概要
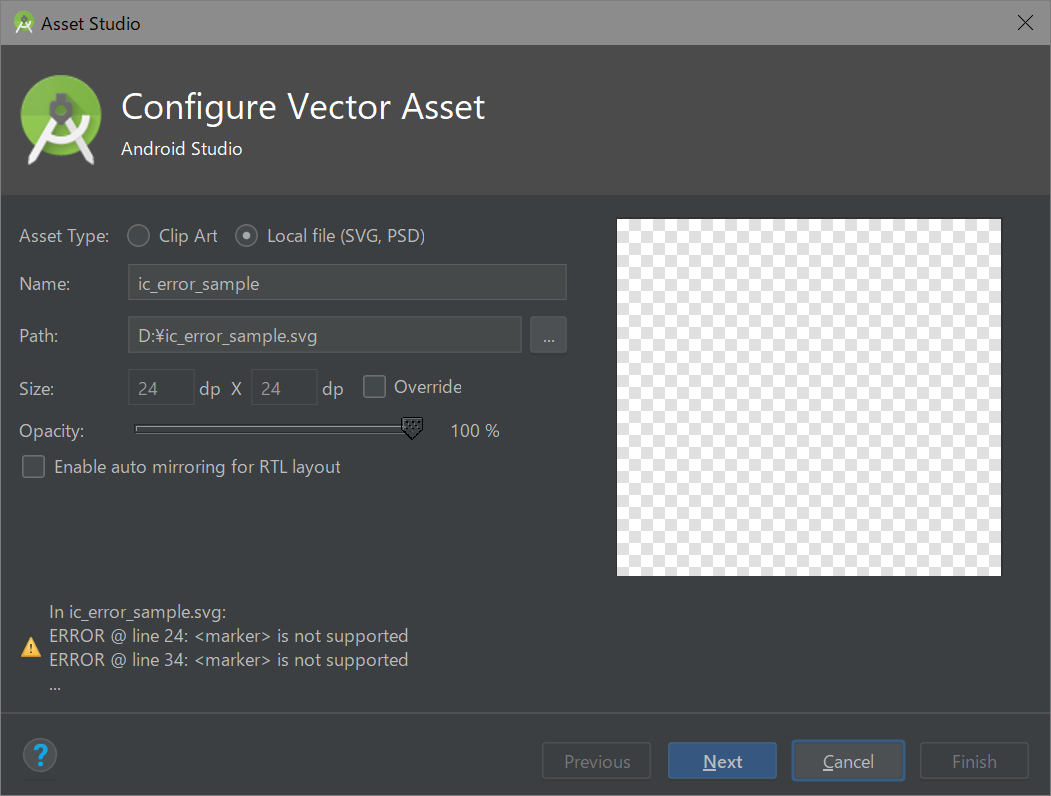
Android向けアイコン画像を作るために、InkscapeでSVG画像ファイルを作成し、Vector AssetでSVGを取り込もうとしたところ、サンプルイメージにSVG画像が表示されませんでした。実際に取り込んでみても、アイコンは表示されませんでした。
Inkscapeでオブジェクトの設定を2カ所変更したところ、表示されるようになったので、その内容について書きます。
作業
ストローク設定の変更
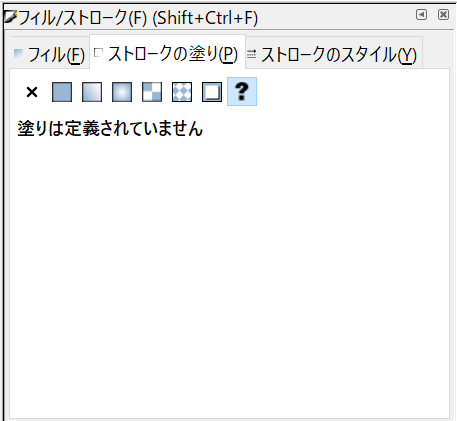
Inkscape上で表示されないオブジェクトを選択し、フィル/ストロークの「ストロークの塗り」タブを開きます。ここで一番右の「?」が選択され、「塗りは定義されていません」と表示されている場合は、一番左の「×」を選択します。
パスの分解・結合
Inkscape上で表示されないオブジェクト単体を選択し、[パス] -> [結合]を選択します。今回の事象では、ここでオブジェクトが消失しました(普通は何も変化しない)。
この場合、一度Undoで戻して、同じように[パス] -> [分解]をした後、[パス] -> [結合]を実施します。
この辺りは詳しくないので、原因がよく分かっていないのですが、とりあえずこれでオブジェクトが消失することはなくなりました。
結果
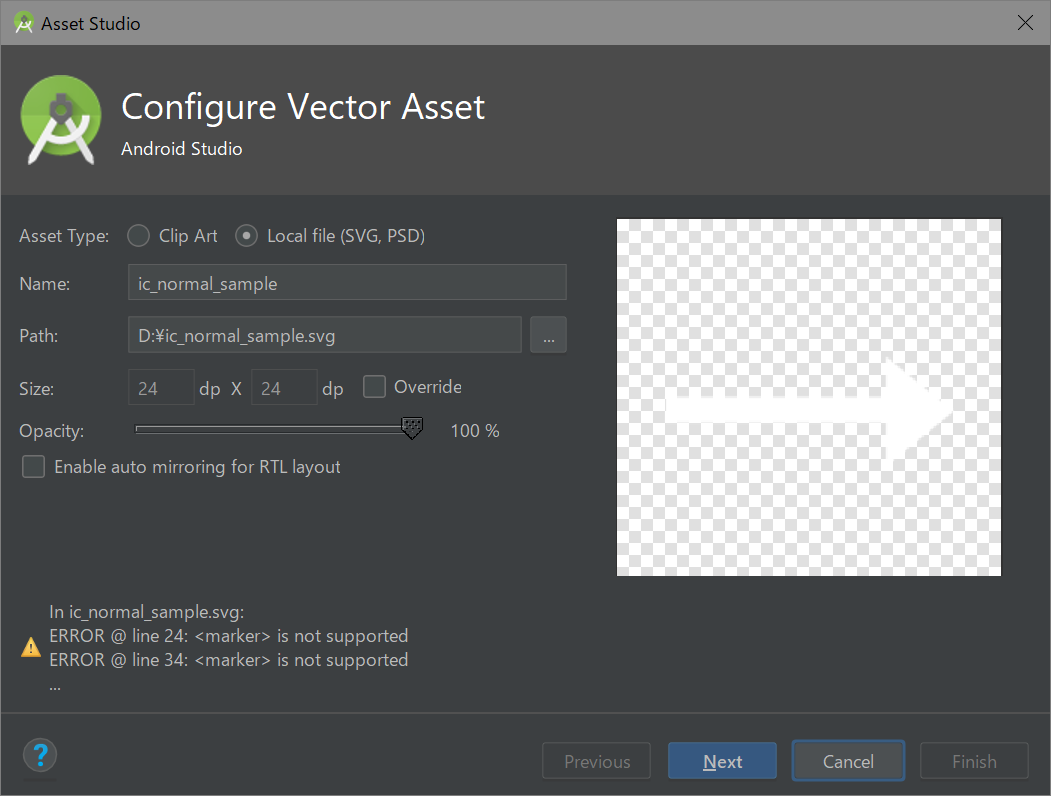
無事、Vector AssetでSVG画像が取り込めるようになりました。下に出てる警告はとりあえず無視です。
補足
今回問題を起こしたアイコンは、昔作ったSVG画像を加工したものなので、どこかのサイトから取得したものや、真っ新な状態から作ったものではありません。なので、恐らく普通は発生しない状況かと思いますが、参考までに書き残しておきます。
ちなみにこの問題については、エラー等は何も表示されないので原因が全く分からず、設定のおかしな箇所を一つ一つ虱潰しに確認しました。今回は複合要因だったので、解決するまでに2時間以上費やしてしまいました…。