ハロー、Qiita!いかがお過ごしでしょうか。
肌寒い季節になってきましたね。まぁ時候の挨拶は来週に置いておくとして、
体調管理には気をつけたい時期となります。
ちょうど、来週からはAdvent Calendarなど始まってくると思いますが、
皆さんは参加されるのでしょうか。KivyMDにいたってはタグなどないので、
このビッグイベントには乗りませんw あったとしても1人で30日も投稿して
たら死にます。。
なので、KivyMDは相も変わらず、粛々と週1で投稿します。ということで今週
からはBehaviors章から始め、Background Color篇となります。ということ
でレッツラゴ。
Background Color
冒頭では説明文が載っけられていますね。見てみましょう。
The following classes are intended for in-house use of the library.
またまた難しそうな英文ですね。in-houseを検索すると「組織内の」とか「社内」の
とかが結果として出てきます。
そのまま当てはめると、イミワカランことになるので少し解釈を変えます。アプリ
の中のライブラリ内ということでしょうか。ちなみにDeepL君とGoogle翻訳君に
依頼を投げてみると、以下のように結果が返ってきました。
[DeepL君の仕事内容]
以下の授業は、図書館の社内利用を目的としています。
[Google翻訳君の仕事内容]
以下のクラスは、ライブラリを社内で使用することを目的としています。
うん、君たちのやりたいことはわかった、君たちは何も悪くない、と言いたくなり
そうですね。社内利用だけになると、なんのためにMITライセンスなんだとツッコミ
そうな気持ちがします。
これもなかなか翻訳の限界みたいなものがあり、こういう言い回しはなかなか苦戦
する様子が伺えます。と言っても、やっぱ人間すげーとなることも翻訳ソフトって
やっぱだめだ!となることも違う気もします。お互い共存関係にあるということで
しょうか。
Custom Background Color
ということで冒頭で飛ばし過ぎということもありますが、ここからは独自の節で
やっていきたいと思います。APIだけでは少し物悲しいですからね。。
ずいぶん前に、デフォルトのテーマカラーから変更することができると投稿でも
触れていましたが、今回はそのことを試してみたいと思います。以下のマニュア
ルでも変更することは出来るのですが、色の選択に幅があります。
数えてみたところ、19×14でざっと266色。いや十分だろと思われた方は、バツ
ボタンでページを閉じた方がいいかもです。時間は有意義に過ごしたいものです。
ということで、色選択とかしてカスタムしたい!という方のためにこのページはある
と言っても過言ではありません。ということでコードマシの実行結果マシでトッピ
ングを付け加えていきます。
さっそくにはなりますが、以下にコードを載せておきます。といっても今回のために
新しく作った訳では無く、以前の触れ込みから流用したものになりますね。それが
何なのかですが、Button篇のものから流用します。詳細知りたい方とあんまりKivy-
MD知らないんだけどという方は、以下リンクを先に見て頂ければすんなり入ってくる
かと思われます。
(略)
Builder.load_string(
"""
(略)
- BoxLayout:
+ MDBoxLayout:
padding: dp(10)
spacing: dp(10) # これだけこちらに移動
- size_hint: None, None
- size: self.minimum_size
+ adaptive_height: True
orientation: "vertical"
pos_hint: {"center_x": .5}
+ md_bg_color: 0, 0.3828215, 0.625, 1 # Cobalt Blue
+ line_color: 1, 0, 0, 1
MDIconButton:
icon: "sd"
pos_hint: {"center_x": .5}
MDFloatingActionButton:
icon: "plus"
opposite_colors: True
elevation_normal: 8
pos_hint: {"center_x": .5}
(以下ボタンが続くが変更ないので省略)
"""
)
class MainApp(MDApp):
(ここも特に変更ないがself.dataについてはマニュ
アル通りだと上手く表示されないので順番を逆転)
ということで、コードの全容は載せられませんが、差分としては上記のように
なります。
まずBoxLayoutからMDBoxLayoutに変更したところで言うと、言わずもがな
ですがmd_bg_colorを使いたかったので、その影響によります。合わせて、
size関連のプロパティもまとめられるところはまとめています。なんでこう
なるの?と思われた方は、以下リンクもしくは該当マニュアルをご参照下さい。
あとは本ちゃんですが、色をカスタマイズするためにmd_bg_colorとline_
colorプロパティを追加してみました。ツールバーのデフォルト色はそのまま
で、それ以外のところを色変更してると思われると分かりやすいかなぁと。プロ
パティの詳細は、最後あたりのAPI節をご覧ください。
色については、想像してみてくださいと言おうとしていましたが、コメントに
書いていました。色の指定については以下を参照しています。
kvに対しての色の当てはめはとても簡単で、まず上記リンクからRGBの値を取得
してきます。さらに各値を256で割った値を、それぞれrgbに当てはめています。
アルファ値については1を入れ込んでいます。
line_colorについては赤色を表示するように、値を指定しています。
実行結果
ということで差分を抽出したところは全て触れ込めたので、触れ込みは以上と
します。やっぱり実行結果を見てみないことにはつかめませんよね。
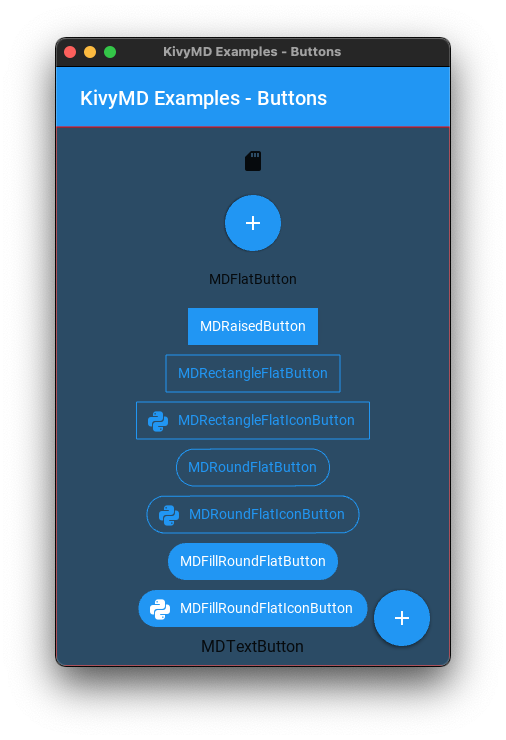
一旦は、以前にButton篇を触れ込んでいたときのキャプチャを載っけてみます。
以前こうだったものがどうなったかというと、
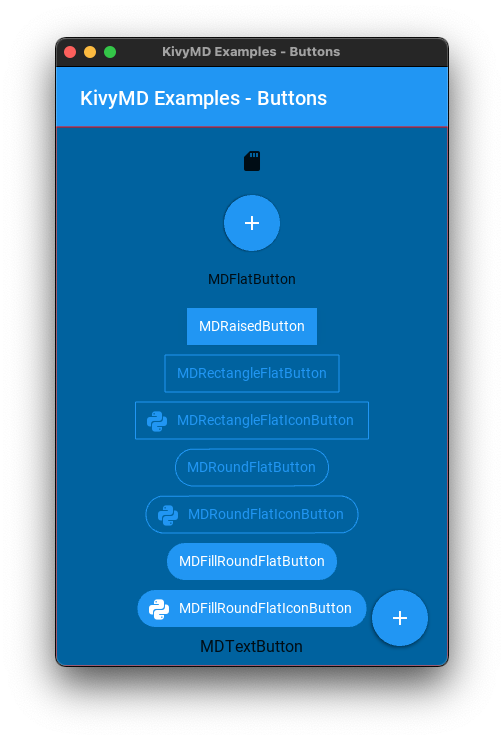
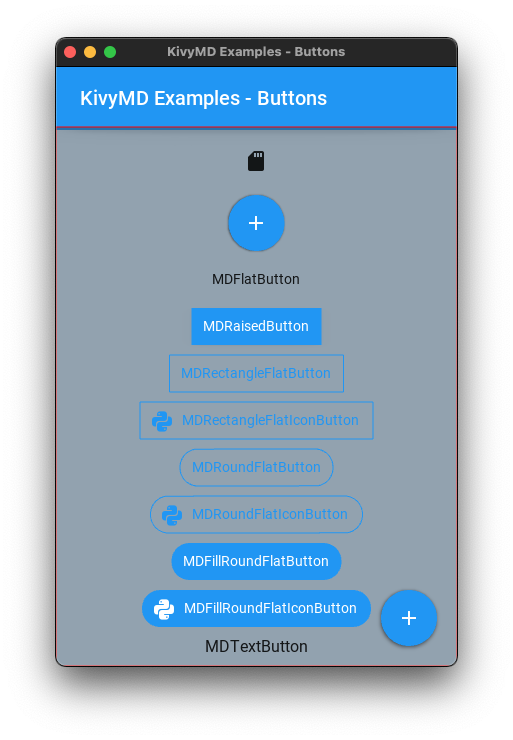
こうなりました。自分でやったことを言うのはどうかと思いますが、なかなか
イケてるUIになったかなと。初めてみたときはワオ!となりました。赤線とかも
今後領域指定の際にどれだけ領域が取れているのか見るときなんかは参考になり
そうですよね。
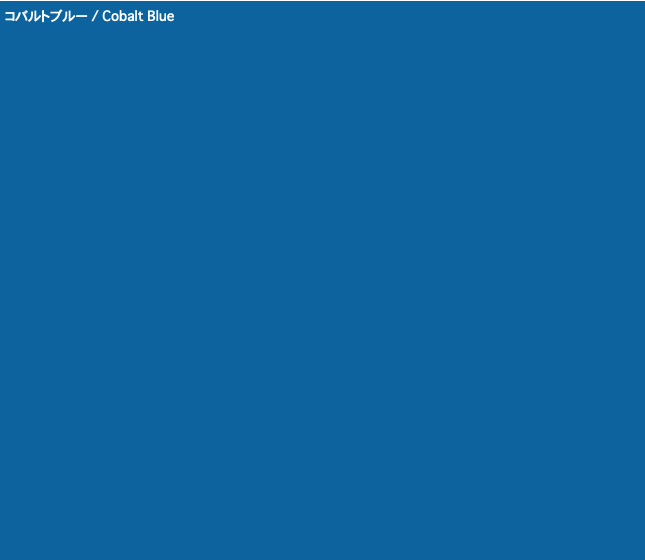
ここで参照ページの色と照らし合わせてみます。もちろん自分で作成したわけ
ではないのは前持って言っておきます。
少しの誤差はありそうですが、再現はほとんど出来ているのではないかと思う
次第です。
アルファ値を変えるとどうなるか
色表示についての知識がある方は、そんなの分かっているよと思われるかもしれ
ませんが、アルファ値を変えた場合はどうなるのかということを見てみます。少
なくとも自分はどう変わるのかはイメージできませんでした。。
コードを以下のように変更します。
(略)
- md_bg_color: 0, 0.3828215, 0.625, 1 # Cobalt Blue
+ md_bg_color: 0, 0.3828215, 0.625, 0.5 # Cobalt Blue alpha 0.5
(略)
ほとんど端折ってますねw
まぁ、でもこれでアルファ値は変更出来るので、あとは挙動を見るのみになり
ます。変更したことというと、アルファ値を1から0.5に変更しただけになり
ます。
実行結果②
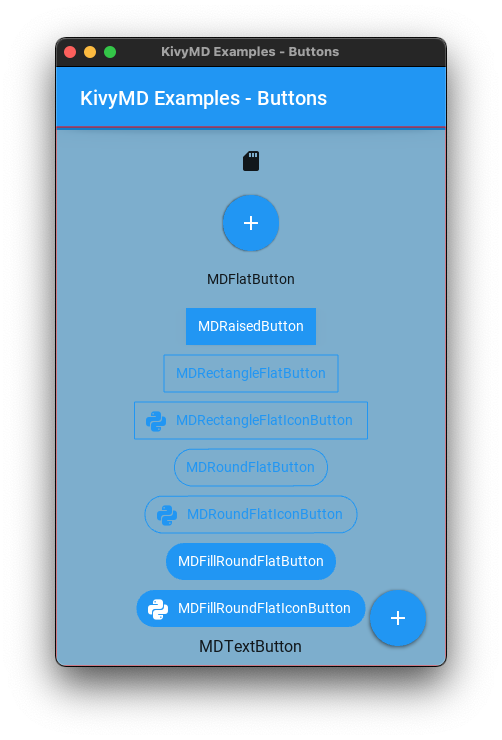
さて、どう変わるかサクサク見てみます。
微妙に薄くなりましたね。理屈としては以下を見ると手っ取りはやいとは思い
ます。
まず、RGBA値の説明が以下のようにあり、
RGBAとは、コンピュータで色を扱う際の表記法やデータ形式の一つで、色を赤(R:Red)・緑(G:Green)・青(B:Blue)の三原色のそれぞれの強度と、透明度(A:Alpha)の組み合わせとして表現する方式。各要素がそれぞれ8ビット(256段階)の場合、一つの色を32ビット(約10億種類)のデータ量で表現する。
RGBとしては、多くの方がご存知の通りだとは思いますが、アルファ値の詳細は、
画像データの各画素の色情報などを表現する形式の一つで、色の情報に背景色の透過度を加えたもの。画素ごとに透過度(アルファ値)を設定することができ、複数の画像を重ね合わせたときに手前の画像の一部が半透明になって背景が透けている表現などが可能となる。
実際に表示・印刷される色はRGB各色の強度に加え、その位置の背景色を透過度に応じて反映させたものとなる。例えば、透過度が0%ならばその色そのもの、100%なら背景色そのもの、50%なら両者を半分ずつ足し合わせた色となる。
とあります。長いので、読む気があまり起こらないかもしれませんが、要は
透過ということがキーワードになりそれをどう反映させるかということになり
ます。
コードと実行結果から言えば、アルファ(a)値を1にすると透過度が100%となり
コバルトブルーがそのまま反映され、0にすると透過度が0%で背景色が映しだされ
ます。試しに0を指定すると、元の白色が映し出されたので気になる方は試してみて
はいかがでしょうか。
今回だと、0.5を指定しているので白とコバルトブルーの半々の色が映し出された
ということになります。それほど難しい話ではありませんね。
他の色を試してみる
ということで、調子に乗って色々試してみたいと思います。色だけにね(ボソッ)。
コバルトブルーと藍色は同じ色なのかと思ってましたが、Color Sampleのサイト
を見るとどうやらそういう訳ではないみたいです。最初は藍色を選択したいと思って
たので、ここではその色を追い求めたいと思います。
さきほど同様、Color Sampleのサイトから藍色を探してみます。
また、計算し直してみて、以下のようにコード反映をします。
- md_bg_color: 0, 0.3828215, 0.625, 0 # Cobalt Blue alpha 0.5
+ md_bg_color: 0.16796875, 0.29296875, 0.39453125, 1 # Indigo
もともとあったコバルトブルーは一旦削除しておきます。そして、計算した
藍色を上記のように反映をします。
# 藍色はIndigoでしたね頭から抜け落ちてました
実行結果②
ということで、結果の方を見てみたいと思います。
なかなか良きですな、と思ったのは間違いない事実でありますね。ダーク
テーマに近い名付けるとするならば、ブルーダークテーマと(勝手に)言える
くらいのものはあるかなと(勝手に)思っています。
こうするとデフォルトのテーマカラーと相性が良く、デフォルトの方がバエる
(引き立ってあざやかに見える。また、よく調和する。の方※参照は以下)ことが
よく分かります。デフォルトと白だけになると、少しありふれたアプリになり
そうなので、他の色と組み合わせることもよさそうですね。
あと余談ですが、アルファ値を0.5にしたときの様子は以下のようになります。
少しグレーに近い色になりましたね。少し背景が黒に近づくときのアルファ値
は気をつけたほうがいいかもしれません。
デフォルトのテーマカラーはどういう指定なのよ
ちょっとしつこいようですが、少し気になったのでタイトルの件を調査してみた
いと思います。今まで見てきた色はどういう指定をしているのか、ちょうどよい
機会だったので詳しく見ていきます。
まずはコードを以下のように変更します。
(略)
MDBoxLayout:
padding: dp(10)
spacing: dp(10)
(略)
MDIconButton:
icon: "sd"
pos_hint: {"center_x": .5}
+ on_release: print(app.theme_cls.primary_color)
(略)
MDBoxLayout配下の1番目のボタンに、on_releaseプロパティを追加します。
これも見てもらえればすぐ分かるかと思いますが、デフォルトのテーマカラーを
print実行しているだけになります。
実行結果③
ここでは特にキャプチャとかはないですが、代わりに結果の様子を載せておき
ます。
[0.12941176470588237, 0.5882352941176471, 0.9529411764705882, 1.0]
まず、カラーサンプルからこれかなという色を見ていました。
名前もあってドジャーブルーと言うのですね。以下のように風除けという意味が
あり、もともとは素早い人を表すらしいです。なんかかっこよくて、メジャー
リーグのドジャースもここからきているのでしょうか。
という寄り道は一旦置いておいて、結果の方に返ります。
ですが、カラーサンプルに書かれた値から計算をした結果、近しいのですがなか
なか誤差があることとなりました。もし分かる方がいらっしゃったらコメントの
方でご指摘もらえれば。。
# ソースみろよと言われそうですが
API - kivymd.uix.behaviors.backgroundcolor_behavior
ということで、やりたいことは全てやりましたのでここからは使用したAPIに
入っていきたいと思います。
kivymd.uix.behaviors.backgroundcolor_behavior.BackgroundColorBehavior(**kwarg)
冒頭には以下のように述べられています。
Common base class for rectangular and circular elevation behavior.
とのことです。覚えておきたいところですね。
background
Background image path.
background is a StringProperty and defaults to None.
こちらは使ってはいませんが、なにやら画像を指定出来るのか?と期待させて
くれるプロパティですね。時間あれば見ておこうっと。
r
The value of red in the rgba palette.
r is an BoundedNumericProperty and defaults to 1.0.
g
The value of green in the rgba palette.
g is an BoundedNumericProperty and defaults to 1.0.
b
The value of blue in the rgba palette.
b is an BoundedNumericProperty and defaults to 1.0.
a
The value of alpha channel in the rgba palette.
a is an BoundedNumericProperty and defaults to 0.0.
md_bg_color
The background color of the widget (Widget) that will be inherited from the BackgroundColorBehavior class.
(略)
md_bg_color is an ReferenceListProperty and defaults to r, g, b, a.
今日のメインディッシュだったところです。上のrbgaと一緒に覚えておきたい
ところですね。まぁ忘れるけど。
line_color
If a custom value is specified for the line_color parameter,
the border of the specified color will be used to border the widget:
(略)
line_color is an ColorProperty and defaults to [0, 0, 0, 0].
ここも今後レイアウトを決めるときは貴重なプロパティになりそうです。しかし、
バージョンが0.104.2からとあるので、古いバージョンを使っている方は注意が
必要です。
あとは少し端折りますが、SpecificBackgroundColorBehaviorの方も参考
になりそうです。Color Definitionsを先に見ておかないとというのもあり
ますが、デフォルトのテーマカラーのhueは500とあります。ふーん、参考に
なった。
まとめ
さて、いかがだったでしょうか。
少し早く終わろうかなと思っていましたが、なかなか手の込んだ結果となり
ました。
ここまで自由度が高くなると、色については何も心配することはないかと思われ
ます。必要に応じてカラーサンプルもしくは他で色の参考になるサイトを探せば
いいですしで。
気になった方は色々好きな色を見つけて、実装してみてはいかがでしょうか。
それが面倒なんだよなーと思う方はColor Definitionsから色を見つける
しかないですが、こちらも結構多くの色が用意されています。
ということで今週はここまでにします!来週はElevation篇ですが、これも多い
ので2週連続みたいになりそうな予感。。では来週もお楽しみに〜。
それではごきげんよう。
参照
Behaviors » Background Color
https://kivymd.readthedocs.io/en/latest/behaviors/background-color/
DeepL 翻訳ツール
https://www.deepl.com/ja/translator
Google 翻訳
https://translate.google.co.jp/?hl=ja
Cobalt Blueの色見本 - color-sample.com
https://www.color-sample.com/colors/476/
藍色の色見本 - color-sample.com
https://www.color-sample.com/colors/343/
Dodgerblueの色見本 - color-sample.com
https://www.color-sample.com/colors/585/