楽天ウェブサービスとは?
楽天市場や楽天ブックス、楽天トラベルなどの商品データを取得できるWebAPIです。楽天アカウントと紐付けしてアプリ登録すると無料でサービスを利用することができます。取得できるデータは、jsonまたはxmlのデータ形式を選択できます。また、楽天アフィリエイトと連動して、楽天市場などで検索された商品が購入されると収益を得ることもできます。
楽天ウェブサービスへの登録はこちらから。
JSONデータを取得する
APIテストフォームからお試しでAPIを実行することができます。
今回は楽天市場商品検索APIで、返却形式をjson、キーワードを「スプラトゥーン」、ヒット件数を1件としてAPIを実行した例で説明します。
https://app.rakuten.co.jp/services/api/IchibaItem/Search/20170706?format=json&keyword=スプラトゥーン&hits=1&applicationId=[アプリID]
取得したJSONデータは以下の通り。
{
"GenreInformation": [],
"Items": [
{
"Item": {
"affiliateRate": 2,
"affiliateUrl": "",
"asurakuArea": "",
"asurakuClosingTime": "",
"asurakuFlag": 0,
"availability": 1,
"catchcopy": "【楽天ブックスならいつでも送料無料】",
"creditCardFlag": 1,
"endTime": "",
"genreId": "566404",
"giftFlag": 0,
"imageFlag": 1,
"itemCaption": "任天堂 Nintendo Switch こちらの商品には「楽天ブックス限定特典」は付属いたしません。 楽天ブックス限定特典付きはこちら>>splatoon splatoon3 スプラ スプラ3 スプラトゥーン3 発売日:2022年09月09日 予約締切日:2022年09月07日 HACーPーAV5JA JAN:4902370550337 ゲーム Nintendo Switch シューティング その他",
"itemCode": "book:20655233",
"itemName": "スプラトゥーン3",
"itemPrice": 5673,
"itemUrl": "https://item.rakuten.co.jp/book/17134614/",
"mediumImageUrls": [
{
"imageUrl": "https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0337/4902370550337.jpg?_ex=128x128"
},
{
"imageUrl": "https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0337/4902370550337_2.jpg?_ex=128x128"
},
{
"imageUrl": "https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0337/4902370550337_3.jpg?_ex=128x128"
}
],
"pointRate": 1,
"pointRateEndTime": "",
"pointRateStartTime": "",
"postageFlag": 0,
"reviewAverage": 4.55,
"reviewCount": 395,
"shipOverseasArea": "",
"shipOverseasFlag": 0,
"shopAffiliateUrl": "",
"shopCode": "book",
"shopName": "楽天ブックス",
"shopOfTheYearFlag": 0,
"shopUrl": "https://www.rakuten.co.jp/book/",
"smallImageUrls": [
{
"imageUrl": "https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0337/4902370550337.jpg?_ex=64x64"
},
{
"imageUrl": "https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0337/4902370550337_2.jpg?_ex=64x64"
},
{
"imageUrl": "https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0337/4902370550337_3.jpg?_ex=64x64"
}
],
"startTime": "",
"tagIds": [
1010510
],
"taxFlag": 0
}
}
],
"TagInformation": [],
"carrier": 0,
"count": 6929,
"first": 1,
"hits": 1,
"last": 1,
"page": 1,
"pageCount": 100
}
構造体を自動生成する
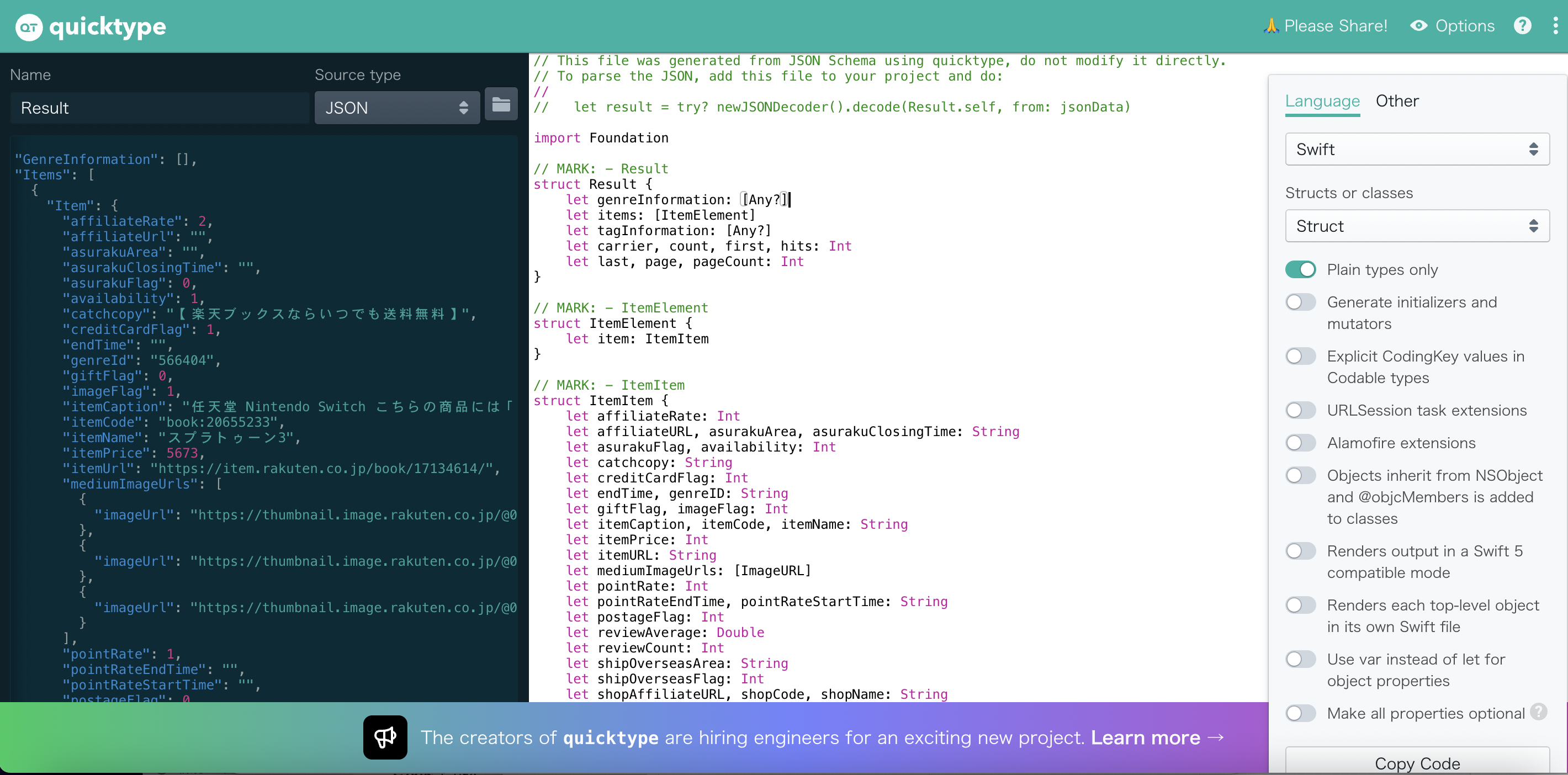
jsonデータを入力するとswiftの構造体やクラスを自動で変換できるquicktypeというwebサービスを紹介します。jsonデータから構造体を生成するのにコードでパースしながらトライ&エラーで生成していましたが、このサービスを利用するとその作業が不要になりました!
UI画面にjsonデータをコピーするだけで構造体に変換されます。"Copy Code"ボタンを押すとクリップボードにコピーすることもできます。

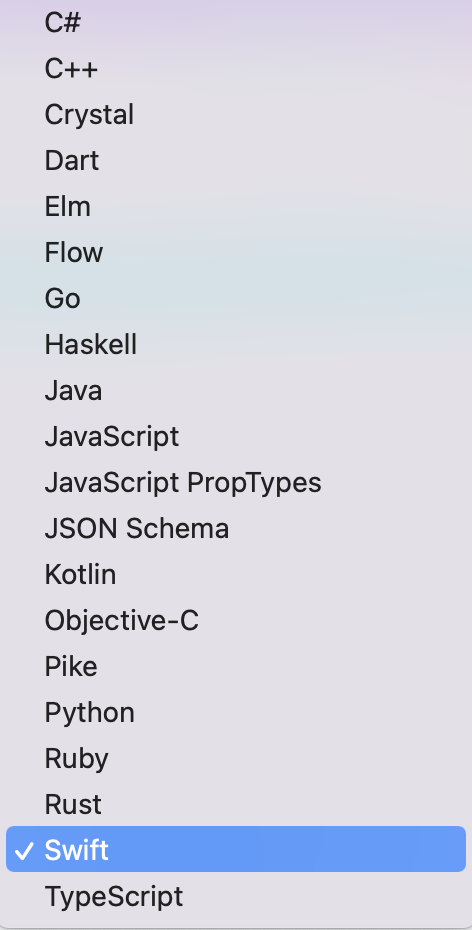
変換できる言語はswift以外にも下記の言語に対応しています。

生成された構造体は以下の通り。
// This file was generated from JSON Schema using quicktype, do not modify it directly.
// To parse the JSON, add this file to your project and do:
//
// let result = try? newJSONDecoder().decode(Result.self, from: jsonData)
import Foundation
// MARK: - Result
struct Result {
let genreInformation: [Any?]
let items: [ItemElement]
let tagInformation: [Any?]
let carrier, count, first, hits: Int
let last, page, pageCount: Int
}
// MARK: - ItemElement
struct ItemElement {
let item: ItemItem
}
// MARK: - ItemItem
struct ItemItem {
let affiliateRate: Int
let affiliateURL, asurakuArea, asurakuClosingTime: String
let asurakuFlag, availability: Int
let catchcopy: String
let creditCardFlag: Int
let endTime, genreID: String
let giftFlag, imageFlag: Int
let itemCaption, itemCode, itemName: String
let itemPrice: Int
let itemURL: String
let mediumImageUrls: [ImageURL]
let pointRate: Int
let pointRateEndTime, pointRateStartTime: String
let postageFlag: Int
let reviewAverage: Double
let reviewCount: Int
let shipOverseasArea: String
let shipOverseasFlag: Int
let shopAffiliateURL, shopCode, shopName: String
let shopOfTheYearFlag: Int
let shopURL: String
let smallImageUrls: [ImageURL]
let startTime: String
let tagIDS: [Int]
let taxFlag: Int
}
// MARK: - ImageURL
struct ImageURL {
let imageURL: String
}
また、WEBサービスのUI画面以外にもquicktypeをインストールして、コマンドラインでjsonファイルからswiftファイルを出力することなども可能です。詳しい方法はGitHubを参照してください。
iOSアプリ - 買い物リスト
楽天APIを利用して、買い物したい商品を入力するとジャンル別に自動整列したチェックリストにできるアプリをリリースしています。LINEなどで送られてきた買い物リストをまとめてコピペすることで一括でチェックリスト化することもできます。
仕組みとしては、入力された商品名をキーワードとして楽天市場商品検索APIで検索を実行し、返ってきた商品のジャンルIDから楽天市場ジャンル検索APIでジャンル名を検索しています。
あとは、商品が入力されるごとにジャンル別に整列するようにリストを更新しています。



