必要なもの
- ティラノライダー v200以上
できること
- ホーム画面に追加
- リソースのキャッシュ
やっておくこと
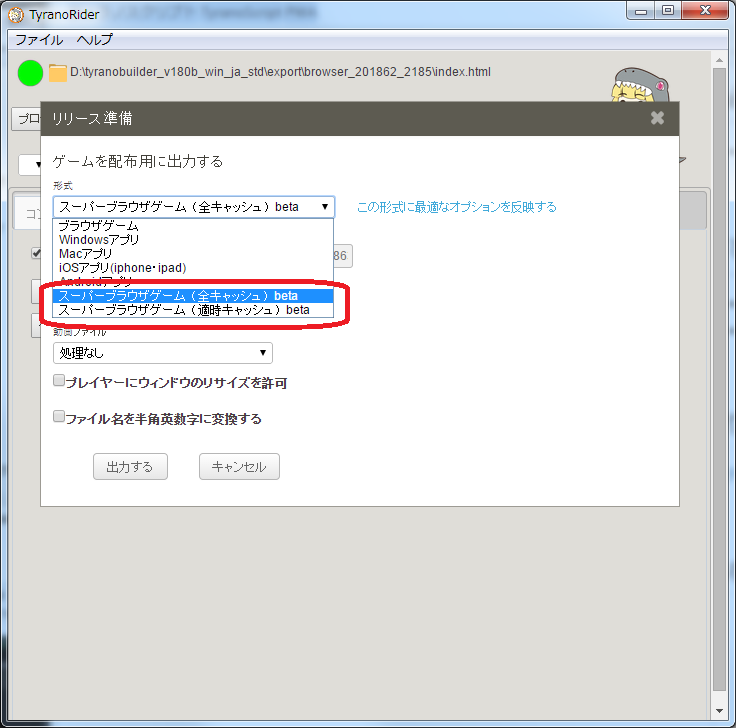
ティラノライダーで「スーパーブラウザゲーム」形式でパッケージング

↑赤で囲ったうちのどちらか
ティラノビルダーを使用している場合は一度ビルダー側で「ブラウザゲーム」形式で出力、出力したフォルダをティラノライダーで読み込んでスーパーブラウザゲーム形式でパッケージングすればOK
ホーム画面に追加
1.manifest.jsonの作成
{
"name": "GAME_TITLE",
"short_name": "SHORTNAME",
"icons": [
{
"src": "link.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "link_02.png",
"sizes": "192x192",
"type": "image/png"
}
],
"start_url": "/",
"display": "fullscreen",
"background_color": "#000",
"theme_color": "#fff",
"orientation": "landscape"
}
manifest.jsonの書き方はこのへん
2.manifest.jsonをアップロード
pwa対応したいフォルダに置く
たとえばgameというフォルダにティラノライダーから出力したファイルがあるとすると
game
├ data
│ └scenarioとか
├ tyrano
│ └libとか
├ index.html
└ manifest.json <=ここ!
ゲームを公開しているサイト全体ではなくゲームを個別にpwa化したいということならゲームのindex.htmlと同じ階層にmanifest.jsonを置いておけばいいと思う
3.manifest.jsonをhtmlのヘッダーで読み込む
<link rel="manifest" href="/manifest.json">
デスクトップから確認するやりかたはこのへん
というかこのページにやり方全部書いてある
スマホから確認はlocalhostではできない?
確認のときはhttpsでアクセスする必要があるので注意(自戒)
リソースのキャッシュ
やることはだいたいティラノくんがやってくれる
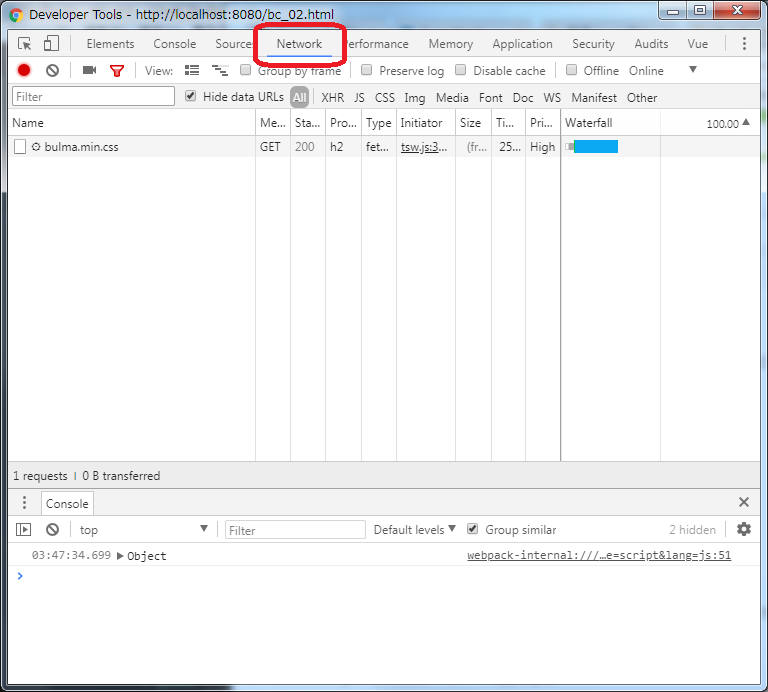
config.tjsで;debugMenu.visible=trueにした状態でDeveloper Tools(F12キー)を開き、Networkタブから画像などが読み込まれていることを確認できればOK

ティラノライダーからスーパーブラウザ形式で出力すればServiceWorkerの登録はデフォルトで設定されているので特にいじる必要はない(と思う)
スマホからブラウザゲームをプレイするとどうしてもアドレスバーが邪魔に感じることが多いと思うのでpwa化して少しでも表示領域を広く取りたい気持ち