(原文) The Practical Guide to Empathy Maps: 10-Minute User Personas
共感マップはどこにあるのか?
UXデザイナーは誰よりもよく知っています。つまり、ユーザーの思考や感情、そしてそれがユーザーの言動にどのように影響を与えるかということです。
正しく作成された場合、共感マップは完璧な無駄のないユーザーペルソナとして機能します。
- ユーザーのニーズを素早く可視化(特に非デザイナーには)
- これらは、ユーザー知識の出発点として、リーンUXワークフローに完全にフィット(プロトタイプやテストを行うことで、より多くのものを構築することができます)
- すぐに作成できるので、実データを元に前提条件を修正しながら反復しやすい
彼らは自分の経験を超えて考えてきたので、あなたのデザインアイデアのための主要なステークホルダーです。

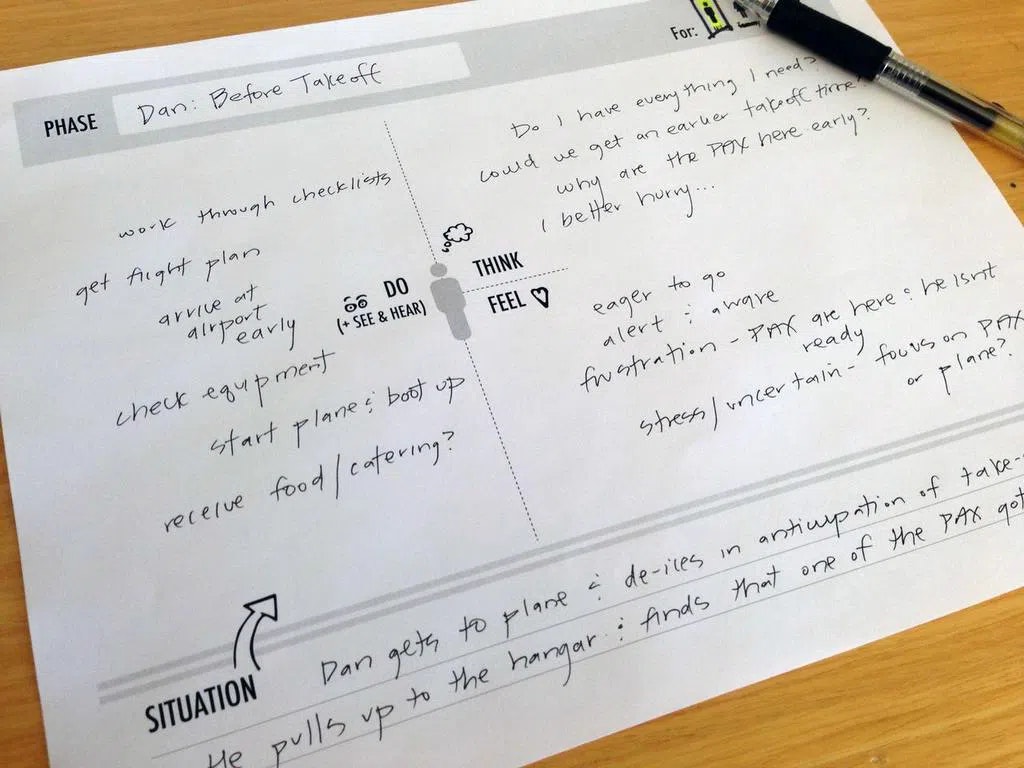
写真クレジット:"ペルソナ共感マッピングの使い方" Nikki Knox (UX Magazine)
この記事は共感マップについて、なぜ、いつ、どのように使うのかを答えながら、明快にまとめたガイドだ。
さっそく始めてみましょう。
共感マップ - いつ使うか
共感マップは、設計プロセスの最初の段階で最も有用です。
共感マップは、製品要件の前に、最初のユーザーリサーチの後に完成させるようにしてください。製品戦略とは問題を解決することであり、共感マップはどの問題をどのように解決すべきかを明らかにします。このことは、再設計のための素晴らしいツールにもなります。
共感マップは、うまくいくと、プロジェクト全体に影響を与える「UXドミノ効果」を生み出します。共感マップは製品要件に影響を与え、製品戦略に影響を与え、ワイヤーフレーム、モックアップ、プロトタイプなどに影響を与えます。
しかし、共感マップは実際のデータから描かれたものであれば、より効果的に機能するので、ユーザーインタビューのようなユーザーリサーチの後に作成する必要があります。しかし、ピンチの時には、既存の知識やステークホルダーからのフィードバックをもとに、共感マップを作成することもできます。素早い基本的な共感マップは、どのような会議でも貴重な洞察を提供します。
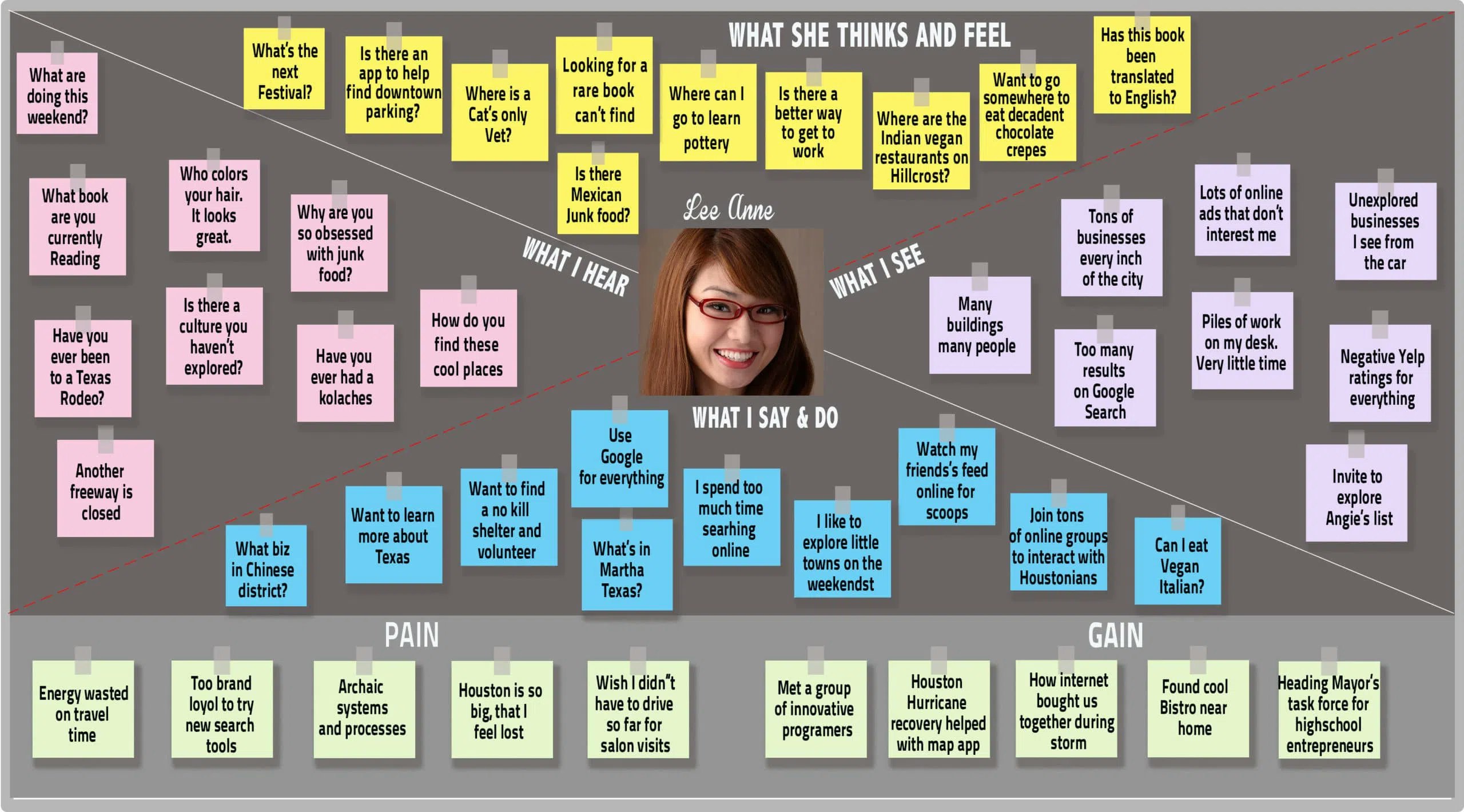
共感マップのフォーマット
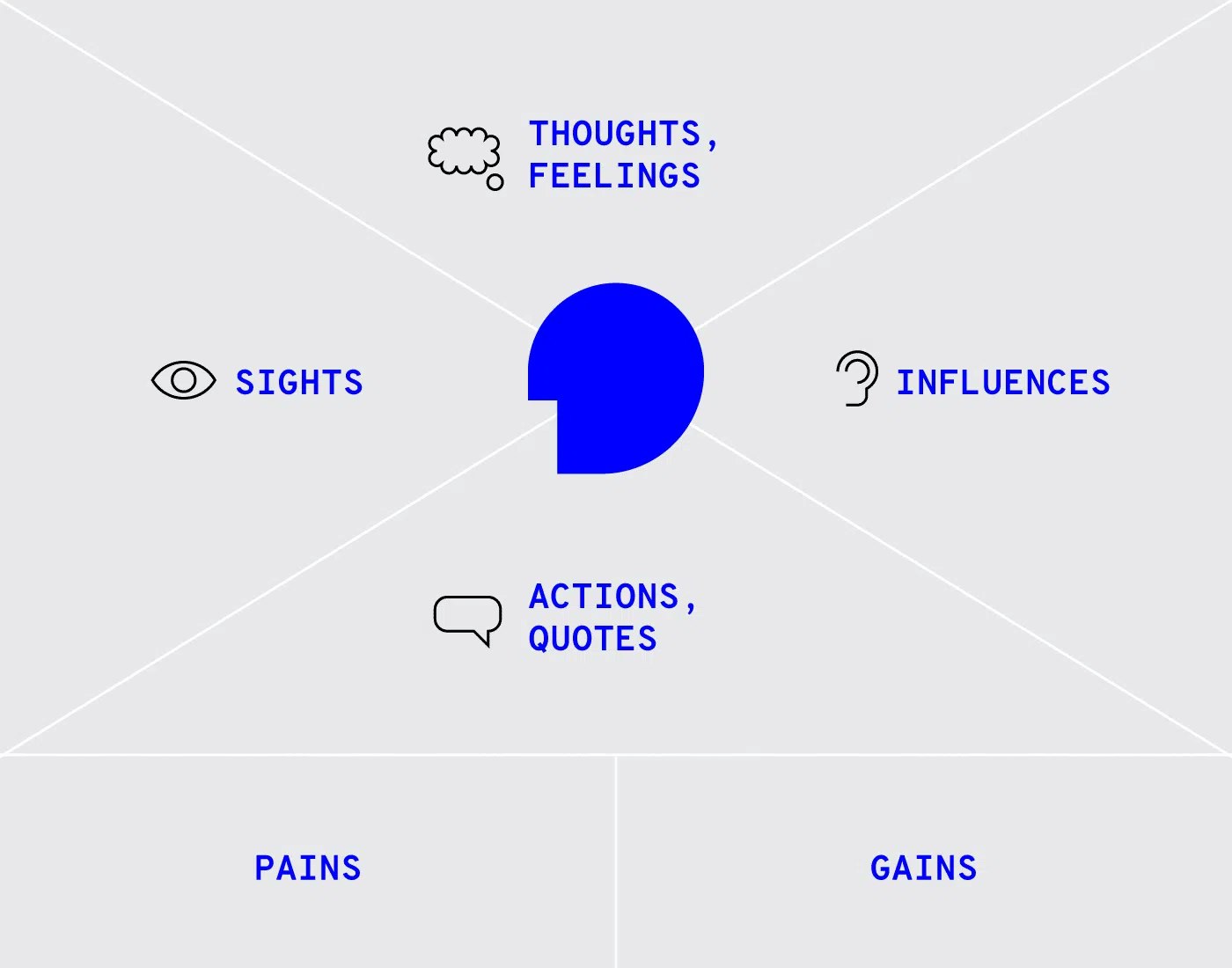
一般的なUX共感マップは、4つの象限に分けられ、ユーザーの内部体験の4つの異なる側面についての注意点を概説しています。象限はニーズや好みによって異なりますが、ほとんどの場合、以下のような内容が含まれています。
思考 - ユーザーが考えていることを引用しています。
感情 - ユーザーの感情状態、つまり「ナビゲーションに戸惑い、自分を責めている」。
行動 - 一般的なものであれ、特定の誘因者に反応したものであれ、ユーザーの行動、つまり "どこに行けばいいのかわからなくなるたびにホームページに戻ってくる"。

写真クレジット:"共感マップをUXデザインに適応させる" Paul Boag(boagworld)
派生的な象限には以下のようなものがあります。
見どころ - ユーザーの目が行く場所、つまり "カラフルなマスコットが好き "など。
引用 - ユーザーが言っていることで、考えていることに似ています。ユーザーインタビューから一字一句引用したり、既存の知識に基づいたりすることができます。
影響 - ユーザーが第三者から聞いたことで、自分の行動に影響を与える可能性のあること。
また、下の方の何か空いている部分には、必ず入れておくと良いでしょう。
問題点(「障害」) - 考慮する価値のある障害、すなわち、技術に慣れていない、または短い注意力。
目標(「利益」) - ユーザーが達成したいと思っていること、つまり5分以内にタスクを完了させたいこと。
あるいは、"The user needs a way to ________________ because ________________"というシンプルな文を記入して、上記の2つの領域を要約することもできます。ユーザーのモチベーションは、機能のアイデアの本当の原材料なので、2つ目の空白に注意してください。
最後に、ユーザーがどのようなデバイスから製品にアクセスしているかなど、一般的な注意事項を記入するスペースを残しておくとよいでしょう。
オプションとして、ドキュメントをよりリアルに感じさせるために、ユーザーの写真を添付するとよいでしょう。
共感マップ - 作成プロセス
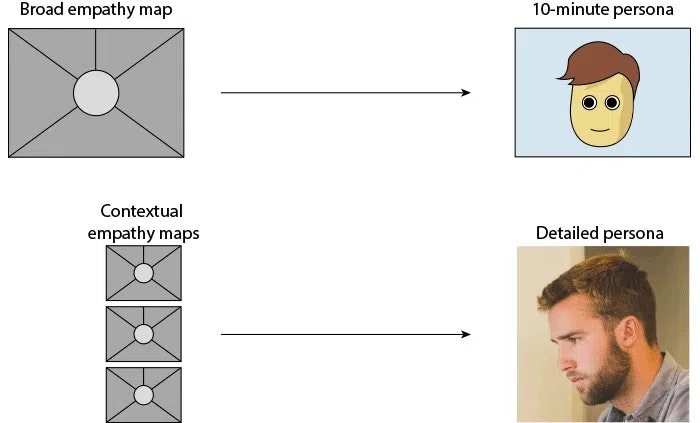
共感マップは、一般的な理解のために作成されることもあれば、特定のタスクや状況のために作成されることもあることに注意することが重要です。大まかな共感マップは、単一のユーザーシナリオに基づいていないため、迅速なユーザーペルソナとしてより有用です。時間に余裕があれば、タスクベースの共感マップをいくつか作成して、より詳細なペルソナに反映させることもできます。
例えば、Web アプリの再設計に取り組んでいて、ユーザーがログインが難しいことに気づいた場合、ユーザーがこのタスクを完了する(または無視する)ときに、ユーザーの心を中心に考えることができます。しかし、この情報は、この特定のコンテキスト(ログイン)に最も関連しています。そもそも、ユーザーがなぜあなたのWebアプリを使いたいと思うのか理解できないでしょう。
10分間のユーザーペルソナとして、幅広い共感マップを作成する方法を検討してみましょう。エクササイズを開始する前に、ユーザーセグメント(例:大学生のサリー、若いプロフェッショナルのショーン)の少なくとも基本的な理解が必要です。
-
ホワイトボード、大きなフリップチャート、またはこの無料テンプレートを印刷する。
-
セッションのために30分から1時間の時間を確保する。
-
プロダクトマネージャー、開発者、マーケター、そしてもちろん他のデザイナーも招待する。
-
みんなの考えや思い込みを解きほぐすために、大まかな質問をする。
-
ユーザーのセグメントに応じて、ホワイトボードの上に紙やスペースを用意する(例: 1つはサリー、1つはショーン)。
-
付箋紙を配り、共感マップの4つの象限について、それぞれの考えを書き留めるように全員に勧める。
-
完成した共感マップを見直し、パターンや外れた部分について話し合う。
予想されるかもしれませんが、創造力を発揮したり、目の前の問題を正確に特定したりするのは難しいことがあります。チームが行き詰った場合、CopybloggerのDemian Farnworth氏は、チームメンバーがユーザーをよりよく可視化できるように、モデレーターが以下のような質問を投げかけることを推奨しています。
- あなたの製品を使用しているとき、ユーザーはどのような環境にいるか?
- ユーザーは楽しんでいるのか、それとも早く終わらせたいと思っているのか?
- 製品を使用しているとき以外のユーザーの生活はどうなっているか?
- どんな一日を過ごしているのか?
それでもダメなら、一人の人間がユーザーを「演じる」ロールプレイングを試してみて、ユーザーに質問をしたり、製品の役割を演じたりして反応を引き出す。
セッションの最後に、学んだことをまとめます。誰か意見が変わりましたか?製品設計の方向性として、より良い方向性はありましたか?データに基づいた回答はありましたか、それとも純粋な思い込みでしたか?これらの答えは、そもそもあなたが共感マップを作った理由の一部です。
共感マップの利点は、その利便性にあることを忘れないでください。それらは、網羅的に徹底したものではなく、迅速な共同作業として設計されています。少なくとも5人のユーザーとプロトタイプを作成し、デザインをテストし始めると、より重要な洞察が得られるでしょう。
完成した共感マップをどうするか
共感マップの有用性の大部分は、その作成プロセスにありますが、それでもドキュメントとしてはかなり有用です。
エクササイズに参加できなかった製品チームの誰とでも、共感マップの結果を共有してください。エグゼクティブの利害関係者も、エクササイズから得られたより実用的な成果に興味を持つかもしれません。
UXPinを使用している場合は、必要に応じて他の人がコメントできるように、共感マップの写真をUXプロジェクトにアップロードすることもできます。
次のステップ
広義の共感マップは最も徹底したペルソナではありませんが、誰もが自分の思い込みを確認しながら、よりユーザーに近い考えを持つことができるようになるのは間違いありません。30-60分のワークショップの結果としては、決して悪いものではありません。
追加のアドバイスについては、共感マップと全体的なユーザー中心のデザインプロセスに関する以下のリソースを読むことを強くお勧めします。
- ユーザーエクスペリエンスのための共感マップの使い方 (リンク切れしていたため、見つけ次第リンクは貼り付けます。)
- ペルソナ共感マッピングの使い方
- UXデザインプロセス&ドキュメンテーションガイド
UXPin は、世界中の製品チームがアイデアをより早く製品に変えるのを支援するデザイン プロセス ツールです。
UXPinの革新的なテクノロジーである Merge を使用することで、PayPalのような企業は DesignOpsの課題を簡単に解決することができます。UXPin Merge を使用すると、最終製品との完全な整合性を達成するためにReactコンポーネントを使用してデザインすることができます。
本記事は2016/1/9投稿、2020/9/25更新を翻訳したものです