クリックした要素を取得して属性値を画面に表示
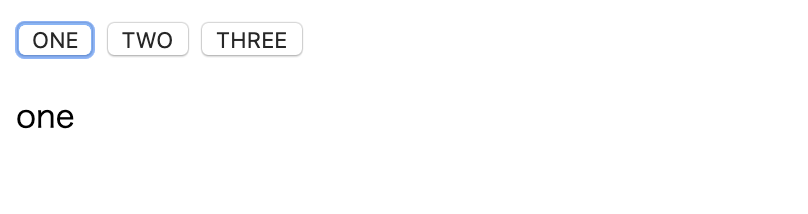
 「one」「two」「three」の3つボタンがあって。
「one」「two」「three」の3つボタンがあって。
 クリックしたボタンの属性「data-id」に設定した値をテキストで表示する。
クリックしたボタンの属性「data-id」に設定した値をテキストで表示する。
 他のボタンを押したらテキストが変わる。
他のボタンを押したらテキストが変わる。
コード
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<title>test</title>
</head>
<body>
<div>
<button class='button' data-id='one'>ONE</button>
<button class='button' data-id='two'>TWO</button>
<button class='button' data-id='three'>THREE</button>
</div>
<p id='selected'>選択してください</p>
<script type="text/javascript">
$('.button').on('click', function(){
var click = $(this).data('id');
$('#selected').text(click);
});
</script>
</body>
</html>
手順
1.取得したい要素に属性「data-id」を設定
index.html
<button class='button' data-id='one'>ONE</button>
属性「data-id」を記述することで、jQueryでは.data('id')で取得できる。
その他にも「data-name」「data-value」も使える。
今回は、data-id='one'とすることでテキストに「one」を表示する。
2.ボタンクリックで処理を実行
practice.js
$('.button').on('click', function(){
// ここに処理を記述
});
3.$(this)でクリックされた要素を取得
practice.js
var click = $(this).data('id');
$(this).data('id')でクリックされたdata-idの値を$clickに入れる。
4.text()で表示内容を変更
practice.js
$('#selected').text(click);
<p id='selected'>選択してください</p>
上記の要素を書き換えるため、$('#selected')で要素を取得。
text()を使い、$clickの値で書き換える。
参考
jQueryのdata()で属性を取得・設定・変更する方法まとめ!
https://www.sejuku.net/blog/38263
jQueryのtext()によるテキスト操作まとめ!
https://www.sejuku.net/blog/40700
【初心者向け】jQueryとは?jQueryの基本的な使い方まとめ
https://handywebdesign.net/2017/09/jquery-for-beginner/