概要
自分が Nuxtjs(Typescript + Vuetify + Jest) を理解するために、apiサーバーとしてRailsを作りNuxtjs + RailsのSPA構成のサンプルを作りました。せっかくなので、OSSで公開しNuxtjsの環境構築でハマっている人のためになればと思いこの記事を記載しました。
この内容は、勉強会でもLTした内容です。その時のSpeaker Deckはこちら です。ご興味がある方は御覧ください。
今後も時間が有るときにコミットしていきます。このOSSの方針としては、どのサービスで必ず使用するであろう機能を今後も追加していく予定です。
その一つとして認証機能はどんなサービスでも必要になってくると考えたので、既に実装してあります。今後はGoogle認証などのOauth認証系も追加予定です。
環境
Dockerがインストールされていればどんな環境でもサンプルを動作させることができると思います。
NuxtjsとRailsのリポジトリは分けています。
- Nuxtjs Sample Repo: https://github.com/walkersumida/nuxtjs-sample
- Rails Sample Repo: https://github.com/walkersumida/rails-api-for-nuxtjs
サンプル起動方法
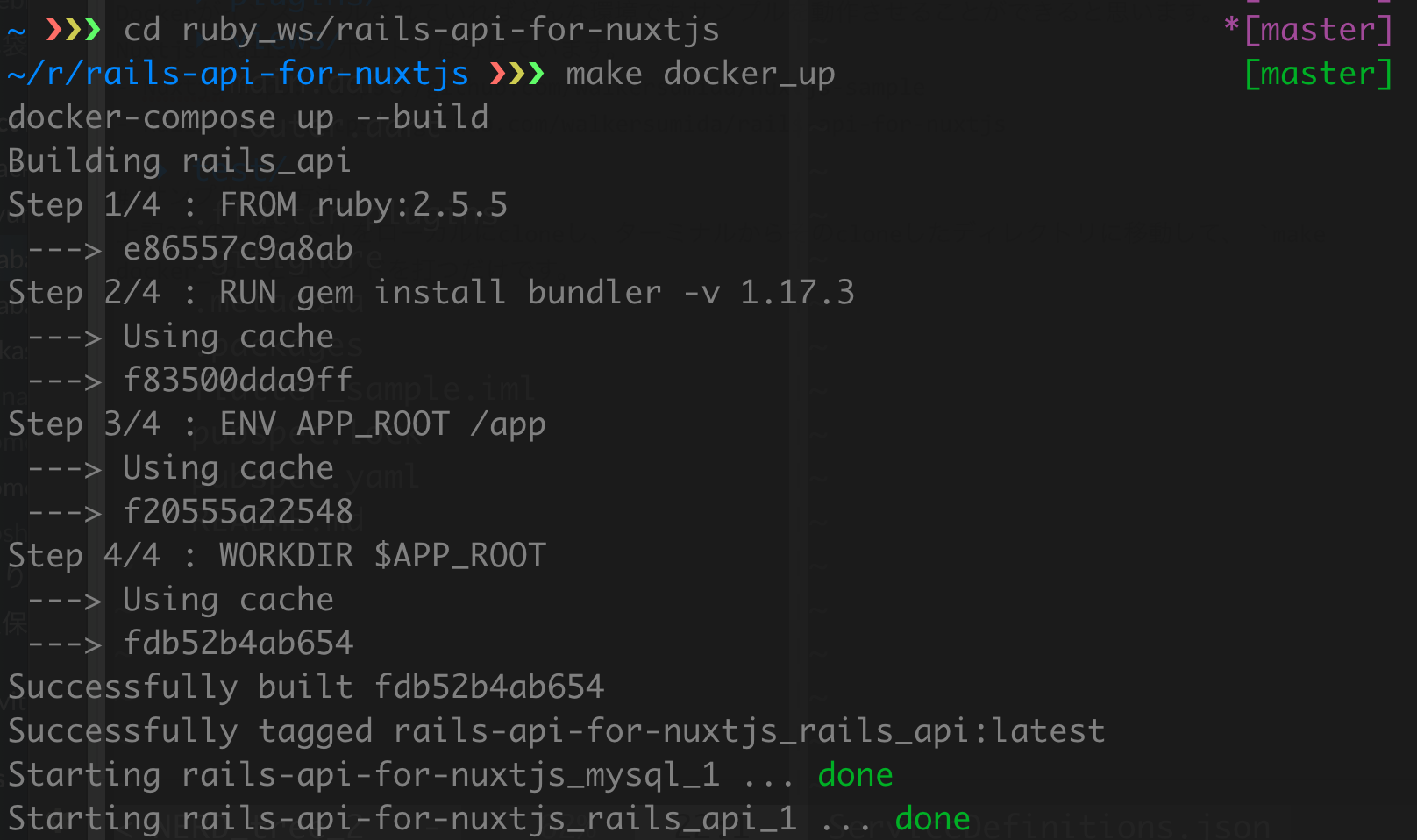
上記2つのリポジトリをローカルにcloneし、ターミナルからそのcloneしたディレクトリに移動して、 make docker_up とコマンドを打つだけです。
※Nuxtjs側は結構時間かかります

※ 上記はRailsのディレクトリに移動し起動している画像
起動
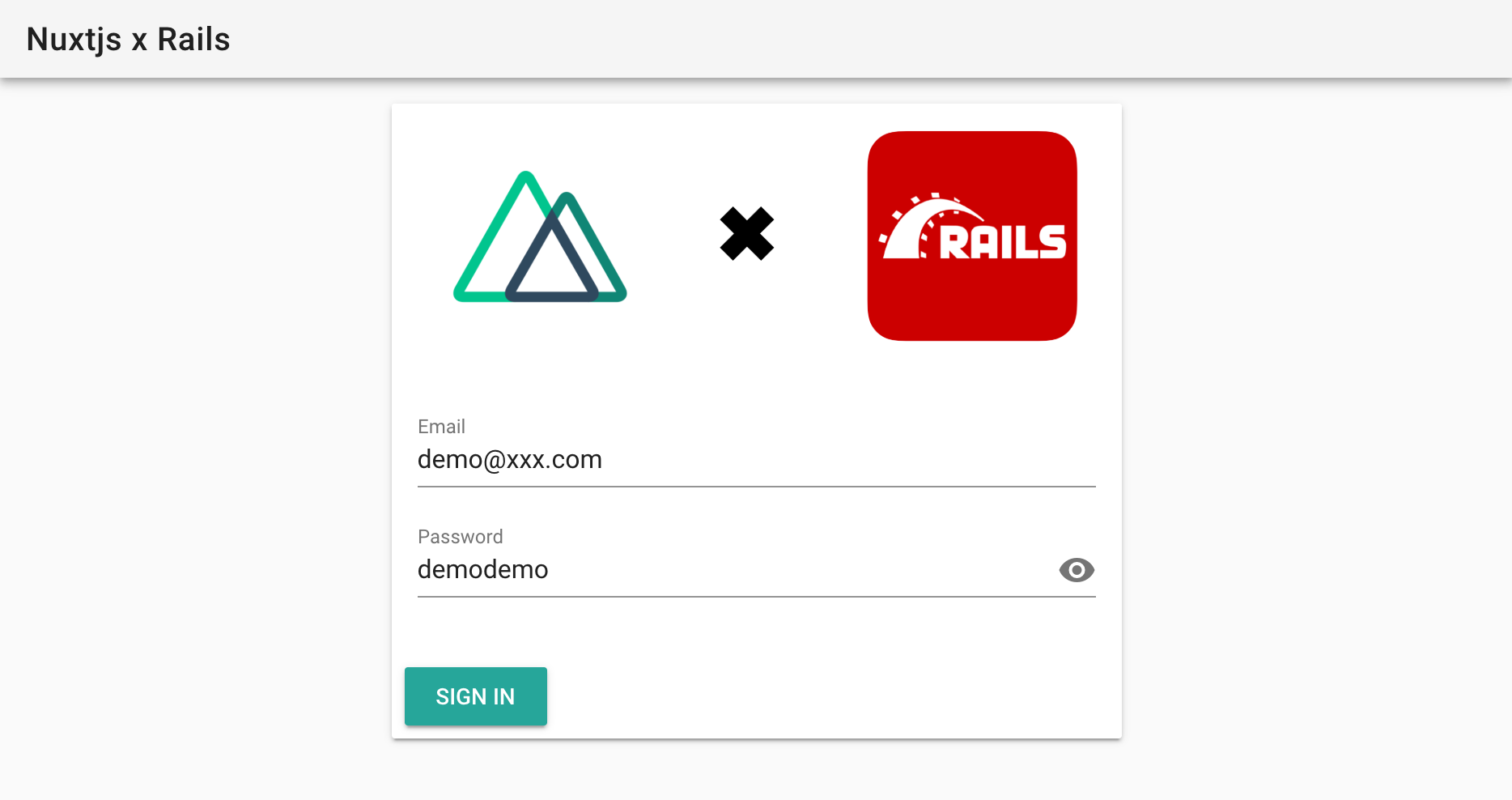
起動が完了したら、 http://0.0.0.0:8080/sign_in にアクセスしてください。以下のようにログイン画面が出てくるので、ID/Passwordを入力してログインしてみてください。

ログイン後
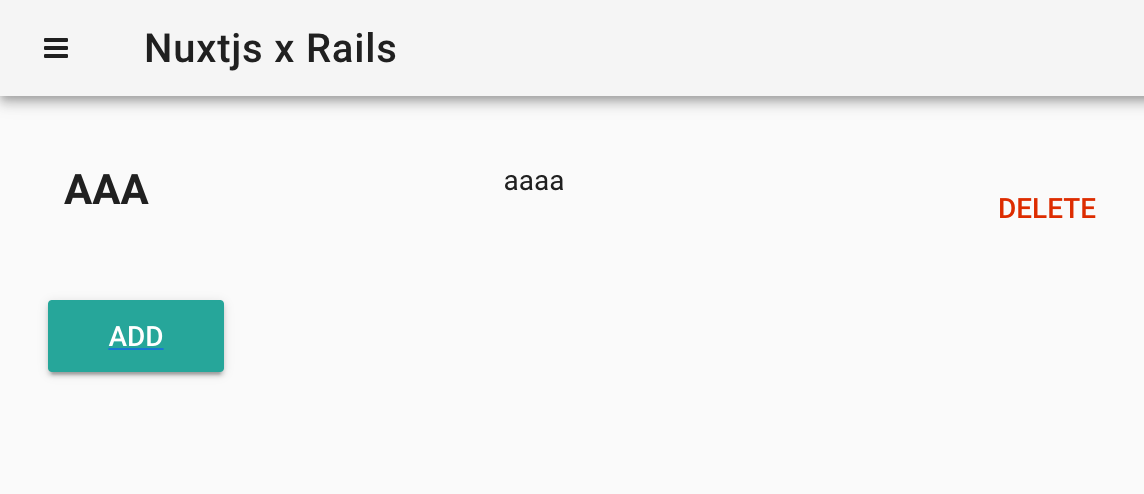
ログイン後は、Postというオブジェクトの一覧ページ( http://0.0.0.0:8080/posts )に遷移します。このページは、ログインしていないと参照できないページとなっています。現在は、Postオブジェクトの追加と削除する機能があるので、試しに追加/削除を行ってみてください。

認証の仕組み
今回はdevise_token_auth gemを使って認証を実装しています。
Token-base認証という仕組みを使っています。ここでは簡単に説明しますが、認証が成功すると、それ以降のRails apiサーバーからのレスポンスに使い捨てのトークンが送られてきます。そのトークンを次のapiサーバーリクエスト時にセットしapiサーバー側でトークンを検証し検証が成功すると、認証が成功したとみなしレスポンスを返してきます。
詳しくは、devise_token_authのDocsに詳しく書いてあるので参照してみてください。
Vuetifyjs
これは、マテリアルデザインの便利なコンポーネントライブラリです。 Docs 通りに書くとリッチなコンポーネントを簡単に配置できるのでとても便利です。

Nuxtjs Test(Jest)
Nuxtjsサンプルをcloneしたディレクトリで make docker_exec CMD='yarn test -u' を実行するとJestが起動し、テストが実行されます。成功することを確認してみてください。

Rails Test(Rspec)
Rails apiサンプルをcloneしたディレクトリで make docker_exec CMD='bin/rspec' を実行するとRspecが起動し、テストが実行されます。成功することを確認してみてください。

CI
NuxtjsとRailsのサンプルはCircleCIと連携しているので、Pushする毎にTestが実行されるようになっています。
まとめ
動作しましたでしょうか。冒頭にも記載しましたが今後もどんどんコミットしていく予定でいるので、starをいただけるとやる気が出ます。
あとはデバックしたり、実際に機能を追加したりして遊んでいただき、NuxtjsとRailsを楽しんでいただければ嬉しいです。
現在は、このRails apiサーバーを利用して、Flutterのリポジトリも立てコミットし始めました。こりらも認証周りは大体出来上がっているので、こちらも興味がある方は是非、starをお願いします笑
Flutterの件も、今後Qiitaにまとめていく予定ですのでお待ちいただければと思います。
参照
- Nuxtjs Sample Repo: https://github.com/walkersumida/nuxtjs-sample
- Rails Sample Repo: https://github.com/walkersumida/rails-api-for-nuxtjs
- devise_token_auth gem: https://github.com/lynndylanhurley/devise_token_auth
- Vuetifyjs: https://vuetifyjs.com/en/components/api-explorer
- Jest: https://jestjs.io/docs/en/getting-started
- Rspec: https://github.com/rspec/rspec-rails
- TypeScript: https://www.typescriptlang.org/docs/home.html
- Speaker Deck: https://speakerdeck.com/walkersumida/sample-nuxtjs-rails