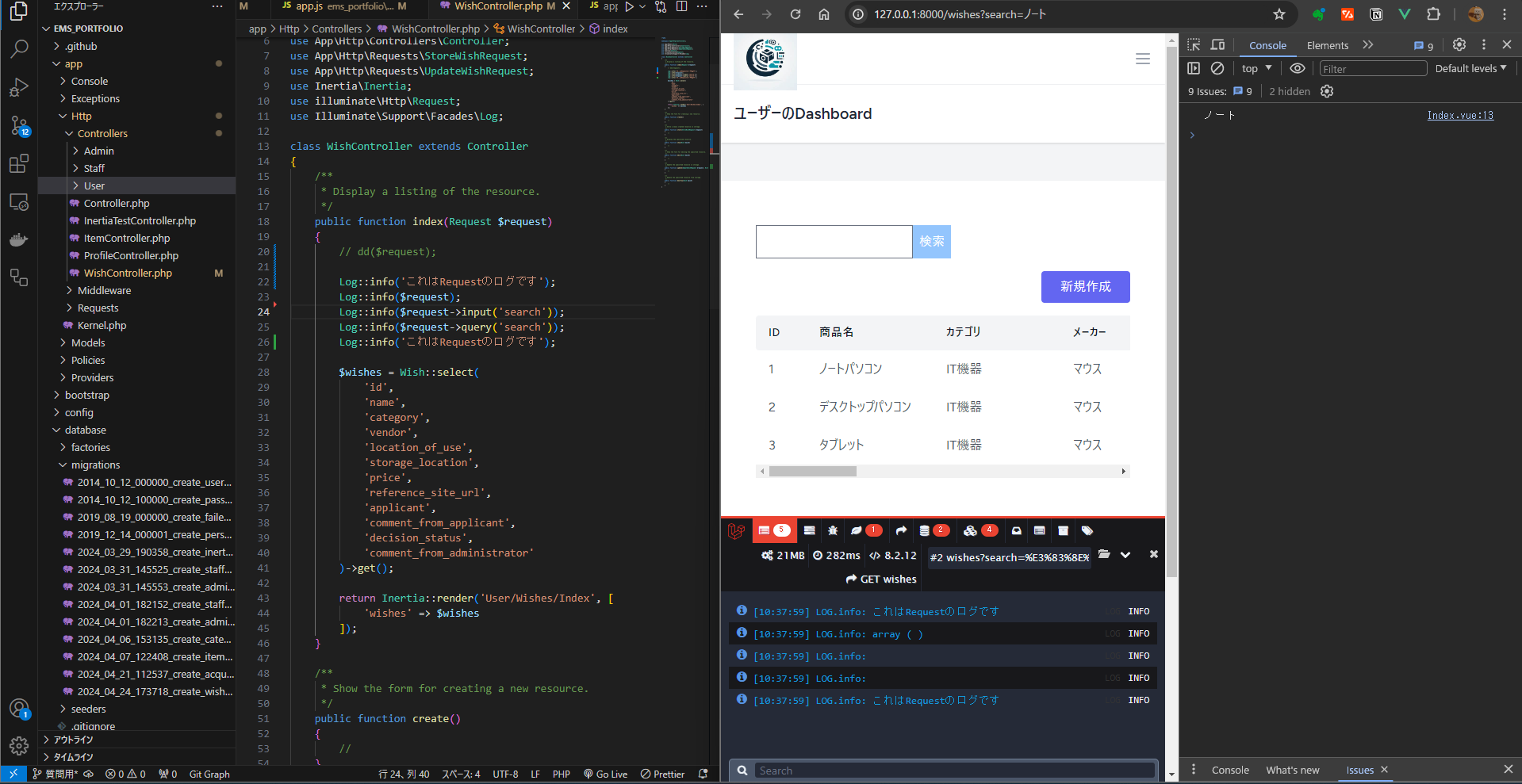
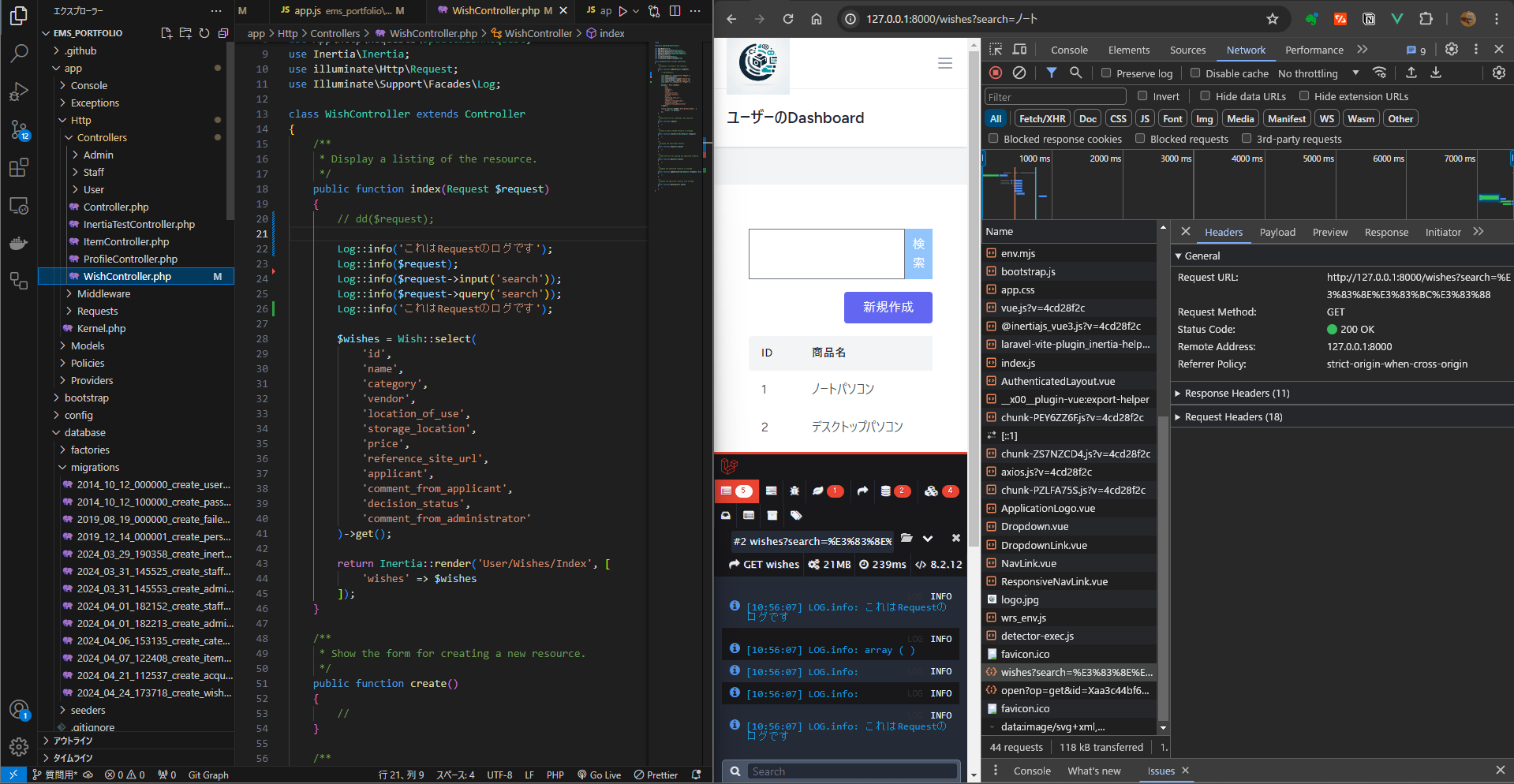
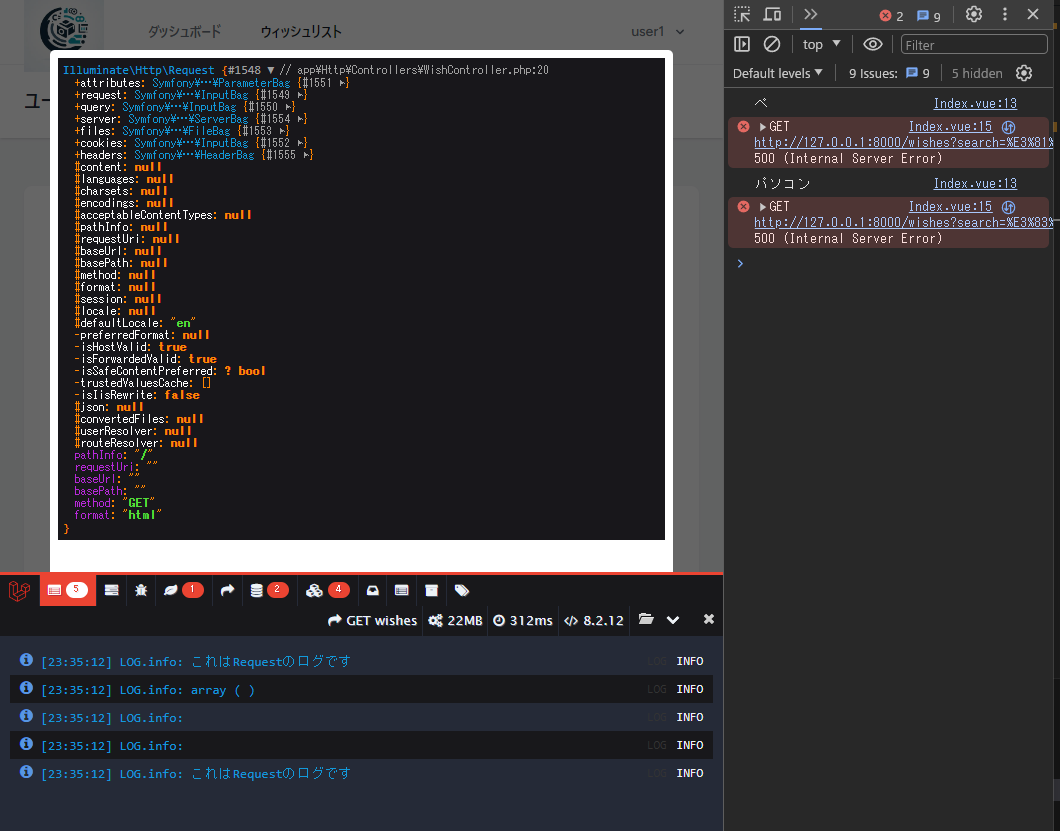
④ステータスコードは200OKですが、Controller側のLog::Infoで吐き出されたrequestは空
⑤一度単語(今回はノート)で検索した後何回更新をしても、URLはクエリパラメータが付いた状態のまま
(この状態はどこに保存されているのでしょうか?)
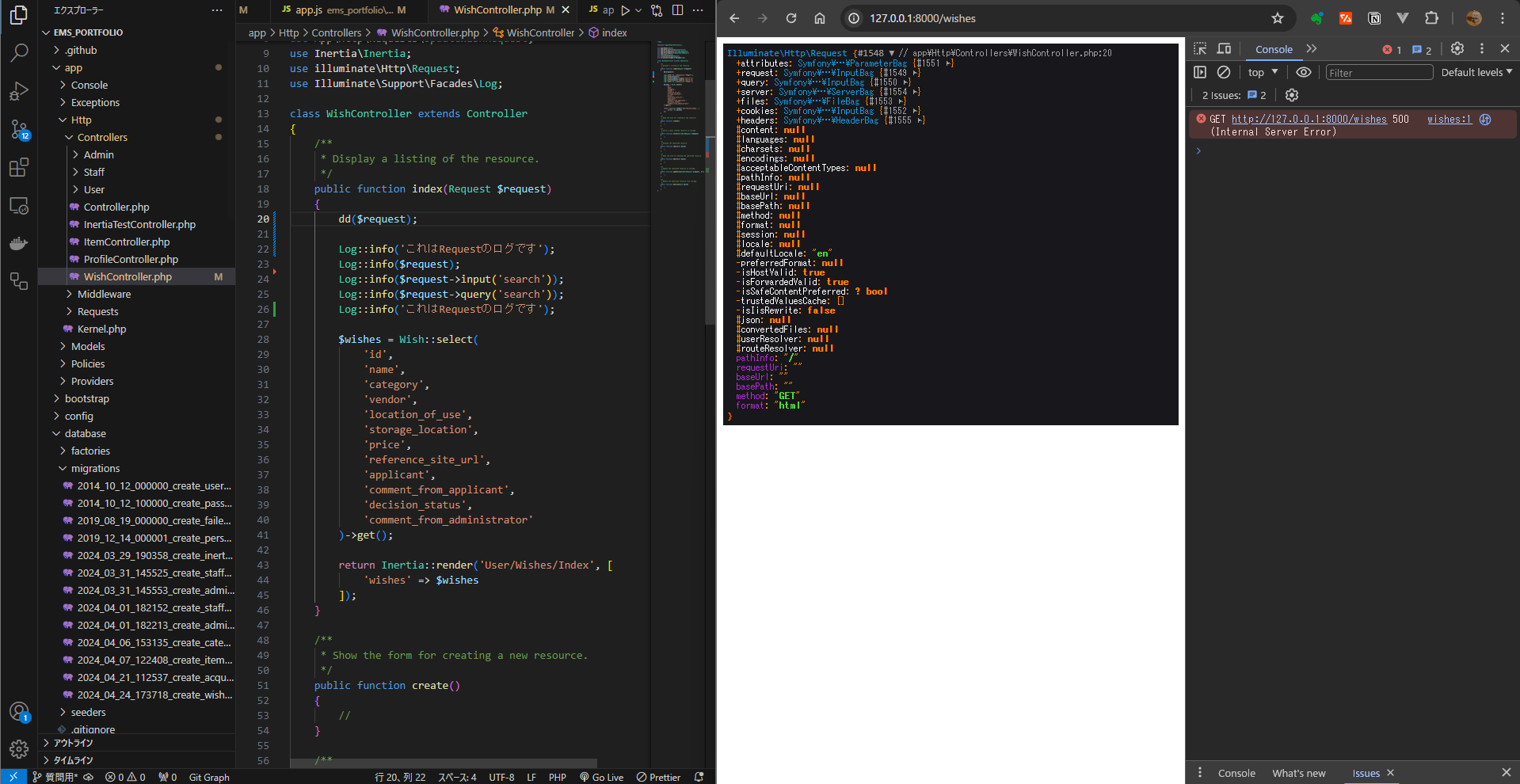
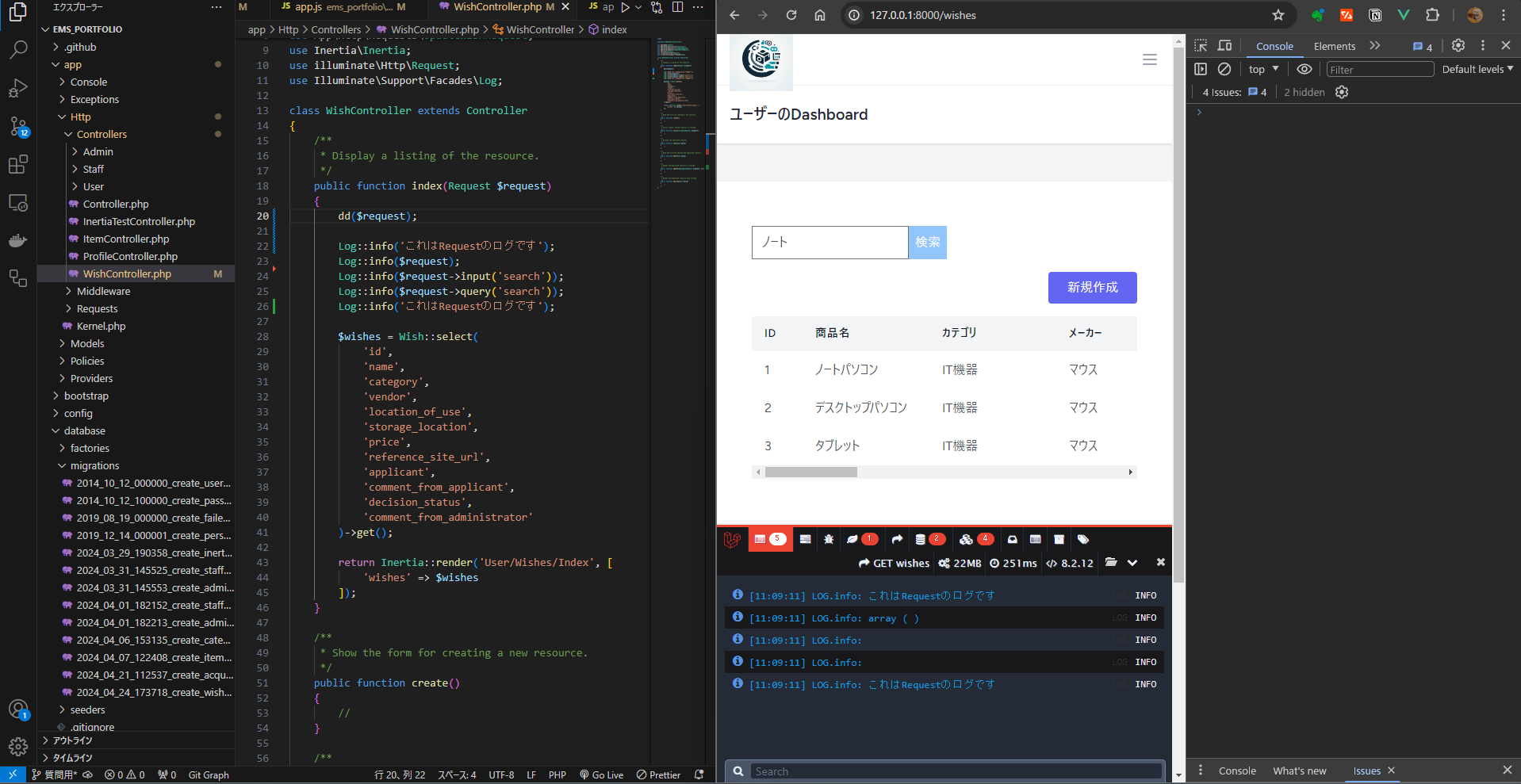
2. dd関数で止めてRequestの中身を見る場合
①dd関数のコメントアウトを外し有効化、Index.vueページを表示
②Index.vueページを表示されている状態で、dd関数を有効化して検索ワードを入力して検索ボタンを押す
↓↓↓
該当するソースコード
Laravel Controller
<?php
namespace App\Http\Controllers;
use App\Models\Wish;
use App\Http\Controllers\Controller;
use App\Http\Requests\StoreWishRequest;
use App\Http\Requests\UpdateWishRequest;
use Inertia\Inertia;
use illuminate\Http\Request;
use Illuminate\Support\Facades\Log;
class WishController extends Controller
{
/**
* Display a listing of the resource.
*/
public function index(Request $request)
{
// dd($request);
Log::info('これはRequestのログです');
Log::info($request);
Log::info($request->input('search'));
Log::info($request->query('search'));
Log::info('これはRequestのログです');
$wishes = Wish::select(
'id',
'name',
'category',
'vendor',
'location_of_use',
'storage_location',
'price',
'reference_site_url',
'applicant',
'comment_from_applicant',
'decision_status',
'comment_from_administrator'
)->get();
return Inertia::render('User/Wishes/Index', [
'wishes' => $wishes
]);
}
Vue Index.vue
<script setup>
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout.vue';
import { Head, router } from '@inertiajs/vue3';
import { ref } from 'vue';
defineProps({
wishes: Array
})
const search = ref('')
const searchItems = () => {
console.log(search.value)
router.visit(route('user.wishes.index', { search: search.value }), {
method: 'get',
data: {
search: search.value
}
})
}
</script>
<template>
<Head title="Dashboard" />
<AuthenticatedLayout>
<template #header>
<h2 class="font-semibold text-xl text-gray-800 leading-tight">ユーザーのDashboard</h2>
</template>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 text-gray-900">
<section class="text-gray-600 body-font">
<div class="container px-5 py-8 mx-auto">
<div class="flex">
<input type="text" name="search" v-model="search">
<button class="bg-blue-300 text-white py-2 px-2" @click="searchItems">検索</button>
</div>
<div class="flex pl-4 my-4 lg:w-2/3 w-full mx-auto">
<button class="flex ml-auto text-white bg-indigo-500 border-0 py-2 px-6 focus:outline-none hover:bg-indigo-600 rounded">新規作成</button>
</div>
<div class="min-w-full overflow-auto">
<table class="table-auto min-w-full text-left whitespace-no-wrap">
<thead>
<tr>
<th class="min-w-16 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100 rounded-tl rounded-bl">ID</th>
<th class="min-w-40 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">商品名</th>
<th class="min-w-40 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">カテゴリ</th>
<th class="min-w-40 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">メーカー</th>
<th class="min-w-40 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">値段</th>
<th class="min-w-40 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">利用場所</th>
<th class="min-w-40 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">保管場所</th>
<th class="min-w-40 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">参考サイト</th>
<th class="min-w-40 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">申請者</th>
<th class="min-w-48 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">申請者コメント</th>
<th class="min-w-40 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">ステータス</th>
<th class="min-w-48 px-4 py-3 title-font tracking-wider font-medium text-gray-900 text-sm bg-gray-100">管理者コメント</th>
</tr>
</thead>
<tbody>
<tr v-for="wish in wishes" :key="wish.id">
<td class="px-4 py-3">{{ wish.id }}</td>
<td class="px-4 py-3">{{ wish.name }}</td>
<td class="px-4 py-3">{{ wish.category }}</td>
<td class="px-4 py-3">{{ wish.vendor }}</td>
<td class="px-4 py-3">{{ wish.price }}</td>
<td class="px-4 py-3">{{ wish.location_of_use }}</td>
<td class="px-4 py-3">{{ wish.storage_location }}</td>
<td class="px-4 py-3">{{ wish.reference_site_url }}</td>
<td class="px-4 py-3">{{ wish.applicant }}</td>
<td class="px-4 py-3">{{ wish.comment_from_applicant }}</td>
<td class="px-4 py-3">{{ wish.decision_status }}</td>
<td class="px-4 py-3">{{ wish.comment_from_administrator }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</section>
</div>
</div>
</div>
</div>
</AuthenticatedLayout>
</template>
例)
自分で試したこと
①console.logで送る値を見てみる
Index.vueファイル
const searchItems = () => {
console.log(search.value)
router.visit(route('user.wishes.index'), {
method: 'get',
data: {
search: search.value
}
})
}
console.logの値はGoogleChrome開発ツールのConsoleに表示されるかテストしてみる。
上記画像の通り検索ボタンを押せば表示される。
②Controllerでrequestの値を見てみる
public function index(Request $request)
{
// dd($request);
Log::info('これはRequestのログです');
Log::info($request);
Log::info($request->input('search'));
Log::info($request->query('search'));
Log::info('これはRequestのログです');
上記画像の通り、dd関数では値がnullであり、searchのkeyすらセットされていない。
Log::Infoでも中身が何も入っていませんでした。
③Inertiaの問題かと考えました。
InertiaがV1.0より古いものだったので、すべてをv1.0のものに差し替えました。
何も変化はありませんでした。
④マルチログインのルート設定が問題かと考え、全体的に見直してみましたが、変化はありませんでした。