v-forの要素指定
Q&A
Closed
解決したいこと
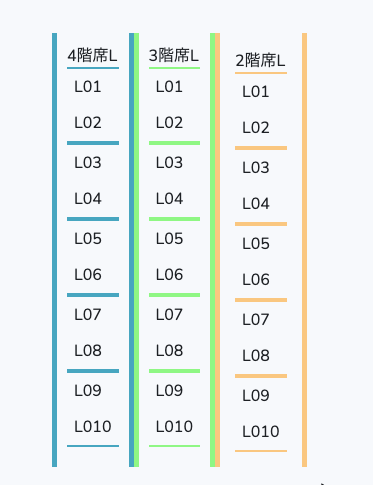
LaravelとVueを使った座席表を作成しています。
検索された座席番号に対応した席を光らせる機能を作っているのですが、
下記のようにv-forで座席エリアを表示させている場合、
例えば3階席のL03の要素だけ光らせたい場合は、どのように指定すれば良いのでしょうか?
v-forで繰り返しで要素を表示させているので、特定の要素の指定の仕方がわかりません。
v-forの3番目の要素だけ指定するようなことができると良いのですが、、。
<div class="stand-3l">
<h>3階席L</h>
<span v-for="n in 5" :key="n">
<tr class="stand-3lTop">
<td>L0{{ 2 * n - 1 }}</td>
</tr>
<tr class="stand-3lBottom">
<td>L0{{ 2 * n }}</td>
</tr>
</span>
</div>
0 likes