reveal.jsとは
次のようなスライドをHTML/CSSで手軽に書くことができるツールです。
reveal-ckとは
reveal.jsをmarkdownで書けるようにrubyで作られたツールです。
https://github.com/jedcn/reveal-ck
http://jedcn.github.io/reveal-ck/
基本的な使い方
reveal-ckのインストール
$ gem install reveal-ck
slides.mdにスライドを書く
generateコマンドでスライドを生成。 slidesディレクトリが作成されその下にindex.htmlなどが生成されます。
$ reveal-ck generate
serveコマンドでサーバーを立ち上げてブラウザでスライドをプレビュー。
$ reveal-ck serve
http://localhost:10000 でプレビューできます。
slides.mdの変更を自動検知してlive reloadしてくれるので、generateコマンドを再実行したり、サーバーを再起動する必要はありません
![]() ただ、うまくいかないときもあるのでそういうときは、サーバー再起動したり、
ただ、うまくいかないときもあるのでそういうときは、サーバー再起動したり、slidesディレクトリを消して再度generateコマンドを実行してみてください。
Github Pagesとして公開する
Github Pagesとして公開するにはいくつか方法があると思いますが、そのうちの一つです。
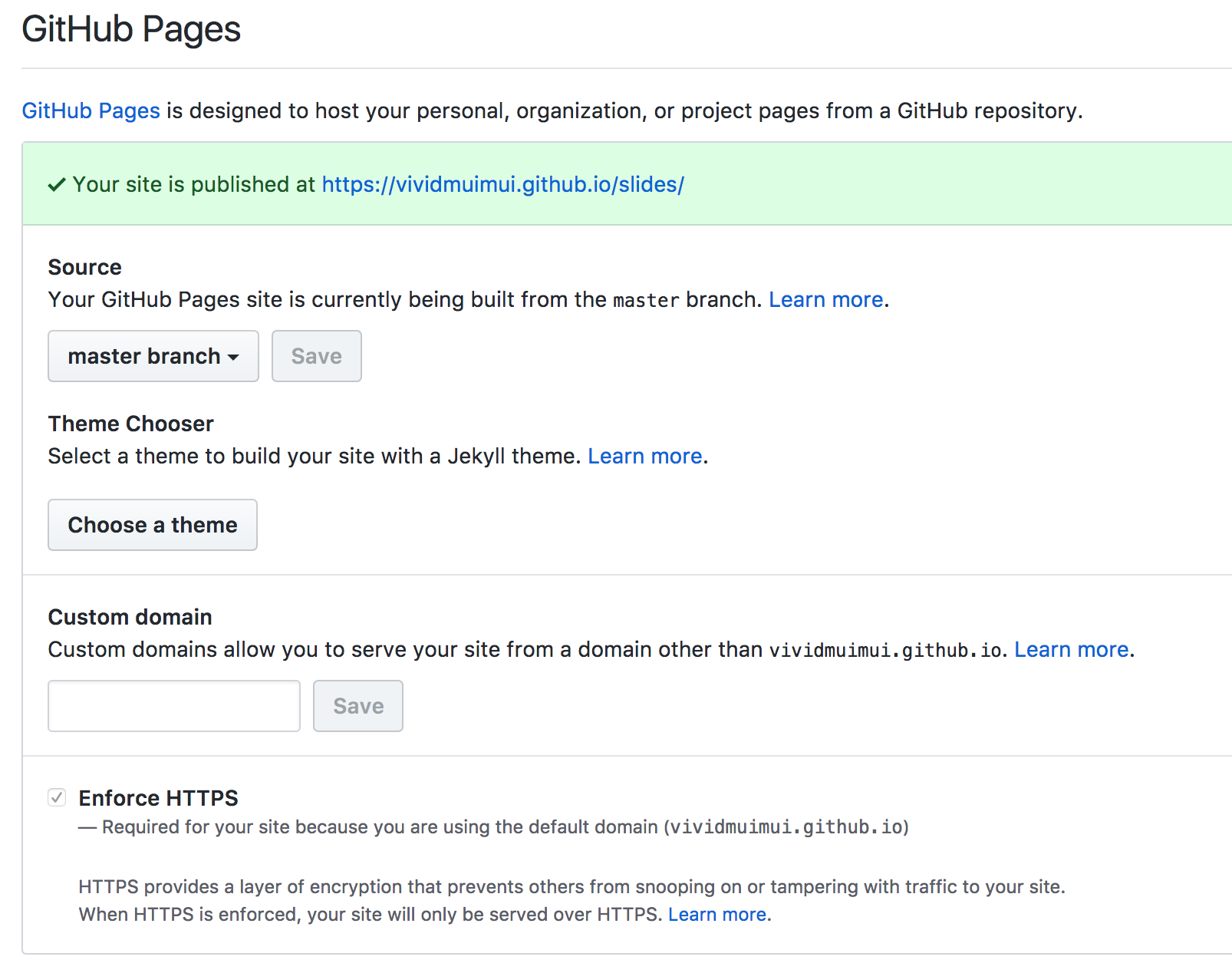
リポジトリのSettingsの中に以下の設定項目があるのですが、Sourceをmaster branchにしてください。
Github側の設定はこれで終わりです。
Github Pagesの仕組みなのですが、
https://github.com/{username}/{repository}/のgitディレクトリ直下にindex.htmlがあるとhttps://{username}.github.io/{repository}/にアクセスするとその内容が見れます。
foo/index.htmlというようにfooディレクトリ以下にindex.htmlがあるのであればhttps://{username}.github.io/{repository}/foo/にアクセスすれとその内容が見ることができます。
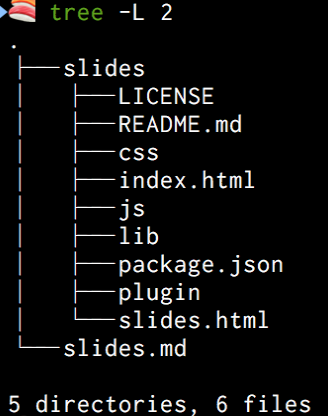
上記の「基本的な使い方」に書いた場合だと以下のようになってると思いますが、
これをそのままpushすれば https://{username}.github.io/{repository}/slides/ でスライドを見ることができます。
スライド表示中のキーボードショットカット
ブラウザでスライド表示しているときにshift + ?を押すとキーボードショットカット一覧が表示されます。
sを押すとスピーカーノートが別ウィンドウで表示されます。
スライドをカスタマイズする
スライドを区切る
foo
---
bar
というように
---
でページを区切れます。
また reveal.jsはスライドを横に移動するだけでなく縦に移動することも特徴なのですが、
縦に区切るのは
foo
***
bar
***
baz
のように
***
をかけば縦に区切れます。
スピーカーノート
# ```note
# foo
# ```
先頭の# は取り除いてください。 ><
config.yml
slides.mdと同じディレクトリにconfig.ymlを置いておくと, reveal-ck reveal.jsのカスタマイズができます。
設定項目は http://jedcn.github.io/reveal-ck/config/ を参照してください。
僕は次のように設定しています。
theme: "night"
author: "vivid_muimui"
title: "foo title" # スライドごとに変えています。
revealjs_config:
slideNumber: true
history: true
controls: true
cssでスライドの見た目を変える
css/custom.cssのようにcssディレクトリにcssファイルを置いておくと、reveal-ck generate時にそのディレクトリが読み込まれて生成されるslidesディレクトリにも反映されます。
js image mediaディレクトリも同様にコピーされるようです。(試してないです><)
クラス名をつける
foo
<p class='some-class'>
bar
</p>
のようにHTMLをmarkdownの中に直接書いてしまうか
foo
{:.some-class}
bar
のような特殊な書き方をする方法があります。どちらも同じ結果になります
fragments
スライドの1ページの内容を段階的に表示したする機能です。
http://lab.hakim.se/reveal-js/#/fragments
https://github.com/hakimel/reveal.js/#fragments
foo
<p class='fragment'>
bar
</p>
{:.fragment}
baz
という感じに書きます
emoji
markdown中に :emoji:でスライドにemojiを表示できます。
:smile:
おわりに
他にも画像などを埋め込んだり背景画像を変えたり色んな機能があります(よくわかってないです)
また、reveal-ck generateコマンドでreveal.js関連のファイルもまるごと生成されますし、ディレクトリの中をみればhtml, js, cssなどがあるので知識があれば幾らでもカスタマイズができます。
僕はこんな感じでslideを書くリポジトリを用意しています。
https://github.com/vividmuimui/slides