ちょっと前にcssで若干躓いた。。。
cssで背景に画像を設定し、その上に文字を置き、背景画像だけ透過させようとした。
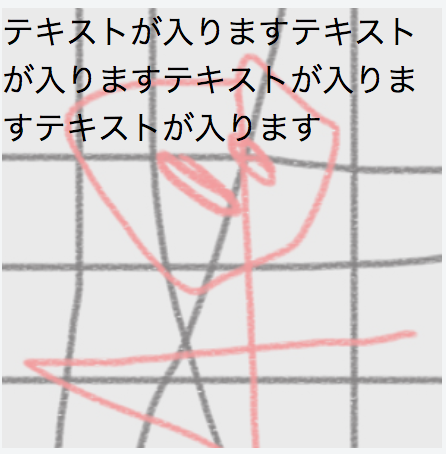
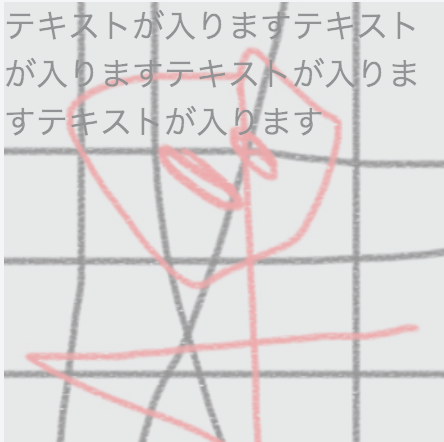
完成図↓(画像には触れないで。。。)

このくらい余裕だと思ったが、30分くらい格闘した。。。
失敗コード
.html
<div class="bg-image">
<p class="text">テキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
.css
.bg-image {
background-image: url('ここに画像path');
width: 220px;
height: 220px;
background-size: cover;
opacity: 0.4;
}
これでいけると思ったら、文字まで透過されてあれ?ってなった。(普通に考えればそうなる)

成功コード
.html
<div class="bg-image">
<div class="bg-mask">
<p class="bg-text">テキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
.css
.bg-image {
background-image: url('ここに画像path');
width: 220px;
height: 220px;
background-size: cover;
}
.bg-mask {
height: 100%;
background: rgba(255,255,255,0.5);
}
bg-imageってクラスの下にbg-maskってクラスのdivタグを挟んだ。
で、このbg-maskの"背景色"にrgbaで白の薄いやつを設定して高さを100%にした。
ただそれだけ。
以上。