そもそもBox Hubsって何?
Box Hubsとは、Boxに保存されているファイルを整理して公開することができる簡易的なポータル機能です。目的や用途ごとに「Hub」と呼ばれるページを作成し、その中にBoxの中に保存されている様々なコンテンツを埋め込むことができます。音楽のプレイリストを想像してもらうと分かりやすいかもしれません。
コンテンツの量が増えて目当てのファイルを探して共有するのが大変…そういった課題を解決することができる便利機能として、今年の9月にリリースされました。
ポータルサイトを作成するのって難しいんじゃないの?と思われる方もいると思いますが、そんなことありません!Box Hubsはノーコードで簡単に作成することができます。この記事ではBox Hubsの作り方、綺麗に見せるためのコツなどを紹介していきます。
Box Hubsを使うための事前準備
Box Hubsを利用するためには、管理コンソールでBox Hubsの作成権限を有効にする必要があります。
管理コンソール> Enterpirse設定>コンテンツと共有にアクセスします。
全てのユーザーにBox Hubsの作成権限を付与するか、一部の方のみに作成権限を付与するかを選択することができます。
早速Hubを作ってみよう!!
Hubの新規作成
Webアプリ左側のメニューから「Hubs」をクリックすると、Hubsギャラリーの画面が開きます。ここには自分が作成したHubや招待されたHubの一覧が表示されます。画面右上の「新しいHub」からHubを新規作成することができます。

新しいHubが作成されたら、いよいよ中身のコンテンツを追加していきます!
Hubを作成すると、[ファイルとフォルダ - Boxからファイルまたはフォルダを選択] のウィンドウが表示されますので、フォルダやファイルを選ぶことで簡単にHubに追加できます!
※Hubに追加するファイルには編集者以上のアクセス権が必要になります。なお、フォルダ設定でコラボレータの招待を「所有者および共同所有者のみ」に許可しているファイルを追加するには、共同所有者以上の権限が必要です。
Hubに追加できる要素
ファイルとフォルダ以外にも、編集画面の「ブロックを追加から」以下の要素を追加することができます。掲載しているファイルのカテゴリごとにセクションを分けたり、追加したファイルに関する説明を記載したりすることもできます。ハイパーリンクにも対応しているので、Boxの共有リンクや外部のWebサイトのURLへ遷移できるようにしておくこともできます。
- セクション
- 段落
- 吹き出し
- 区切り線
Hubsを見やすくするコツ
ここからは作成したHubを見やすいページにするためのコツをいくつかご紹介していきます!
1. セクションを活用する
ひとつのHubのページに追加するファイルが多くなる場合は、セクションを追加するのがおすすめです。
セクションを追加すると、Hubの左側に「Hubのアウトライン」と書かれた目次のような画面が自動で作成されます。セクション名をクリックすると、Hubの該当の箇所に遷移することもできます。ファイルのカテゴリごとに整理できるだけでなく、Hubのページが長くなったときにも画面下までスクロールせずに、すぐに目当てのファイルに辿り着けます。
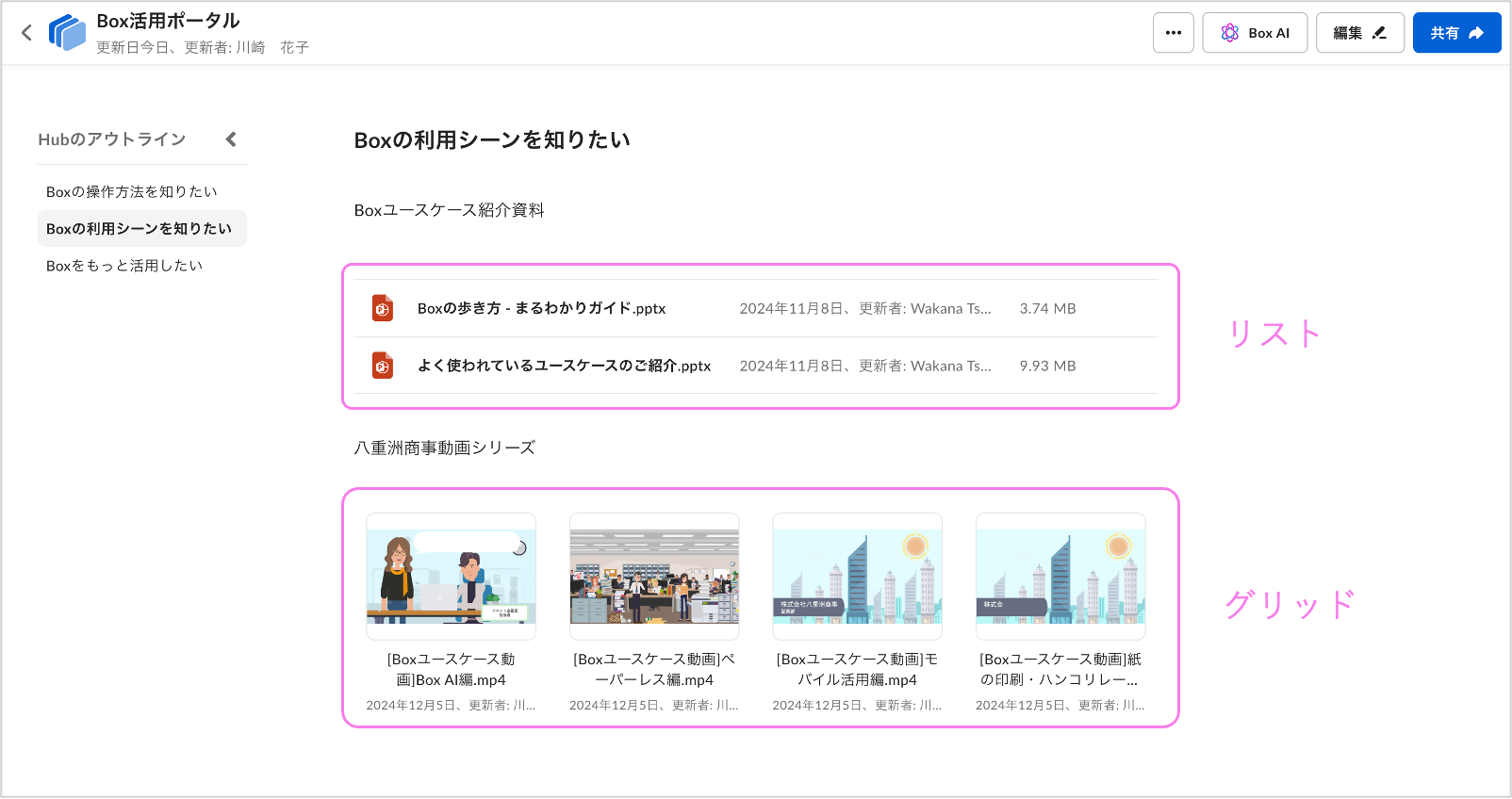
2. ファイルの表示形式(リストとグリッド)を使い分ける
Hubにフォルダやファイルを追加する時に、表示方法を「リスト」と「グリッド」のどちらか選択することができます。掲載しているファイルの種類などに応じて使い分けるとより見やすくなります。
グリッド形式にするとファイルのサムネイルを表示することができます。画像や動画などのファイルはグリッド形式に設定しておくとファイルの内容がイメージしやすくなるので、おすすめです。
一方でリスト形式はファイル名・更新日・サイズなどの情報が見やすいというメリットがあります。テキスト情報が多いWordやPowerPoint、Excelファイルなどはリスト形式が良いかもしれません。
Hubの編集画面
3. ロゴと背景画像を設定する
作成したHubにはロゴと背景画像を設定することができます。あらかじめBoxが用意しているギャラリーから画像を選択するか、Boxまたはデバイスからオリジナルの画像をアップロードすることができます。
社内でHubsを活用していくと、おそらくHubsギャラリーに表示されるHubの数も増えていくと思います。その時に「どれが、何の目的のHubだっけ・・・?」と混乱しないようにロゴと画像を設定しておくのがおすすめです。
下の画像の左はギャラリーから画像を設定したHubsです。どれも同じようなHubに見えてしまいませんか?一方で右側はそれぞれオリジナルの画像を設定しているので、違いが分かりやすくなっているのではないかと思います。
もちろん凝った画像である必要はありませんが、画像を設定するとHubに対しての愛着もわいてきますので、ぜひオリジナルの画像を設定するのがおすすめです!
Hubの作成が完了したら
Hubの作成ができたら、そのHubにアクセスする必要がある方をコラボレーターとして招待していきましょう!
コラボレーターを招待するときに注意が必要なのは、Hubsにアクセス権のあるユーザーは、Hubsに追加された元のファイルにアクセス権がなくても、ビューワー権限でアクセスができるようになるという点です。ポータルとして利用する機能ですので、広くコンテンツを公開する目的で利用することが多いとは思いますが、Hubにファイルを追加する際にはご留意いただければと思います。
さいごに
Box Hubsは専門的な知識がなくても簡単に作成できるということが伝わったのではないかと思っています。また、ちょっとした工夫をするだけで、見やすいページを作成することができます。カスタマイズできる項目はそこまで多くはありませんが、その分シンプルで直感的な操作で利用できる機能になっています。全社的なポータルとしてだけではなく、部門間でのナレッジ共有、短期的なプロジェクトなど様々なシーンで活用できる機能ですので、ぜひ皆様もBox Hubsをさわってみていただければと思います!
参考情報
- Box Hubs – Box Support
https://support.box.com/hc/ja/sections/26102544955027-Box-Hubs