概要
この記事は以下の公式ドキュメントを翻訳したものです。
公式ドキュメント(英文)
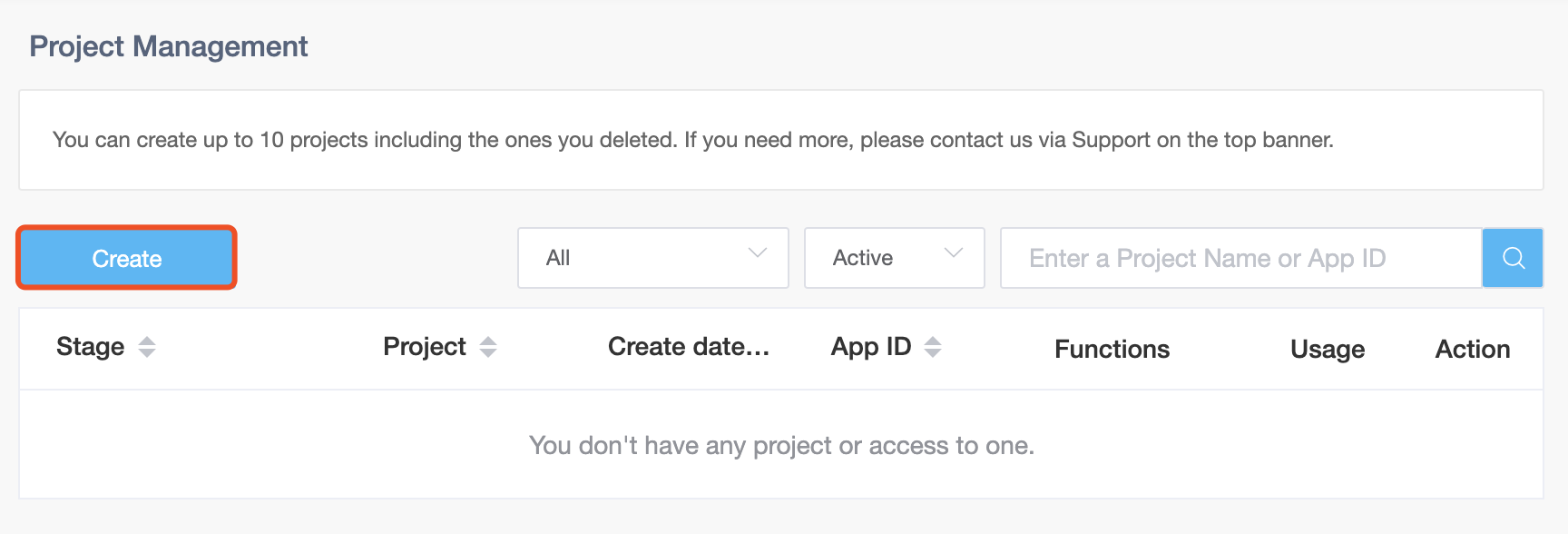
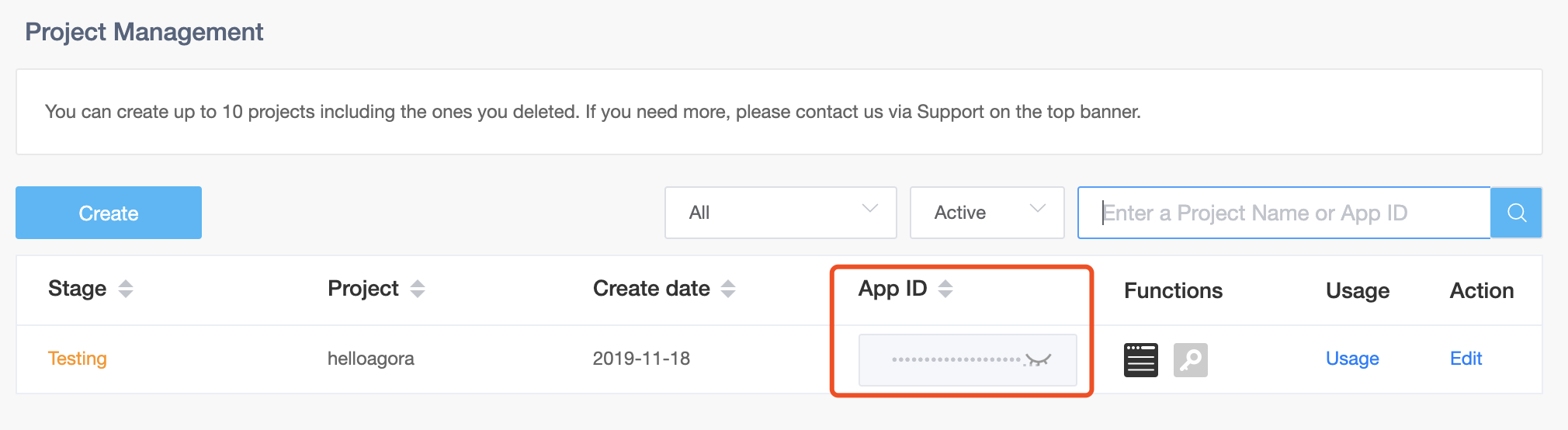
STEP1. Agora Accountの作成とApp IDの取得
-
https://sso.agora.io/signup?source_id=3 からデベロッパー登録をします
-
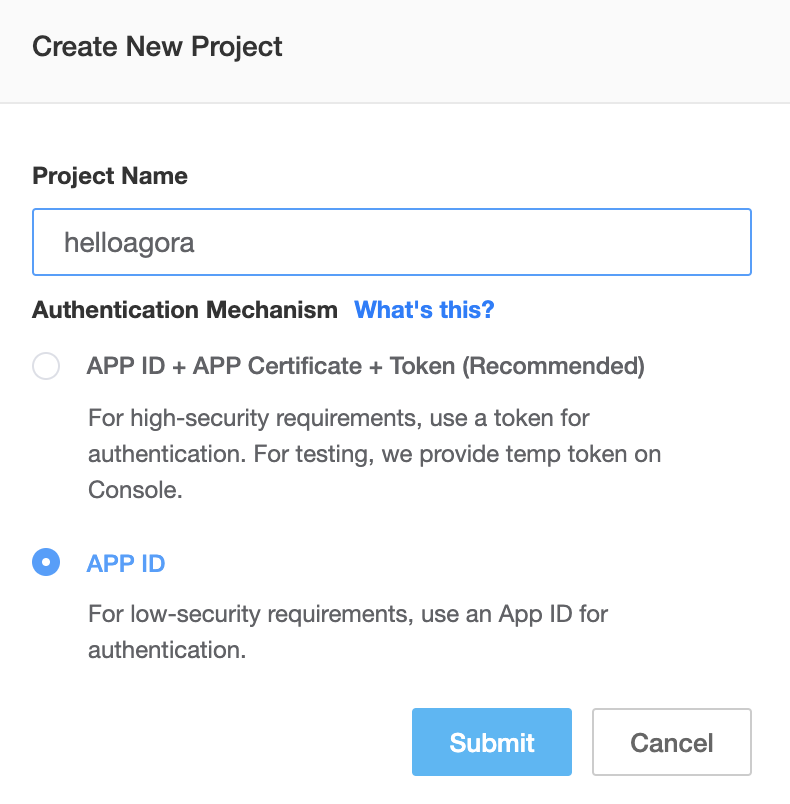
プロジェクト名を入力し、認証方法は APP ID を選択して下さい。

※APP ID + APP certificate + Token (recommended) を利用する場合の手順については、agora.io の Security Key についてをご参照下さい。
STEP2. Agora Web SDKの取り込み
以下の3通りの方法があります。
Case1.npm経由
1.以下のコマンドを実行
$ npm install agora-rtc-sdk
2.以下のコードを追加
import AgoraRTC from 'agora-rtc-sdk'
Case2.CDN経由
1.以下のコードを追加
<script src="http://cdn.agora.io/sdk/web/AgoraRTCSDK-*.*.*.js"></script>
Case3.SDKファイルを取得
1.ダウンロードページからWebSDKをダウンロードします。

2.AgoraRTCSDK-..*.jsをプロジェクトフォルダにコピーします。

3.SDKファイルの参照を追加します。

STEP3.実装
SDKに内包されているサンプルか、APIドキュメントを参考に実装を開始します。
関連リンク
・APP ID、Channel ID、User ID(uid)とは何ですか?
・クイックスタートガイドはありますか?
・APIリファレンス、SDKはどこからダウンロードできますか?
・サンプルコードのリポジトリはどこにありますか?