PSD上でどんなに1px単位でこだわってもマークアップ時に再現されなければPSDは「絵に描いた餅」ですし、
むしろPSD上でのゴネゴネの時間をCSSの微調整に当てるべきと思っています。
そんな時、ブラウザ上で任意のガイド線を得るために自分は下記のようなやり方をしています。
<body id="guide">
body:target {
//ガイド線
.area-main {
&::before { //水平方向の中心線を引く
display: block;
position: absolute;
width: 1px;
height: 100%;
background: cyan;
left: 50%;
top: 0;
z-index: 10000;
content: "";
margin-left: -1px;
box-shadow: -493px 0 0 0 cyan, 493px 0 0 0 cyan; //中心からのオフセット
}
&::after { //垂直方向の中心線を引く
display: block;
position: absolute;
height: 1px;
width: 100%;
background: cyan;
top: 50%;
left: 0;
z-index: 10000;
content: "";
margin-top: -1px;
box-shadow: 0 -352px 0 0 cyan, 0 352px 0 0 cyan; //中心からのオフセット
}
}
}
URLに#guideとハッシュをつけた時だけ
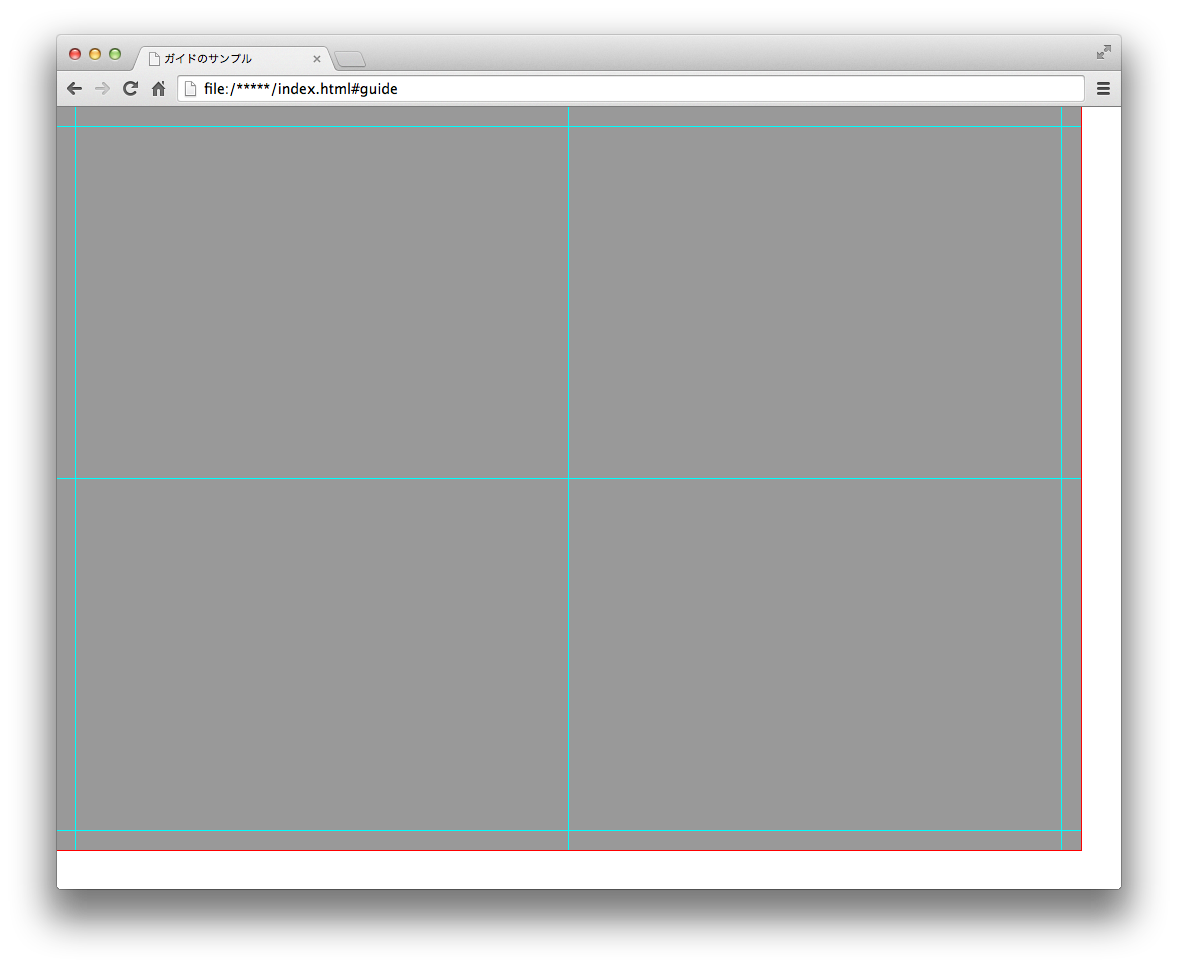
こんな感じで好きにガイドが表示されます。
bodyのtarget擬似クラスに対するbefore/after擬似要素を使用しています。
もちろん同じことはSASSでなくCSSでもできますね。
上の例では1024x768みたいな決められた画角にガイドを引いている例ですが、
スクロールのある普通のページのガイド線なら、position: fixed;にするとよいでしょう。
さらにセクショニングやブロック要素にアウトラインを出しておきたいときは
body:target {
//アウトライン
main, section, nav, aside {
outline: cyan 1px solid;
}
div, ul, ol, nav, dl {
outline: red 1px solid;
}
div div, p, a, li, span, strong, em {
outline: yellow 1px solid;
}
}
みたいなことを書くのですが、一気に見づらくなります。
コーディングが終わったら、
@import 'guide'; をやめて、bodyからid="guide"を消します。
bodyの方は結構消すの忘れます...。
補足
この手法ですが、数年前にGoogle Chromeのウェブサイトのソースを見てた時に#gridでグリッドを敷いていたのが残っていたのを偶然見つけて自分のコーディングスタイルに取り入れたものです。現行のサイト(https://www.google.co.jp/chrome/ )ではもう使われてないようですが、その時の名残で、bodyにid="grid"が残ったままになっています。
補足2
続編を投稿しました。
"CSS3 - 【続】コーディング中はブラウザにガイドを引こう - Qiita"
http://qiita.com/volkuwabara/items/c1c97ac2526e3effcade