こんにちは。
SVGファイルを画像としてImageViewに表示をしてみたいと思います。
やり方として2つ提示します。
- API Level 21で<vector>タグ(drawableリソース)
- ライブラリ「AndroidSVG」
その前に、SVGとは#
Scalable Vector Graphicsは、画像をJPEGやPNGのようなビットマップデータではなく、ベクターデータの形式で表したものです。記法はXMLです。SVGの仕様はW3Cによって開発され、オープン標準として勧告されています。
実は私も詳しいことは分かっていません。『画像をXMLで表現したヤツ』という認識しかないです。
■API Level 21でのやりかた#
API Level 21(Android5.0:Lollipop)から、<vector>というdrawableリソースタグが新規導入されました。これを使ってみます。
元のSVGファイル##
画像ファイルはWebalysから頂戴いたしました。
この画像ファイルをSVG化したのが、これです。
ラスタ画像svg化スクリプト「potrace.js」
SVG化は、こちらを利用しました。ありがとうございます。
<?xml version="1.0" standalone="no"?>
<svg width="311" height="311" viewBox="0 0 311 311" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1"><path d="M 196.5 24 L 157 24 L 156.99577637374625 56.25 L 156.99155274749248 88.5 L 169.74577637374625 87.84396552219434 C 176.7605993681858 87.48314655940123 185.2 86.4638819873076 188.5 85.57893313976405 C 191.8 84.69398429222048 197.65 82.43102364321757 201.5 80.55013169753535 C 205.35 78.66923975185313 210.4125 75.52600432394676 212.75 73.56516407996565 C 215.0875 71.60432383598454 217.225 70 217.5 70 C 217.775 70 218 76.525 218 84.5 L 218 99 L 212.25 96.34369819847794 C 209.0875 94.88273220764081 202.675 93.02489651280624 198 92.21517443217888 C 191.19121939432662 91.03587603676475 188.15697283391708 90.9674914415811 182.75 91.87147623370093 C 179.0375 92.49216430516542 173.3 94.35 170 96 C 165.04761904761904 98.47619047619048 162.77777777777777 99 157 99 C 151.53333333333333 99 148.9047619047619 98.45238095238095 145 96.5 C 142.25 95.125 137.1875 93.28231378636626 133.75 92.40514174748057 C 129.38958160800686 91.29246186637533 125.68600165631342 91.01536190917875 121.5 91.488603014705 C 118.2 91.86167875056412 112.8 92.84894350323839 109.5 93.68252468731447 C 106.2 94.51610587139055 101.8125 96.05354830113956 99.75 97.09906342009003 C 97.30031219330333 98.3408503963858 96 99.69349983642844 96 101 C 96 102.24144025778165 96.66373977444105 102.99666966608176 97.75 102.99121932332315 C 99.18766266440514 102.98400580845086 99.72775220104526 104.54569248642518 100.77607655700245 111.74121932332315 C 101.6329670004437 117.6227751099701 102.9469512163935 122.08339354491582 104.77607655700245 125.32012957445235 C 106.27423445065111 127.97120084040114 109.075 131.2305651951406 111 132.56316147387338 C 112.925 133.89575775260613 117.2 135.50246274633864 120.5 136.13361701550116 C 123.8 136.7647712846637 128.525 137.00369110317442 131 136.66454994552498 C 133.57009828719626 136.31237778051786 137.6263678147566 134.64383402955522 140.4581049143189 132.77396482944482 C 143.72388268165076 130.61748735754847 146.1954405442676 127.96403569649195 147.69916537150124 125 C 148.9547909200761 122.525 150.45669689071104 118.025 151.03673419513444 115 C 151.61677149955784 111.975 152.6332942938258 108.91746359201855 153.29567373795214 108.20547464893012 C 153.95805318207846 107.49348570584169 155.4 106.92334324948918 156.5 106.93849141259119 C 157.6 106.95363957569322 159.29356537963594 107.53617598367467 160.2634786214132 108.23301676366108 C 161.3325778673203 109.00111840441778 162.36548349371614 111.6656551539157 162.88669448055194 115 C 163.35954996130096 118.025 164.3099510091588 121.625 164.9986968091249 123 C 165.687442609091 124.375 167.31949547247856 126.9625 168.62548094998618 128.75 C 169.93146642749377 130.5375 172.9125 132.948799270803 175.25 134.10844282400666 C 177.5875 135.26808637721032 181.525 136.44837918347082 184 136.7313157268078 C 186.475 137.01425227014474 190.975 136.72215885579976 194 136.08221925048562 C 197.025 135.44227964517148 201.075 133.84354514741455 203 132.52947592213684 C 204.925 131.21540669685916 207.7257655493489 127.97120084040114 209.22392344299755 125.32012957445235 C 211.05304878360647 122.08339354491584 212.3670329995563 117.62277510997008 213.22392344299755 111.74121932332315 C 214.18237288704984 105.16257917507323 214.87336370362013 102.98955526302743 216 103.0110298687393 C 217.24682611130112 103.03479539024566 216.726216053257 106.96047269045158 212.91549910190406 126.26981054541614 L 208.33099820380812 149.5 L 201.16549910190406 163.75 C 194.9155777774107 176.1791940599594 193.71250432525676 177.96805603613964 191.75 177.75 C 189.86020445748815 177.5400227174987 188.9389460181259 175.89909130005267 185.9954030052272 167.5 C 184.06787465810214 162 181.93037465810215 156.4875 181.2454030052272 155.25 C 180.56043135235223 154.0125 178.65 152.325 177 151.5 C 175.0392156862745 150.51960784313727 171.05555555555554 150 165.5 150 L 157 150 L 157 156.5 L 157 163 L 166.5 163 C 173.4183781510986 163 176.007620123397 163.33968708538177 176.02804096669013 164.25 C 176.04346349836968 164.9375 175.0309634983697 167.0336235608296 173.77804096669013 168.90805235739913 C 172.52511843501054 170.78248115396863 170.375 173.17231803436732 169 174.21880098050735 C 167.625 175.26528392664736 164.3565668334393 176.43166036581775 161.73681518542065 176.81074862310822 L 156.9736303708413 177.5 L 156.98681518542065 193.25 L 157 209 L 164.25 209.3013029930251 C 168.2375 209.4670196391889 165.0875 209.69201963918889 157.25 209.8013029930251 C 149.4125 209.9105863468613 141.875 209.55 140.5 209 C 139.125 208.45 131.925 203.275 124.5 197.5 C 117.075 191.725 110.775 187 110.5 187 C 110.225 187 109.8875 193.16498087065935 109.75 200.6999574903541 L 109.5 214.39991498070822 L 74.5 223.803512210328 C 48.089082567410486 230.8994444960656 38.606624061022146 233.8565533548129 35.85954624736459 235.85355471997389 C 33.857296683415115 237.30909962398826 31.15729668341512 239.84127578391954 29.85954624736459 241.48061285315453 C 28.561795811314067 243.11994992238954 23.151709623588033 256.3949499223895 17.837132496862296 270.9806128531545 L 8.174264993724591 297.5 L 82.3371324968623 297.75636617190315 L 156.5 298.0127323438063 L 231.1628675031377 297.75636617190315 L 305.8257350062754 297.5 L 296.1628675031377 270.9683281839923 C 290.6054963365544 255.7092606345661 285.437816249881 243.13463338985613 284 241.37216075227184 C 282.625 239.68668816362984 279.925 237.16328494490745 278 235.76459804399988 C 275.4327457893638 233.899255272199 265.17254210636196 230.71391041805592 239.5 223.81203056352376 L 204.5 214.40253017560687 L 204 200.07443939408702 L 203.5 185.74634861256717 L 210.25 168.8731743062836 L 217 152 L 222.5 112 C 225.525 90 228 71.1 228 70 C 228 68.9 226.9422470430197 66.7625 225.64943787337714 65.25 L 223.29887574675428 62.5 L 227.43449874946592 54.5 C 229.7090914009573 50.1 232.31882545148773 43.125 233.2339077506446 39 C 234.14899004980145 34.875 235.1457126555615 29.8125 235.4488468745558 27.75 L 236 24 L 196.5 24 Z " fill="#000000"></path></svg>
横一直線に長~いXMLになってしまいましたスミマセン。もっとシンプルな画像をもとにすればよかったですね。
なお、単一パスにしたので、灰色の部分は抜け落ちます。
drawableリソースファイルにする##
この横一直線に長~いXMLを、手作業でdrawableリソースファイルにします。<path>やwidthとheightなどをコピー&ペーストして書き上げます。
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="311dp"
android:height="311dp"
android:viewportHeight="311"
android:viewportWidth="311">
<path
android:fillColor="#000000"
android:pathData="M 196.5 24 L 157 24 L 156.99577637374625 56.25 L 156.99155274749248 88.5 L 169.74577637374625 87.84396552219434 C 176.7605993681858 87.48314655940123 185.2 86.4638819873076 188.5 85.57893313976405 C 191.8 84.69398429222048 197.65 82.43102364321757 201.5 80.55013169753535 C 205.35 78.66923975185313 210.4125 75.52600432394676 212.75 73.56516407996565 C 215.0875 71.60432383598454 217.225 70 217.5 70 C 217.775 70 218 76.525 218 84.5 L 218 99 L 212.25 96.34369819847794 C 209.0875 94.88273220764081 202.675 93.02489651280624 198 92.21517443217888 C 191.19121939432662 91.03587603676475 188.15697283391708 90.9674914415811 182.75 91.87147623370093 C 179.0375 92.49216430516542 173.3 94.35 170 96 C 165.04761904761904 98.47619047619048 162.77777777777777 99 157 99 C 151.53333333333333 99 148.9047619047619 98.45238095238095 145 96.5 C 142.25 95.125 137.1875 93.28231378636626 133.75 92.40514174748057 C 129.38958160800686 91.29246186637533 125.68600165631342 91.01536190917875 121.5 91.488603014705 C 118.2 91.86167875056412 112.8 92.84894350323839 109.5 93.68252468731447 C 106.2 94.51610587139055 101.8125 96.05354830113956 99.75 97.09906342009003 C 97.30031219330333 98.3408503963858 96 99.69349983642844 96 101 C 96 102.24144025778165 96.66373977444105 102.99666966608176 97.75 102.99121932332315 C 99.18766266440514 102.98400580845086 99.72775220104526 104.54569248642518 100.77607655700245 111.74121932332315 C 101.6329670004437 117.6227751099701 102.9469512163935 122.08339354491582 104.77607655700245 125.32012957445235 C 106.27423445065111 127.97120084040114 109.075 131.2305651951406 111 132.56316147387338 C 112.925 133.89575775260613 117.2 135.50246274633864 120.5 136.13361701550116 C 123.8 136.7647712846637 128.525 137.00369110317442 131 136.66454994552498 C 133.57009828719626 136.31237778051786 137.6263678147566 134.64383402955522 140.4581049143189 132.77396482944482 C 143.72388268165076 130.61748735754847 146.1954405442676 127.96403569649195 147.69916537150124 125 C 148.9547909200761 122.525 150.45669689071104 118.025 151.03673419513444 115 C 151.61677149955784 111.975 152.6332942938258 108.91746359201855 153.29567373795214 108.20547464893012 C 153.95805318207846 107.49348570584169 155.4 106.92334324948918 156.5 106.93849141259119 C 157.6 106.95363957569322 159.29356537963594 107.53617598367467 160.2634786214132 108.23301676366108 C 161.3325778673203 109.00111840441778 162.36548349371614 111.6656551539157 162.88669448055194 115 C 163.35954996130096 118.025 164.3099510091588 121.625 164.9986968091249 123 C 165.687442609091 124.375 167.31949547247856 126.9625 168.62548094998618 128.75 C 169.93146642749377 130.5375 172.9125 132.948799270803 175.25 134.10844282400666 C 177.5875 135.26808637721032 181.525 136.44837918347082 184 136.7313157268078 C 186.475 137.01425227014474 190.975 136.72215885579976 194 136.08221925048562 C 197.025 135.44227964517148 201.075 133.84354514741455 203 132.52947592213684 C 204.925 131.21540669685916 207.7257655493489 127.97120084040114 209.22392344299755 125.32012957445235 C 211.05304878360647 122.08339354491584 212.3670329995563 117.62277510997008 213.22392344299755 111.74121932332315 C 214.18237288704984 105.16257917507323 214.87336370362013 102.98955526302743 216 103.0110298687393 C 217.24682611130112 103.03479539024566 216.726216053257 106.96047269045158 212.91549910190406 126.26981054541614 L 208.33099820380812 149.5 L 201.16549910190406 163.75 C 194.9155777774107 176.1791940599594 193.71250432525676 177.96805603613964 191.75 177.75 C 189.86020445748815 177.5400227174987 188.9389460181259 175.89909130005267 185.9954030052272 167.5 C 184.06787465810214 162 181.93037465810215 156.4875 181.2454030052272 155.25 C 180.56043135235223 154.0125 178.65 152.325 177 151.5 C 175.0392156862745 150.51960784313727 171.05555555555554 150 165.5 150 L 157 150 L 157 156.5 L 157 163 L 166.5 163 C 173.4183781510986 163 176.007620123397 163.33968708538177 176.02804096669013 164.25 C 176.04346349836968 164.9375 175.0309634983697 167.0336235608296 173.77804096669013 168.90805235739913 C 172.52511843501054 170.78248115396863 170.375 173.17231803436732 169 174.21880098050735 C 167.625 175.26528392664736 164.3565668334393 176.43166036581775 161.73681518542065 176.81074862310822 L 156.9736303708413 177.5 L 156.98681518542065 193.25 L 157 209 L 164.25 209.3013029930251 C 168.2375 209.4670196391889 165.0875 209.69201963918889 157.25 209.8013029930251 C 149.4125 209.9105863468613 141.875 209.55 140.5 209 C 139.125 208.45 131.925 203.275 124.5 197.5 C 117.075 191.725 110.775 187 110.5 187 C 110.225 187 109.8875 193.16498087065935 109.75 200.6999574903541 L 109.5 214.39991498070822 L 74.5 223.803512210328 C 48.089082567410486 230.8994444960656 38.606624061022146 233.8565533548129 35.85954624736459 235.85355471997389 C 33.857296683415115 237.30909962398826 31.15729668341512 239.84127578391954 29.85954624736459 241.48061285315453 C 28.561795811314067 243.11994992238954 23.151709623588033 256.3949499223895 17.837132496862296 270.9806128531545 L 8.174264993724591 297.5 L 82.3371324968623 297.75636617190315 L 156.5 298.0127323438063 L 231.1628675031377 297.75636617190315 L 305.8257350062754 297.5 L 296.1628675031377 270.9683281839923 C 290.6054963365544 255.7092606345661 285.437816249881 243.13463338985613 284 241.37216075227184 C 282.625 239.68668816362984 279.925 237.16328494490745 278 235.76459804399988 C 275.4327457893638 233.899255272199 265.17254210636196 230.71391041805592 239.5 223.81203056352376 L 204.5 214.40253017560687 L 204 200.07443939408702 L 203.5 185.74634861256717 L 210.25 168.8731743062836 L 217 152 L 222.5 112 C 225.525 90 228 71.1 228 70 C 228 68.9 226.9422470430197 66.7625 225.64943787337714 65.25 L 223.29887574675428 62.5 L 227.43449874946592 54.5 C 229.7090914009573 50.1 232.31882545148773 43.125 233.2339077506446 39 C 234.14899004980145 34.875 235.1457126555615 29.8125 235.4488468745558 27.75 L 236 24 L 196.5 24 Z " />
</vector>
このwakwak_mono.xmlは、/res/drawable内に収めておきます。
あ、wakwak_mono.svgは用済みです。捨てちゃってください。
layoutリソースファイル##
/res/layout内に収めるlayoutリソースファイル上の<ImageVIew>に、このdrawableリソースファイルを指定します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="example.jp.co.casareal.svglollipop.MainActivity">
<ImageView
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@drawable/wakwak_mono" />
<ImageView
android:layout_width="72dp"
android:layout_height="72dp"
android:src="@drawable/wakwak_mono" />
<ImageView
android:layout_width="96dp"
android:layout_height="96dp"
android:src="@drawable/wakwak_mono" />
<ImageView
android:layout_width="144dp"
android:layout_height="144dp"
android:src="@drawable/wakwak_mono" />
</LinearLayout>
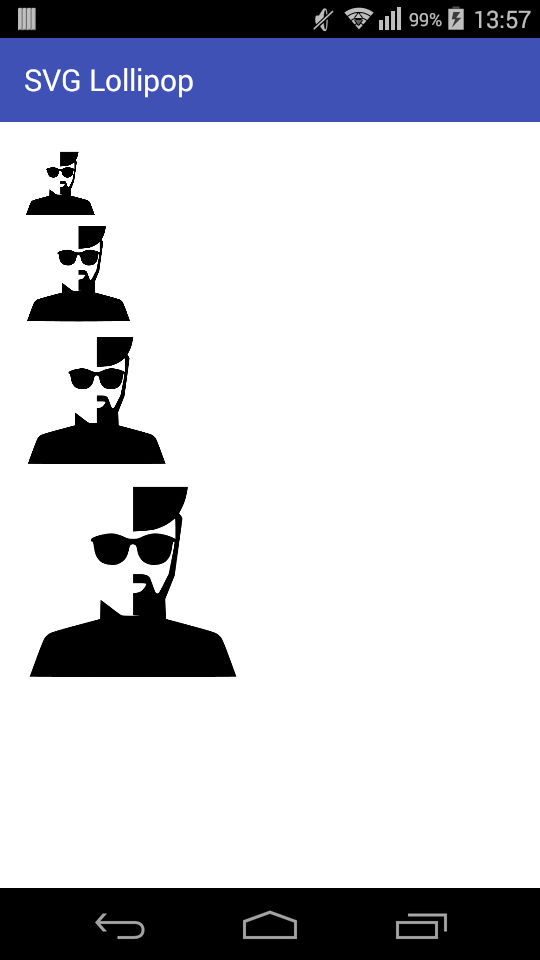
Activityクラスでは何もしなくても、以下のように表示されます。
繰り返しになりますが、今回は単一パスのSVGなので、灰色の部分は抜けちゃっています。
■ライブラリ「AndroidSVG」を利用する#
ライブラリ「AndroidSVG」のWebサイトはこちらです。
https://bigbadaboom.github.io/androidsvg/
ライセンスはApache License v2.0とのこと。
ただ、MavenかJARファイルで対応せよ、とのことで、Gradleでののやり方が記載されていません。
私はJARファイルをダウンロードして、libsフォルダに入れて利用することにしました。
追記:Gradleで設定##
build.gradleで以下の通りに設定しても可でした。
dependencies {
compile 'com.caverock:androidsvg:1.2.1'
}
「AndroidSVG」のJARファイルをlibsフォルダに収める方法なら##
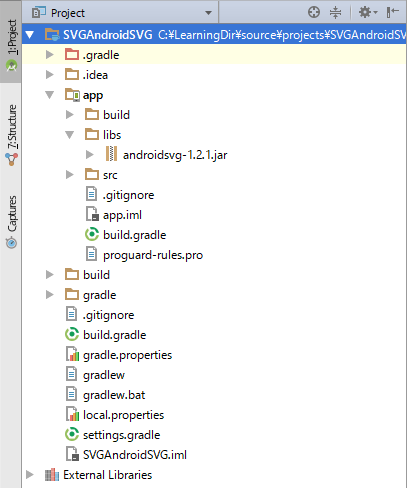
libsフォルダは、Projectビューに切り替えれば出現します。
私がダウンロードした「AndroidSVG」のJARファイルは、androidsvg-1.2.1.jarでした。
元のSVGファイル##
今度はカラーに挑戦です。この画像(ここに貼り付けているのはPNGファイルです)のSVGファイルは以下の通りです。
<?xml version="1.0" ?><!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.0//EN' 'http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd'><svg height="110px" style="enable-background:new 0 0 110 110;" version="1.0" viewBox="0 0 110 110" width="110px" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g id="Multicolor"><g><path d="M83,76c-0.615-1.333-1.698-2.394-3.043-2.982L65,69v-6l-5.105,3.995 C59.326,67.634,58.511,68,57.655,68H55h-2.655c-0.856,0-1.671-0.366-2.24-1.005L45,63v6l-14.957,4.018 C28.698,73.606,27.615,74.667,27,76l-4,11h32h32L83,76z" style="fill:#3E3E3F;"/><path d="M72,47.258c0-1.111-1-2.222-2-2.222s-1,1.111-1,1.111v-1.111c-0.018-9-1.024-15-14-15 s-13.982,6-14,15V53l4,10l5.105,3.995C50.674,67.634,51.489,68,52.345,68H55h2.655c0.856,0,1.671-0.366,2.24-1.005L65,63 l3.193-7.982C71.039,54.827,72,50.517,72,47.258z" style="fill:#FBC8C8;"/><path d="M41,45v1.111c0,0,0-1.111-1-1.111s-2,1.111-2,2.222c0,3.259,0.961,7.568,3.807,7.76L45,62.964 l5.105,3.995c0.569,0.64,1.384,1.005,2.24,1.005H55V30C42.024,30,41.018,36,41,45z" style="fill:#FBD7D7;"/><path d="M69.268,36.391C71.997,32.495,72,28,72,28H55h-6.866c-2.58,0-5.038,1.099-6.759,3.021 c-1.721,1.922-2.542,4.486-2.256,7.051l2.896,17.467L45,63l5.105,3.995C50.674,67.634,51.489,68,52.345,68H55h2.655 c0.856,0,1.671-0.366,2.24-1.005L65,63l2.984-7.461l2.288-16.629c0.175-0.699,0.018-1.441-0.426-2.009 C69.685,36.694,69.483,36.53,69.268,36.391z M68,45.036l-2,10v0.031l-3,6h-1l-1.316-3.949c-0.408-1.225-1.555-2.051-2.846-2.051 H55h-2.838c-1.291,0-2.438,0.826-2.846,2.051L48,61.067h-1l-3-6v-0.031l-2-10V36c0,0,0.011,5.447,13,5.958 C55.638,41.983,56.297,42,57,42c5.351,0,8.786-1.784,11-4.076V45.036z" style="fill:#F37A10;"/><path d="M42.016,55.539L45,63l5.105,3.995C50.674,67.634,51.489,68,52.345,68H55V55.067h-2.838 c-1.291,0-2.438,0.826-2.846,2.051L48,61.067h-1l-3-6v-0.031l-2-10V36c0,0,0.011,5.447,13,5.958V28h-6.866 c-2.58,0-5.038,1.099-6.759,3.021c-1.721,1.922-2.542,4.486-2.256,7.051" style="fill:#F99134;"/><g><path d="M51,58h8c0,0,0,3-4,3S51,58,51,58z" style="fill:#FBD7D7;"/></g><path d="M61.5,42.625c-2.438,0-4.875,1.625-4.875,1.625H55h-1.625c0,0-2.438-1.625-4.875-1.625 c-4.063,0-6.5,1.625-6.5,1.625v0.813h0.812c0,4.875,1.625,7.312,5.857,7.312c4.231,0,5.112-4.062,5.112-5.189 c0-1.127,1.219-1.311,1.219-1.311s1.219,0.184,1.219,1.311c0,1.127,0.88,5.189,5.112,5.189c4.232,0,5.857-2.437,5.857-7.312H68 V44.25C68,44.25,65.562,42.625,61.5,42.625z" style="fill:#3E3E3F;"/><g><g><path d="M48.5,44.25c-2.244,0-4.062,1.006-4.062,3.25c0,0.908,0.301,1.743,0.804,2.419l5.318-5.318 C49.955,44.366,49.253,44.25,48.5,44.25z" style="fill:#9E9FA0;"/></g></g><g><g><path d="M61.579,44.25c-2.244,0-4.062,1.006-4.062,3.25c0,0.908,0.301,1.743,0.804,2.419l5.318-5.318 C63.034,44.366,62.331,44.25,61.579,44.25z" style="fill:#9E9FA0;"/></g></g></g></g></svg>
カラーなので、単一パスで収まるモンではないです。
このSVGファイルは、AndroidのXMLファイルに手作業で変換するだなんて面倒はなく、そのままassetsフォルダ内に収めます。
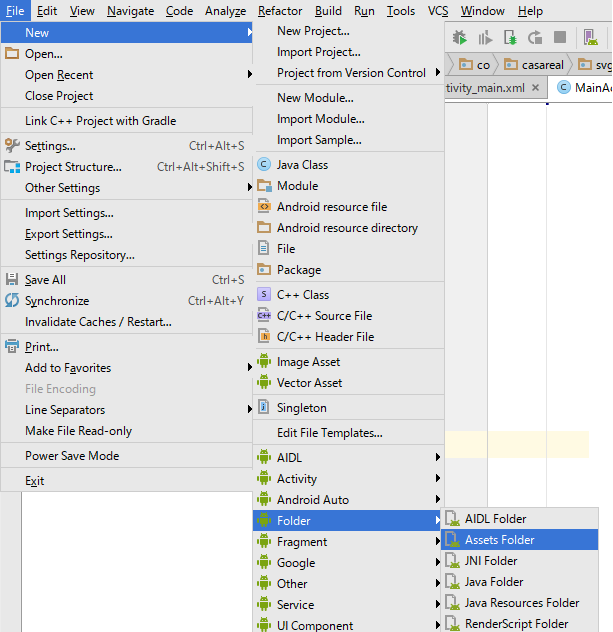
なお、assetsフォルダはAndroid Studioで作ったプロジェクトではデフォルトで存在していないので、新規に作ってください。
layoutリソースファイル##
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="example.jp.co.casareal.svgandroidsvg.MainActivity">
<ImageView
android:id="@+id/mdpi"
android:layout_width="48dp"
android:layout_height="48dp" />
<ImageView
android:id="@+id/hdpi"
android:layout_width="72dp"
android:layout_height="72dp" />
<ImageView
android:id="@+id/xhdpi"
android:layout_width="96dp"
android:layout_height="96dp" />
<ImageView
android:id="@+id/xxhdpi"
android:layout_width="144dp"
android:layout_height="144dp" />
</LinearLayout>
各<ImageView>への画像の設定は、Activityクラスの方でやります(ので、android:src属性を記述していません)。
Activityクラス##
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SVG svg = null;
try {
AssetManager assetManager = getApplicationContext().getAssets();
svg = SVG.getFromAsset(assetManager, "wakwak_color.svg");
} catch (SVGParseException e) {
Log.e(getClass().getName(), e.getMessage(), e);
} catch (IOException e) {
Log.e(getClass().getName(), e.getMessage(), e);
}
if (svg.getDocumentWidth() != -1) {
Bitmap bitmap = Bitmap.createBitmap(311, 311, Bitmap.Config.ARGB_8888);
// いったん、Canvasに卸さないと、ダメらしい
Canvas canvas = new Canvas(bitmap);
svg.renderToCanvas(canvas);
((ImageView) findViewById(R.id.mdpi)).setImageBitmap(bitmap);
((ImageView) findViewById(R.id.hdpi)).setImageBitmap(bitmap);
((ImageView) findViewById(R.id.xhdpi)).setImageBitmap(bitmap);
((ImageView) findViewById(R.id.xxhdpi)).setImageBitmap(bitmap);
}
}
}
このプログラムのポイントとしては、
- SVG.getFromAsset(AssetManager, String)で、SVGオブジェクトを取得。
- Bitmapオブジェクトを作って、いったんCanvasに卸す。
です。もうこれでBitmapとして使えます。
なんか小さいのですが...とりあえず、画像として出たは出ました。
まとめ#
「単一パスではないSVG」や、「API Level 21未満で開発するしかない」という場合は、AndroidSVGというライブラリを使うことを検討するのもいいかと思います。
言い換えれば、「単一パスのSVG」で、「API Level 21以上で開発する」というときは、フツーにAndroid標準APIを使った方が無難だと思います。
以上です。