はじめに
この記事は GitHub の OAuth認証 を用いて GitHub REST API で使える アクセストークン を取得する方法の備忘録です。
Client ID と Client secrets を準備する
OAuth認証 を利用するために必要な Client ID と
アクセストークン発行 に必要な Client secrets を取得します。
・Application name には 任意のアプリ名 を
・Homepage URL には ホームページのURL を
・Authorization callback URL には 認証ボタンをクリックした後に飛ばしたいURL を
それぞれ入力します。
Application name と Homepage URL はなんでも良いと思います。
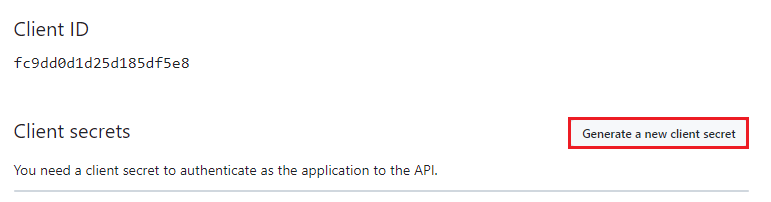
・Generate a new client secret をクリックして Client secret を 生成 します。
・Client secret と Client ID をそれぞれ メモ しておきます。
OAuth認証を使って code を取得する
アクセストークンを取得するまでの大まかな流れは
1.GitHub認証ページ の GitHub認証 のボタンを クリック する。
2.設定したAuthorization callback URL にくっついた code を取得する。
3.code を Client ID と Client secrets と共に POST する。
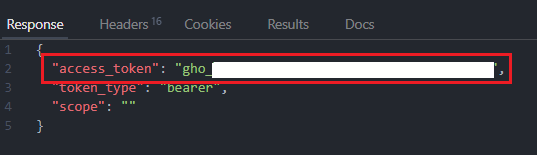
4.POST からの レスポンス に アクセストークン が詰まっている。
この流れのうち 1~2 の code取得 までを 実装 していきます。
<body>
<a href="https://github.com/login/oauth/authorize?client_id=fc9dd0d1d25d185df5e8">GitHub認証ページへ遷移</a>
</body>
このように
https://github.com/login/oauth/authorize?client_id=${Client ID}
という リンク にユーザをアクセスさせます。
${Client ID} は メモしたClient ID を使います。
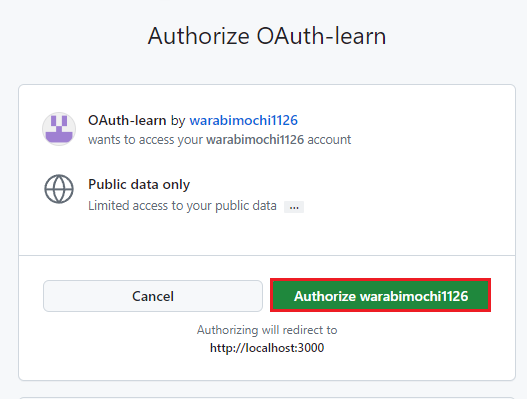
ユーザは このようなページにアクセスします。
これは GitHub認証ページ なので GitHub認証ボタン を クリック します。
GitHub認証ボタン を クリック すると
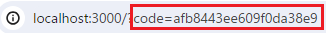
設定した Authorization callback URL に code がくっついたURLに リダイレクト されます。
ここまでが code取得 の流れです。
取得したcodeを使ってアクセストークンを取得する
アクセストークン は
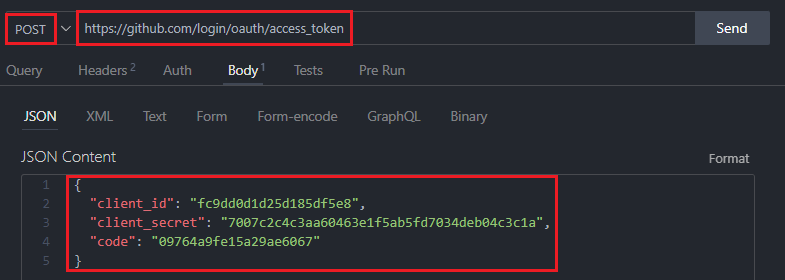
code と Client ID と Client secrets を
https://github.com/login/oauth/access_token に POST することで取得出来ます。
実装例を Thunder Client で示しますが、POST送信 できればなんでも良いです。
このようにして アクセストークン を取得します。
取得したアクセストークンを使ってGitHub APIを叩く
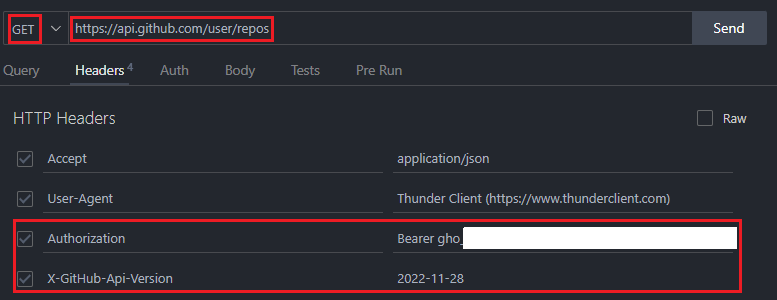
こちらも実装例を Thunder Client で示します。
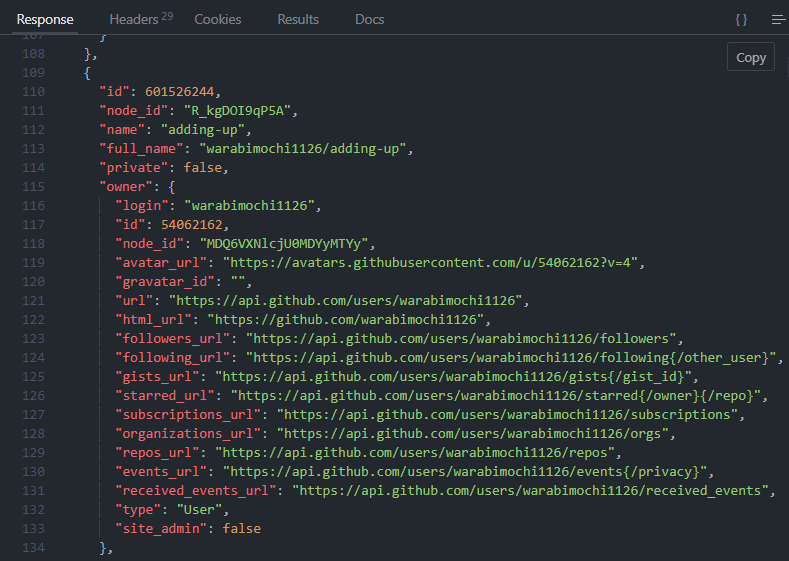
このようにして GitHub API を叩けます。
叩いたAPIの詳細はこちらです。
認証時に scope を指定することで叩けるAPIが 増えたり 追加で データが返されたり します。
指定する scope については こちらをご覧ください。