- オープンソースのデータ可視化ツールのre:dashでらくらく分析共有 その1 〜 インストール編
- オープンソースのデータ可視化ツールのre:dashでらくらく分析共有 その2 〜 グラフ編
- オープンソースのデータ可視化ツールのre:dashでらくらく分析共有 その3 〜 Google Spreadsheets編
- オープンソースのデータ可視化ツールのre:dashでらくらく分析共有 その4 〜 pivot table編
前回まではMySQLにつなげていましたが、今回は Google Spreadsheets とつなげてみます
re:dashでGoogle Spreadsheetsが扱える仕組み
ここにドキュメントがあるのですが、re:dashではpythonモジュールのgspreadとoauth2clientを使ってGoogle Spreadsheetsからデータをとってきています。
手順概要
- Google Developer Consoleでプロジェクトを作成
- Service account keyの発行
- APIを有効にする
- Google Spreadsheetsのデータソースの作成
- データセットを用意してGoogle Spreadsheetsにあげる
- ビジュアライゼーション
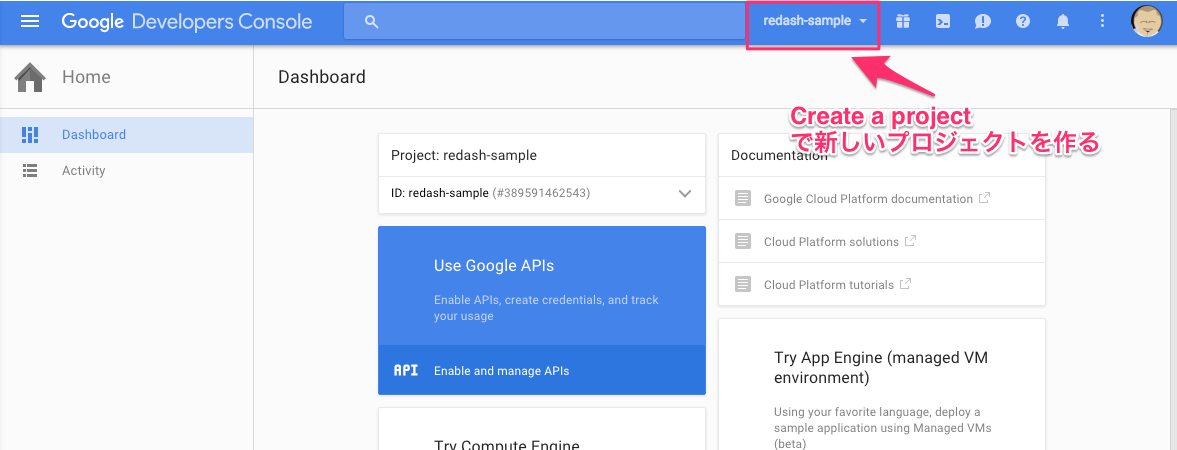
Google Developer Consoleでプロジェクトを作成
re:dashからGoogle Spreadsheetsにつなぐには、Service account keyをGoogle Developer Consoleから発行する必要があります。
まずプロジェクトをつくります。今回はredash-sampleという名前にしました。
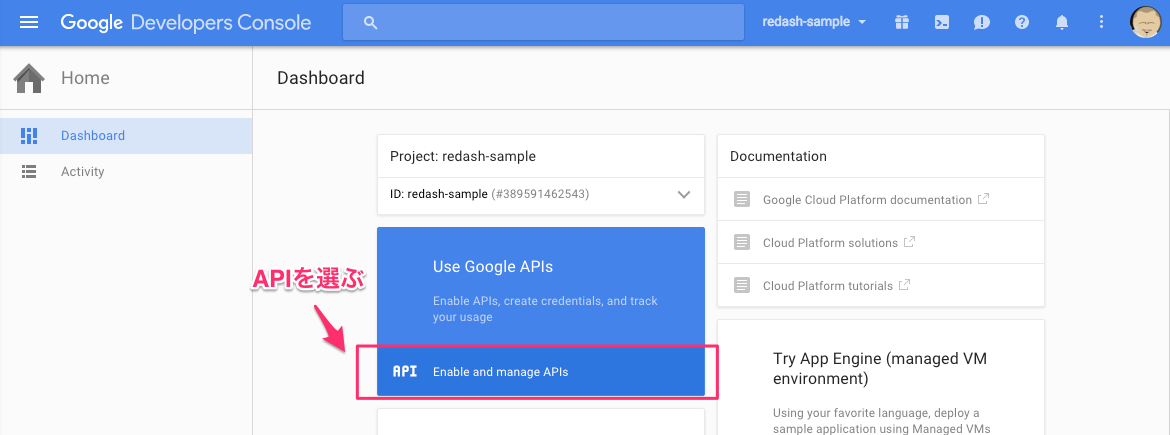
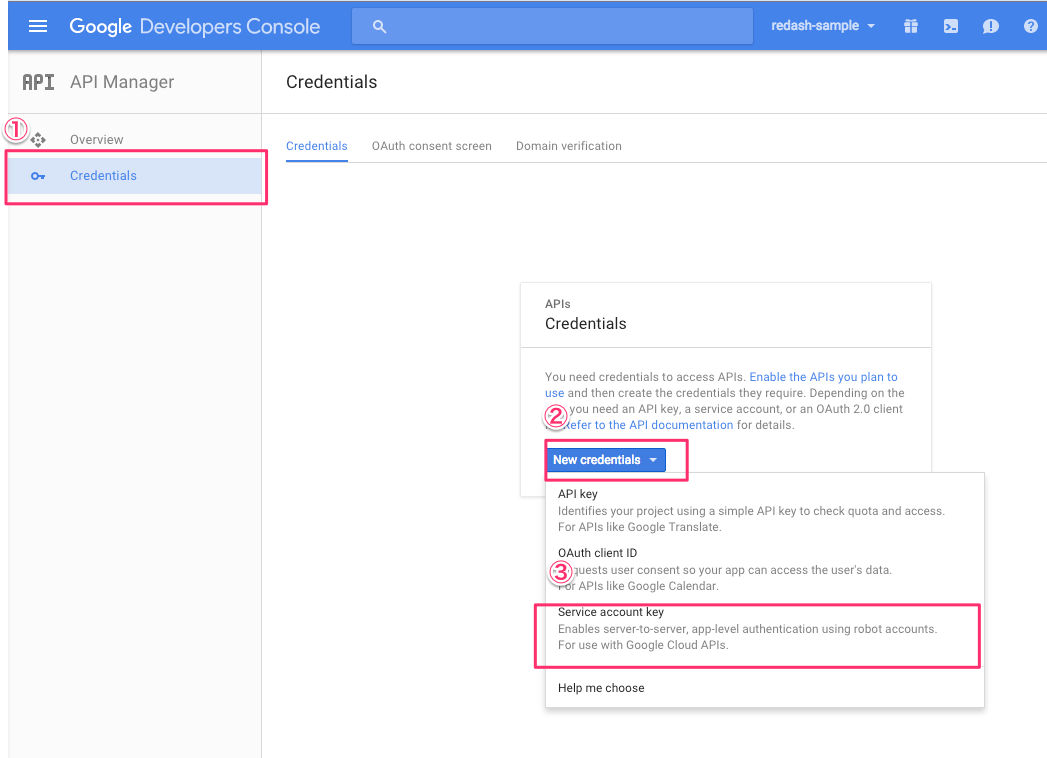
Service account keyの発行
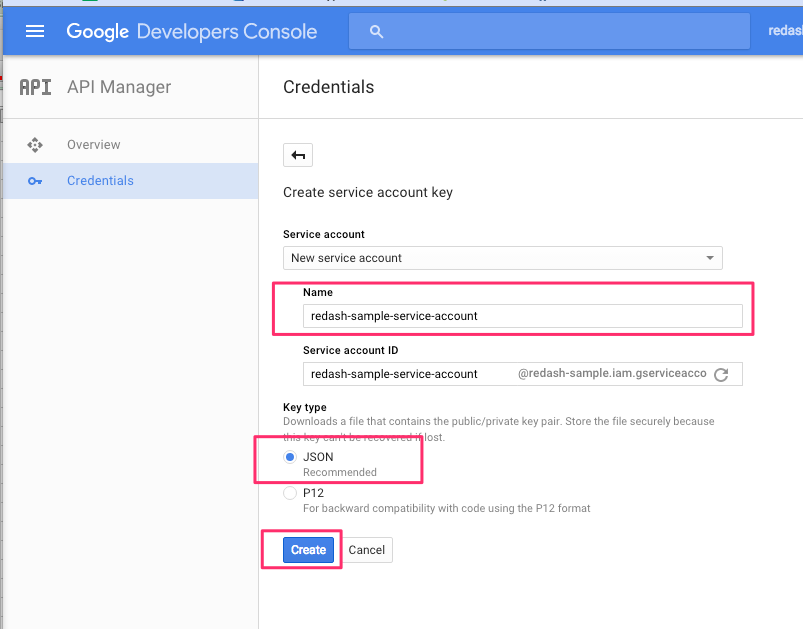
つぎにAPIのメニューで、Service account keyを発行します。
この手順を行うと最終的にjson形式のファイルがダウンロードされます。これはあとから使うので適切なところに保存しておきます。
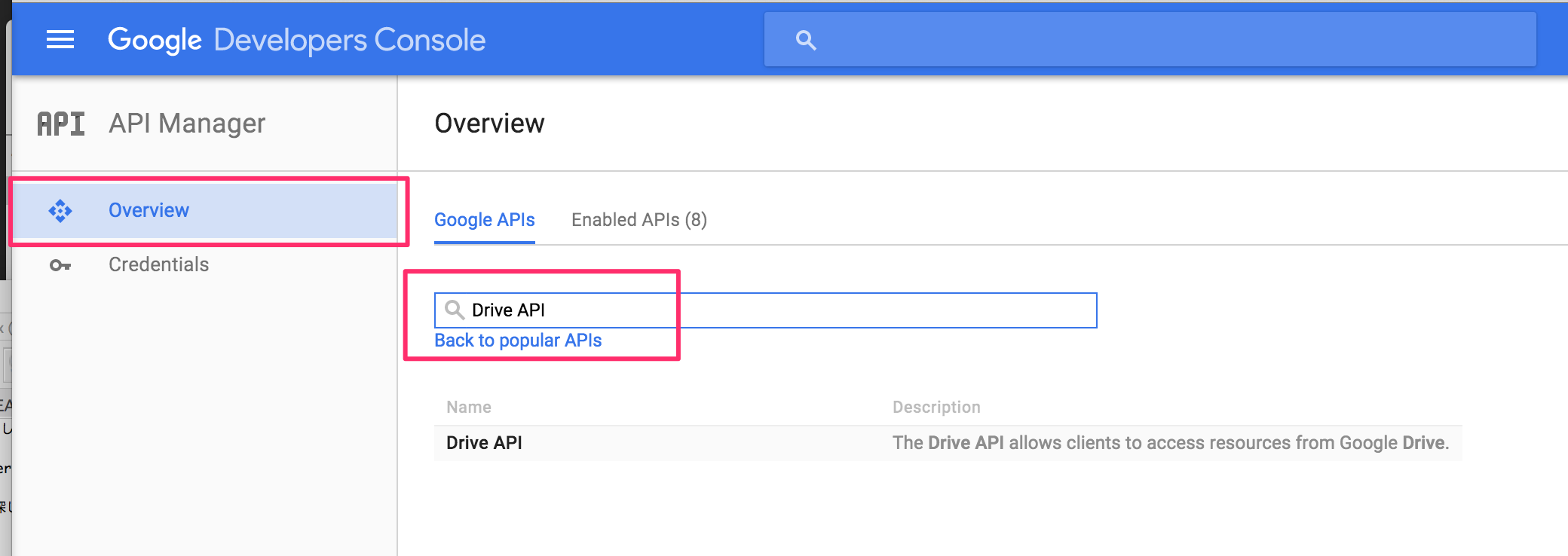
APIを有効にする
つぎにOverviewからDrive APIを探してenalbedにしておきます。
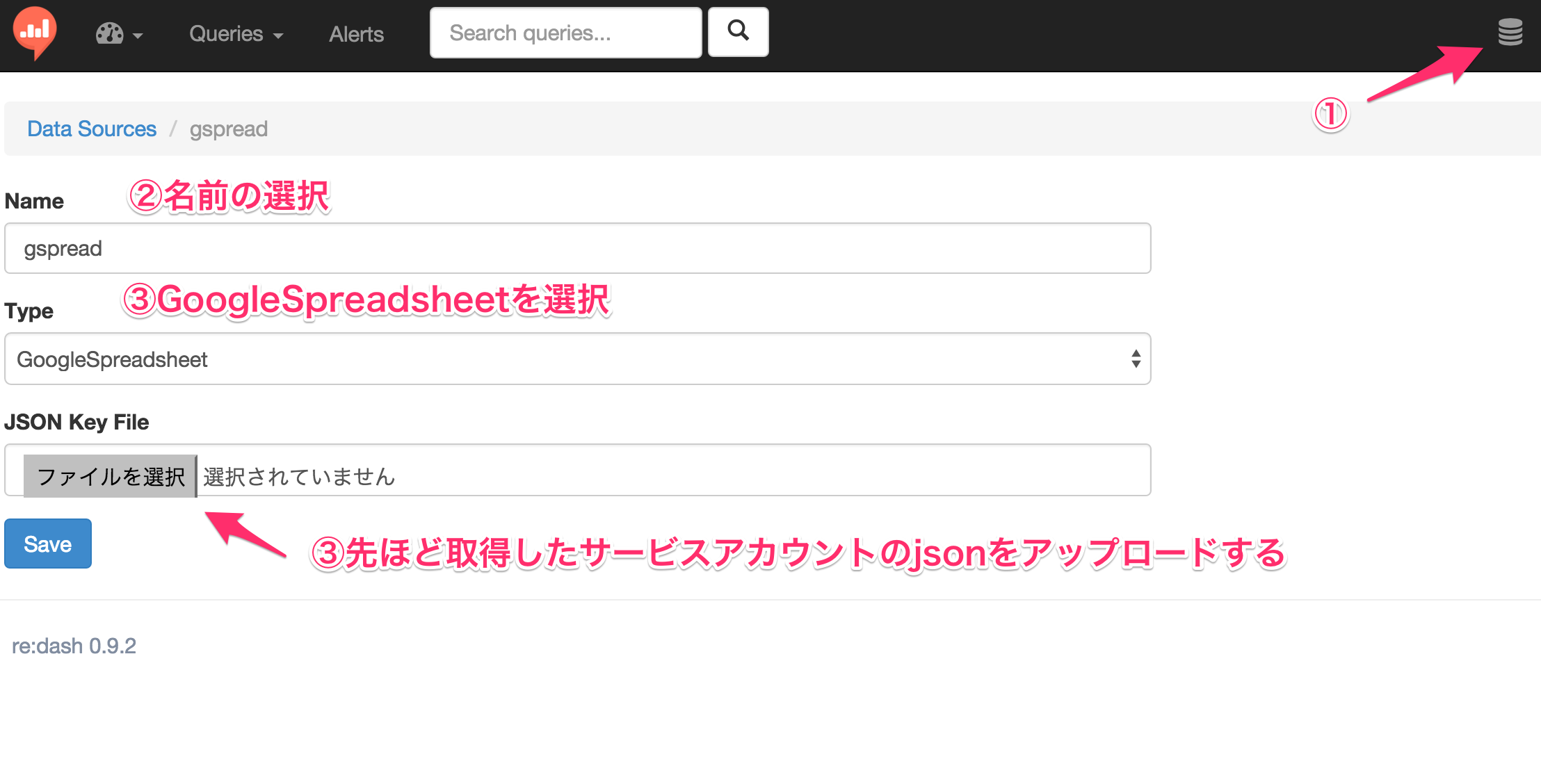
Google Spreadsheetsのデータソースの作成
以下のように作成します
データセットを用意してGoogle Spreadsheetsにあげる
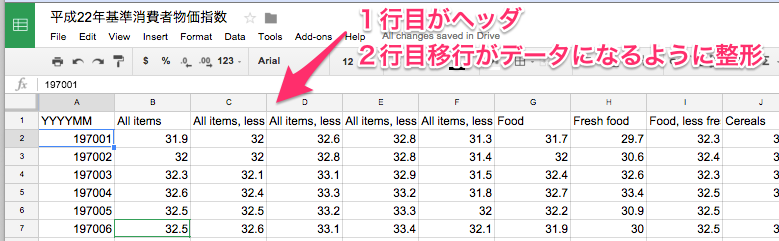
平成22年基準消費者物価指数のページの中分類指数(1970年1月~最新月)をcsvでダウンロードしてきてこれをGoogle Spreadsheetにあげます。
その後、以下のようにデータを整形します。A1はYYYYMMのほうが適切かなとおもったのでかえました。
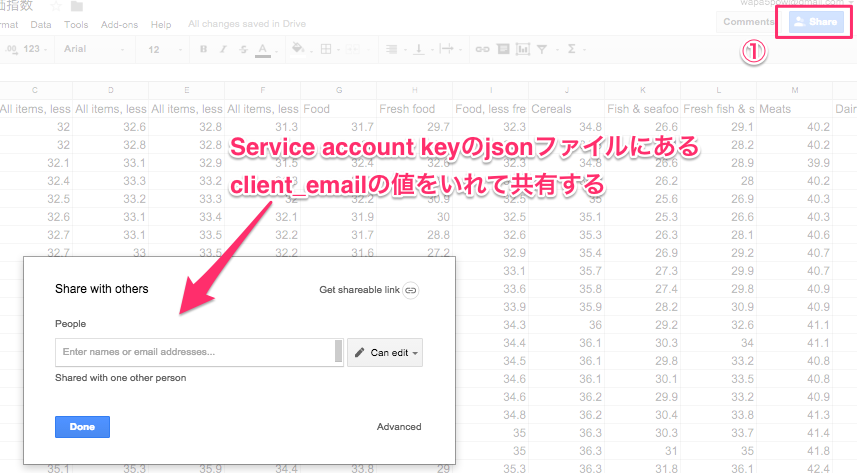
そして、これをService account keyのjsonの中にあるemailにシェアします
ビジュアライゼーション
Google SpreadsheetのURLが以下の場合とします。
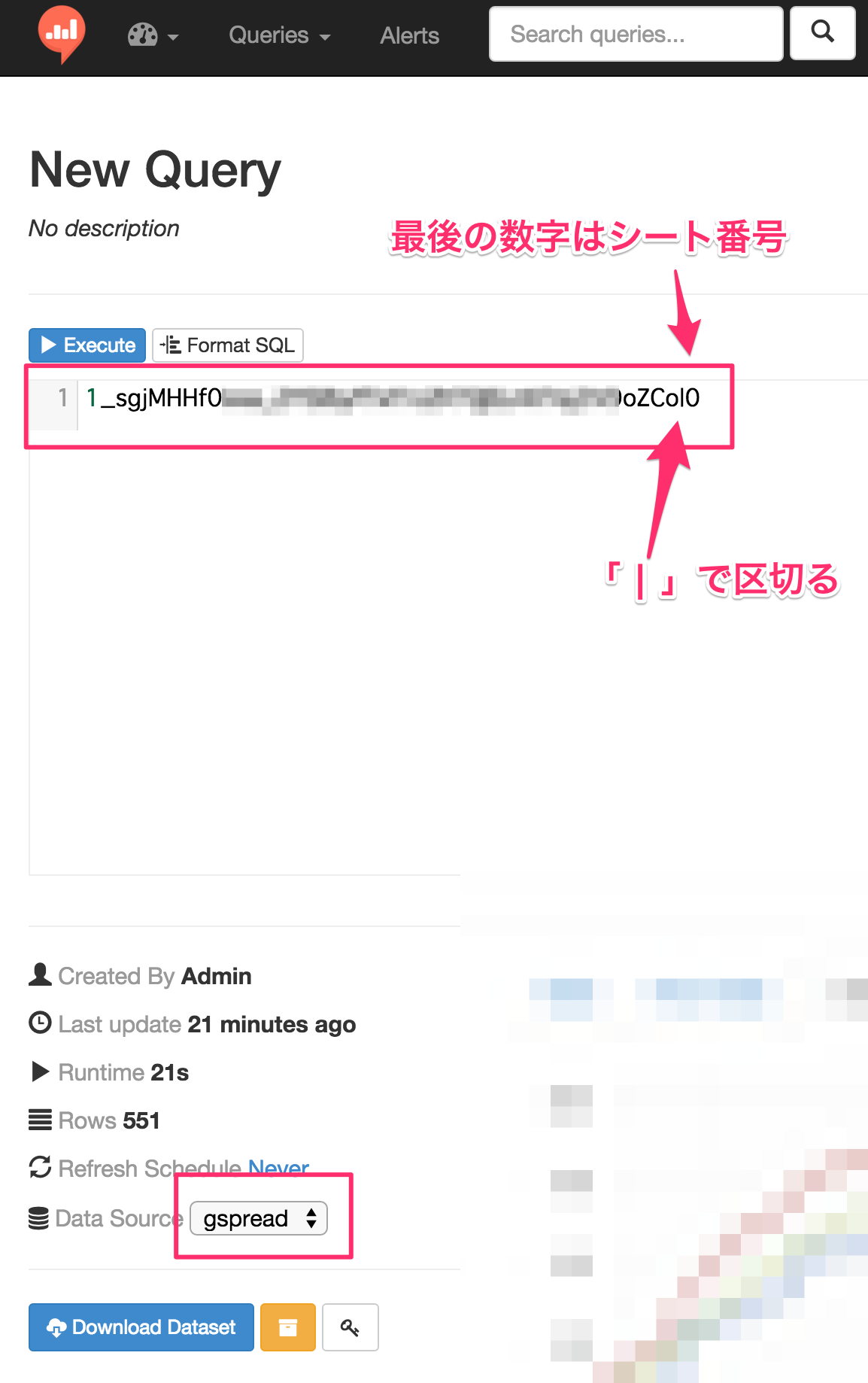
そのときに、New Queryで作成する値には、以下をいれます。
「URLにあるkey」と「スプレッドシート番号(0から始まる)」を「|」で区切っていれます。
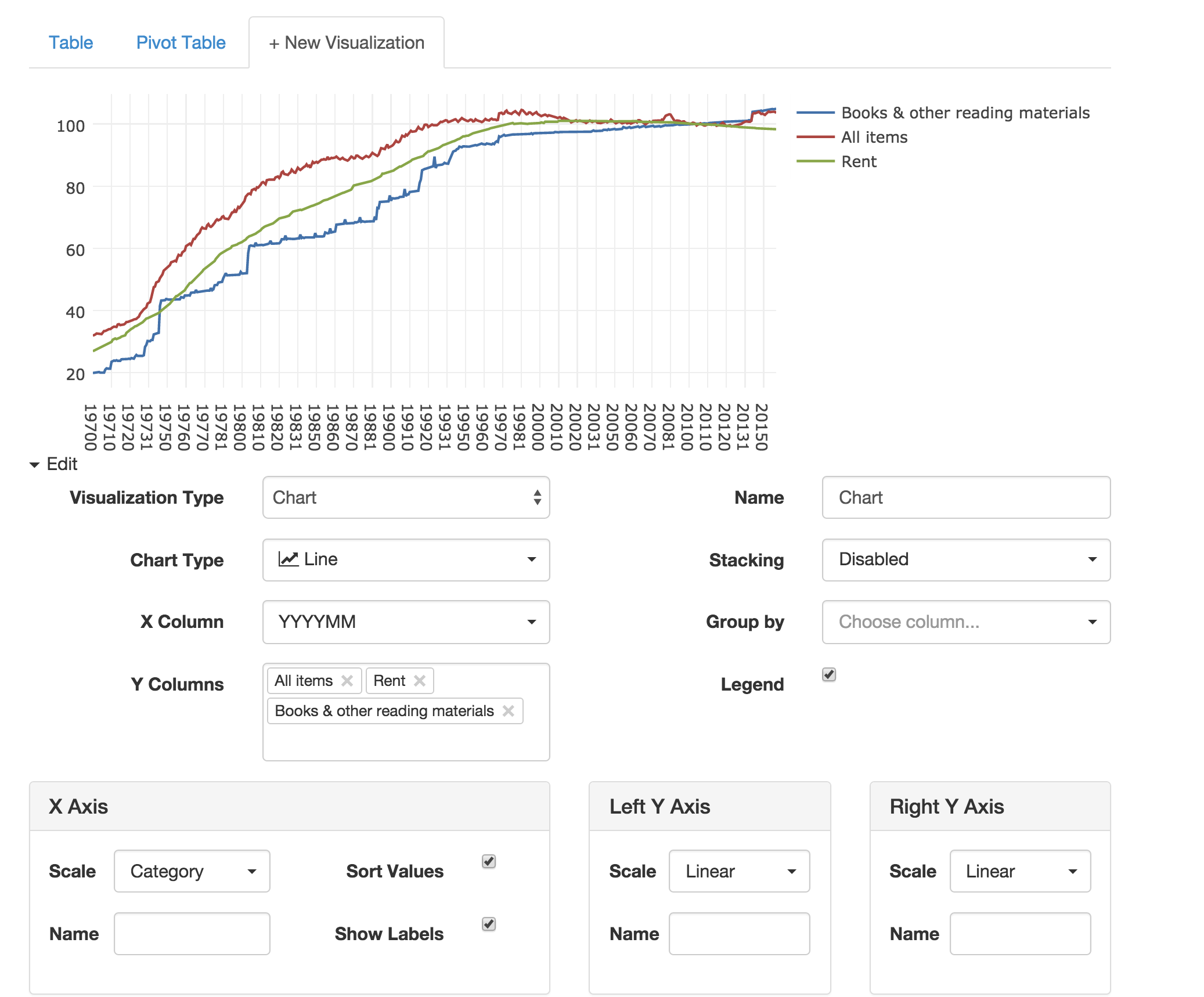
適当にビジュアライゼーションすると、以下のようになります。
ほうほう、家賃は下がっているのですね。
まとめ
re:dashでGoogle Spreadsheetsのデータを取得してビジュアライゼーションまで行ってきました。
Google AnalyticsをGoogle Spreadsheetsで取り込みre:dashでビジュアライゼーションするということもできそうですね。
難点はSpreadsheetsの読み込みが遅いことです。今回使ったのだとインポートに20秒以上かかってました。