はじめに
Next.js + NestJS + Cloudflare R2 + Neon + Koyeb でポートフォリオの描画内容を管理するヘッドレスCMSを作成しました。
リポジトリ
作成した動機
・新しいバージョンのNestJSとTypeORMを学びたかった。
・インターンシップの業務内容に似たアプリケーションを開発したかった。
の2点です。
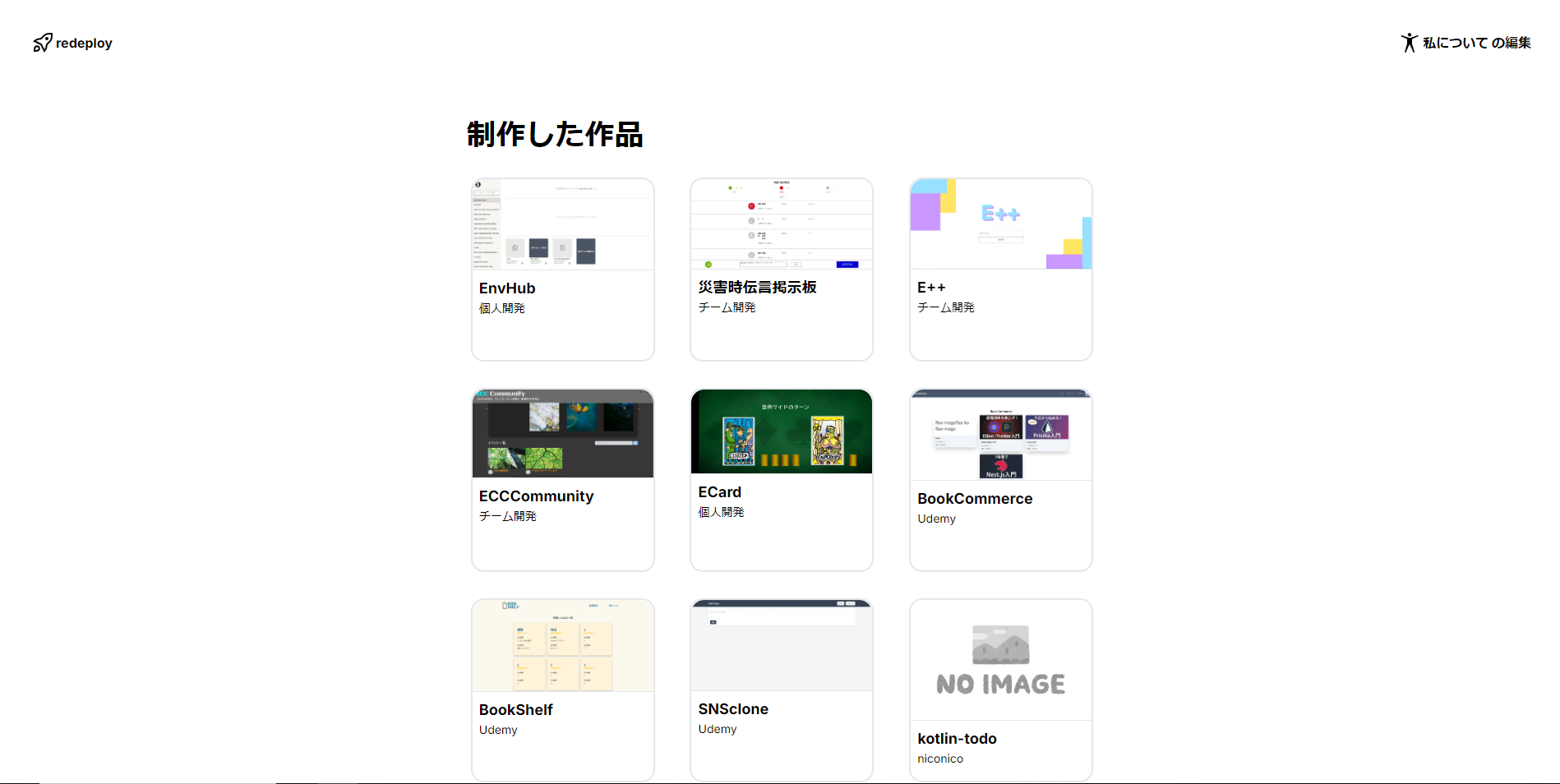
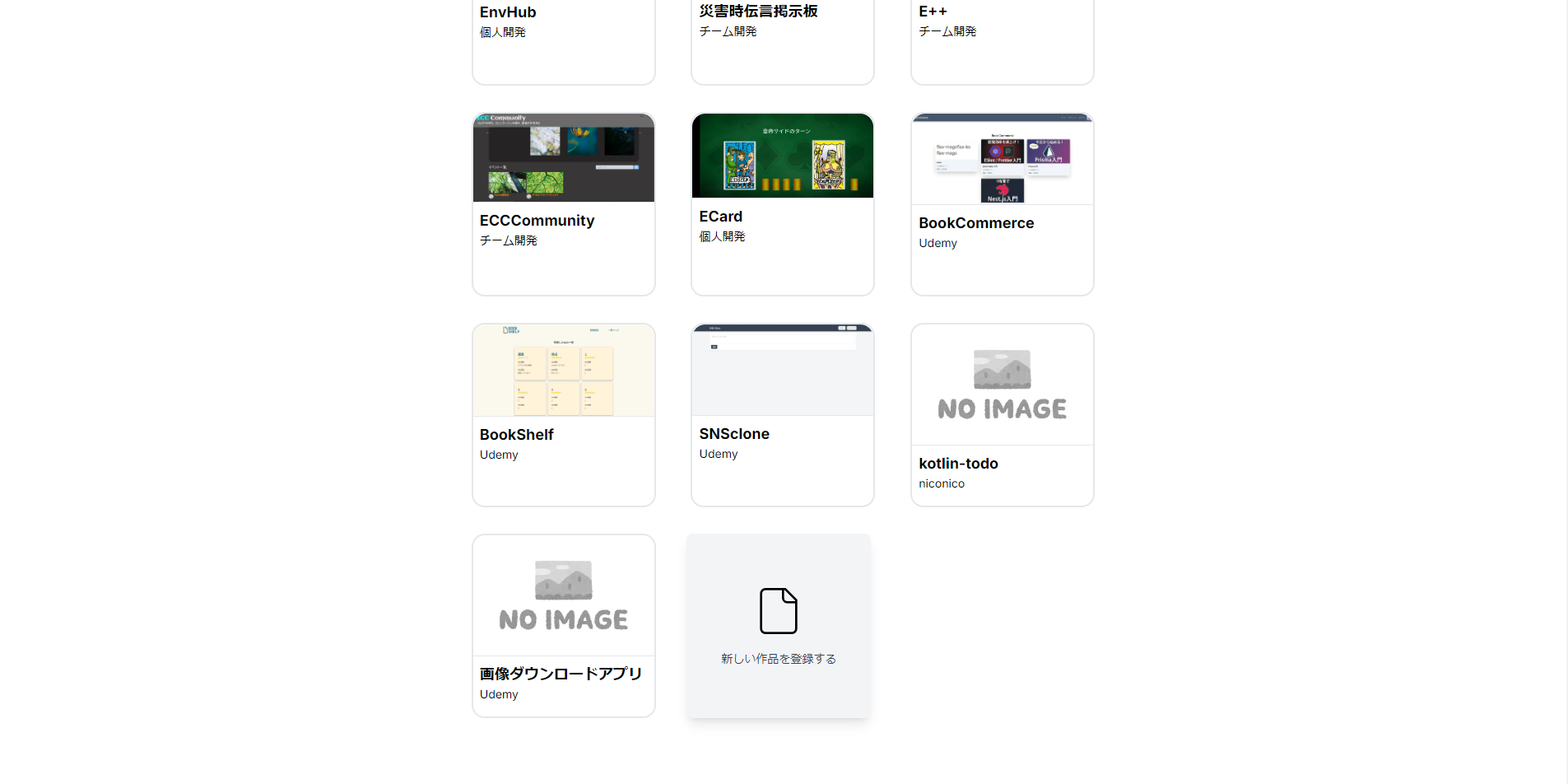
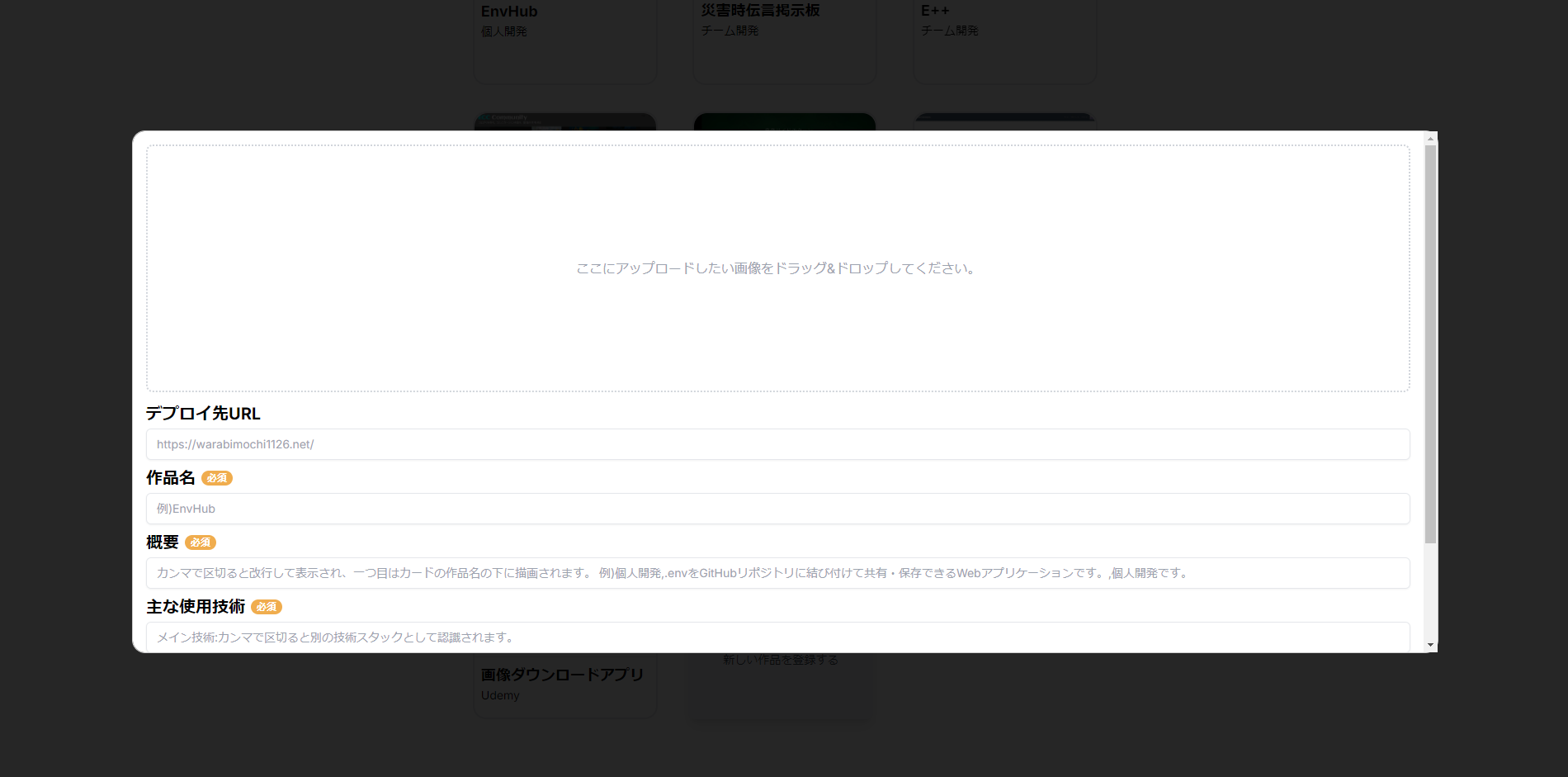
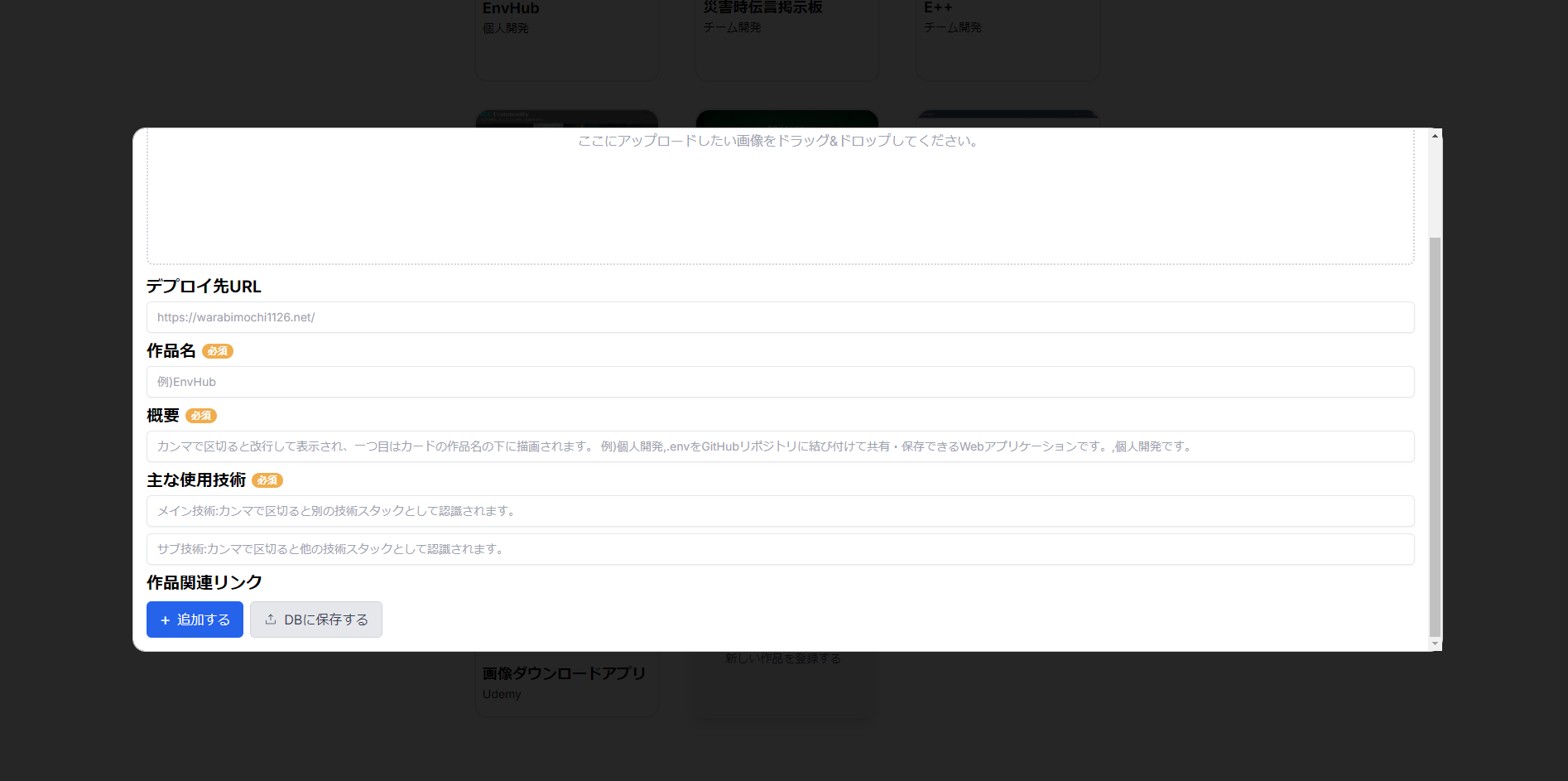
デモ画像
・選択画面
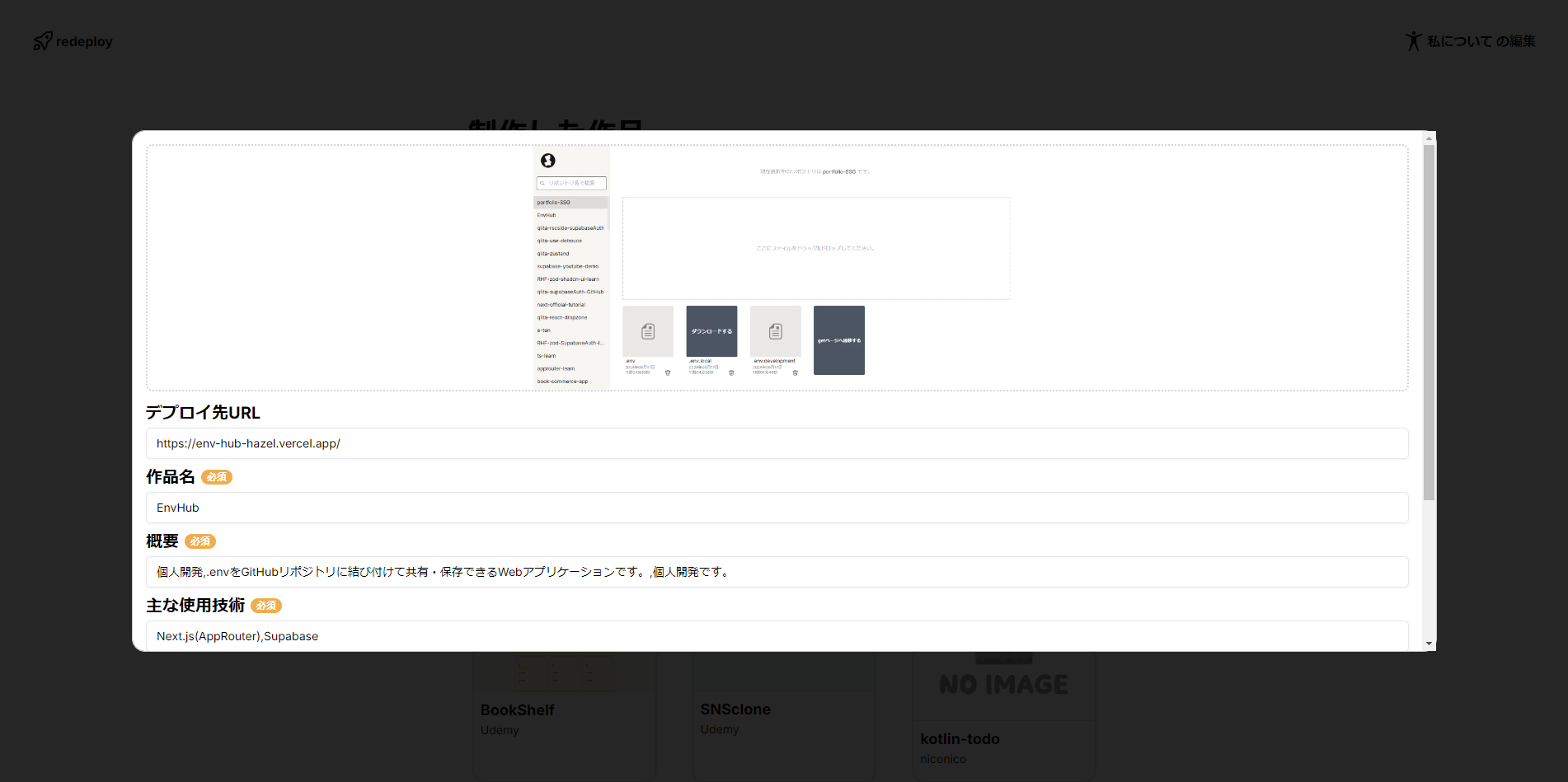
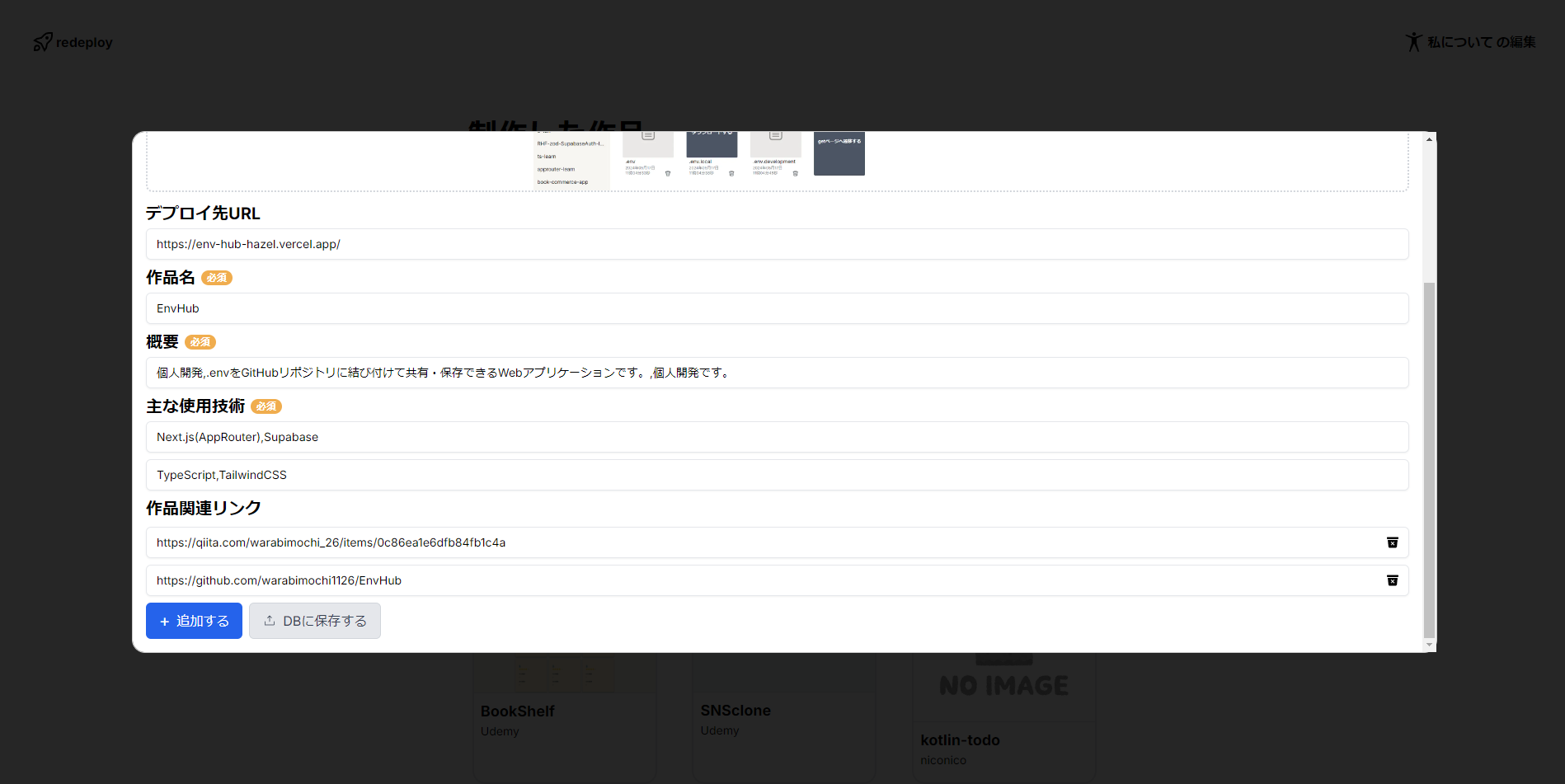
・既存のカードを一つ選択した画面 (update側)
・新しい作品を登録するカードを選択した画面 (create側)
・左上に存在するredeployボタンは、SSGで描画しているポートフォリオサイトをデプロイし直して、DBに存在している最新データを反映します。
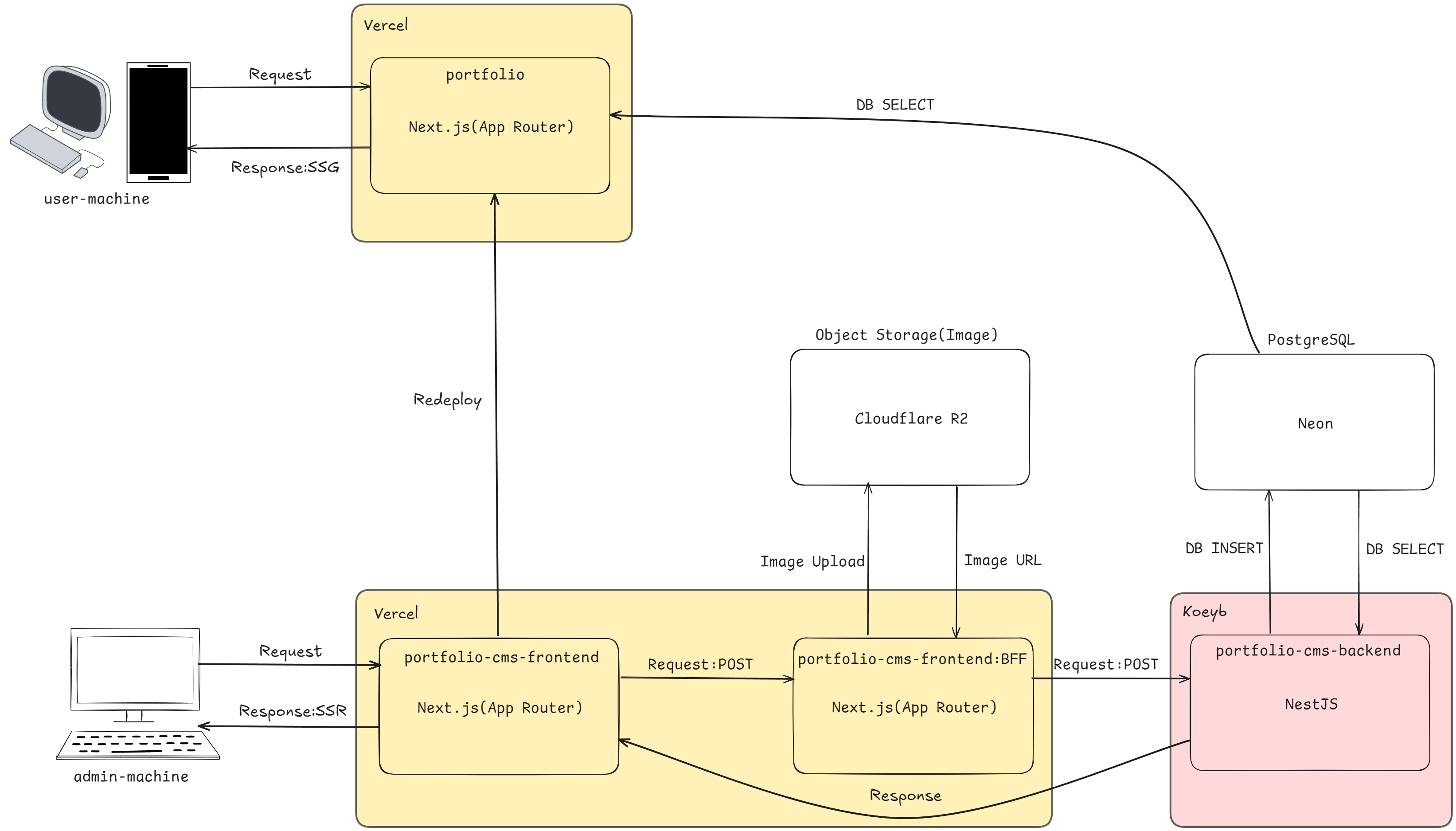
技術構成図
改善点
データがどのように循環するか考えずに実装を始めてしまったため、やらなくて良いようなデータ変換をしてしまったように感じました。
このため、readされるデータ構造が決まっている場合は、そのデータ構造のままテーブルを作ってしまうのが良いと思いました。
また、入力値をBFFでテーブルに沿うように型を変えるのが綺麗に循環しそうだなと思いました。
さいごに
KoyebでもDBが使えるっぽかったので、neonを使わずにデプロイ・DBどちらもKoyebを使えば良かったな~と思いました。