はじめに
この記事は【その1】ドリコム Advent Calendar 2015 - Adventarの13日目の記事です。 12日目はdanchoさんの「運用をいい感じにしてみんなで幸せに働きたい」です。 コチラもぜひ【その2】ドリコム Advent Calendar 2015自己紹介
Webデザインをやっていますがキャラクター作りをやってると 楽しくなっちゃう系Webデザイナーです。 休日はかつて作ったFlashの動きをCSSアニメーションで再現してみようと 躍起になっています。 あと飼い猫と遊んで(もらって)います。本題
Webサイトで見られる以下のような装飾枠をCSSスプライトのテクニックを使い、 レスポンシブ対応のWebページでも崩れず表示させる方法を紹介します。 1.画像を用意
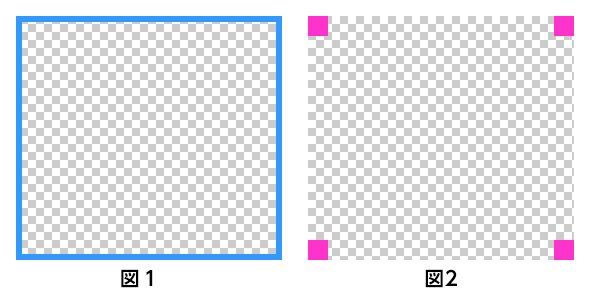
上記画像のように"四方を囲う"画像(図1)と"角"画像(図2)を用意します。
画像は表示させる枠の最大縦横幅を考慮して大き目に作りましょう。
表示枠のmax値を設定し、画像が途中で途切れてしまわないようにするのも大切です。
2.スタイルを作成
.frame {
background-image: url(frame.border-corner.png), /*** 左上角 ***/
url(frame.border-corner.png), /*** 右上角 ***/
url(frame.border-corner.png), /*** 右下角 ***/
url(frame.border-corner.png), /*** 左下角 ***/
url(frame.border.png), /*** 上 ***/
url(frame.border.png), /*** 右 ***/
url(frame.border.png), /*** 下 ***/
url(frame.border.png); /*** 左 ***/
background-repeat: no-repeat;
background-position: left top,
right top,
right bottom,
left bottom,
center top,
left center,
center bottom,
left center;
}
先に指定した方が重なりの上になり、最後の指定が重なりの一番下となります。

3.注意点
【画像サイズの制限】 iOSで画像が表示されないケースがあり調べたところ Mobile Safariで画像サイズの制限があるようです。 検証が出来ていないため詳しく説明できませんが iOS/Android共に画像の一辺が2048pxを超えるとまずいようです。 【box枠の外側にはみ出るような装飾には向いていない】
背景画像として指定しているのでbox枠の領域をはみ出しての表示はできません。
それはまた別の方法と組み合わせるなど一工夫必要になります。
まとめ
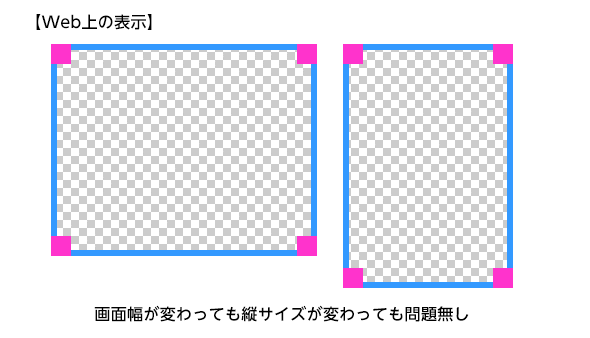
今回はレスポンシブ対応の装飾付きの枠デザインの作り方を紹介しました。 上記の方法だと大きな画像が必要になりますし、 枠内のテキストなど情報が多くなると縦幅が足りなくなるといった欠点もあります。小さな画像8枚で同じように再現することは可能ですが、
HTTPリクエスト数の削減のためと模索した結果このような形に落ち着きました。
スマホ画面の拡大化が進む中、未だ横幅320px固定のデザインを多く見かける昨今。
試してみてはいかがでしょうか。