WebRTCを利用したアプリケーション開発時に活用するツールや提供サイトをまとめてみました
あくまで個人的な所感です。
オススメがあれば是非コメントをください。
WebRTC 開発環境
Visual Studio Code(通称VSCode?)

・軽量でサクサク動く
・Gitクライアント標準装備
・LiveServer(Plugin)が便利
・デザインがcool
もうEclipseの時代は終わりかけてますかね。。。
頼れるサイト
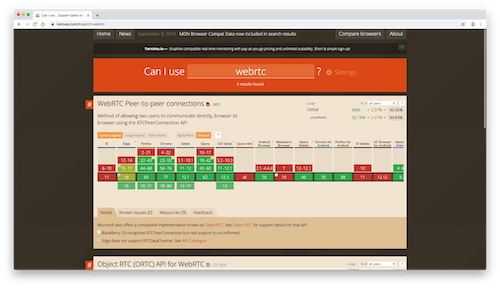
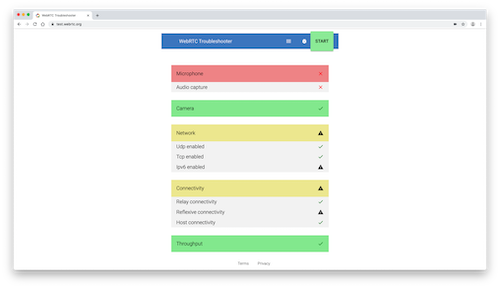
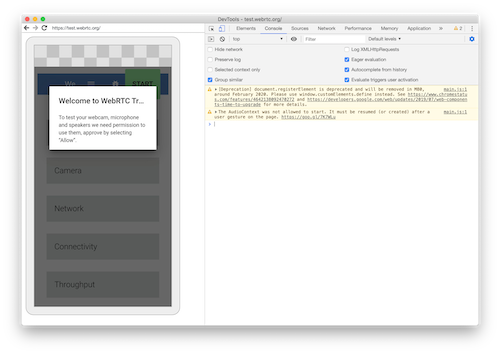
WebRTCテスト
自分の環境では何故かAudioがNGになります。。。

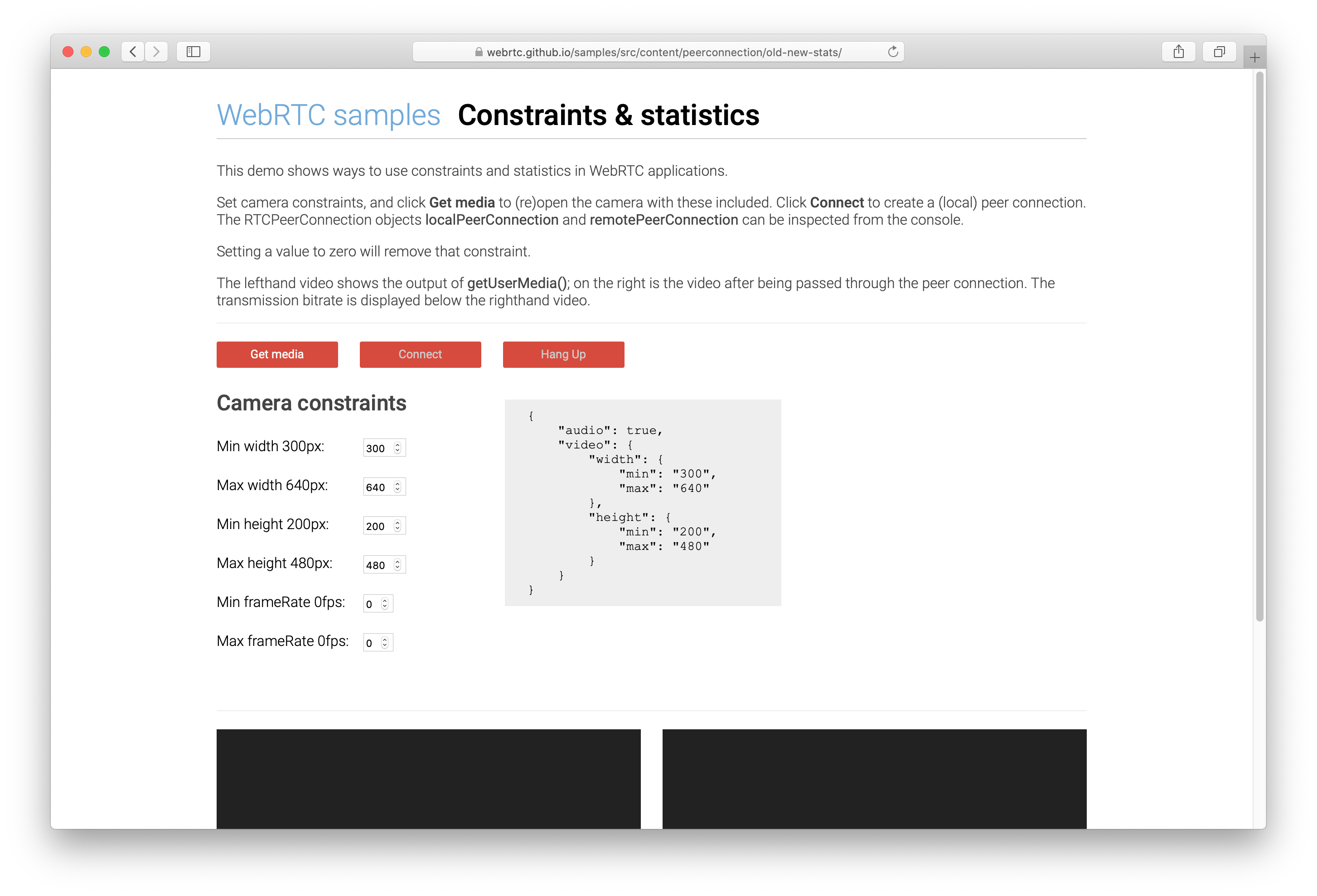
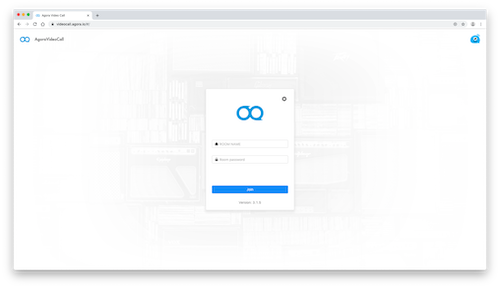
agora.ioデモ
自由に使えます。ROOM NAMEはなるべくバッティングしないNAMEを推奨します。

WebTRC開発ブラウザ
Google Chrome
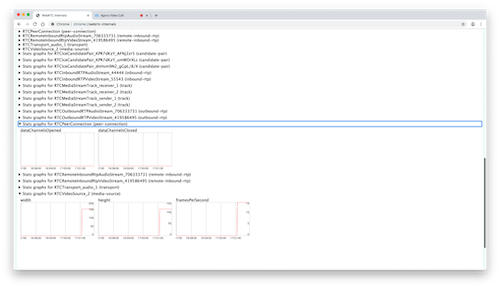
chrome://webrtc-internals/
Google Chromeの機能です。画角やFPS等の統計情報がリアルタイムに見えます。

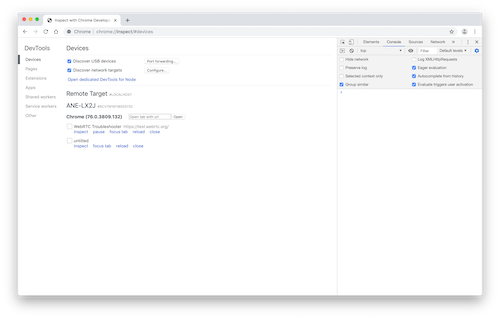
chrome://inspect/#devices
Androidではconsole.logや要素の確認ができないのでPCにつないで確認しています。


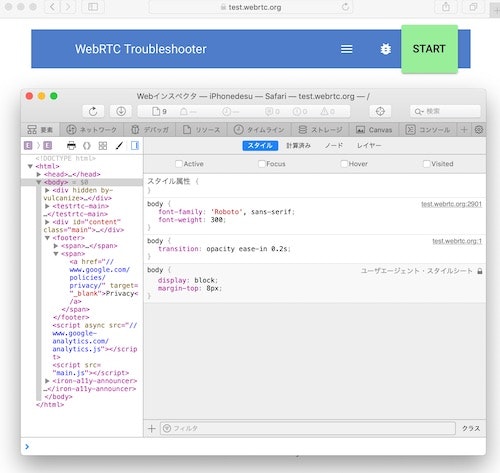
Safari

iPhoneではconsole.logや要素の確認ができないのでPCにつないで確認しています。
メニュー>開発>該当のデバイス でアクセスできます。
WebRTCコミュニティ
WebRTC-JP Slack
たまにイベントに参加しています。登壇したこともありました。
WebRTCに使える技術やサービス提供を直接受けられる場として使えるかと思います。
SDK
・SkyWay
・Twilio
・OpenTok
・agora.io
・aws Kinesis Video Stream WebRTC(New!)
顔認識ライブラリ
カメラ映像を加工する際に利用します。SNOWのようなステッカーも実現できます。
オープンソースでも比較的正確に顔認識してくれます。
・clmtrackr.js
・pico.js
VR関連ライブラリ
WebRTC+VR。OculusやVRレンズをつけたスマホでVR体験ができます。
・aframe.io
ネットワーク関連
・Squid
TCP:80/443しか通信できない環境の再現に利用します。
UDPの良さがなくなってしまいますが。。。
興味のある端末デバイス
PCやスマホがメインですが、以下のデバイスとの相性もよさそうです。
・raspberry pi
・360度カメラ RICOH THETA
・ドローン
小技
iframe内での利用
iframeでWebRTCのアプリケーションを呼び出す際、カメラとマイクに対しては以下の属性と追記する必要があります。
<iframe
src="https://HOST/PATH"
allow="microphone; camera">
</iframe>