1.はじめに
非同期の処理を行っていることをユーザーにお知らせするために使うぐるぐる。
使い方とカスタマイズを簡単にまとめます。
2.環境
Xcode Version 9.2
Swift Version 4.0.3
3.プロパティ説明
UIActivityIndicatorView のプロパティとその初期値をまとめます。
| プロパティ | 説明 | 初期値 |
|---|---|---|
| isAnimating | アニメーションしているかどうか | false |
| hidesWhenStopped | アニメーションしていない時に非表示にするかどうか | true |
| activityIndicatorViewStyle | アクティビティインディケータのスタイルを指定する。.whiteLarge, .white, .gray から選択 |
.white |
| color | アクティビティインディケータの色を指定する。activityIndicatorViewStyle よりも後に設定しないと効果がない |
UIColor.white |
4.使い方
- グローバル変数に
UIActivityIndicatorViewのインスタンスを定義
var activityIndicatorView = UIActivityIndicatorView()
-
viewDidLoadなどで初期設定
override func viewDidLoad() {
super.viewDidLoad()
activityIndicatorView.center = view.center
activityIndicatorView.activityIndicatorViewStyle = .whiteLarge
activityIndicatorView.color = .purple
view.addSubview(activityIndicatorView)
}
-
activityIndicatorView.startAnimating()でアニメーション開始 -
activityIndicatorView.stopAnimating()でアニメーション終了
5.アニメーションの開始/終了はメインスレッドで
タイトルの通り。アニメーションの開始/終了はメインスレッドで行います。
// アニメーション開始
activityIndicatorView.startAnimating()
DispatchQueue.global(qos: .default).async {
// 非同期処理などを実行(今回は5秒間待つだけ)
Thread.sleep(forTimeInterval: 5)
// 非同期処理などが終了したらメインスレッドでアニメーション終了
DispatchQueue.main.async {
// アニメーション終了
self.activityIndicatorView.stopAnimating()
}
}
6.コード全体
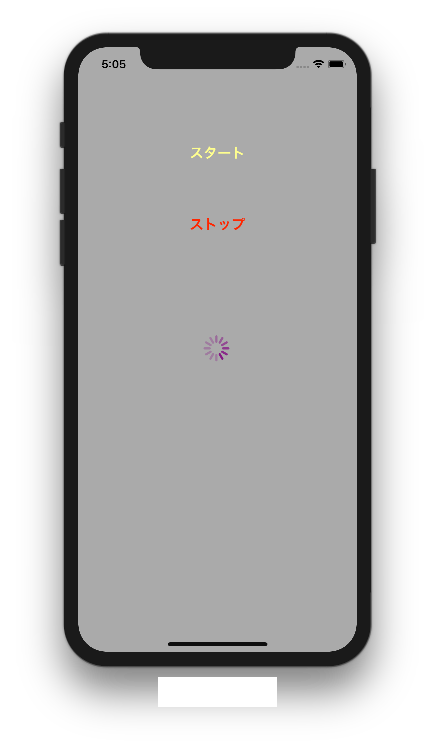
例として、ボタンでアニメーションの開始/終了を制御するコードを載せます。
紫色のアクティビティインディケータを表示しています。
「スタート」ボタンをタップするとアニメーションが開始し、5秒後にストップします。
アニメーション中に「ストップ」ボタンをタップすると、5秒待たずにストップします。
class ViewController: UIViewController {
var activityIndicatorView = UIActivityIndicatorView()
@IBAction func startActivityIndicator(_ sender: UIButton) {
activityIndicatorView.startAnimating()
DispatchQueue.global(qos: .default).async {
// 非同期処理などを実行
Thread.sleep(forTimeInterval: 5)
// 非同期処理などが終了したらメインスレッドでアニメーション終了
DispatchQueue.main.async {
// アニメーション終了
self.activityIndicatorView.stopAnimating()
}
}
}
@IBAction func stopActivityIndicator(_ sender: UIButton) {
activityIndicatorView.stopAnimating()
}
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .lightGray
activityIndicatorView.center = view.center
activityIndicatorView.activityIndicatorViewStyle = .whiteLarge
activityIndicatorView.color = .purple
view.addSubview(activityIndicatorView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
間違っている点や改善点などありましたら、ぜひフィードバックをお願いします。