イベント警備や家電量販店で無線を利用したトランシーバー(インカム)を今回スマホブラウザで作成してみました。
この記事ではAgora.io SDKを用いて以下の機能の実装方法を解説します。
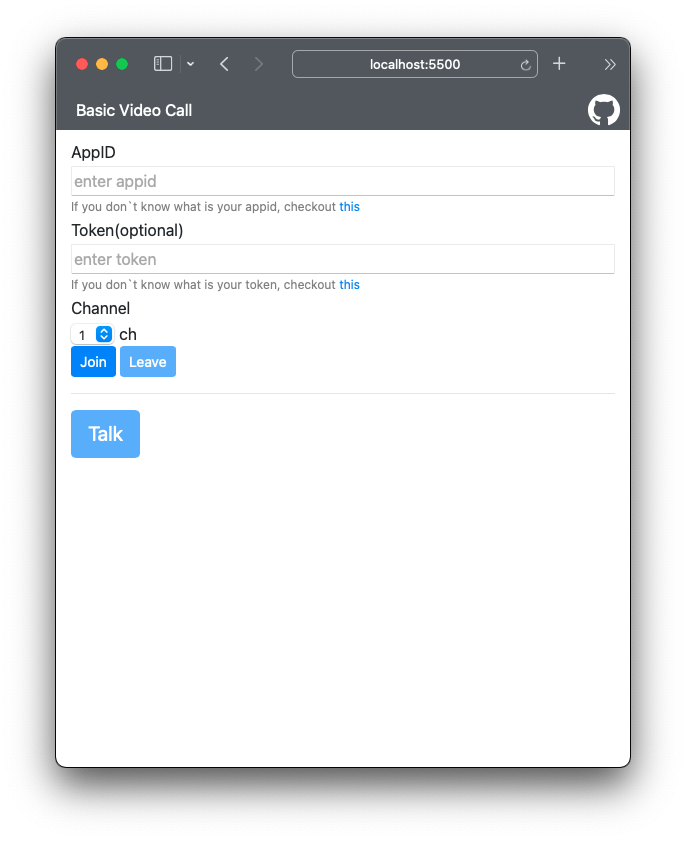
- 特定のCHに接続
- ボタンを押している時だけ発話
利用するSDKはWebSDKになります。
サンプルはAgoraIO-WebRTC-Transceiverに公開しています。
実装内容
実装内容を詳しく見ていきます。
STEP1
まずは、音声通話への入室を実行します。プルダウンで選択したCHに入室します。
入室時には音声ミュートをしておきます。
async function join() {
// add event listener to play remote tracks when remote user publishs.
client.on("user-published", handleUserPublished);
client.on("user-unpublished", handleUserUnpublished);
// join a channel and create local tracks, we can use Promise.all to run them concurrently
[ options.uid, localTracks.audioTrack ] = await Promise.all([
// join the channel
client.join(options.appid, options.channel, options.token || null),
// create local tracks, using microphone and camera
AgoraRTC.createMicrophoneAudioTrack()
]);
//default mute
localTracks.audioTrack.setMuted(true);//ボタンを押したら発話する仕様なのでデフォルトでミュートにしておく
// publish local tracks to channel
await client.publish(localTracks.audioTrack);
console.log("publish success");
}
STEP2
次に発話するための実装です。
function startup() {
var el = document.getElementById("talk");
el.addEventListener("touchforcechange", function(evt){evt.preventDefault()}, false);
el.addEventListener("touchstart", function(evt){localTracks.audioTrack.setMuted(false)}, false);
el.addEventListener("touchend", function(evt){localTracks.audioTrack.setMuted(true)}, false);
}
document.addEventListener("DOMContentLoaded", startup);
Talkボタンをタッチしている間はミュートを解除します。
ボタンから離れるとミュートをかけます。
touchforcechangeについてはiOS Safariでボタンを長押ししているとコピー等のメニューが出てしまうため、処理を追加しておきました。
(正しい実装なのかは怪しいですが、、、)

実装の解説は以上になります。
補足
実サービスにおいては発話しているのは1名だけという制御が必要になるかもしれません。
その際は、他者が発話中はTalkボタンを無効にするという実装が追加になります。
(複数に同時で発話できてよいかとも思いますが、要件次第かと思います)
