シンプルなビデオ通話の実装
利用SDK:AgoraVideoSDK for Web
SDKバージョン:3.1.2
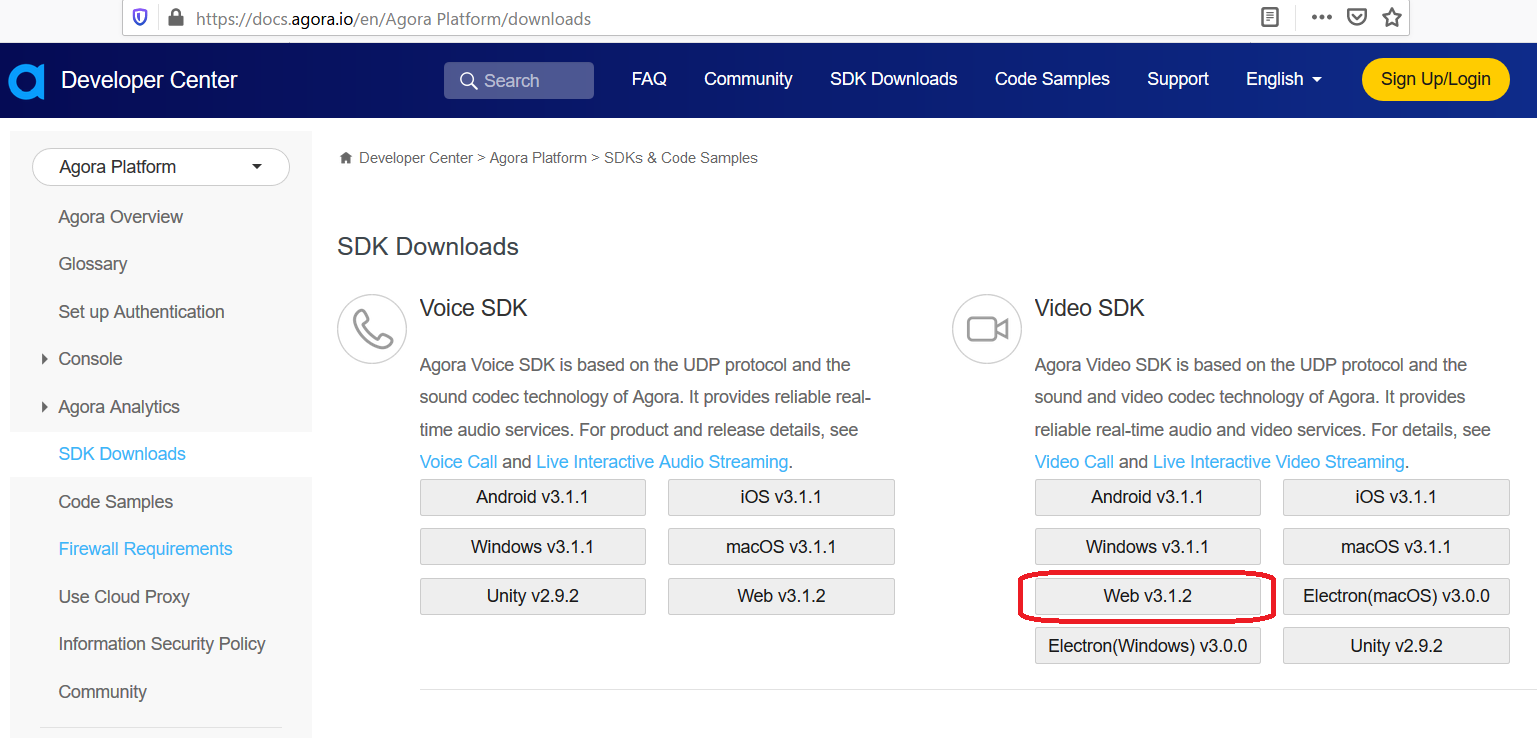
SDKの入手
こちらからWebRTC用のSDKをダウンロードします。
サンプルコードも内包されています。

FireFoxやChromeであれば直接index.htmlをブラウザで開くと動作確認ができます。

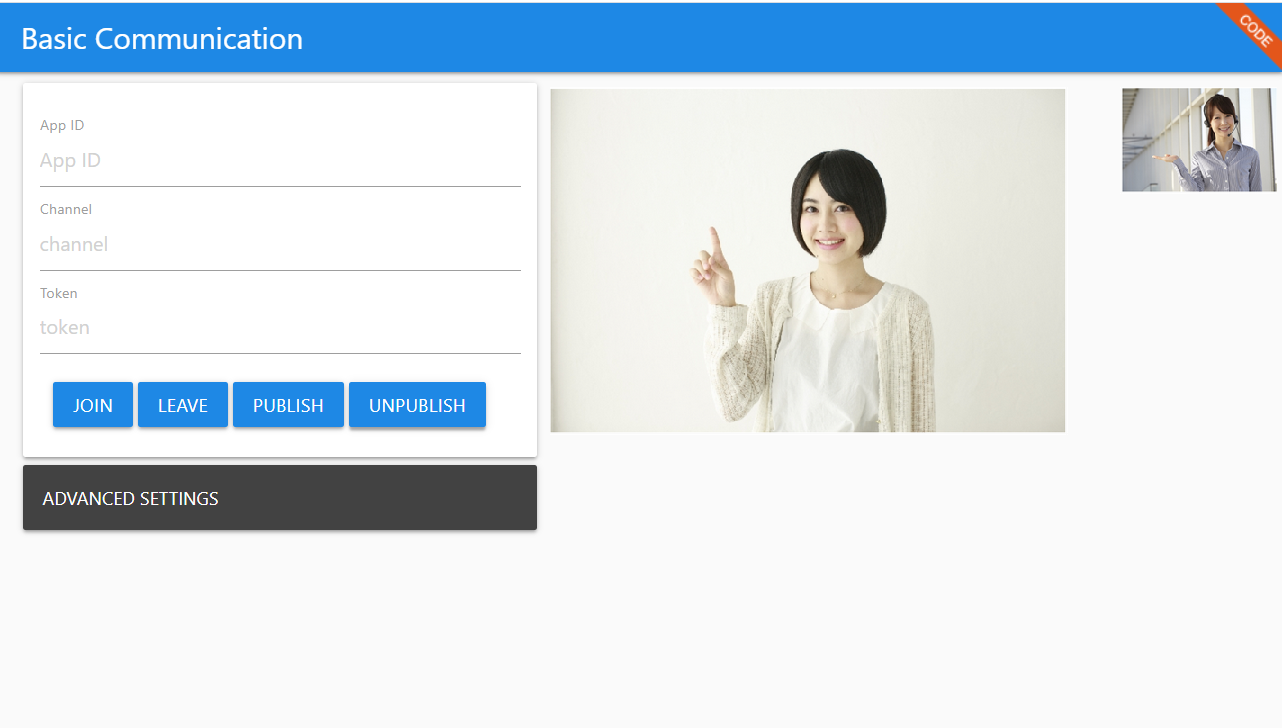
各種入力フォーム及びボタンの説明
App ID:ご利用のIDを入力します。
Channel:チャネル名を入力します。参加者同士が出会う為の部屋名のようなものです。
Host:自映像/音声を配信する場合はチェックします。
Join:チャネルに接続します。
Leave:チャネルから切断します。
Publish:自映像/音声を配信します。
Unpublish:自映像/音声を配信を停止します。チャネルには接続した状態です。
コードの説明
クライアントの生成
client = AgoraRTC.createClient({mode: 'live'});
クライアントの初期化
client.init(appId.value, function () {
//中略
}, function (err) {
});
チャネルへの接続
client.join(channel_key, channel.value, null, function(uid) {
//中略
}, function (err) {
});
ローカル映像の準備
localStream = AgoraRTC.createStream({streamID: uid, audio: true, cameraId: camera, microphoneId: microphone, video: document.getElementById("video").checked, screen: false});
ローカル映像の再生と配信
localStream.init(function() {
localStream.play('agora_local');
client.publish(localStream, function (err) {
});
}, function (err) {
});
他拠点映像の再生
client.on('stream-added', function (evt) {
client.subscribe(stream, function (err) {
});
});
client.on('stream-subscribed', function (evt) {
var stream = evt.stream;
if ($('div#video #agora_remote'+stream.getId()).length === 0) {
$('div#video').append('<div id="agora_remote'+stream.getId()+'" style="float:left; width:810px;height:607px;display:inline-block;"></div>');
}
stream.play('agora_remote' + stream.getId());
});
必要最低限の実装はこれだけです。
サーバを用意する必要はなく、これだけのコード量で低遅延のビデオ通話アプリが構築可能です。
[関連リンク]
クイックスタートガイドはありますか?
agora.ioサンプルコードのリポジトリはどこにありますか?
APIリファレンス、SDKはどこからダウンロードできますか?
