この記事について
この記事は、aslead Agileの開発チーム「オキザリス」にて行っているアウトプット企画である
「チーム「オキザリス」Advent Calendar」の21日目の記事です。
言語やツールのアイコンを使いたい!
勉強会や学会の資料、ポートフォリオサイトのスキル紹介などなど...
プログラミング言語やフレームワーク、ツールのアイコンを入れたい場面って結構あると思います。
そんな時に、学生の頃に友人に教えてもらった Devicon がかなり役に立ってくれているので、ご紹介しようと思います。
Devicon
Deviconはプログラミング言語やフレームワーク、各種エディタやブラウザ等のツールのアイコン集です。
アイコンはMITライセンスで公開されています。1
アイコンには複数バージョンが用意されていて、オリジナルのデザインのものだけでなく、
線画バージョン、モノクロバージョン、言語やツールの名前入りバージョンなんかも用意されています。
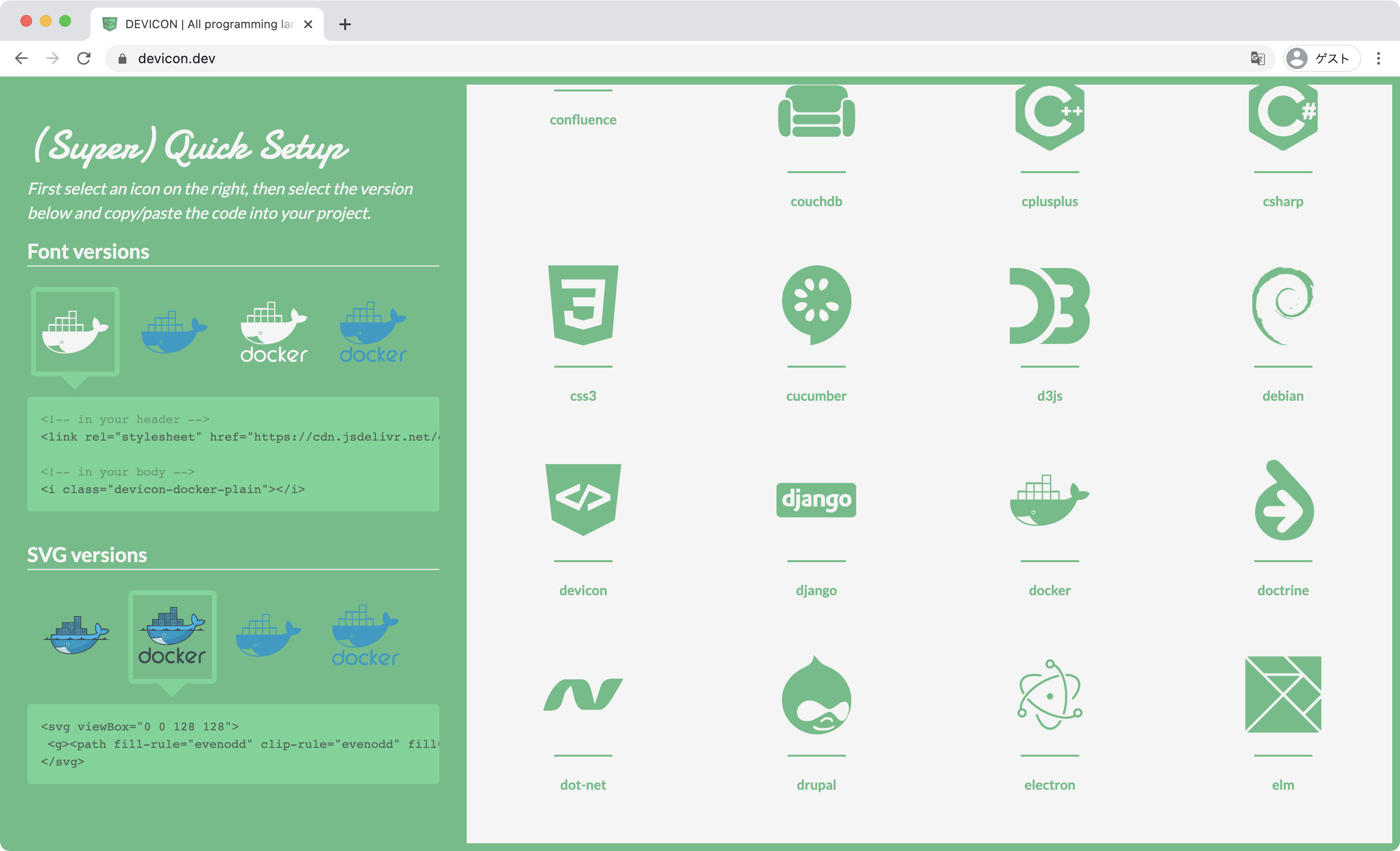
例えばDockerだと、
色の塗り方のパターンが少し違ったり、名前あり/なしバージョンが用意されていたり、
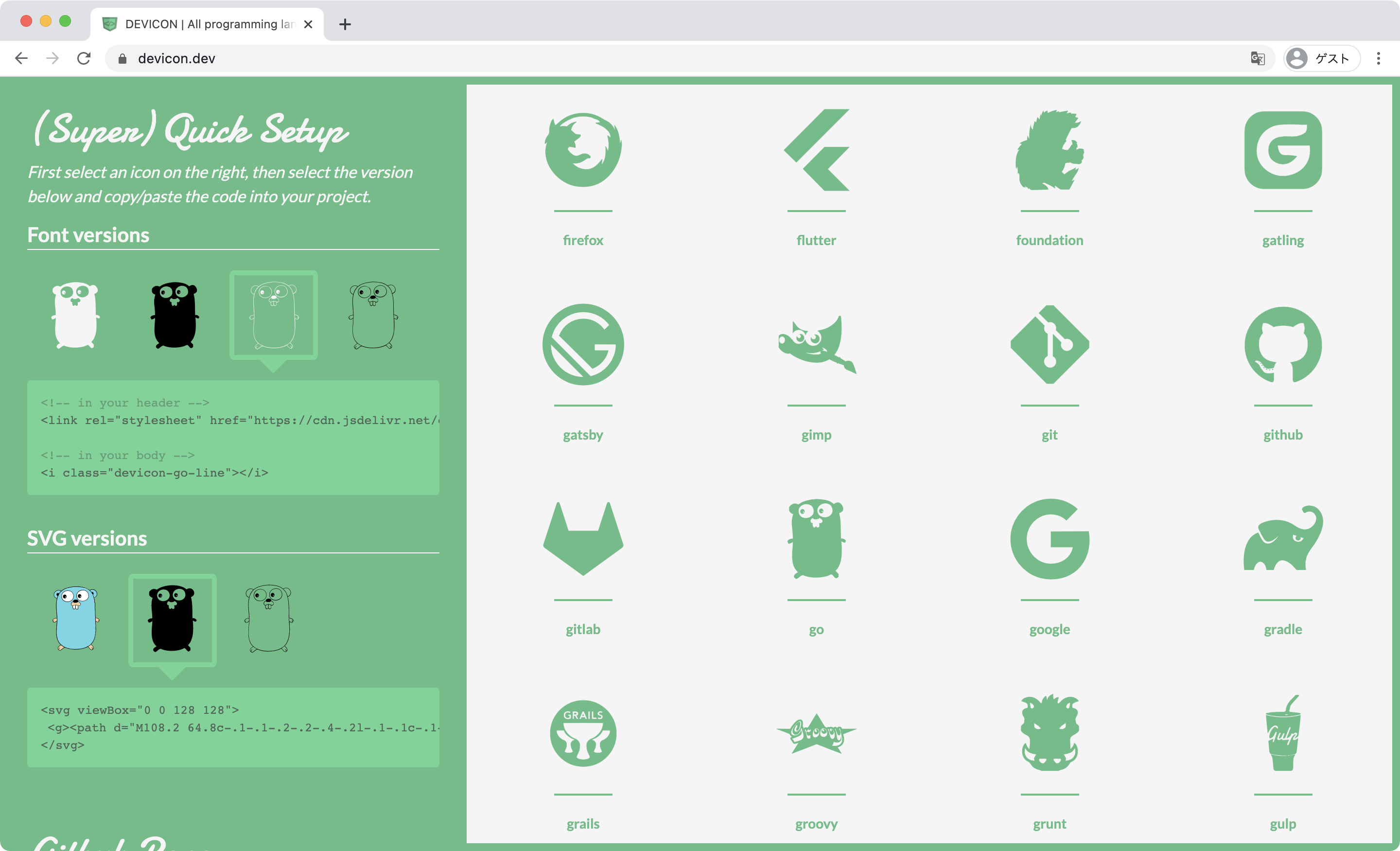
Gopherくんだと、水色、まっしろ、まっくろ、線画バージョンがあったり。
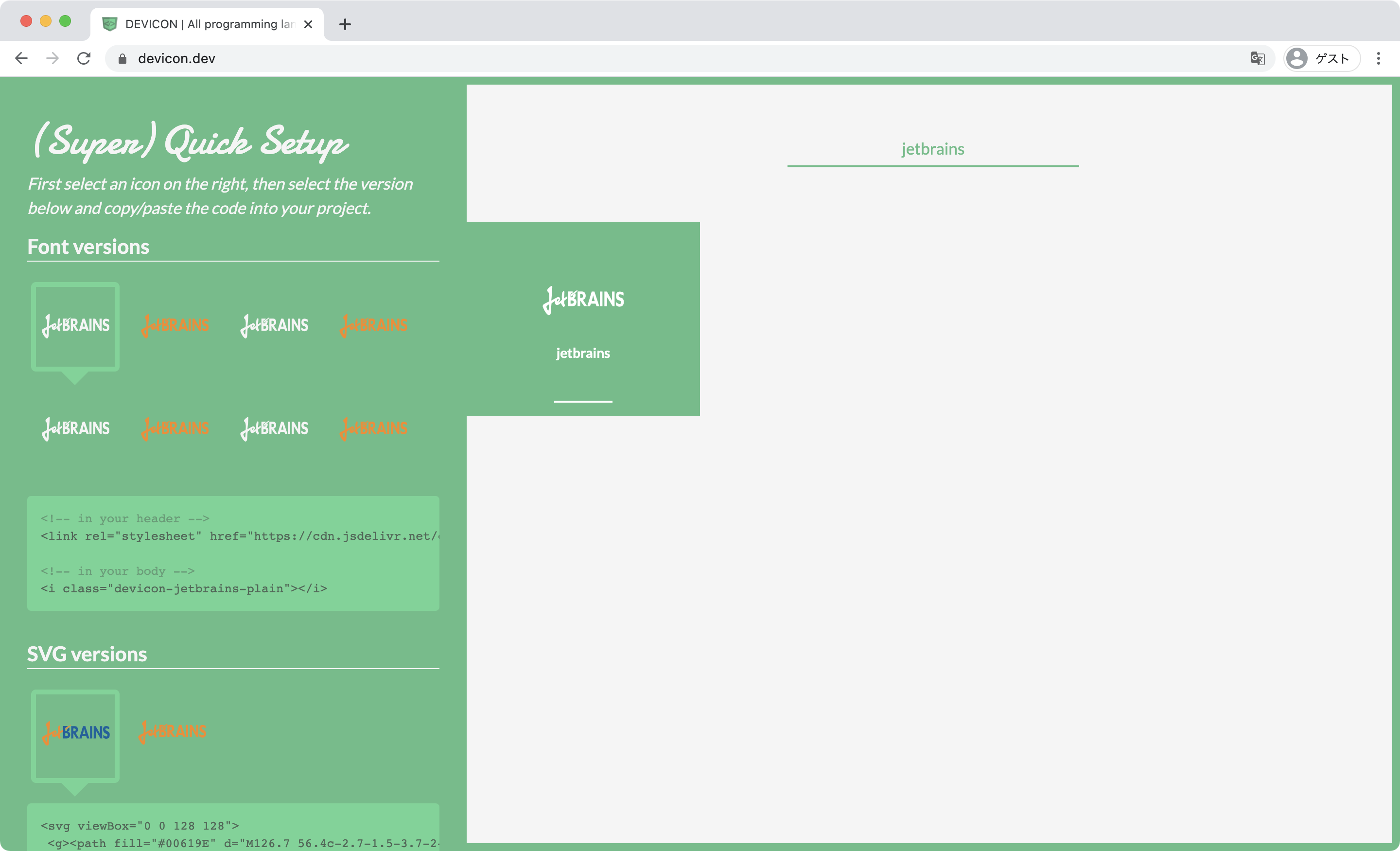
Jetbrainsも結構いろんなパターンが用意されていたり。なお筆者は目が悪いので違いがあまりわからず...
このDeviconでは、フォント形式とSVG形式の2種類が用意されていて、
使いたいアイコンをクリックするだけで、コードスニペットが入手できます。
<!-- in your header -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/devicons/devicon@master/devicon.min.css">
<!-- in your body -->
<i class="devicon-atom-original"></i>
こちらはフォント形式版のスニペット。親切にヘッダ用のタグも書いておいてくれてますね。
シンプルに画像として保存して使いたい人は、SVG形式のアイコンを右クリックして保存すればOKです。
SVG形式だと、アイコン拡大しても画像がざらざらにならず、綺麗に見えるので嬉しい。
アイコン画像、検索して出てきた画像だとちょっと小さくて、拡大すると汚く見えちゃう...ということも多々あったんですが、
Deviconに出会ってSVG形式でダウンロードできるようになってからはそのお悩みも無事に解消されました。
おわりに
いかがでしたでしょうか。
アイコン探しで苦労されている方、是非Deviconをお試ししてみてください。