Choregraphe 2.5.5でPepperプログラミング(以下Pepper本)を試そうとすると、いくつかChoregrapheの動作が書籍と異なる点が出てきて戸惑う部分が多いかもしれません。
この記事では、Sayボックス、Animated SayボックスなどのSay系ボックスを例に、Pepper本で扱っていたバージョン(以下、旧バージョン)と最新2.5.5での違いを見ていきます。
新しい Say 系ボックスの概要
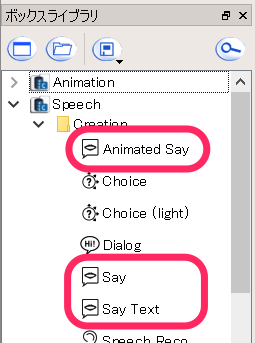
2.5.5の Say 系ボックスは、全部で4つあります。
旧バージョンと違い、各ボックスは独立したひとつのボックスとして用意されています。
詳細は次節以降で述べるとして、ここでは簡単に、それぞれの機能と用途を説明します。
- Say ボックス: 設定ダイアログによりテキストを設定します。 アニメーションは指定できません。
- Say Text ボックス: ボックスへの入力によりテキストを設定します。アニメーションは指定できません。
- Animated Say ボックス: 設定ダイアログによりテキストとアニメーションを設定します。アニメーションモードは random, contextual, またはひとつの任意のアニメーションを(テキストとは独立して)指定できます。
テキスト中でもアニメーションを指定できますが、Speaking movement mode 属性を disabled にし、Animation 属性を指定している場合はそちらが優先されます。 - Animated Say Text ボックス: ボックスへの入力によりテキストを設定します。 アニメーションはテキスト中で指定できます。
基本的な使い分けとしては、アニメーションを指定せず、喋らせる文章が固定されているならば Say ボックスを、変化するならば Say Text ボックスを使い、簡単にアニメーションを指定したいならば Animated Say ボックスを、細かくアニメーションを制御したいならば Animated Say Text ボックスを使うと良さそうです。
以下でそれぞれのボックスの変化を見ていきます。
Say ボックスの変化
旧バージョンの Say ボックス
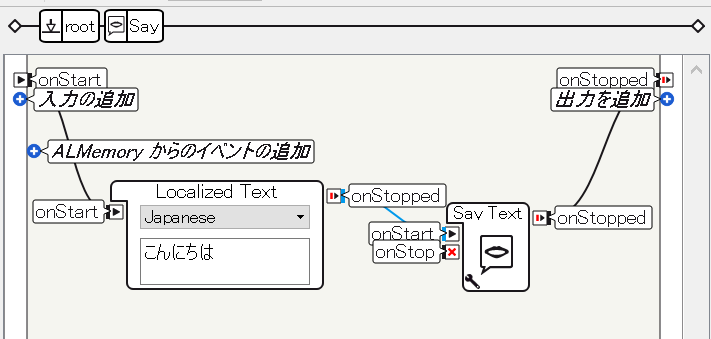
旧バージョンの Say ボックスは、Say ボックスの中にある Localized Text ボックスによって、喋らせる文章を指定していました。Sayボックスをダブルクリックすると、以下のような内部のフローが確認できます。
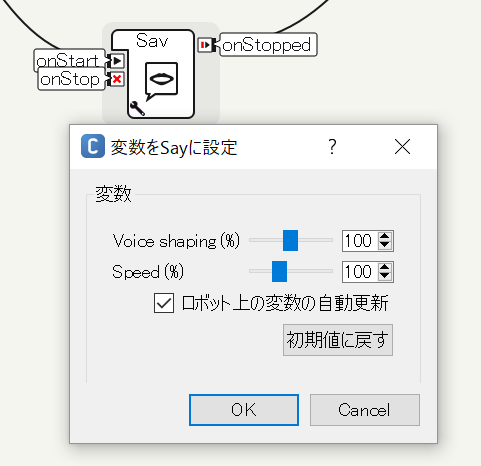
設定ダイアログでは、以下のように声のピッチとスピードのみが指定できるようになっていました。
このボックスが2.5.5でどのように変わったかを見ていきます。
2.5.5 の Say ボックス
2.5.5 の Say ボックスは 従来のようなLocalized TextボックスとSay Textボックスの組み合わせではなく、Python スクリプトで構成された単体のボックスへと変更されました。
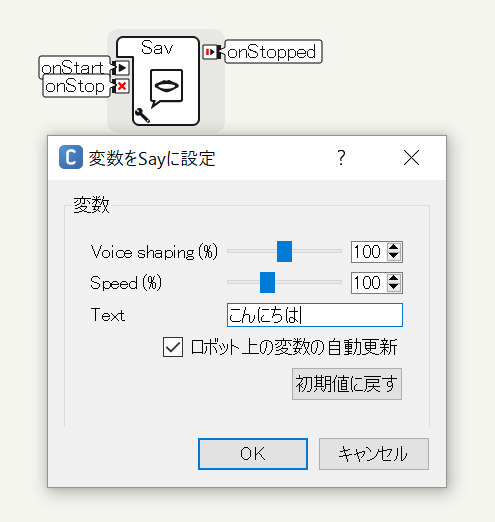
喋らせる文章は、以下のように設定ダイアログの Text 属性に指定する形へと変化しました。
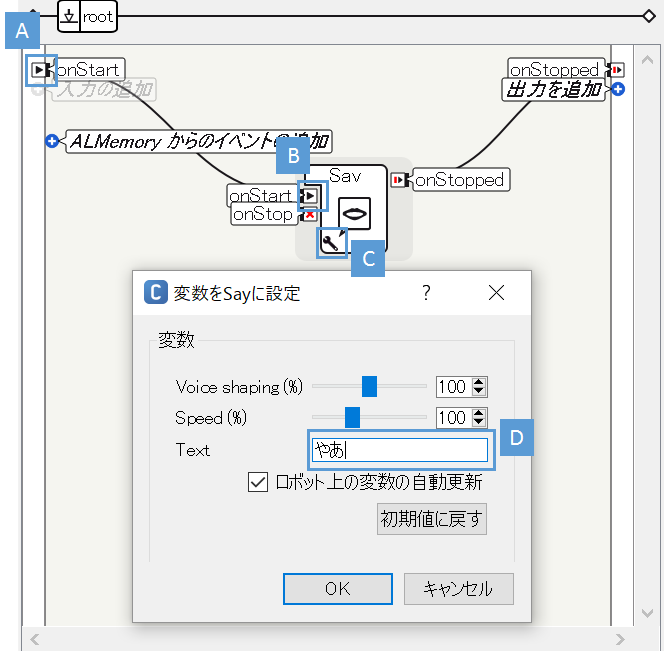
例えば、Pepper本 P.33-34の「やあ」と喋らせる例は、Choregraphe 2.5.5では以下の手順で行うことができます。
-
ボックスライブラリの Speech → Creation → Say ボックスをフローダイアグラムにドラッグ&ドロップします。
-
フローダイアグラム左端の onStart 入力(下図A)と、配置した Say ボックスの onStart 入力(同B)を、マウスドラッグで繋ぎます。
-
配置した Say ボックスのスパナアイコン(同C)をクリックし、設定ダイアログを開きます。
-
ツールバーの「アップロードして再生」ボタンをクリックして動作を確認してください。「やあ」としゃべれば成功です。
発話と同時にアニメーションをさせたい場合は、Animated Say ボックスや Animated Say Text ボックスを使うか、並列に別のボックスを配置するか、Timelineを利用します。
Say Text ボックスの変化
Say Text ボックスは、2.5.5 では変わっていません。これまで通り、Python スクリプトにより構成された単体のボックスです。
Text Edit ボックスに喋らせる文章を指定し、その出力をSay Text ボックスの入力に繋げて利用することができます。
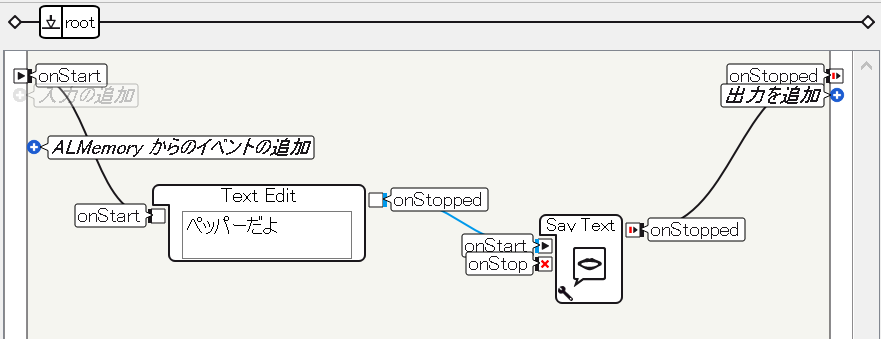
例えば、Say Text ボックスを使って「ペッパーだよ」と喋らせるフローダイアグラムは以下のようになります。
Say Textボックスは従来と同様に利用することができます。
Animated Say ボックスと Animated Say Text ボックスの変化
Animated Sayボックスは、Sayボックスの発話に加えて、身振り手振り(モーション)を組み合わせることができるボックスです。これらのボックスについても変化を見ていきます。
旧バージョンの Animated Say ボックスと Animated Say Text ボックス
旧バージョンの Animated Say ボックスは、Say ボックスと似たような構成になっており、Animated Say ボックスの中にある Localized Text ボックスに喋らせる文章とアニメーションを指定し、Animated Say Textボックス(スクリーンショットではボックス名が途中で切れてしまっていますが)へと入力する形で機能を実現していました。
また、Speaking movement mode 属性を変更することで、デフォルトのアニメーション動作を、disabled (何もしない)、contextual (文脈によって自動的にアニメーションを動かす)、random (ランダムにアニメーションを動かす)から選択できました。
2.5.5 の Animated Say ボックスと Animated Say Text ボックス
2.5.5 では、Animated Say ボックスも Animated Say Text ボックスも Python スクリプトによる単体のボックスになり、ボックスライブラリから配置できるようになりました。
旧バージョンにおいて、SayボックスとSay Textボックスはそれぞれ独立してボックスライブラリから提供されていましたが、Animated Say Textボックスは独立では提供されていませんでした。
発話内容が決まっている(スクリプトなどで変化させない)場合はSayボックスが手軽ですが、Say Textボックスはスクリプトで出力した文字列をPepperに発話させるなどの制御をしたい場合に必要不可欠です。
同様にAnimated Sayの場合もAnimated Say Textボックスが必要になる場合があるのですが、このような場合には一度Animated Sayボックスを配置してからカット&ペーストして取り出すという作業が必要でした。
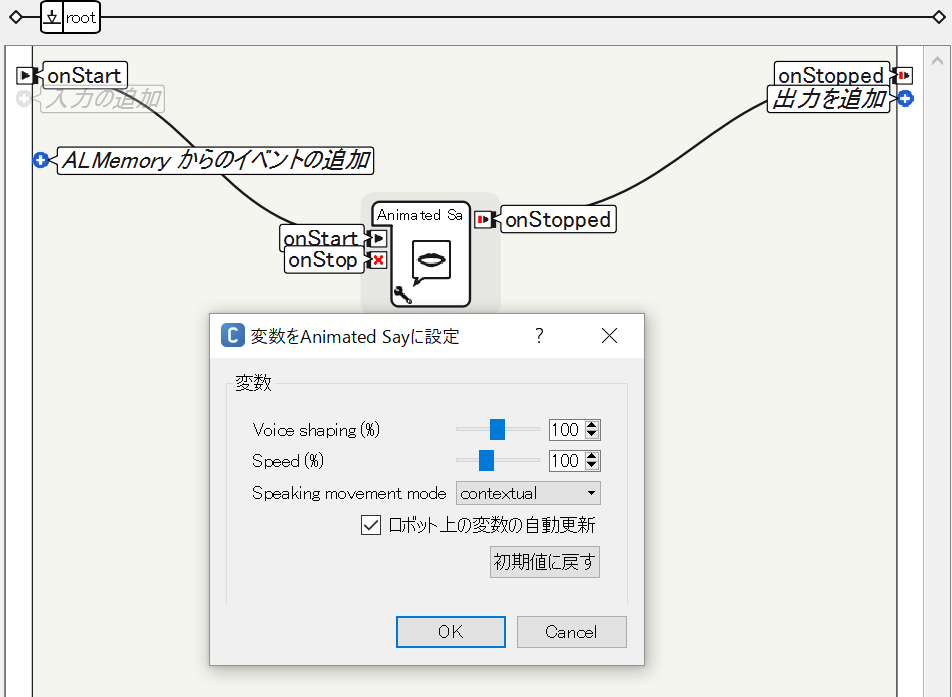
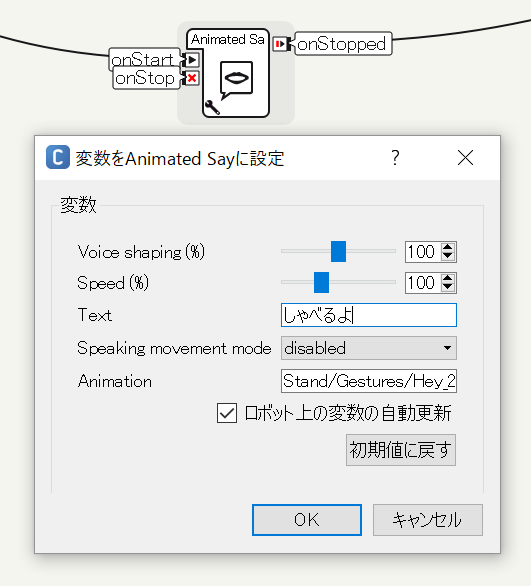
2.5.5 の Animated Say ボックスでは、Sayボックスと同様に、喋らせる文章は設定ダイアログの Text 属性に指定します。
デフォルトのアニメーション動作は、旧バージョンと同様に、Speaking movement mode 属性として disabled, contextual, random のいずれかを指定できますが、disabled を指定した場合のみ、 Animation 属性に指定したアニメーションが有効になります。
Text 属性でアニメーションを指定することもできますが、 Speaking movement mode 属性に disabled を指定した場合はこれは無視されます。
※詳しい挙動は Animated Say Text ボックスの Python スクリプトを参照してください。
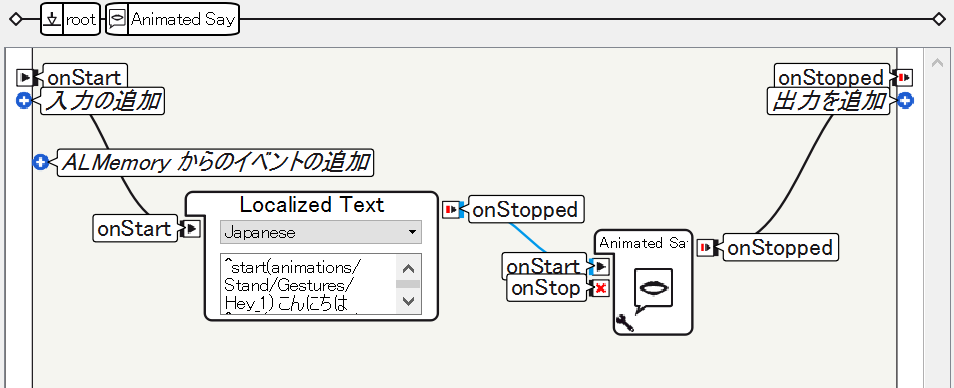
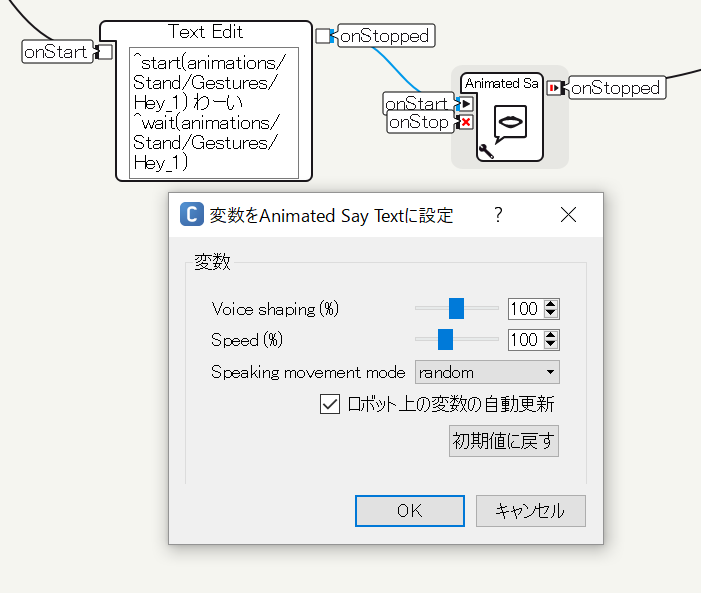
Animated Say Text ボックスは、旧バージョンの Animated Say ボックスの中にある Animated Say Text ボックスとほぼ同様です。
Text Edit ダイアログに喋らせる文章とアニメーションを指定し、その出力を Animated Say Text ボックスの入力と繋げて利用します。
Animated Say ボックスでも Animated Say Text ボックスでもアニメーションを指定することはできますが、Animated Say ボックスの Text 属性はインラインフォームなため、長い文章を編集するのは大変です。
テキスト内でアニメーションを指定したい場合は、以下のように複数行の表示に対応している Text Edit ボックスと Animated Say Text ボックスを使うことによって、プログラムの可読性を高めることができそうです。
ボックス仕様変更の背景を考えてみる
以上のように、2.5で大幅にSayボックスが変更されたことを見てきました。この背景について考えてみます。
従来のSayボックスにみられたLocalized Textボックスによる、「複数言語のセリフをまとめたボックス」は多言語対応のプログラムを手軽に組むことができるという利点があります。一方で、一般的にロボアプリ内には多くのSayボックスが配置されること、セリフの定義がSayボックス内部に隠れてしまうことにより、ロボアプリのメンテナンス、特に多国語対応において管理を難しくしてしまう側面もありました。
また、Animated Sayの、 ^start, ^waitなどによるアニメーション指定は、非常にパワフルな一方、発話とモーションの定義が入り組んでしまい、定義が凝っていればいるほど、別の言語圏へ適用する際の労力が多くなってしまい、悩ましい部分です。
今回見てきた仕様変更から見えてくるのは、プログラムとメッセージリソースの分離を進めるという流れです。この辺りの考え方は、Choregraphe 2.5から導入された、New translation workflowの考え方が参考になりそうです。
(Choregraphe2.5.xの国際化(i18n)対応について でもわかりやすく紹介されています。)
多言語対応は他のプログラミング環境においても重要な課題であり、さまざまなアプローチがある部分です。いずれわたしたちの記事でも扱ってみたいと思います。