はじめに
株式会社じげんの張です。
結婚相談所の情報比較サービス「結婚相談所比較ネット」の開発を担当しています。
PageSpeed Insights(以下PSI)改善施策の一環として、HTMLをできるだけ高速にダウンロードさせる施策を行い、Laravelのパッケージlaravel-page-speedを導入しました。
PSIから見るとページスコアの改善が見られたので、今回はその導入手順についてご紹介します。
「laravel-page-speed」とは?
Laravelフレームワークでは、renatomarinho/laravel-page-speedを使用すると、HTMLページを圧縮および最適化できます。
ネットワーク帯域幅を節約できるため、Webサイトのアクセス速度が速くなります。
拡張パックのドキュメントには、自動的な最適化によりWebサイトを35%圧縮できると記載されています。 使用方法を見てみましょう!
環境
laravel-page-speedを使うためにはPHP 7.3.24 以上、Laravel Framework 5.3 以上が必要なため、必ず環境を確認してください。
⚠下の導入手順はLaravel Framework 5.5 以上の環境に基づいています。
使い方
laravel-page-speedのインストール
composer require renatomarinho/laravel-page-speed
artisanコマンドで構成ファイルを作成する
php artisan vendor:publish --provider="RenatoMarinho\LaravelPageSpeed\ServiceProvider"
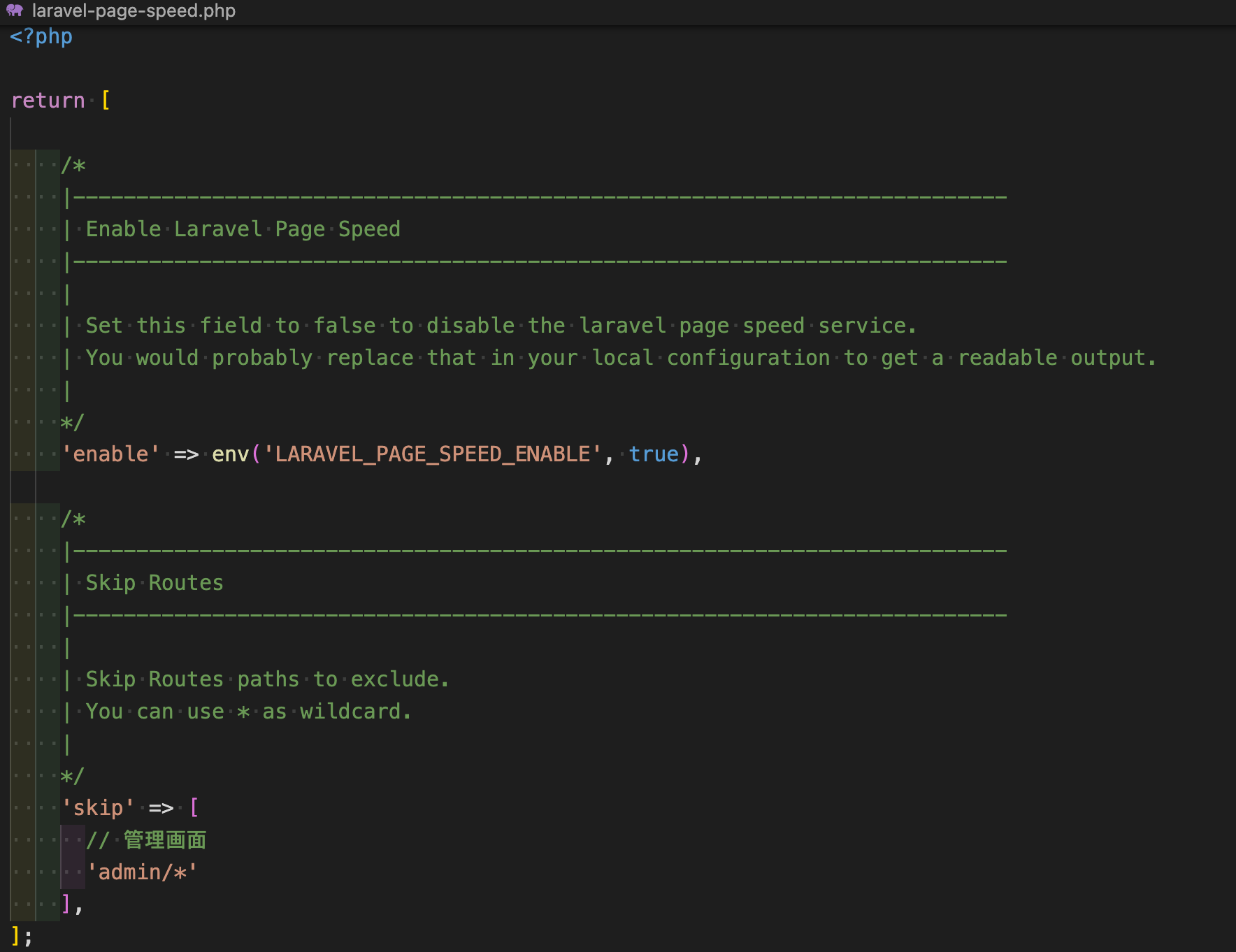
上記のコマンドを実行すると、config/laravel-page-speed.phpが生成されます。このファイルには、圧縮を有効にするかどうかと、圧縮したくないURLパスを指定できます。

今回は管理画面HTMLの圧縮は行わないよう'skip' => []で設定しました。
ミドルウェアをカーネルに登録する
拡張パックの使用は、Webミドルウェアグループに登録して行われます。そして、app/Http/Kernel.php ファイル中の $middleware の 配列内に下記ようにコードを追加します。
\RenatoMarinho\LaravelPageSpeed\Middleware\InlineCss::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\ElideAttributes::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\InsertDNSPrefetch::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\RemoveComments::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\CollapseWhitespace::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\DeferJavascript::class,
これらは、私が今回使ったものです。
拡張パックのドキュメントによると、ミドルウェアは全部で以下の8つがあります。
| ミドルウェア | 概要 |
|---|---|
| RemoveComments | コメントを削除する |
| CollapseWhitespace | 改行、空行を削除する |
| RemoveQuotes | 不要な引用符を削除する |
| ElideAttributes | 余分な属性を削除する |
| InsertDNSPrefetch | DNSプリフェッチラベルを追加する |
| TrimUrls | URLをトリミングする |
| InlineCss | HTMLのインラインスタイルを1行のスタイルを変換する |
| DeferJavascript | javascriptの実行タイミングをデファーする |
実際に使用する際に、HTMLが崩れていないかどうかなどを確認して慎重に選びましょう!
以上です!
参考にした記事