はじめに
"コーディング中はブラウザにガイドを引こう - Qiita"
http://qiita.com/volkuwabara/items/a476fedc4f32750c0599
以前の投稿で、オンブラウザでガイド線を引いてコーディングする方法を紹介させていただきましたが、その後ガイド線のコードを少し使いながら改良したので参考になればと思い、紹介したいと思います。
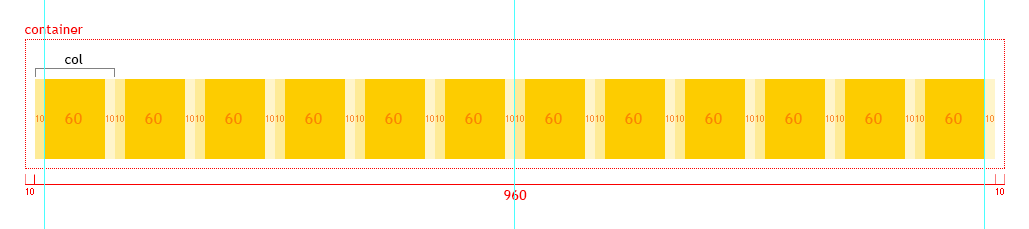
※下図のようなガイド線を表示するイメージです。
DEMO
サンプル画面
http://codepen.io/skwbr/debug/GJEgxJ
- URL末尾に「#guide」を追加、または本文中の「#guide」をクリックして表示できます。
ソース付き(codepen)
http://codepen.io/skwbr/pen/GJEgxJ
解説
target擬似クラスを用いて、任意のハッシュを加えたときだけガイド線が出るようにする(サンプルでは「#guide」)、とやっていることは一緒なのですが、下記の点を微妙に考慮して変更しています。
1.グリッドシステムとの相性
960gridSystemやBootstrapで使われているカラムグリッドなどに準拠したデザインの場合、ページ自体の左右アキの他に、カラム同士のアキ(gutter)も考慮する必要があるため、左右アキとカラム自身のアキを別変数で分けています。
設定値系はSCSSの変数化しているので、さまざまなデザインに応じて設定値を変えて使うイメージです。
2.リキッドデザイン対応
全体幅がpx固定値ではなく、左右アキだけ固定でウィンドウ幅なりゆきということも多いので。ただしCSS3の calc()を使っていますのでIE8とかでは中心線しか出ないと思います。
3.レスポンシブデザインに対応
サンプルでは、Desktop版のデザインが上図の960グリッドだったと仮定して、下記のようなデザイン要件だったと想定したコードになっています。
・960px以上は広がらない
・960pxより小さい場合は左右アキだけ固定でリキッド幅
・スマホサイズは左右アキを広めにとりたい
一応モバイルファーストの思想に則ったmediaqueryの書き方にしていますが、あまり恩恵はないかも..。
コード
HTML
<html id="guide">
<body>
:
</body>
</html>
まずHTML側では、ガイド線を表示させたい母体にid="guide"を付与します。
タグ的には<html>でもbodyでもいいし、div.wrapperみたいなものに与えてもよいと思います。ただしガイドを表示する必要がなくなった時(公開時など)はこれを取り除くべきなので、htmlやbodyタグなど、テンプレートで一括変更しやすいタグがいいのではと思います。
SCSS
下記のようなSCSSを開発時だけimportするイメージです。
// Variables
// ---------------------------------------------------
$zindex-guide: 2000; //ガイドを表示するz-indexレイヤー
//breakpoints
$breakpoint-md: 640px !default; //この数値以上で md 表示
$breakpoint-lg: 980px !default; //この数値以上で lg 表示
//gridsystem
$col-num: 12 !default; //12カラム
$col-width: 60px !default; //1カラムの幅
$col-gutter: 10px !default; //カラム同士のアキ
$col-gutter-sm: 5px !default; //カラム同士のアキ mobile
$container-width: $col-num * ($col-width + ($col-gutter*2)); // 960px
$container-gutter: 10px !default; //ウィンドウ全体の左右アキ
$container-gutter-sm: 20px !default; //ウィンドウ全体の左右アキ(スマホ)
// Mixins
// ---------------------------------------------------
//mediaquery
@mixin mediaquery-md() {
@media (min-width: $breakpoint-md) {
@content;
}
}
@mixin mediaquery-lg() {
@media (min-width: $breakpoint-lg) {
@content;
}
}
//guide
@mixin responsive-guide() {
&::before,
&::after {
pointer-events: none;
display: block;
position: fixed;
height: 150%; //100%だと iOS Safariで下端途切れるので
top: 0;
left: 50%;
content: "";
z-index: $zindex-guide;
}
//中心線
&::before {
width: 1px;
background-color: hotpink;
@include mediaquery-md() { background-color: lime; }
@include mediaquery-lg() { background-color: cyan; }
}
//左右端ガイド
&::after {
outline: hotpink 1px solid;
width: calc( 100% - (#{$container-gutter-sm}*2) - (#{$col-gutter-sm}*2) );
margin-left: calc(-50% + #{$container-gutter-sm} + #{$col-gutter-sm});
@include mediaquery-md() {
outline-color: lime;
width: calc( 100% - (#{$container-gutter}*2) - (#{$col-gutter}*2) );
margin-left: calc( -50% + #{$container-gutter} + #{$col-gutter});
}
@include mediaquery-lg() {
outline-color: cyan;
width: $container-width - ($container-gutter * 2);
margin-left: ($container-width - $col-gutter*2) / -2;
}
}
//インジケータ (正直なくても困らない)
body::before {
z-index: $zindex-guide + 1;
color: white;
display: block;
position: fixed;
left: 0;
top: 0;
padding: 5px;
font-size: 9px;
content: "sm (mobile)";
background: #CE3D74;
@include mediaquery-md() {
content: "md (tablet)";
background: #38B63D;
}
@include mediaquery-lg() {
content: "lg (desktop)";
background: #00C0C0;
}
}
}
// Execute
// ---------------------------------------------------
[id="guide"]:target {
@include responsive-guide();
}
まとめ
- PSD上で時間かけて調整してもコーディングに反映されなければ仕方ないので、細かい調整はコーディング時に(も)やる。
- そのためにオンブラウザでガイドが見れたら便利
本当に細かくガイドやカラムを見たいのであれば、「960 Gridder」などのツールを使用すれば良いとは思いますが、上記の方法は「導入しやすい」「DOM操作しない」「JS不要」という点で簡易にガイド線を得たいときにはオススメかなと思っています。
アドバイス等いただけると嬉しいです。